1, Background
Sometimes, we encounter some confusion, there are a lot of eval!!! Just one line of code [as follows], hard to read!!!

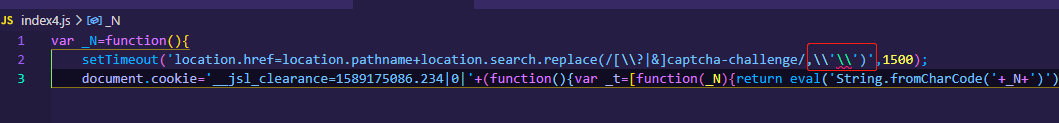
In addition, there will also be escape characters \ ', [as follows]

So how to debug better? This article teaches a better way:
debugger method
Borrow the browser to help beautify the code!!!
2, Method introduction
This article takes a previous article as an example [007] reptile series | ape man reptile attack and defense competition | question 3: access logic - heart to heart

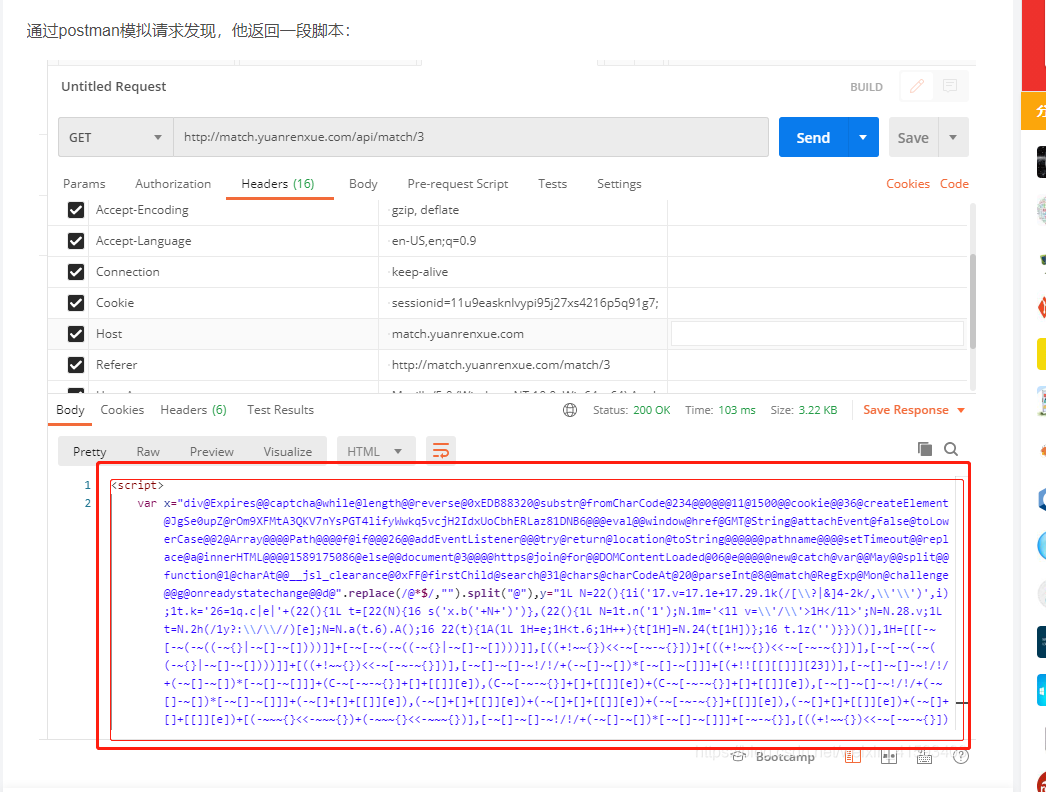
Analyze the above code, [as follows]
var x="div@Expires@@captcha@while@length@@reverse@0xEDB88320@substr@fromCharCode@234@@0@@@11@1500@@cookie@@36@createElement@JgSe0upZ@rOm9XFMtA3QKV7nYsPGT4lifyWwkq5vcjH2IdxUoCbhERLaz81DNB6@@@eval@@window@href@GMT@String@attachEvent@false@toLowerCase@@2@Array@@@@Path@@@@f@if@@@26@@addEventListener@@@try@return@location@toString@@@@@@pathname@@@@setTimeout@@replace@a@innerHTML@@@@1589175086@else@@document@3@@@@https@join@for@@DOMContentLoaded@06@e@@@@@new@catch@var@@May@@split@@function@1@charAt@@__jsl_clearance@0xFF@firstChild@search@31@chars@charCodeAt@20@parseInt@8@@match@RegExp@Mon@challenge@@g@onreadystatechange@@d@".replace(/@*$/,"").split("@"),y="1L N=22(){1i('17.v=17.1e+17.29.1k(/[\\?|&]4-2k/,\\'\\')',i);1t.k='26=1q.c|e|'+(22(){1L t=[22(N){16 s('x.b('+N+')')},(22(){1L N=1t.n('1');N.1m='<1l v=\\'/\\'>1H</1l>';N=N.28.v;1L t=N.2h(/1y?:\\/\\//)[e];N=N.a(t.6).A();16 22(t){1A(1L 1H=e;1H<t.6;1H++){t[1H]=N.24(t[1H])};16 t.1z('')}})()],1H=[[[-~[-~(-~((-~{}|-~[]-~[])))]]+[-~[-~(-~((-~{}|-~[]-~[])))]],[((+!~~{})<<-~[-~-~{}])]+[((+!~~{})<<-~[-~-~{}])],[-~[-~(-~((-~{}|-~[]-~[])))]]+[((+!~~{})<<-~[-~-~{}])],[-~[]-~[]-~!/!/+(-~[]-~[])*[-~[]-~[]]]+[(+!![[][[]]][23])],[-~[]-~[]-~!/!/+(-~[]-~[])*[-~[]-~[]]]+(C-~[-~-~{}]+[]+[[]][e]),(C-~[-~-~{}]+[]+[[]][e])+(C-~[-~-~{}]+[]+[[]][e]),[-~[]-~[]-~!/!