When a document is laid out, the browser's rendering engine will represent all elements as rectangular boxes according to one of the standard CSS basic box model s. CSS determines the size, location, and properties of these boxes (such as color, background, border size...).
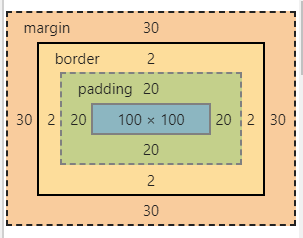
Each box consists of four parts: margin, border, padding, and actual content
We can observe the elements of the page through the developer tool of the browser, and we will find that each element is a box:
1. content
Concept: the "real" content that contains elements, such as text, images, or a video player, limited by content boundaries. Its dimensions are content width (or content box width) and content height (or content box height). It usually contains a background color (the default color is transparent) or a background image.
If box sizing is content box (default), the size of the content area can be explicitly controlled by width, min width, max width, height, min height, and Max height.
2. Inner margin padding (it will support the size of the box)
Concept: it is limited by the inner margin boundary and extends from the content area. It is responsible for extending the background of the content area and filling the spacing between the content and the border in the element. Its dimensions are padding box width and padding box height.
The thickness of the inner margin can be controlled by padding top, padding right, padding bottom, padding left, and the short attribute padding.
Basic usage of inner margin 👇👇👇
div{
width: 318px;
height: 318px;
/* frame */
border: 1px solid #000;
/* Inner margin padding has four directions */
/* Syntax: padding direction: */
/* left Left inner margin */
padding-left: 30px;
/* right Right inner margin */
padding-right: 30px;
/* top Top inner margin */
padding-top: 50px;
/* bottom Bottom inner margin */
padding-bottom: 20px;
/* padding Abbreviated properties of */
padding: 10px; /* Up, down, left and right 10 */
padding: 10px 20px; /* Up and down 10, left and right 20 */
padding: 10px 20px 30px; /* Up 10, left and right 20, down 30 */
padding: 10px 20px 30px 40px; /* Upper 10 right 20 lower 30 left 40*/
/* Don't let the inner margin and border support the size of the box*/
box-sizing: border-box;
}
3. border (it will support the size of the box)
Concept: limited by the border, the inner margin is the outer area, which is the area containing the border.
The thickness of the border is controlled by the border width and the abbreviated border attribute. If the box sizing attribute is set to border box, the size of the border area can be explicitly controlled by the width, min width, max width, height, min height, and Max height attributes.
If the box is provided with a background (background color or background image), the background color will extend to the outer edge of the frame, and the background picture is on the inner edge of the frame. This default behavior can be changed through the CSS property background clip.
Basic border usage 👇👇👇
.box1{
width: 200px;
height: 200px;
/* Border style */
/* The default value is none without borders*/
border-style: none;
/* 1. solid solid border */
border-style: solid;
/* 2. dashed Dashed border */
border-style: dashed;
/* 3. dotted Dot border */
border-style: dotted;
/* 4. double Double solid border */
border-style: double;
/* Border styles support shorthand (in the same order as padding and margin) */
/* border-style: double dashed; */
/* border-style: double dashed solid dotted; */
/* border-Style: top bottom left right */
border-left-style: dashed;
border-bottom-style: solid;
/* border-style: groove;
border-style: ridge;
border-style: inset;
border-style: outset; */
}
.box2{
width: 200px;
height: 200px;
/* Solid line */
border-style: solid;
/* Border width */
border-width: 10px;
/* border-width: 10px 20px;
border-width: 10px 20px 30px;
border-width: 10px 20px 30px 40px; */
/* border-Direction width supports belt direction */
border-top-width: 30px;
}
.box2{
/* Border color # hex RGB RGBA HSL HSLA */
border-color: red;
/* border-color: red green;
border-color: red green blue;
border-color: red green blue; */
/* border-Direction - color color supports direction */
/* Don't let the border and inner margin increase the size of the box */
/* box-sizing: border-box; */
}
.box3{
width: 200px;
height: 200px;
/* Abbreviated attribute of border: Border: width style color; */
border: 10px solid #ff0;
/* border-Direction: width style color; Support direction */
border-right: 1px solid #f00;
}
4.margin margin
Concept: limited by the outer margin boundary, expand the border area with a blank area to separate adjacent elements. Its dimensions are margin box width and margin box height.
The size of the outer margin area is controlled by margin top, margin right, margin bottom, margin left, and the short attribute margin. In the case of outer margin merging, the outer margin is not easy to understand because the outer margin is shared between boxes.
Basic usage of outer margin 👇👇👇 (basically consistent with padding)
/* Outer margin: the distance outside the element */
/* margin-Direction TOP10 right20 bottom30 left40 */
margin-top: 10px;
margin-right: 20px;
margin-bottom: 30px;
margin-left: 40px;
/* Abbreviated attribute */
margin: 10px;
margin: 10px 20px;
margin: 10px 20px 30px;
margin: 10px 20px 30px 40px;