preface
The official version of wangEditor v5 will be released soon. In order to verify its extensibility, I have developed several common third-party plug-ins. This article introduces the design and use of formula plug-in.
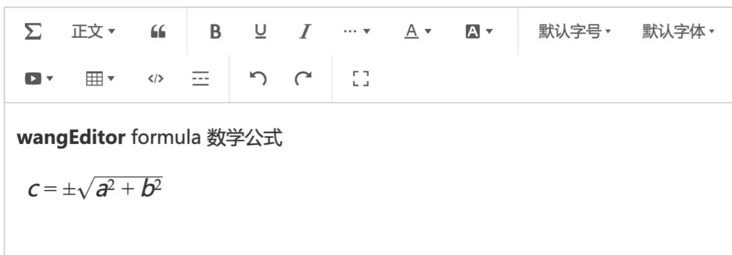
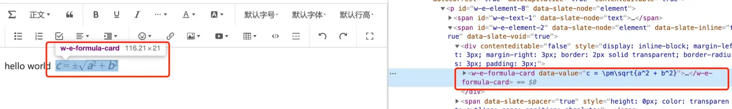
To insert a mathematical formula, you need to use LateX syntax, and the rendering formula needs to rely on the tool Kate. For example, c = \pm\sqrt{a^2 + b^2} will be rendered as the formula in the following figure.

PS: this plug-in does not depend on any framework. Any framework such as JS Vue React can be used normally.
use
First of all, you should understand the most basic installation and use of wangEditor v5. You can refer to the documentation. Then check the documentation of the wangeditor plugin formula plug-in.
Installation and registration
Install katex and @ wangedit / plugin formula
yarn add katex yarn add @wangeditor/plugin-formula Copy code
Register to wangEditor
import { Boot } from '@wangeditor/editor'
import formulaModule from '@wangeditor/plugin-formula'
//Registration. You can only register once before creating the editor. You cannot register repeatedly.
Boot.registerModule(formulaModule)
Copy code
At this point, wangEditor has the ability to display formulas, but it also needs to configure the menu: insert formulas and edit formulas.
Configuration menu
Configure the toolbar and insert insertFormula and editFormula into the location specified by index.
import { IToolbarConfig } from '@wangeditor/editor'
// tool configuration
const toolbarConfig: Partial<IToolbarConfig> = {
insertKeys: {
index: 0, // custom
keys: [
'insertFormula', // Insert formula menu
// 'editFormula' / / edit formula menu
],
},
// other...
}
Copy codeOf course, editFormula can also be configured in the editor's hover menu
import { IEditorConfig } from '@wangeditor/editor'
const editorConfig: Partial<IEditorConfig> = {
// Floating menu when formula node is selected
hoverbarKeys: {
formula: {
menuKeys: ['editFormula'], // Edit formula menu
},
},
// other...
}
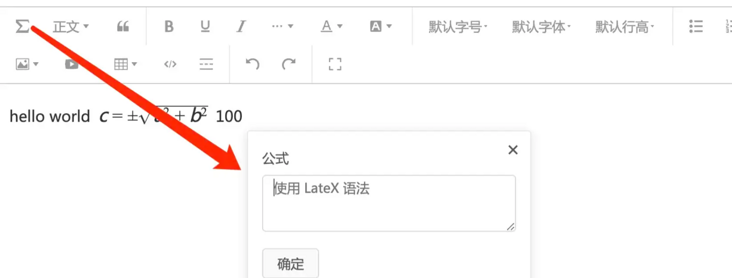
Copy codeAt this point, you can insert the formula through the menu:

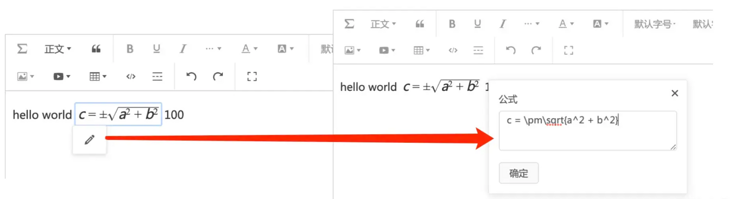
When the formula node is selected, you can also edit the formula:

Display HTML
Execute editor The HTML format of the formula node obtained by gethtml () is as follows, which is a common < span >, where data value is the string of LateX syntax.
<span data-w-e-type="formula" data-w-e-is-void data-w-e-is-inline data-value="c = \pm\sqrt{a^2 + b^2}"></span>
Copy codeRendering this < span > as a formula card is still easy and convenient with the help of Kate X.
katex.render("c = \\pm\\sqrt{a^2 + b^2}", spanElement, {
throwOnError: false
})
Copy codeEcho HTML (re edit)
The obtained HTML still supports echo to the editor and can be normally parsed into formula cards. These capabilities are already available after registering the formulaModule.
const editor = createEditor({
selector: '#editor-container',
config: editorConfig,
html: `<p>hello world<span data-w-e-type="formula" data-w-e-is-void data-w-e-is-inline data-value="c = \\pm\\sqrt{a^2 + b^2}"></span></p>`,
})
Copy code
Design
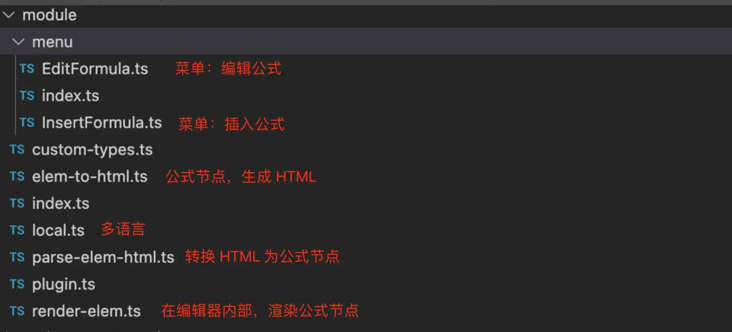
Some basic extension capabilities, such as registering menus, generating html, parsing html, etc. These wangeditors have long been available and mature. Refer to the documentation and the source code of the plug-in.

Editor internal rendering formula card
This article focuses on: how to use Kate x to render formula cards in the editor?
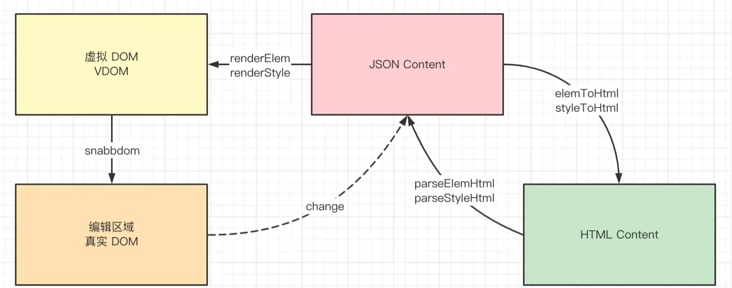
Because the rendering process in wangEditor is complex, as shown in the following figure:

To render with the help of Kate x, you need to directly operate DOM, while the internal rendering of wangEditor needs to be converted into VDOM, and then use snabbdom JS to patch DOM. The two are incompatible.
The final solution is to customize DOM elements. Register a < w-e-formula-card data value = "XXX" > < w-e-formula-card > element to generate VDOM like normal < div > < p > and then patch render.
// Build formula vnode
const { value = '' } = elem as FormulaElement
const formulaVnode = h(
'w-e-formula-card',
{
dataset: { value },
},
null
)
Copy code
Register < w-e-formula-card > Custom elements
With the help of Kate x, development is very simple. Register a custom element and render it internally using Shadow DOM.
import katexStyleContent from '!!raw-loader!katex/dist/katex.css'
import katex from 'katex'
class WangEditorFormulaCard extends HTMLElement {
private span: HTMLElement
// attr to monitor
static get observedAttributes() {
return ['data-value']
}
constructor() {
super()
const shadow = this.attachShadow({ mode: 'open' }) // Shadow DOM
const document = shadow.ownerDocument
const style = document.createElement('style')
style.innerHTML = katexStyleContent // Load css text
shadow.appendChild(style)
const span = document.createElement('span')
span.style.display = 'inline-block'
shadow.appendChild(span)
this.span = span
}
// When 'data value' changes, re render the DOM
attributeChangedCallback(name: string, oldValue: string | null, newValue: string | null) {
if (name === 'data-value') {
if (oldValue == newValue) return
this.render(newValue || '')
}
}
// Rendering formulas with Kate x
private render(value: string) {
katex.render(value, this.span, {
throwOnError: false,
})
}
}
window.customElements.define('w-e-formula-card', WangEditorFormulaCard)
Copy codesummary
Focus of this paper
The formula uses LateX syntax and the KateX tool to render
The editor internally registers custom elements < w-e-formula-card > rendering formulas
The development of formula plug-in verifies the comprehensive extension ability of wangEditor v5
last
If you think this article is a little helpful to you, give it a compliment. Or you can join my development exchange group: 1025263163 learn from each other, and we will have professional technical Q & A to solve doubts
If you think this article is useful to you, please click star: http://github.crmeb.net/u/defu esteem it a favor!
PHP learning manual: https://doc.crmeb.com
Technical exchange forum: https://q.crmeb.com