/+(-~[]-~[])*[-~[]-~[]]]+(-~[]+[]+[[]][e]),(-~[]+[]+[[]][e])+(-~[]+[]+[[]][e])+(-~[-~-~{}]+[[]][e]),(-~[]+[]+[[]][e])+(-~[]+[]+[[]][e])+[(-~~~{}<<-~~~{})+(-~~~{}<<-~~~{})],[-~[]-~[]-~!/!/+(-~[]-~[])*[-~[]-~[]]]+[-~-~{}],[((+!~~{})<<-~[-~-~{}])]+[-~-~{}],(-~[]+[]+[[]][e])+[(+!![[][[]]][23])]+[(+!![[][[]]][23])],[-~[]-~[]-~!/!/+(-~[]-~[])*[-~[]-~[]]]+[-~[]-~[]-~!/!/+(-~[]-~[])*[-~[]-~[]]],(-~[]+[]+[[]][e])+[(+!![[][[]]][23])]+[(+!![[][[]]][23])]],[[-~[-~(-~((-~{}|-~[]-~[])))]]],[[(-~~~{}<<-~~~{})+(-~~~{}<<-~~~{})]+[((+!~~{})<<-~[-~-~{}])],[-~[]-~[]-~!/!/+(-~[]-~[])*[-~[]-~[]]]+[(+!![[][[]]][23])],[((+!~~{})<<-~[-~-~{}])]+(C-~[-~-~{}]+[]+[[]][e]),(-~[]+[]+[[]][e])+(-~[]+[]+[[]][e])+(-~[-~-~{}]+[[]][e]),[((+!~~{})<<-~[-~-~{}])]+[((+!~~{})<<-~[-~-~{}])],(C-~[-~-~{}]+[]+[[]][e])+[(-~~~{}<<-~~~{})+(-~~~{}<<-~~~{})],[-~[-~(-~((-~{}|-~[]-~[])))]]+[-~[-~(-~((-~{}|-~[]-~[])))]],(-~[]+[]+[[]][e])+(-~[]+[]+[[]][e])+[-~[-~(-~((-~{}|-~[]-~[])))]],(C-~[-~-~{}]+[]+[[]][e])+[(-~~~{}<<-~~~{})+(-~~~{}<<-~~~{})],(-~[]+[]+[[]][e])+(-~[]+[]+[[]][e])+(-~[-~-~{}]+[[]][e]),[[1u]*(1u)]+[((+!~~{})<<-~[-~-~{}])]],[[[1u]*(1u)]],[(-~[-~-~{}]+[[]][e])+[-~[]-~[]-~!/!/+(-~[]-~[])*[-~[]-~[]]],(C-~[-~-~{}]+[]+[[]][e])+(-~[]+[]+[[]][e]),[-~[-~(-~((-~{}|-~[]-~[])))]]+[((+!~~{})<<-~[-~-~{}])]]];1A(1L N=e;N<1H.6;N++){1H[N]=t.8()[(-~[]+[]+[[]][e])](1H[N])};16 1H.1z('')})()+';2=2j, h-1N-2d 1D:2a:10 w;H=/;'};M((22(){15{16 !!u.12;}1K(1E){16 z;}})()){1t.12('1C',N,z)}1r{1t.y('2n',N)}",f=function(x,y){var a=0,b=0,c=0;x=x.split("");y=y||99;while((a=x.shift())&&(b=a.charCodeAt(0)-77.5))c=(Math.abs(b)<13?(b+48.5):parseInt(a,36))+y*c;return c},z=f(y.match(/\w/g).sort(function(x,y){return f(x)-f(y)}).pop());while(z++)try{debugger;eval(y.replace(/\b\w+\b/g, function(y){return x[f(y,z)-1]||("_"+y)}));break}catch(_){}2.1 code formatting
Since the above code is compressed and difficult to read, let's unzip it first:
There are two ways:
- Beautify with browser code
- Beautification tool beautification
Method 1:
Add a debugger directly into the code; Run on the console!

