1. Events
1. What is an event
[explanation]: an event is an action or event that occurs in the system during programming.
2. What is event listening
[explanation]: it is to let the program detect whether an event occurs. Once an event is triggered, it will immediately call a function to respond, which is also called registration event.
[syntax]
element.addEventListener('event',Function to execute)
[three elements]:
- Event source: the dom element is triggered by the event. To get the dom element
- Event: how to trigger, such as click ing, mouseover, etc
- Function called by event: what to do.
Event type:
| Event type | Trigger condition | give an example |
|---|---|---|
| Mouse event | Mouse trigger | click, mouseenter, mouseleave |
| focal event | Form get cursor trigger | Focus gain focus, blur lose focus |
| Keyboard events | Keyboard trigger | Keydown keyboard press trigger, Keyup keyboard lift trigger |
| Text event | Form input trigger | Input user input event |
2. Higher order function
Explanation: numbers can be simply understood as advanced applications of functions. Functions in JavaScript can be treated as [values]. Advanced applications of functions are implemented based on this feature.
Common higher order functions:
- Function expression
let counter = function(x, y){
return x + y;
}
//Call function
let result = counter(5, 12);
console.log(result);
- Callback function
function fn(){
return 'Callback function!'
}
//fn here is a callback function
setInterval(fn, 1000);
3. Environment object
[explanation]: environment object refers to the special variable this inside the function, which represents the environment in which the current function runs
[function]: it can make our code more concise.
4. Programming thought
[exclusive thought]: the current element is in state A and other elements are in state B.
[use]:
- Kill everyone and use the for loop
- Resurrect himself and find himself or the corresponding element through this or subscript
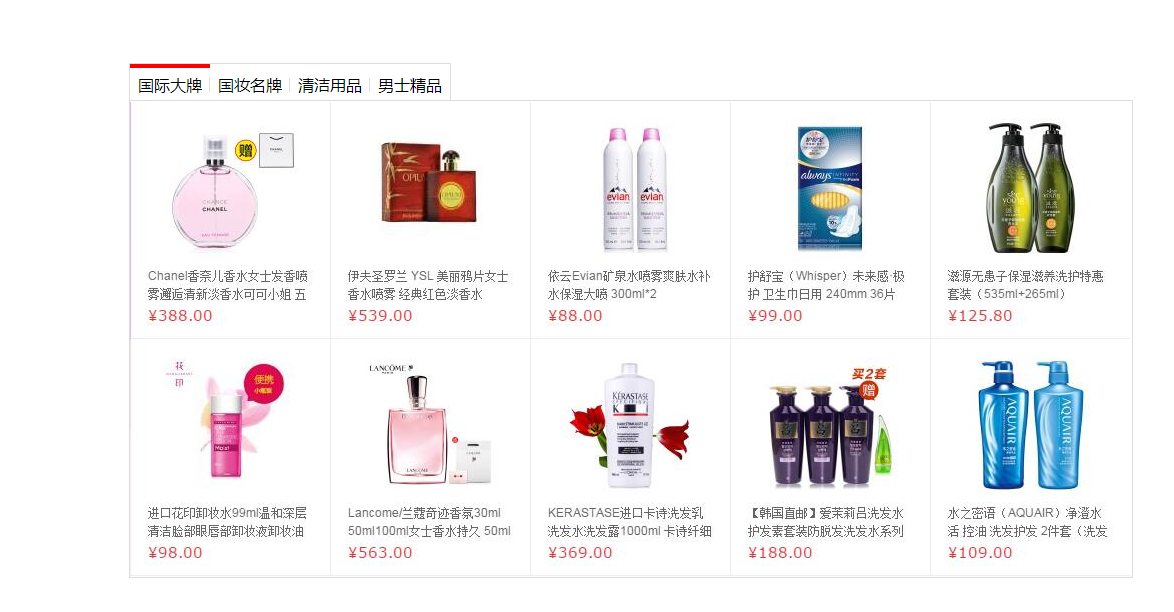
5. tab bar switching case
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8" />
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
.wrapper {
width: 1000px;
height: 475px;
margin: 0 auto;
margin-top: 100px;
}
.tab {
border: 1px solid #ddd;
border-bottom: 0;
height: 36px;
width: 320px;
}
.tab li {
position: relative;
float: left;
width: 80px;
height: 34px;
line-height: 34px;
text-align: center;
cursor: pointer;
border-top: 4px solid #fff;
}
.tab span {
position: absolute;
right: 0;
top: 10px;
background: #ddd;
width: 1px;
height: 14px;
overflow: hidden;
}
.products {
width: 1002px;
border: 1px solid #ddd;
height: 476px;
}
.products .main {
float: left;
display: none;
}
.products .main.active {
display: block;
}
.tab li.active {
border-color: red;
border-bottom: 0;
}
</style>
</head>
<body>
<div class="wrapper">
<ul class="tab">
<li class="tab-item active">International famous brand<span>◆</span></li>
<li class="tab-item">National makeup brand<span>◆</span></li>
<li class="tab-item">cleaning products<span>◆</span></li>
<li class="tab-item">Men's Boutique</li>
</ul>
<div class="products">
<div class="main active">
<a href="###"><img src="imgs/guojidapai.jpg" alt="" /></a>
</div>
<div class="main">
<a href="###"><img src="imgs/guozhuangmingpin.jpg" alt="" /></a>
</div>
<div class="main">
<a href="###"><img src="imgs/qingjieyongpin.jpg" alt="" /></a>
</div>
<div class="main">
<a href="###"><img src="imgs/nanshijingpin.jpg" alt="" /></a>
</div>
</div>
</div>
<script>
// 1. Get element
// Get all the little li
let lis = document.querySelectorAll('.tab .tab-item')
let divs = document.querySelectorAll('.products .main')
// 2. Loop through binding events
for (let i = 0; i < lis.length; i++) {
lis[i].addEventListener('click', function () {
// 3. Kill the others
document.querySelector('.tab .active').classList.remove('active')
// 4. Resurrect yourself
this.classList.add('active')
// 5. Kill the others
document.querySelector('.products .active').classList.remove('active');
// 6. Add active to the corresponding div
divs[i].classList.add('active');
})
}
</script>
</body>
</html>
[effect]: