1, Create object
1.1 Object constructor mode
Applicable scenario: the internal attributes of the object are uncertain at the beginning, and can be added dynamically
Disadvantages: too many statements.
var s=new Object();
s.name=12;
s.gae=12;
console.log(s);
1.2 literal creation object
Applicable scenario: the internal attributes of the object have been determined at the beginning, and only one object is required
Disadvantages: objects cannot be created repeatedly
var p={
id:100,
name:"xiao",
say:function(){
alert("hehe");
}
}
console.log(typeof p); //object
1.3 factory mode creation object
Applicable scenario: multiple objects can be created
Disadvantages: the created objects are of one type, and there is no specific type
//Creator
function createPerson(name,age){
var obj=new Object();
obj.name=name;
obj.age=age;
obj.setName=function(name){
this.name=name;
}
return obj;
}
var s=createPerson("Xiaobai",12);
console.log(typeof s) //object
//Create dog
function createDog(name,age){
var obj=new Object();
obj.name=name;
obj.age=age;
obj.setName=function(name){
this.name=name;
}
return obj;
}
var s=createDog("Xiaobai",12);
console.log(typeof s) //object
>>>>>>Disadvantages: the created object can only be one data type
//Creator
function createPerson(name,age){
var obj=new Object();
obj.name=name;
obj.age=age;
obj.setName=function(name){
this.name=name;
}
return obj;
}
//Create dog
function createDog(name,age){
var obj=new Object();
obj.name=name;
obj.age=age;
obj.setName=function(name){
this.name=name;
}
return obj;
}
var s=createPerson("Xiaobai",12);
console.log(typeof s) //object
var s=createDog("Xiaobai",12);
console.log(typeof s) //object
1.4 creating objects with custom constructors
Applicable scene: different types of objects can be created
Disadvantages: each object has the same data, which wastes memory
//Human constructor
function Person(name,age){
this.name=name;
this.age=age;
this.sayHolle=function(){
console
}
}
var p=new Person("Xiaobai",12);
console.log(p instanceOf Person)
//Student constructor
function Student(name,age){
this.name=name;
this.age=age;
}
var p2=new Student("Xiaobai",12);
console.log(p instanceOf Student)
>>>>>>Disadvantages: each object has duplicate data, which wastes memory
//Human constructor
function Person(name,age){
this.name=name;
this.age=age;
this.sayHolle=function(){
console.log("123")
}
}
var p=new Person("Xiaobai",12);
var p2=new Person("Xiaobai",12);
console.log(p.sayHolle==p2.sayHolle)