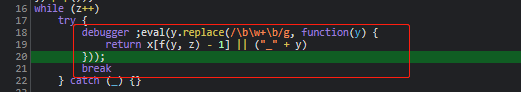
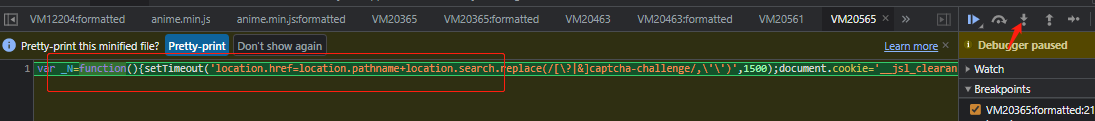
Successful breakpoints [as follows]

Click code format:
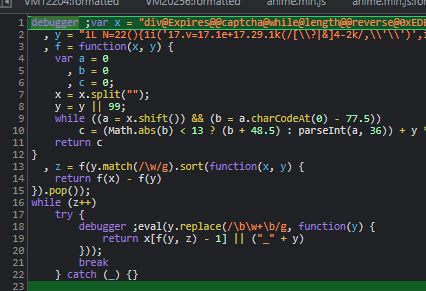
 Successful beautification:
Successful beautification:

The code is as follows:
var x = "div@Expires@@captcha@while@length@@reverse@0xEDB88320@substr@fromCharCode@234@@0@@@11@1500@@cookie@@36@createElement@JgSe0upZ@rOm9XFMtA3QKV7nYsPGT4lifyWwkq5vcjH2IdxUoCbhERLaz81DNB6@@@eval@@window@href@GMT@String@attachEvent@false@toLowerCase@@2@Array@@@@Path@@@@f@if@@@26@@addEventListener@@@try@return@location@toString@@@@@@pathname@@@@setTimeout@@replace@a@innerHTML@@@@1589175086@else@@document@3@@@@https@join@for@@DOMContentLoaded@06@e@@@@@new@catch@var@@May@@split@@function@1@charAt@@__jsl_clearance@0xFF@firstChild@search@31@chars@charCodeAt@20@parseInt@8@@match@RegExp@Mon@challenge@@g@onreadystatechange@@d@".replace(/@*$/, "").split("@")
, y = "1L N=22(){1i('17.v=17.1e+17.29.1k(/[\\?|&]4-2k/,\\'\\')',i);1t.k='26=1q.c|e|'+(22(){1L t=[22(N){16 s('x.b('+N+')')},(22(){1L N=1t.n('1');N.1m='<1l v=\\'/\\'>1H</1l>';N=N.28.v;1L t=N.2h(/1y?:\\/\\//)[e];N=N.a(t.6).A();16 22(t){1A(1L 1H=e;1H<t.6;1H++){t[1H]=N.24(t[1H])};16 t.1z('')}})()],1H=[[[-~[-~(-~((-~{}|-~[]-~[])))]]+[-~[-~(-~((-~{}|-~[]-~[])))]],[((+!~~{})<<-~[-~-~{}])]+[((+!~~{})<<-~[-~-~{}])],[-~[-~(-~((-~{}|-~[]-~[])))]]+[((+!~~{})<<-~[-~-~{}])],[-~[]-~[]-~!/!/+(-~[]-~[])*[-~[]-~[]]]+[(+!![[][[]]][23])],[-~[]-~[]-~!/!/+(-~[]-~[])*[-~[]-~[]]]+(C-~[-~-~{}]+[]+[[]][e]),(C-~[-~-~{}]+[]+[[]][e])+(C-~[-~-~{}]+[]+[[]][e]),[-~[]-~[]-~!/!/+(-~[]-~[])*[-~[]-~[]]]+(-~[]+[]+[[]][e]),(-~[]+[]+[[]][e])+(-~[]+[]+[[]][e])+(-~[-~-~{}]+[[]][e]),(-~[]+[]+[[]][e])+(-~[]+[]+[[]][e])+[(-~~~{}<<-~~~{})+(-~~~{}<<-~~~{})],[-~[]-~[]-~!/!/+(-~[]-~[])*[-~[]-~[]]]+[-~-~{}],[((+!~~{})<<-~[-~-~{}])]+[-~-~{}],(-~[]+[]+[[]][e])+[(+!![[][[]]][23])]+[(+!![[][[]]][23])],[-~[]-~[]-~!/!/+(-~[]-~[])*[-~[]-~[]]]+[-~[]-~[]-~!/!/+(-~[]-~[])*[-~[]-~[]]],(-~[]+[]+[[]][e])+[(+!![[][[]]][23])]+[(+!![[][[]]][23])]],[[-~[-~(-~((-~{}|-~[]-~[])))]]],[[(-~~~{}<<-~~~{})+(-~~~{}<<-~~~{})]+[((+!