Source address: GitHub / Code cloud
Preliminary routing test
🎯 target
- Nested routes are implemented. When the route jumps, only the view pointed to by the sub route is re rendered.
- The implementation access / (root path) displays / home (background home page).
😴 lessons
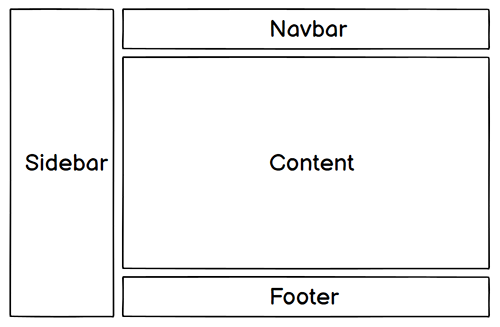
The application interface in real life is usually composed of multi-layer nested components. For example, the background management system layout is generally composed of navbar, sidebar, content and footer. The layout diagram is as follows:

In addition to content, the contents of the other three areas will not change. In this case, you can use nested routing and set content as a sub route in nested routing, that is, the route view exit. In this way, each route change will only re render the content.
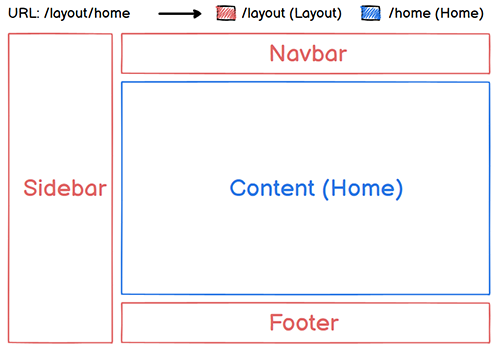
The following is the schematic diagram of requesting "background home page" and "user management page":


💡 The fragment that changes the URL usually corresponds to a specific nested component structure. The / sys fragment in the URL can also specify nested components according to business needs.
🍸 prepare
Adjust files & directories
Create a router folder in the src directory to store routing files.
The directory structure of router file is as follows:
📁 src
----📁 router
--------📄 index.ts
Create a layout folder in the / src/components directory to store layout components.
The directory structure of components file is as follows:
📁 src
----📁 components
--------📁 layout
------------📄 index.vue
--------📁 demos
------------📄 Env.vue
------------📄 Router.vue
💡 Env.vue by HelloWorld Vue rename. Under the demos directory are the components in the learning process.
Create a views folder in the src directory to store the view files pointed to by the route. Generally speaking, it is a page.
The directory structure of views file is as follows:
----📁 views
--------📁 sys
------------📄 User.vue
--------📄 Home.vue
--------📄 Login.vue
🌈 Coding
Create route
In router / index Create a route object in TS, add the redirect attribute to the root route, redirect the request to / home, add the alias alias to / home, and display /. The code is as follows:
import { createRouter, createWebHashHistory } from 'vue-router'
// ↓ define route
const routes = [
// ↓ layout parent route
{
// ↓ routing address
path: '/',
// ↓ route name (only one value), which can be used during route jump
name: '',
// ↓ route rendering component
component: () => import('@/components/layout/index.vue'),
// ↓ redirect
redirect: { name: 'home' },
// ↓ sub route
children: [
// ↓ home page
{
path: '/home',
name: 'home',
component: () => import('@/views/Home.vue')
},
// ↓ user management
{
path: '/sys/user',
name: 'sys-user',
component: () => import('@/views/sys/User.vue')
},
]
},
// ↓ landing page
{
path: '/login',
name: 'login',
component: () => import('@/views/Login.vue')
},
]
// ↓ create a route instance and pass routes
const router = createRouter({
// ↓ the router internally provides the implementation of history mode, using hash mode
history: createWebHashHistory(),
routes,
})
export default router
💡 The layout of login is different from other pages, so don't nest it in the layout route.
Use routing
In main TS uses Routing:
import { createApp } from 'vue'
import App from './App.vue'
import router from './router/index'
createApp(App).use(router).mount('#app')
General routing view
On app Add router view to Vue and delete other page contents at the same time:
<template>
<!-- ↓General routing view -->
<router-view></router-view>
</template>
<script lang="ts">
import { defineComponent } from "vue";
export default defineComponent({
name: "App",
});
</script>
Login page
Login is a non nested page for comparison. The code is as follows:
<template>
<h2>Login Page</h2>
<router-link to="/">Go to Home</router-link>
</template>
<script lang="ts">
import { defineComponent } from "vue";
export default defineComponent({
name: "Login",
});
</script>
Layout routing view
In components / layout / index Add router view to Vue. The code is as follows:
<template>
<h2 class="red">Fixed area</h2>
<!-- ↓layout Routing view -->
<router-view></router-view>
</template>
<script>
import '@/styles/index.scss'
import { defineComponent } from "vue";
export default defineComponent({
name: "Layout",
});
</script>
"Fixed area" represents navbar, sidebar and footer in the layout.
Nested pages
The view page in routing configuration is home Vue and user vue. Set env Vue and router Vue import home vue. Home.vue code is as follows:
<template>
<Env />
<Router />
</template>
<script lang="ts">
import { defineComponent } from "vue";
import Env from "@/components/demos/Env.vue";
import Router from "@/components/demos/Router.vue";
export default defineComponent({
name: "Home",
components: {
Router,
Env,
},
});
</script>
User.vue code is as follows:
<template>
<h2>User Page</h2>
<router-link to="/">Go to Home</router-link>
</template>
<script lang="ts">
import { defineComponent } from "vue";
export default defineComponent({
name: "User",
});
</script>
Demo component
The demo component is env Vue and router vue. Env.vue was HelloWorld Vue changed a little: changed the name and removed the red style. Env.vue doesn't post code anymore.
Router.vue is used to test route jump. The code is as follows:
<template>
<!-- ↓route demo -->
<div>
<h2>route</h2>
<!-- ↓Matching route path Jump -->
<router-link to="/sys/user">Go to User</router-link> <br />
<!-- ↓Matching route name Jump -->
<router-link :to="{ name: 'login' }">Go to Login</router-link>
</div>
</template>
<script lang="ts">
import { defineComponent } from "vue";
export default defineComponent({
name: "Router",
});
</script>
🎭 result
- The browser accesses / displays the contents of the / home page, but the address bar displays /.
- Jump between / home and / sys/user, the sub components are re rendered, and the layout parent component remains unchanged.
- Access / login to jump out of the layout component.
This article is the original article of the blogger. Please indicate the source of any reprint and excerpt by individuals, groups and institutions.