1. Review of Knowledge Points
1. flex : 1 -> flex: 1 1 auto ; ( flex-grow ; flex-shrink ; flex-basis)
2. Array to string join()
3. String to array split()
4. Get Year ()
5. Month pushed to next month setDate(32-58)
setDate(1-28) setMonth(getMonth()+1)
There is a bug setMonth(getMonth()+1)
1.31->2.31->3.3
6. Month pushed to last month. setDate (0/-1/-2/. /-28)
setDate(1-28) setMonth(getMonth()-1)
setDate(32) setDate(0)
Push until next month and then back this month
7. Syntax for Timer setInterval(fn,time, parameter to first function)
8. String Interception Method: slice(i,i) substr(i,n) substrig(i,i)
9. Deep copy of object
var obj = {}
var obj2 = {}
Traversing obj for in
10. Differences between basic and reference data types
Basic data types store values
) References to data types store addresses
2. Registration Verification
Ideas: 1. Encapsulate rand get validation code function
2. Get the desired object by the get method, for example: var oUser = get('user');
3. Create four arrays
4. Binding Click Event - > Verification Code Refresh
5. The first time a web page opens, it will display get('code').innerHTML = randCode()
6. Bind Click Event - > Validation
6.1 User Name Verification
6.11 Remove the leading and trailing spaces var username = oUser.value.trim()
6.12 judged empty
6.13 Verification Length (Length must be in 3-6 digits)
If (numArr.includes (username.charAt(0)) verify the number (cannot start with a number) at 6.14
6.15 Verify illegal characters (cannot contain illegal characters) if (allArr.includes (username[i])
6.16 User Name Verification Successful oUserSpan.innerHTML =''
* 6.2 Password Verification
6.21 Remove the leading and trailing spaces var password = oPwd.value.trim()
6.22 judged null
6.23 Verification Length (Length must be in 3-6 digits)
6.24 Verify illegal characters (cannot contain illegal characters)
6.25 intensity validates pure numbers, letters are weak; Any two, then medium; Uppercase letters in lowercase
Combining letters with numbers is strong
* Password validation succeeded at 6.26 * oPwdSpan.innerHTML =''
6.3 Authentication Code
Get the value of the input box at 6.31 to get the value of the verification code
6.32 to determine if the two values are equal (validation codes are case-insensitive)
* Equal ->Validation Passed
* Not Equal - > Authentication Code Refresh Input Box Empty
Validation failed
7. Registration succeeds if all three of the username password validation codes succeed
<script>
function rand(max,min) {
min = min || 0
return parseInt(Math.random()*(max - min)+ min )
}
function get(id) {
return document.getElementById(id)
}
// Take Object
var oUser = get('user');
var oUserSpan = get('userSpan');
var oPwd = get('pwd')
var oPwdSpan = get('pwdSpan')
var oCode = get('code')
var oCodeSpan = get('codeSpan')
var oMsg = get('msg')
var oBtn = get('btn')
var oStrong = get('strong')
var numArr = [];
for(var i = 0 ; i < 10 ; i++){
numArr.push(i + '')
}
var smallArr = [];
for(var i = 97 ; i<= 122 ; i++){
smallArr.push(String.fromCharCode(i))
}
var bigArr = [];
for(var i = 65 ; i <= 90 ; i++){
bigArr.push(String.fromCharCode(i))
}
var allArr = numArr.concat(smallArr , bigArr);
function randCode(n) {
n = n || 4 ;
var res = '' ;
res += numArr[rand(numArr.length)];
res += smallArr[rand(smallArr.length)];
res += bigArr[rand(bigArr.length)];
for(var i = 0 ; i < n - 3 ; i++){
res += allArr[rand(allArr.length)];
}
// Convert String to Array
var arr = res.split('')
// Change of position
for(var i in arr ){
var index = rand(arr.length)
var t = arr[i] ;
arr[i] = arr[index]
arr[index] = t ;
}
res = arr.join('')
return res
}
oCodeSpan.innerHTML = randCode()
oCodeSpan.onclick = function () {
oCodeSpan.innerHTML = randCode()
}
function tips(obj , msg , color) {
obj.innerHTML = msg ;
obj.style.color = color ;
}
// Verification
oBtn.onclick = function () {
// Remove leading and trailing spaces from user names
var username = oUser.value.trim() ;
// Judge as null
if(username === ''){
tips(oUserSpan,"Input cannot be empty",'red');
return
}
// Judge Length
if(username.length < 3 || username.length > 6){
tips(oUserSpan,'Length must be 3-6 Between bits',"red")
return
}
// Determine if the number starts
if(numArr.includes(username[0])){
tips(oUserSpan,'Cannot start with a number','red');
return
}
// Must be letters, numbers
for(var i in username){
if(!allArr.includes(username[0])){
tips(oUserSpan,'User name can only be letters and numbers','red');
return
}
}
tips(oUserSpan,'√','green')
// Decide Password
// Remove first and last spaces from password
var password = oPwd.value.trim();
// Judge as null
if(password === ''){
tips(oPwdSpan,'Input cannot be empty','red');
return
}
// Judge Length
if(password.length < 3 || password.length > 6){
tips(oPwdSpan,'Length must be 3-6 Within bits','red')
return
}
// Must be letters, numbers
for(var i in password){
if(!allArr.includes(password[0])){
tips(oPwdSpan,'Password must be in 3-6 Between bits','red')
return
}
}
// Strength verification
var count1 = 0 ; // number
var count2 = 0 ; // A lowercase letter
var count3 = 0 ; // Uppercase
for(var i in password){
if(numArr.includes(password[i])){
count1 = 1
}
if(smallArr.includes(password[i])){
count2 = 1
}
if(bigArr.includes(password[i])){
count3 = 1
}
}
var count = count1 + count2 + count3
if(count === 1){
tips(oStrong,'weak','red')
}
if(count === 2){
tips(oStrong,'in','yellow')
}
if(count === 3){
tips(oStrong,'strong','green')
}
tips(oPwdSpan,'√','green')
//Verification Code
var str = oCode.value
var str2 = oCodeSpan.innerHTML
if(str.toLowerCase() === str2.toLowerCase()){
oMsg.innerHTML = 'Verification Passed'
oMsg.style.color = 'green'
}else{
oCodeSpan.innerHTML = randCode();
oCode.value = '' ;
oMsg.innerHTML = 'Validation failed'
oMsg.style.color = 'red'
}
alert('login was successful')
}
</script>
</body>3. Timers
timer
Syntax: setInterval(fn,time)
Variables store a number (the number of timers on the page)
Timer is asynchronous
Clear Timer Clear Interval
js. Single-threaded language
Code normally executes from top to bottom
But there are some special features: asynchronous
Picture requests, data requests -- server response required (time required)
Timers and delays, and click events -- not immediately executed (time consuming or user required)
* All code for js executes on the main thread
* Synchronize first
) Store asynchronously in the task queue (the task queue cannot execute the task, but it executes on the main thread when it is time)
var t = setInterval(function(){
console.log(666);
},1000)
console.log(1);
// clearInterval(t) Clear Timer4. Countdown
<h1 id="h"></h1>
<script>
var oH1 = document.getElementById('h');
var count = 10 ;
oH1.innerHTML = count + 's';
var t = setInterval(function(){
count--
oH1.innerHTML = count + 's';
if(count === 0){
clearInterval(t)
}
},1000)
</script>5. Countdown of buttons
Ideas:
1. 1 button to control on and off
1. Get the element first
2. Bind Click Event
2.1 if judges that if the button is on, the timer starts running and the button becomes paused
2.2 Otherwise empty the timer and the button goes back to start
2. 1 button to control on and off
1. Bind Click Event
When the 1.1 button is clicked, the timer is empty and the timer starts. (This allows each click to be paused, p
Second click is the effect of continuing)