~~{})<<-~[-~-~{}])],[-~[]-~[]-~!/!/+(-~[]-~[])*[-~[]-~[]]]+[(+!![[][[]]][23])],[((+!~~{})<<-~[-~-~{}])]+(C-~[-~-~{}]+[]+[[]][e]),(-~[]+[]+[[]][e])+(-~[]+[]+[[]][e])+(-~[-~-~{}]+[[]][e]),[((+!~~{})<<-~[-~-~{}])]+[((+!~~{})<<-~[-~-~{}])],(C-~[-~-~{}]+[]+[[]][e])+[(-~~~{}<<-~~~{})+(-~~~{}<<-~~~{})],[-~[-~(-~((-~{}|-~[]-~[])))]]+[-~[-~(-~((-~{}|-~[]-~[])))]],(-~[]+[]+[[]][e])+(-~[]+[]+[[]][e])+[-~[-~(-~((-~{}|-~[]-~[])))]],(C-~[-~-~{}]+[]+[[]][e])+[(-~~~{}<<-~~~{})+(-~~~{}<<-~~~{})],(-~[]+[]+[[]][e])+(-~[]+[]+[[]][e])+(-~[-~-~{}]+[[]][e]),[[1u]*(1u)]+[((+!~~{})<<-~[-~-~{}])]],[[[1u]*(1u)]],[(-~[-~-~{}]+[[]][e])+[-~[]-~[]-~!/!/+(-~[]-~[])*[-~[]-~[]]],(C-~[-~-~{}]+[]+[[]][e])+(-~[]+[]+[[]][e]),[-~[-~(-~((-~{}|-~[]-~[])))]]+[((+!~~{})<<-~[-~-~{}])]]];1A(1L N=e;N<1H.6;N++){1H[N]=t.8()[(-~[]+[]+[[]][e])](1H[N])};16 1H.1z('')})()+';2=2j, h-1N-2d 1D:2a:10 w;H=/;'};M((22(){15{16 !!u.12;}1K(1E){16 z;}})()){1t.12('1C',N,z)}1r{1t.y('2n',N)}"
, f = function(x, y) {
var a = 0
, b = 0
, c = 0;
x = x.split("");
y = y || 99;
while ((a = x.shift()) && (b = a.charCodeAt(0) - 77.5))
c = (Math.abs(b) < 13 ? (b + 48.5) : parseInt(a, 36)) + y * c;
return c
}
, z = f(y.match(/\w/g).sort(function(x, y) {
return f(x) - f(y)
}).pop());
while (z++)
try {
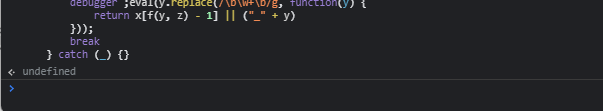
debugger ;eval(y.replace(/\b\w+\b/g, function(y) {
return x[f(y, z) - 1] || ("_" + y)
}));
break
} catch (_) {}Method 2:
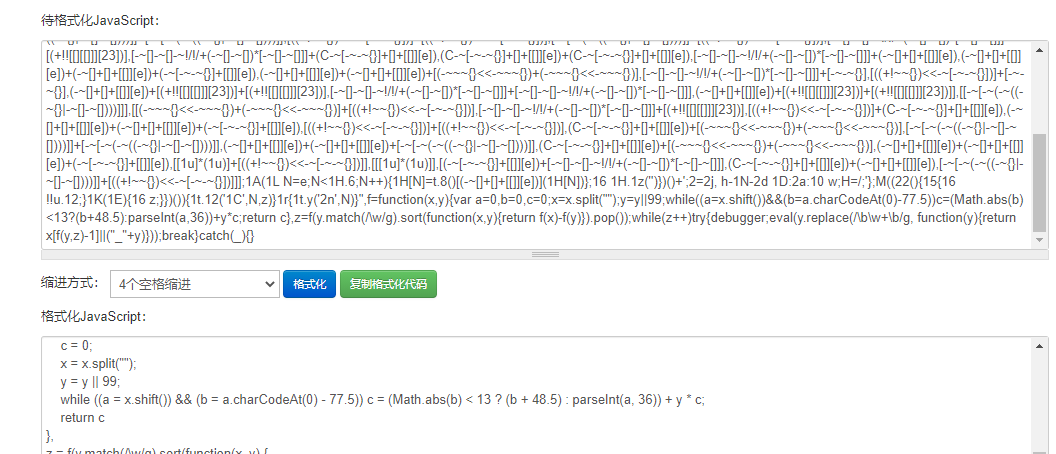
Borrowing tools[ Online code formatting]

After beautification, let's put it in the console for debugging:

Can be directly executed successfully! Next, you can analyze it through the debugger!
Here, you may think: isn't it very simple? Can't direct code formatting be read and run? What if you encounter an escape character? Next, let's see what happens if we encounter an escape character!
2.2 eval escape character problem
After formatting the above code, we find that there is still an eval in it

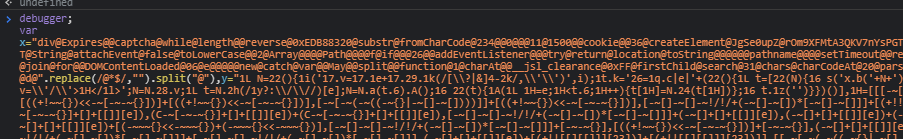
We add breakpoint debugging to find out the executed source code:

