Preface
As we mentioned in the previous article, we can customize different versions of our implementation to use different resource files, so can we customize different java source code as well?Yes, it's not very difficult, but the steps are slightly more cumbersome than just customizing the resource file.
Custom Notice
Although string and layout resources in custom and build types override values in the main source set, java classes differ.If the code in the main source set references a specific class, each custom and build type can have its own implementation, as long as it is not in the main.
Custom process
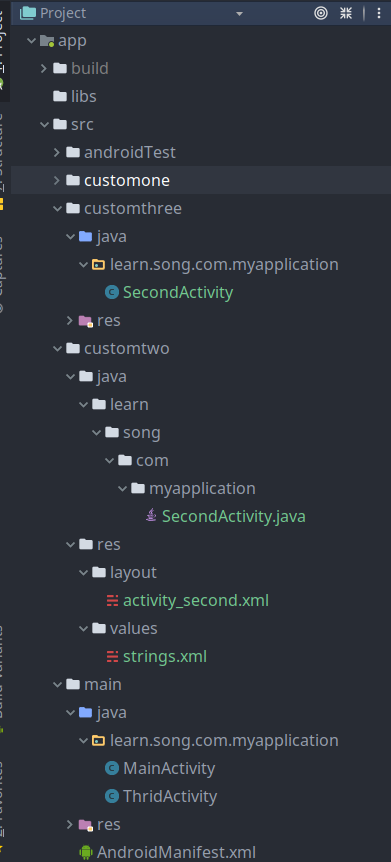
- We customized SecondActivity from the previous article.As mentioned above, to customize java code, you need to implement it in each custom type and it cannot exist in main.Therefore, to customize SecondActivity, you need to implement SecondActivity yourself under the customized version of the package and delete the SecondActivity in the main folder.(If you don't need to customize the java code, just customize the resource file, you don't need to implement the java code yourself in each customization package, you don't need to delete the code under the main folder, you default to the java code under the main folder).To demonstrate custom java code, I delete SecondActivity from the main folder and copy it with the package to each custom folder. The project structure is as follows:

Next, we'll customtwo.customone customized the project for our last article, while customthree did not have any customized original version code. - Customize SecondActivity, I haven't changed much here for demonstration purposes, just give ImageView an Id, then give it a click to listen, and click to toast.The xml file is as follows:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".SecondActivity">
<TextView
android:layout_marginTop="40dp"
android:layout_gravity="center_horizontal"
android:id="@+id/tv_second_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/secondpage"
/>
<TextView
android:id="@+id/tv_second_next"
android:padding="10dp"
android:background="#cf1414"
android:layout_marginTop="40dp"
android:layout_gravity="center_horizontal"
android:text="Go To Thrid Page"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ImageView
android:id="@+id/imgv_meizi"
android:layout_gravity="center_horizontal"
android:src="@mipmap/img_meizi"
android:layout_marginTop="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>The customized java code is as follows:
public class SecondActivity extends AppCompatActivity {
private TextView mTvSecondName;
private TextView mTvSecondNext;
private ImageView mImgvMeizi;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
mTvSecondName = (TextView) findViewById(R.id.tv_second_name);
mTvSecondNext = (TextView) findViewById(R.id.tv_second_next);
mTvSecondNext.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(SecondActivity.this,ThridActivity.class);
startActivity(intent);
}
});
mImgvMeizi = (ImageView) findViewById(R.id.imgv_meizi);
mImgvMeizi.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(SecondActivity.this, "I am a sister", Toast.LENGTH_SHORT).show();
}
});
}
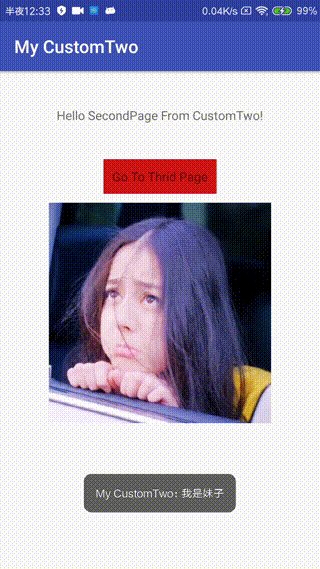
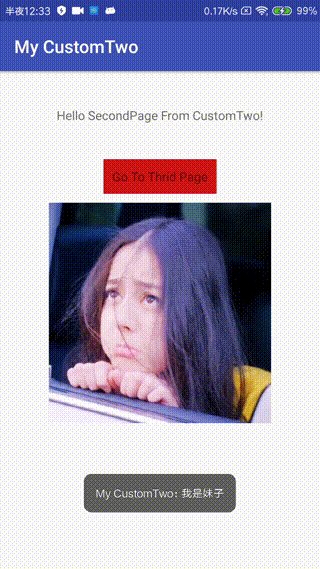
}In customtwo, we just set up a monitor for ImageView and click on toast, compared to Cusmone's EcondActivity.
In these two steps, the java code customization is complete.
Custom Effect
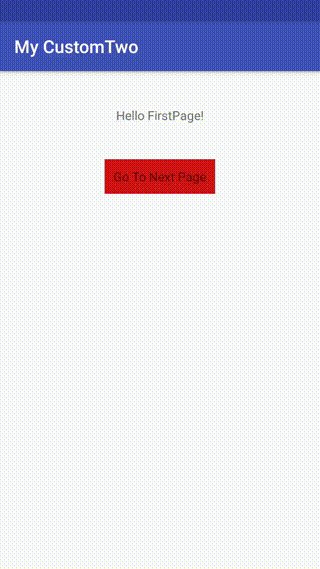
Customization is complete, we can see the effect of customtwo, as shown in the figure: 
So we customized Cusmtwo's SecndActivity separately, and the effect of customone and customthree was not affected.
summary
Android customization is generally not difficult, but the skills we use less often may be overlooked
.I hope that writing this article will help you all.
Code address: https://github.com/tangxuesong6/productCustom.git