3 and 3 buttons control on, pause and end respectively
1. Binding Start Button Click Event
1.1 Once you click the start button, the start button is disabled, the pause and end buttons turn on the timer
2. Binding Pause Button Click Event
2.1 Once you click the pause button, empty the timer, disable the pause button, and turn on the start button.
3. Binding End Button Click Event
3.1 Once you click the End button, empty the timer, clear back 0 on the page, disable the End button, and disable the Pause button
With the Start button on
var oBtn = document.getElementById('btn');
var oPause = document.getElementById('pause');
var oEnd = document.getElementById('end')
var oSpan = document.getElementById('span')
// This function is called again every time you click
// The variable that stores the timer must be declared outside the click event - > that is, it must be a global variable
// Version 1.0, 1 button control switch
// var t
// oBtn.onclick = function(){
// if(oBtn.innerHTML ==='Start'){
// oBtn.innerHTML ='Pause'
// t = setInterval(function(){
// oSpan.innerHTML++;
// },1000)
// }
// else{
// clearInterval(t)
// oBtn.innerHTML ='Start'
// }
// }
// Version 2.0, 1 button to control on/off
// var t ;
// oBtn.onclick = function(){
// clearInterval(t)
// t = setInterval(function(){
// oSpan.innerHTML++
// },1000)
// }
// Version 3.0, 3 button control switches paused
var t
oBtn.onclick = function(){
oBtn.disabled = true
oPause.disabled = false
oEnd.disabled = false
t = setInterval(function(){
oSpan.innerHTML++;
},1000)
}
oPause.onclick = function(){
clearInterval(t)
oPause.disabled = true
oBtn.disabled = false ;
}
oEnd.onclick = function(){
clearInterval(t)
oSpan.innerHTML = 0
oEnd.disabled = true
oPause.disabled = true
oBtn.disabled = false ;
}
6. Small Advertising
Ideas: small pop-up ads appear in the lower right corner
1. get method gets element
2. Close after 10s countdown
2.1 Set timer countdown is decreasing oTime.innerHTML--
2.2 judge time < 0, turn off -> display:none, then empty timer
3. Point X Close
3.1 Binding Click Event Click closes -> display. None, then empty the timer
<script>
// A pop-up window appears in the lower right corner
var oAd = document.getElementById('ad')
var oClose = document.getElementById('close')
var oTime = document.getElementById('time')
// 10s Countdown Close
var t = setInterval(function(){
oTime.innerHTML--;
if(oTime.innerHTML < 0 ){
oAd.style.display = 'none';
clearInterval(t);
}
},500)
// Point X off
oClose.onclick = function(){
oAd.style.display = 'none';
clearInterval(t);
}
</script>7. Delayer
Timer: Repeated alarm clock
Delayer: one-off alarm clock
setTimeout(fn,time)
Variable stores the first alarm clock (independently of timer and delay)
setTimeout is also asynchronous
CleaInterval clears the timer or the delay
CleaTimeout can clear the delay or timer
var t1 = setInterval(function(){
console.log(777);
},1000)
var t2 = setTimeout(function(){
console.log(666);
},0)
console.log(t1 , t2);
// clearInterval(t1)
// // clearTimeout(t2)
// clearTimeout(t1)
// clearInterval(t2)8. About Asynchronization
Asynchronous:
Bindings are synchronous and event handlers are asynchronous within click events
In a timer, the things to do are asynchronous
var t = setTimeout(function(){},1000)
clearInterval(t)
var oH1 = document.getElementById('h');
oH1.onclick = function(){
console.log(666);
}
9. Delayer changing timer
Delayer: Execute only once
Dead Recursion: A short memory overflow (recursion must have an end condition)
// Delayer: Execute only once
// setTimeout(function(){
// console.log(666);
// },1000)
// Dead Recursion: A short memory overflow (recursion must have an end condition)
// Call functions every 1s
function fn(){
setTimeout(function(){
console.log(666);
fn()
},1000)
}
fn()
// recursion
10. rogue and scampish advertisements
Idea: After counting down with a delay timer, the advertisement appears on the page again; After closing the advertisement, the advertisement appears on the page again.
1. get method to get the value of an element
2. Encapsulate showAd s function
2.1 After setting the delay timer for 3s, open the advertisement (the advertisement default is off display:none)
Automatic shutdown after 2.2 10s
Set timer on 2.21
2.22 Time -- Time < 0 turns off, empty timer, time back to 10, call showAd()