1.5 constructor + prototype mode
Routine: add attributes to the constructor and methods to the prototype object
//Human constructor
function Person(name,age){
this.name=name;
this.age=age;
}
Person.prototype.sayHolle=function(){
console.log("123")
}
var p=new Person("Xiaobai",12);
var p2=new Person("Xiaobai",12);
console.log(p.sayHolle==p2.sayHolle) //true
2, Inheritance mode
2.1 inheritance through prototype chain
1) Prototype inheritance
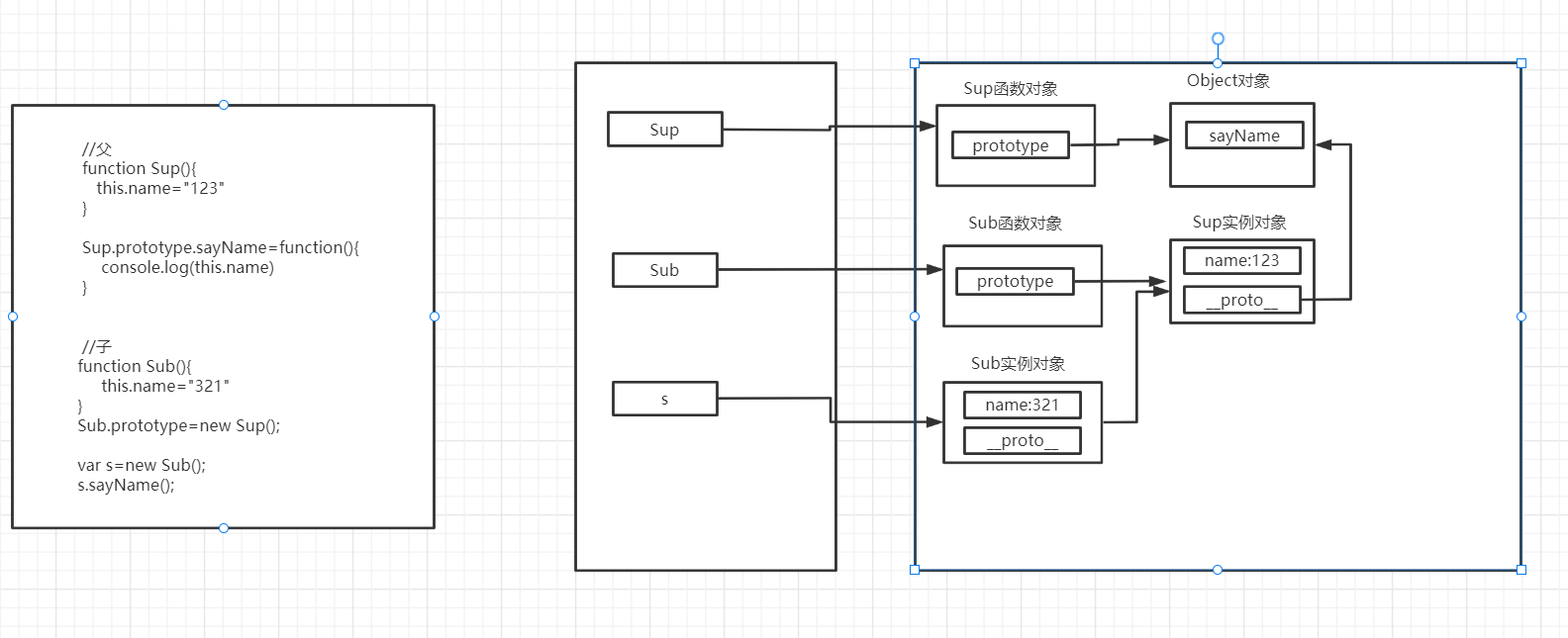
Inheritance through prototype chain: 1) Point the prototype of a subclass to an instance of the constructor of the parent class. 2) Fixed the pointing of subclass prototypes.
//father
function Sup(){
this.name="123"
}
Sup.prototype.sayName=function(){
console.log(this.name)
}
//son
function Sub(){
this.name="321"
}
//The prototype of the child class points to the instance object of the parent class
Sub.prototype=new Sup();
Sub.prototype.constructor=Sub;//Fixed constructor property
var s=new Sub();
s.sayName();

>>>>>>In this way, the constructor pointing problem of the subclass prototype must be corrected.
If not corrected, consturctor points to the parent function.
Reason: the prototype object of the subclass is modified to the instance of the parent class. When we access the constructor property of the subclass instance object, we will first find it in the parent instance object. If we can't find it, we will find it in the prototype object executed by the parent instance object.
//father
function Sup(){
this.name="123"
}
Sup.prototype.sayName=function(){
console.log(this.name)
}
//son
function Sub(){
this.name="321"
}
//The prototype of the child class points to the instance object of the parent class
Sub.prototype=new Sup();
//Sub.prototype.constructor=Sub; // No correction
var s=new Sub();
console.log(s.constructor);

2) Prototype inheritance internal schematic

2.2 inheritance through constructor (false inheritance)
In this way, the attributes defined in the parent class can be called, but the attributes defined in the parent prototype chain cannot be obtained.
function Person(name,age){
this.name=name;
this.age=age;
}
Person.prototype.sayName2=function(){
alert("123")
}
function Student(name,age,price){
this.price=price;
//Equivalent to this Person();
//The purpose is to get the attributes of the parent type, but the attributes in the prototype chain cannot be obtained.
Person.call(this,name,age);
}
var s=new Student("xx",12,12)
console.log(s.name); //xx
console.log(s.price); //12
s.sayName2() //report errors
>>>>>>Only properties defined in the parent class can be called in this way
function Person(name,age){
this.name=name;
this.age=age;
}
Person.prototype.sayName2=function(){
alert("123")
}
function Student(name,age,price){
this.price=price;
//Equivalent to this Person();
//The purpose is to get the attributes of the parent type, but the attributes in the prototype chain cannot be obtained.
Person.call(this,name,age);
}
var s=new Student("xx",12,12)
console.log(s.name); //xx
console.log(s.price); //12

>>>>>>Properties defined in the prototype chain of the parent class cannot be called in this way
function Person(name,age){
this.name=name;
this.age=age;
}
Person.prototype.sayName2=function(){
alert("123")
}
function Student(name,age,price){
this.price=price;
Person.call(this,name,age); //Equivalent to this Person(); // The purpose is to get the properties of the parent type, but the methods in the prototype chain cannot get them
}
var s=new Student("xx",12,12)
s.sayName2();