The code is as follows:
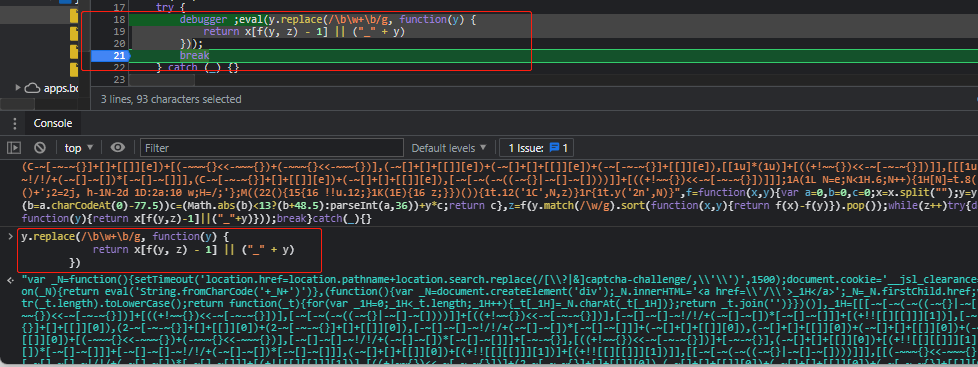
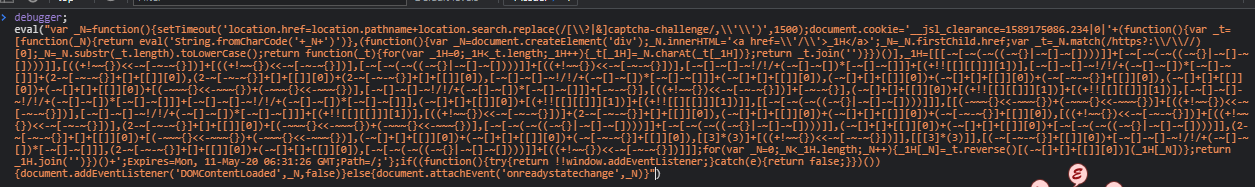
var _N=function(){setTimeout('location.href=location.pathname+location.search.replace(/[\\?|&]captcha-challenge/,\\'\\')',1500);document.cookie='__jsl_clearance=1589175086.234|0|'+(function(){var _t=[function(_N){return eval('String.fromCharCode('+_N+')')},(function(){var _N=document.createElement('div');_N.innerHTML='<a href=\\'/\\'>_1H</a>';_N=_N.firstChild.href;var _t=_N.match(/https?:\\/\\//)[0];_N=_N.substr(_t.length).toLowerCase();return function(_t){for(var _1H=0;_1H<_t.length;_1H++){_t[_1H]=_N.charAt(_t[_1H])};return _t.join('')}})()],_1H=[[[-~[-~(-~((-~{}|-~[]-~[])))]]+[-~[-~(-~((-~{}|-~[]-~[])))]],[((+!~~{})<<-~[-~-~{}])]+[((+!~~{})<<-~[-~-~{}])],[-~[-~(-~((-~{}|-~[]-~[])))]]+[((+!~~{})<<-~[-~-~{}])],[-~[]-~[]-~!/!/+(-~[]-~[])*[-~[]-~[]]]+[(+!![[][[]]][1])],[-~[]-~[]-~!/!/+(-~[]-~[])*[-~[]-~[]]]+(2-~[-~-~{}]+[]+[[]][0]),(2-~[-~-~{}]+[]+[[]][0])+(2-~[-~-~{}]+[]+[[]][0]),[-~[]-~[]-~!/!/+(-~[]-~[])*[-~[]-~[]]]+(-~[]+[]+[[]][0]),(-~[]+[]+[[]][0])+(-~[]+[]+[[]][0])+(-~[-~-~{}]+[[]][0]),(-~[]+[]+[[]][0])+(-~[]+[]+[[]][0])+[(-~~~{}<<-~~~{})+(-~~~{}<<-~~~{})],[-~[]-~[]-~!/!/+(-~[]-~[])*[-~[]-~[]]]+[-~-~{}],[((+!~~{})<<-~[-~-~{}])]+[-~-~{}],(-~[]+[]+[[]][0])+[(+!![[][[]]][1])]+[(+!![[][[]]][1])],[-~[]-~[]-~!/!/+(-~[]-~[])*[-~[]-~[]]]+[-~[]-~[]-~!/!/+(-~[]-~[])*[-~[]-~[]]],(-~[]+[]+[[]][0])+[(+!![[][[]]][1])]+[(+!![[][[]]][1])]],[[-~[-~(-~((-~{}|-~[]-~[])))]]],[[(-~~~{}<<-~~~{})+(-~~~{}<<-~~~{})]+[((+!~~{})<<-~[-~-~{}])],[-~[]-~[]-~!/!/+(-~[]-~[])*[-~[]-~[]]]+[(+!![[][[]]][1])],[((+!~~{})<<-~[-~-~{}])]+(2-~[-~-~{}]+[]+[[]][0]),(-~[]+[]+[[]][0])+(-~[]+[]+[[]][0])+(-~[-~-~{}]+[[]][0]),[((+!~~{})<<-~[-~-~{}])]+[((+!~~{})<<-~[-~-~{}])],(2-~[-~-~{}]+[]+[[]][0])+[(-~~~{}<<-~~~{})+(-~~~{}<<-~~~{})],[-~[-~(-~((-~{}|-~[]-~[])))]]+[-~[-~(-~((-~{}|-~[]-~[])))]],(-~[]+[]+[[]][0])+(-~[]+[]+[[]][0])+[-~[-~(-~((-~{}|-~[]-~[])))]],(2-~[-~-~{}]+[]+[[]][0])+[(-~~~{}<<-~~~{})+(-~~~{}<<-~~~{})],(-~[]+[]+[[]][0])+(-~[]+[]+[[]][0])+(-~[-~-~{}]+[[]][0]),[[3]*(3)]+[((+!~~{})<<-~[-~-~{}])]],[[[3]*(3)]],[(-~[-~-~{}]+[[]][0])+[-~[]-~[]-~!/!/+(-~[]-~[])*[-~[]-~[]]],(2-~[-~-~{}]+[]+[[]][0])+(-~[]+[]+[[]][0]),[-~[-~(-~((-~{}|-~[]-~[])))]]+[((+!~~{})<<-~[-~-~{}])]]];for(var _N=0;_N<_1H.length;_N++){_1H[_N]=_t.reverse()[(-~[]+[]+[[]][0])](_1H[_N])};return _1H.join('')})()+';Expires=Mon, 11-May-20 06:31:26 GMT;Path=/;'};if((function(){try{return !!window.addEventListener;}catch(e){return false;}})()){document.addEventListener('DOMContentLoaded',_N,false)}else{document.attachEvent('onreadystatechange',_N)}Good guy! Another code compression! Format directly:
var _N = function() {
setTimeout('location.href=location.pathname+location.search.replace(/[\\?|&]captcha-challenge/,\\'\\')', 1500);
document.cookie = '__jsl_clearance=1589175086.234|0|' + (function() {
var _t = [function(_N) {
return eval('String.fromCharCode(' + _N + ')')
},
(function() {
var _N = document.createElement('div');
_N.innerHTML = '<a href=\\' / \\'>_1H</a>';
_N = _N.firstChild.href;
var _t = _N.match(/https?:\\/\\ //)[0];_N=_N.substr(_t.length).toLowerCase();return function(_t){for(var _1H=0;_1H<_t.length;_1H++){_t[_1H]=_N.charAt(_t[_1H])};return _t.join('')}})()],_1H=[[[-~[-~(-~((-~{}|-~[]-~[])))]]+[-~[-~(-~((-~{}|-~[]-~[])))]],[((+!~~{})<<-~[-~-~{}])]+[((+!~~{})<<-~[-~-~{}])],[-~[-~(-~((-~{}|-~[]-~[])))]]+[((+!~~{})<<-~[-~-~{}])],[-~[]-~[]-~!/!/+(-~[]-~[])*[-~[]-~[]]]+[(+!![[][[]]][1])],[-~[]-~[]-~!/!/+(-~[]-~[])*[-~[]-~[]]]+(2-~[-~-~{}]+[]+[[]][0]),(2-~[-~-~{}]+[]+[[]][0])+(2-~[-~-~{}]+[]+[[]][0]),[-~[]-~[]-~!/!/+(-~[]-~[])*[-~[]-~[]]]+(-~[]+[]+[[]][0]),(-~[]+[]+[[]][0])+(-~[]+[]+[[]][0])+(-~[-~-~{}]+[[]][0]),(-~[]+[]+[[]][0])+(-~[]+[]+[[]][0])+[(-~~~{}<<-~~~{})+(-~~~{}<<-~~~{})],[-~[]-~[]-~!/!/+(-~[]-~[])*[-~[]-~[]]]+[-~-~{}],[((+!~~{})<<-~[-~-~{}])]+[-~-~{}],(-~[]+[]+[[]][0])+[(+!![[][[]]][1])]+[(+!![[][[]]][1])],[-~[]-~[]-~!/!/+(-~[]-~[])*[-~[]-~[]]]+[-~[]-~[]-~!/!/+(-~[]-~[])*[-~[]-~[]]],(-~[]+[]+[[]][0])+[(+!![[][[]]][1])]+[(+!![[][[]]][1])]],[[-~[-~(-~((-~{}|-~[]-~[])))]]],[[(-~~~{}<<-~~~{})+(-~~~{}<<-~~~{})]+[((+!~~{})<<-~[-~-~{}])],[-~[]-~[]-~!/!/+(-~[]-~[])*[-~[]-~[]]]+[(+!![[][[]]][1])],[((+!~~{})<<-~[-~-~{}])]+(2-~[-~-~{}]+[]+[[]][0]),(-~[]+[]+[[]][0])+(-~[]+[]+[[]][0])+(-~[-~-~{}]+[[]][0]),[((+!~~{})<<-~[-~-~{}])]+[((+!~~{})<<-~[-~-~{}])],(2-~[-~-~{}]+[]+[[]][0])+[(-~~~{}<<-~~~{})+(-~~~{}<<-~~~{})],[-~[-~(-~((-~{}|-~[]-~[])))]]+[-~[-~(-~((-~{}|-~[]-~[])))]],(-~[]+[]+[[]][0])+(-~[]+[]+[[]][0])+[-~[-~(-~((-~{}|-~[]-~[])))]],(2-~[-~-~{}]+[]+[[]][0])+[(-~~~{}<<-~~~{})+(-~~~{}<<-~~~{})],(-~[]+[]+[[]][0])+(-~[]+[]+[[]][0])+(-~[-~-~{}]+[[]][0]),[[3]*(3)]+[((+!~~{})<<-~[-~-~{}])]],[[[3]*(3)]],[(-~[-~-~{}]+[[]][0])+[-~[]-~[]-~!/!/+(-~[]-~[])*[-~[]-~[]]],(2-~[-~-~{}]+[]+[[]][0])+(-~[]+[]+[[]][0]),[-~[-~(-~((-~{}|-~[]-~[])))]]+[((+!~~{})<<-~[-~-~{}])]]];for(var _N=0;_N<_1H.length;_N++){_1H[_N]=_t.reverse()[(-~[]+[]+[[]][0])](_1H[_N])};return _1H.join('')})()+';Expires=Mon, 11-May-20 06:31:26 GMT;Path=/;'};if((function(){try{return !!window.addEventListener;}catch(e){return false;}})()){document.addEventListener('DOMContentLoaded',_N,false)}else{document.attachEvent('onreadystatechange',_N)}
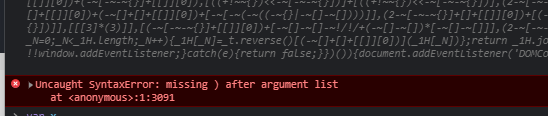
Put the above code into the controller and execute it!!!

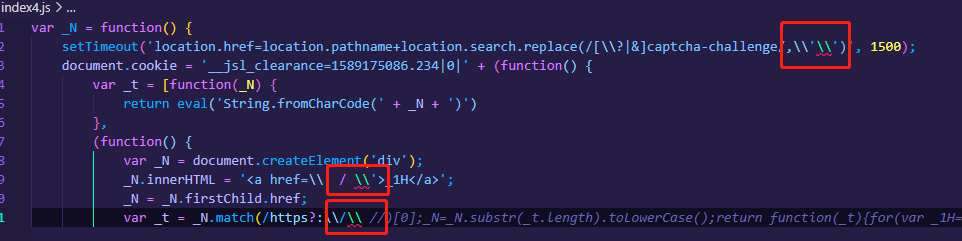
We found a mistake! Put it in vscode to see what went wrong:

Escape character problem!!! And more than one!!!
Many people may say: since there are escape characters, why don't I just remove them one by one?!!!
Certainly. But it's troublesome!
So what's a better way?!!! That is:
debugger Dafa + browser formatting code
The details are as follows:
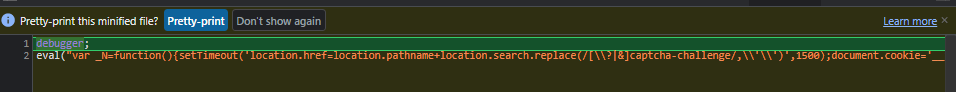
1. Do not format directly. First execute through eval and add debugger in front;

2. Don't rush to format after the breakpoint

3. Click Next directly

4. Wait until it runs into the function and start formatting
After a few clicks, we found that it had been run into it

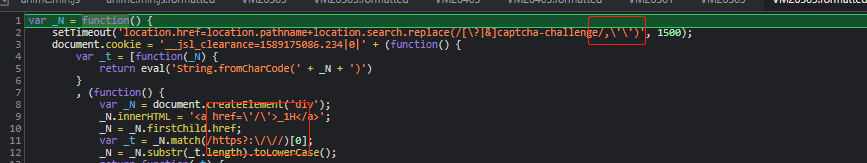
Click Format:

The whole code is formatted successfully, and the escape character is gone:

The code is as follows:
var _N = function() {
setTimeout('location.href=location.pathname+location.search.replace(/[\?|&]captcha-challenge/,\'\')', 1500);
document.cookie = '__jsl_clearance=1589175086.234|0|' + (function() {
var _t = [function(_N) {
return eval('String.fromCharCode(' + _N + ')')
}
, (function() {
var _N = document.createElement('div');
_N.innerHTML = '<a href=\'/\'>_1H</a>';
_N = _N.firstChild.href;
var _t = _N.match(/https?:\/\//)[0];
_N = _N.substr(_t.length).toLowerCase();
return function(_t) {
for (var _1H = 0; _1H < _t.length; _1H++) {
_t[_1H] = _N.charAt(_t[_1H])
}
;return _t.join('')
}
}
)()]
, _1H = [[[-~[-~(-~((-~{} | -~[] - ~[])))]] + [-~[-~(-~((-~{} | -~[] - ~[])))]], [((+!~~{}) << -~[-~-~{}])] + [((+!~~{}) << -~[-~-~{}])], [-~[-~(-~((-~{} | -~[] - ~[])))]] + [((+!~~{}) << -~[-~-~{}])], [-~[] - ~[] - ~!/!/ + (-~[] - ~[]) * [-~[] - ~[]]] + [(+!![[][[]]][1])], [-~[] - ~[] - ~!/!/ + (-~[] - ~[]) * [-~[] - ~[]]] + (2 - ~[-~-~{}] + [] + [[]][0]), (2 - ~[-~-~{}] + [] + [[]][0]) + (2 - ~[-~-~{}] + [] + [[]][0]), [-~[] - ~[] - ~!/!/ + (-~[] - ~[]) * [-~[] - ~[]]] + (-~[] + [] + [[]][0]), (-~[] + [] + [[]][0]) + (-~[] + [] + [[]][0]) + (-~[-~-~{}] + [[]][0]), (-~[] + [] + [[]][0]) + (-~[] + [] + [[]][0]) + [(-~~~{} << -~~~{}) + (-~~~{} << -~~~{})], [-~[] - ~[] - ~!/!/ + (-~[] - ~[]) * [-~[] - ~[]]] + [-~-~{}], [((+!~~{}) << -~[-~-~{}])] + [-~-~{}], (-~[] + [] + [[]][0]) + [(+!![[][[]]][1])] + [(+!![[][[]]][1])], [-~[] - ~[] - ~!/!/ + (-~[] - ~[]) * [-~[] - ~[]]] + [-~[] - ~[] - ~!/!/ + (-~[] - ~[]) * [-~[] - ~[]]], (-~[] + [] + [[]][0]) + [(+!![[][[]]][1])] + [(+!![[][[]]][1])]], [[-~[-~(-~((-~{} | -~[] - ~[])))]]], [[(-~~~{} << -~~~{}) + (-~~~{} << -~~~{})] + [((+!~~{}) << -~[-~-~{}])], [-~[] - ~[] - ~!/!/ + (-~[] - ~[]) * [-~[] - ~[]]] + [(+!![[][[]]][1])], [((+!~~{}) << -~[-~-~{}])] + (2 - ~[-~-~{}] + [] + [[]][0]), (-~[] + [] + [[]][0]) + (-~[] + [] + [[]][0]) + (-~[-~-~{}] + [[]][0]), [((+!~~{}) << -~[-~-~{}])] + [((+!~~{}) << -~[-~-~{}])], (2 - ~[-~-~{}] + [] + [[]][0]) + [(-~~~{} << -~~~{}) + (-~~~{} << -~~~{})], [-~[-~(-~((-~{} | -~[] - ~[])))]] + [-~[-~(-~((-~{} | -~[] - ~[])))]], (-~[] + [] + [[]][0]) + (-~[] + [] + [[]][0]) + [-~[-~(-~((-~{} | -~[] - ~[])))]], (2 - ~[-~-~{}] + [] + [[]][0]) + [(-~~~{} << -~~~{}) + (-~~~{} << -~~~{})], (-~[] + [] + [[]][0]) + (-~[] + [] + [[]][0]) + (-~[-~-~{}] + [[]][0]), [[3] * (3)] + [((+!~~{}) << -~[-~-~{}])]], [[[3] * (3)]], [(-~[-~-~{}] + [[]][0]) + [-~[] - ~[] - ~!/!/ + (-~[] - ~[]) * [-~[] - ~[]]], (2 - ~[-~-~{}] + [] + [[]][0]) + (-~[] + [] + [[]][0]), [-~[-~(-~((-~{} | -~[] - ~[])))]] + [((+!~~{}) << -~[-~-~{}])]]];
for (var _N = 0; _N < _1H.length; _N++) {
_1H[_N] = _t.reverse()[(-~[] + [] + [[]][0])](_1H[_N])
}
;return _1H.join('')
}
)() + ';Expires=Mon, 11-May-20 06:31:26 GMT;Path=/;'
};
if ((function() {
try {
return !!window.addEventListener;
} catch (e) {
return false;
}
}
)()) {
document.addEventListener('DOMContentLoaded', _N, false)
} else {
document.attachEvent('onreadystatechange', _N)
}
Let's put it on the control day to see:

After successful operation, you can debug step by step!!!
3, Summary
If we debug the eval function first, we can format the source code in it [see 2.1 above for details] and run it directly on the console to see if it can run directly!!!
If there is an escape character, you can format it through debugger + browser [see 2.2 above for details]. After handling the escape character, run debugging!!!