2.3 Point X Close
2.31 Bind Click Event Click X Close, Timer Empty, Time Back to 10, Call Once
showAd()
var oAd = document.getElementById('ad')
var oClose = document.getElementById('close')
var oTime = document.getElementById('time')
function showAd(){
setTimeout(function(){
oAd.style.display = 'block'
// 10s Countdown Close
var t = setInterval(function(){
oTime.innerHTML--;
if(oTime.innerHTML < 0 ){
oAd.style.display = 'none';
clearInterval(t);
oTime.innerHTML = 10;
showAd()
}},500)
// Point X off
oClose.onclick = function(){
oAd.style.display = 'none';
clearInterval(t);
oTime.innerHTML = 10;
showAd()
}
},3000)
}
showAd()11. Calendar
Calendar Analysis:
Last month + This month + Next month = 42
Last month's display was determined by the day of the week on the first day of the month
All days of this month
Next month 42 - Days of last month - Days of this month
Ideas:
1. Implement encapsulation functions
* Days of 1.1 Packaging this month
Create the current time first at 1.10. var date = new Date(time)
Push the date to next month's date on 1.11. SetDate (32)
Push the date to this month's date on 1.12. SetDate (0)
Set var maxDay = date at 1.13. GetDate()
1.14 Put the data in the array for (i = 1; I <= maxDay; i++) list.push(i)
* Days of 1.2 Packaging Last Month
//Note: Look at the calendar and know that the first day of this month is the day of the week on which you can decide how many days to display last month
* Create the current time first at 1.20 * var date = new Date(time)
1.21 The first day of the month is the day of the week. SetDate(1) var week = date.getDay()
1.22 if(week === 0){week = 7}
1.23 Push the date to day 0. SetDate (0)
Set var maxDay = date on 1.24. GetDate()
1.25 Put the data in the array for (i = maxDay - week + 2; I <= maxDay; i+)
list.push(i)
* Days of 1.3 stitching last month
1.31 var prevDays = getPrevDays(date);
1.32 prevDays.forEach(function(v) { res += `<li style = 'color:#666;'>${v}</li>` })
* Days of 1.4 stitching this month
1.41 var nowDays = getNowDays(date);
1.42 nowDays.forEach(function(v) { res += `<li >${v}</li>` })
1.5 Days to Stitch Next Month
1.51 for(var i = 1 ; i <= 42 - prevDays.length - nowDays.length ; i++)
1.52 { res += `<li style = 'color:#666;'>${i}</li>` })
2. Page down: date pushed to next month
2.1 date.setDate(32); getList()
3. Page Up: Date pushed to last month
3.1 date.setDate(0); getList()
var oList = document.getElementById('list');
var oPrev = document.getElementById('prev');
var oNext = document.getElementById('next');
var date = new Date()
getList()
// Page down: date pushed to next month
oNext.onclick = function () {
date.setDate(32);
getList()
}
// Page Up: Date pushed to last month
oPrev.onclick = function () {
date.setDate(0);
getList()
}
function getList() {
var res = '';
// Days Stitched Last Month
var prevDays = getPrevDays(date);
prevDays.forEach(function(v) {
res += `<li style = 'color:#666;'>${v}</li>`
})
// for(var i = 0 ; i < prevDays.length ; i++){
// res += `<li>${prevDays[i]}</li>`
// }
// Stitching Days of the Month
var nowDays = getNowDays(date);
nowDays.forEach(function (v) {
res += `<li>${v}</li>`
})
// for(var i = 0 ; i < nowDays.length ; i++){
// res += `<li>${nowDays[i]}</li>`
// }
// Days to Stitch Next Month
for(var i = 1 ; i <= 42 - prevDays.length - nowDays.length ; i++){
res +=`<li style = 'color:#666;'>${i}</li>`
}
oList.innerHTML = res
}
// Get Days of the Month
function getNowDays(time) {
var date = new Date(time);
// Push the date forward to the next month
date.setDate(32);
// Push the date forward this month
date.setDate(0);
var maxDay = date.getDate();
var list = []
for(i = 1 ; i <= maxDay ; i++){
list.push(i)
}
return list
}
// Get the number of days last month
// Note: Observing the calendar tells us that the first day of this month is the day of the week and can decide how many days to display last month
function getPrevDays(time) {
var date = new Date(time);
// First day of the month is the day of the week
date.setDate(1)
var week = date.getDay();
if(week === 0) {
week = 7
}
// Push the date to day 0
date.setDate(0);
var maxDay = date.getDate();
var list = []
for(i = maxDay - week + 2 ; i <= maxDay ; i++){
list.push(i)
}
return list
}
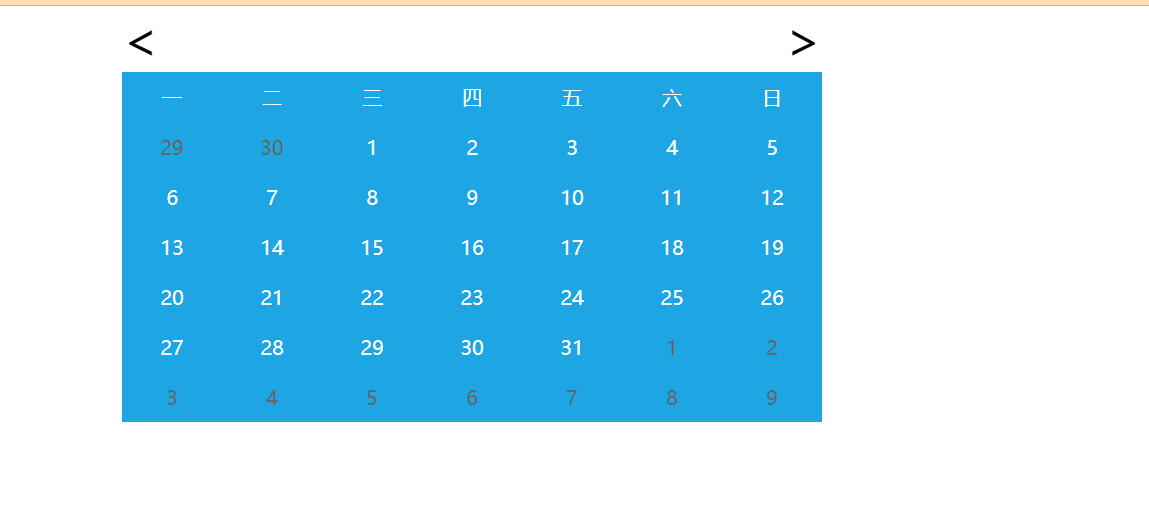
Design sketch: