
Read this article 🦀
You will learn 11 very useful single line codes, which can help us do a lot of things. Don't underestimate HTML!!!
preface 🌵
HTML and CSS are the pillars of the front-end development world. While mastering CSS and JavaScript is essential to creating a great website, people often underestimate the work you can do with just an ordinary old HTML file. From delaying loading images to adding subtitles to videos, HTML can do many things that most developers don't fully understand. Here are 11 HTML single line codes that you can use immediately
Text 🦁
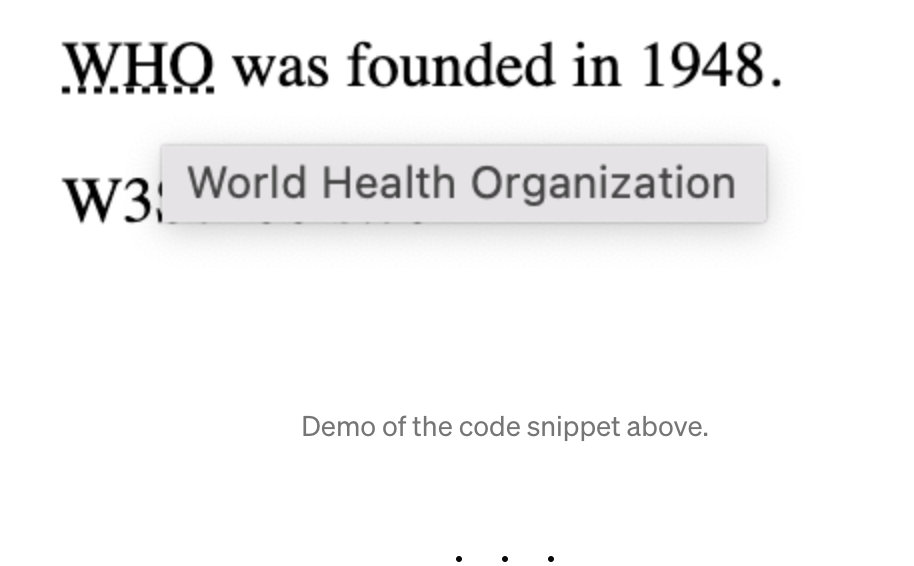
1.Tooltip
Adding simple tooltips to HTML elements does not require CSS or JavaScript. Using the title attribute, you can easily add tooltips to provide users with additional information.
<body> <p> <abbr title="World Health Organization">WHO</abbr> was founded in 1948. </p> <p title="Free Web tutorials">W3Schools</p> </body>

2.Download
Download properties are useful when you want users to download links rather than navigate to files. In addition, you can set the file name of the file that the user will download
<a href="/images/myw3schoolsimage.jpg" download>
<a href="link/to/your/file" download="filename">Download link</a>
3. Word Break Opportunity
No one likes HTML to break text where it shouldn't. With < wbr >, you can easily find points (opportunities) that can interrupt words. This is useful when the word is too long and the browser is likely to interrupt it in the wrong place.
<p>This is a veryveryveryveryveryveryveryveryveryveryveryveryveryveryveryveryveryvery<wbr>longwordthatwillbreakatspecific<wbr>placeswhenthebrowserwindowisresized.</p>
4. Text direction
With DIR = "AUTO", the browser changes the text alignment according to the language of the content. This is useful when you are dealing with languages that do not follow the left. A potential place to use this property is a social media chat application.
<p dir="auto">This text is following dir=auto</p>
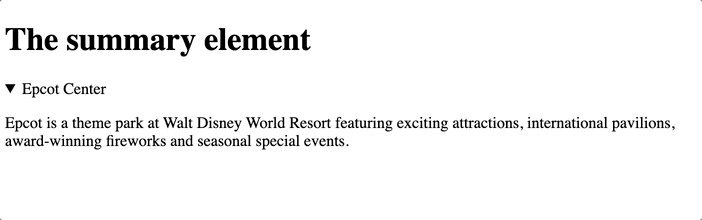
5. Basic Accordion
By using detail and summary semantic elements, you can create a very basic but easy accordion. The accordion element is packaged with the details element, while the title uses the summary element. Finally, use the p paragraph element to write the main content of the accordion.
<details> <summary>Epcot Center</summary> <p>Epcot is a theme park at Walt Disney World Resort featuring exciting attractions, international pavilions, award-winning fireworks and seasonal special events.</p> </details>

6. Content Editable
You can make anything editable by setting the contenteditable property to true. Whether it is div or p, it is editable. In addition, you can use the isContentEditable attribute to find out whether an element is editable.
<p contenteditable='true'>This is a paragraph. Click the button to make me editable.</p>
7.Add Captions
Simply use HTML and you can use the < track > element to add subtitles to your video files. Use the src attribute to point to the subtitle file, and use the srclang attribute to set the language.
<video width="320" height="240" controls> <source src="forrest_gump.mp4" type="video/mp4"> <source src="forrest_gump.ogg" type="video/ogg"> <track src="fgsubtitles_en.vtt" kind="subtitles" srclang="en" label="English"> <track src="fgsubtitles_no.vtt" kind="subtitles" srclang="no" label="Norwegian"> </video>
8.Lazy loading
You can load pictures on demand (also known as lazy loading) by setting the loading property to "lazy". This is a simple but very effective optimization technology. Only the parts visible to the user are loaded, and other images are loaded later according to the needs of the user.
<img src="/w3images/wedding.jpg" alt="Wedding" style="width:100%"> <img src="/w3images/rocks.jpg" alt="Rocks" style="width:100%"> <!-- off-screen images --> <img src="/w3images/paris.jpg" alt="Paris" style="width:100%" loading="lazy"> <img src="/w3images/nature.jpg" alt="Nature" style="width:100%" loading="lazy"> <img src="/w3images/underwater.jpg" alt="Underwater" style="width:100%" loading="lazy"> <img src="/w3images/ocean.jpg" alt="Ocean" style="width:100%" loading="lazy"> <img src="/w3images/mountainskies.jpg" alt="Mountains" style="width:100%" loading="lazy">
9. Base URL
If you call a public domain multiple times on your website, you can use the * * < base > * * element to set a basic URL, as shown in the code snippet provided below.
<head> <base href="https://www.w3schools.com/" target="_blank"> </head> <body> <img src="images/stickman.gif" width="24" height="39" alt="Stickman"> <a href="tags/tag_base.asp">HTML base Tag</a> </body>
10. Controlling Context Menu and Paste
You can listen to events when you right-click, or you can try pasting content and handling these events using the oncontextmenu and Onpaste properties. If you do not want the user to be able to paste to some fields such as password, you can write Onpaste = "return false" on the input field, and the user will not be able to paste there. Similarly, oncontextmenu is triggered when the user right clicks the element.
<input type="text" onpaste="return false" value="Paste something in here"> <div oncontextmenu="myFunction()" contextmenu="mymenu">
11.Spellcheck
When set to true, the spell check attribute tells the browser that it must check the syntax and spelling errors entered by the user in this element. This is a convenient attribute to help users write correct content.
<p contenteditable="true" spellcheck="true">This is a praggagraph. It is editable. Try to change the text.</p>
Summary 🍁
What about? Do you think HTML is still very powerful? You are welcome to try it by yourself. If you feel you have a harvest, please give me a praise 👍 Thank you ~
Conclusion 🌞

So my 11 very useful HTML single line codes 🎃 It's over. The purpose of the article is actually very simple. It is to summarize and output the daily work and output something that you think is useful to you. Food is not important, but love 🔥, I hope you can like my article. I'm really writing it with my heart. I also hope to know more like-minded friends through the article. Finally, I will give you a front-end gift package [Jiajun sheep: 581286372] to help you learn, sand sculpture and progress together.
