Catalog
2, Input, read and output employee data. get and post submission methods
1. HTML form submission Code: addEmp.html
3. Java code: AddEmpServlet.java
I. Preface
In the last two articles, we introduced some knowledge points about multiple parameters of form submission and the coding of get/post submission method. For details, please refer to the blog:
In this blog, we will introduce: input, read, output employee data, feel the get and post submission methods, and then update a series of articles to delete, modify, and search
2, Input, read and output employee data. get and post submission methods

1. HTML form submission Code: addEmp.html
<html> <head> <!-- Simulate a message header(content-type) content Inside: "text/Webpage,Character encoding "--> <meta http-equiv="content-type" content="text/html;charset=utf-8"/> </head> <!-- body Define the overall style --> <body style="font-size:18px; font-style:fond; color:red; "> <form action="add" method="post"> <fieldset> <legend>Enter employee information</legend> Full name:<input name="name" /><br /> Salary:<input name="salary" /><br /> Age:<input name="age" /><br /> <input type="submit" value="Submission" /> </fieldset> </form> </body> </html>
2. Profile code: web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" version="3.1"> <display-name>web02</display-name> <!-- t01_Chinese parameters for form submission_Solve coding problems --> <servlet> <servlet-name>web02</servlet-name> <servlet-class>t01_Chinese parameters for form submission_Solve coding problems.HelloServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>web02</servlet-name> <url-pattern>/hello</url-pattern> </servlet-mapping> <!-- t02_Form submit multiple parameters_Receive response processing --> <servlet> <servlet-name>web02_two</servlet-name> <servlet-class>t02_Form submit multiple parameters_Receive response processing.HelloServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>web02_two</servlet-name> <url-pattern>/hello_many</url-pattern> </servlet-mapping> <!-- t03_Enter employee data_feel get and post Submission mode --> <servlet> <servlet-name>addEmp</servlet-name> <servlet-class> t03_Enter employee data_feel get and post Submission mode.AddEmpServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>addEmp</servlet-name> <url-pattern>/add</url-pattern> </servlet-mapping> </web-app>
3. Java code: AddEmpServlet.java
package t03_Enter employee data_feel get and post Submission mode;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Enter employee data and feel how get and post are submitted
* @UpdateTime: 2011 February 28, 2007 17:30:00 PM
* @ProjectName: [Project name]
* @ClassName: [Class name]
* @CategoryName: [Type] such as Activity
* @author: luminal,Email: luminal_yyh@163.com
* @since 2.3.0[Version]
* @Description: (The function of this class can be described here.)
*/
public class AddEmpServlet extends HttpServlet {
public void service(HttpServletRequest request,
HttpServletResponse response)
throws ServletException,IOException{
//Set encoding format, only valid for post submission method
request.setCharacterEncoding("utf-8");
String name = request.getParameter("name");
String age = request.getParameter("age");
String salary = request.getParameter("salary");
Double salD = Double.parseDouble(salary);
int ageInt = Integer.parseInt(age);
//Set the get submission method code.
//When tomact8 is used below, but tomact8 is used above, there is no need to set it.
//name = new String(name.getBytes("ISO-8859-1"), "UTF-8");
String empInfo = "Information for this employee: name by"+name+",Age is"+age+",Salary is:"+salD;
response.setContentType("text/html;charset=utf-8");
PrintWriter out = response.getWriter();
// Cache the processing result data on the response object
//-->Process results, package and send to browser
//-->The browser unpacks and generates a page (see the introduction of Servlet execution process for details)
out.println(empInfo);
out.close();
}
}
4. Effect demonstration
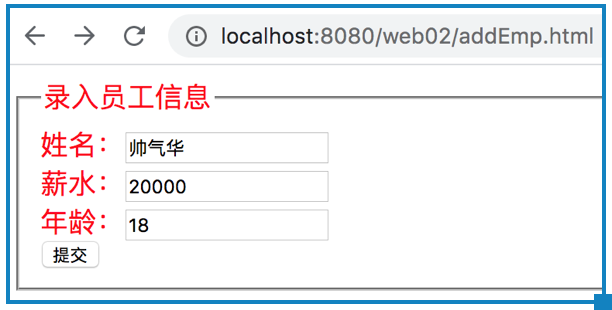
(1) post submission method
Let's demonstrate: start tomact, deploy the web project, and enter in Google Browser: http://localhost:8080/web02/addEmp.html

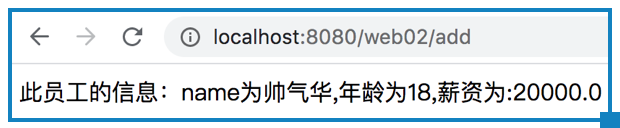
Click and submit, as shown below:

Its address changes to: http://localhost:8080/web02/add
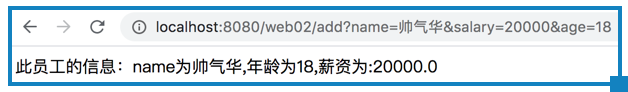
(2) get submission method
We change the HTML form submission Code: addEmp.html to get:
<form action="add" method="get">
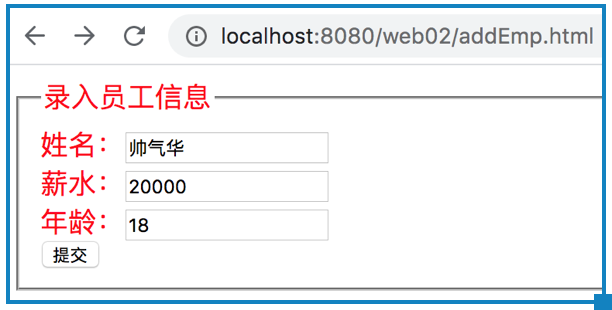
Redeploy the web project and enter: http://localhost:8080/web02/addEmp.html

Click and submit, as shown below:

Its address changes to: http://localhost:8080/web02/add?name = handsome & salary = 20000 & age = 18
(3) Description
That is, the post submission method will not display the submitted parameter information in the browser address bar, and the get submission method will display
<! -- attention <form action="add" method="post"> action="add", corresponding to "/ add" in the tag URL pattern in web.xml, method="post", the submission method can be: post or get. When entering the test address, observe its change post submission method: http://localhost:8080/web02/addEmp.html After submission, the browser address changes to: http://localhost:8080/web02/add get submission method: http://localhost:8080/web02/addEmp.html After submission, the browser address changes to: http://localhost:8080/web02/add?name = handsome & salary = 20000 & age = 18 That is, the post submission method will not display the submitted parameter information in the browser address bar, and the get submission method will display -->

