In recent days, the company has a need to change bank cards. It uses the function of uploading pictures (uploading ID cards and bank cards). Then I Baidu, which synthesizes the information on the Internet, has worked out. Now I share my experience with you.
First of all, we refer to plug-ins, which must be downloaded, and then refer to the address of the download. https://github.com/think2011/localResizeIMG/archive/4.9.35.zip Well, download it here. There's a need for points elsewhere. There may be people who don't have points. Open the compressed package inside and find that there are many contents, but we do not need so much, just take what you need.
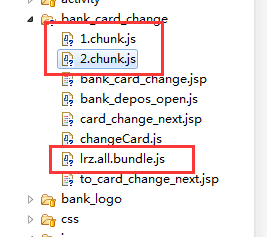
Here are my resources 
Actually, there's another resource, test/index.js, but I changed the contents accordingly and changed the name to changeCard.js.
My changeCard.js code is as follows:
document.querySelector('#input1').addEventListener('change', function () {
var that = this;
lrz(that.files[0], {
width: 1024
})
.then(function (rst) {
var img = new Image(),
div = document.createElement('div'),
p = document.createElement('p'),
sourceSize = toFixed2(that.files[0].size / 1024),
resultSize = toFixed2(rst.base64Len / 1024),
scale = parseInt(100 - (resultSize / sourceSize * 100));
p.style.fontSize = 13 + 'px';
p.style.width = 100+'%';
div.appendChild(img);
div.appendChild(p);
img.onload = function () {
$("#upload-container").html("");
$(".imgboxa").html("");
document.querySelector('#upload-container').appendChild(div);
};
img.src = rst.base64;
return rst;
});
});
function toFixed2 (num) {
return parseFloat(+num.toFixed(2));
}
/**
* Replace string! {}
* @param obj
* @returns {String}
* @example
* 'I am! {str}'.render({str:'test'});
*/
String.prototype.render = function (obj) {
var str = this, reg;
Object.keys(obj).forEach(function (v) {
reg = new RegExp('\\!\\{' + v + '\\}', 'g');
str = str.replace(reg, obj[v]);
});
return str;
};
/**
* Trigger events - just for demo compatibility
* @param element
* @param event
* @returns {boolean}
*/
function fireEvent (element, event) {
var evt;
if (document.createEventObject) {
// IE browser supports fireEvent method
evt = document.createEventObject();
return element.fireEvent('on' + event, evt)
}
else {
// Other standard browsers use the dispatchEvent method
evt = document.createEvent('HTMLEvents');
// initEvent accepts three parameters:
// Event type, whether bubbling, whether blocking the default behavior of browsers
evt.initEvent(event, true, true);
return !element.dispatchEvent(evt);
}
}
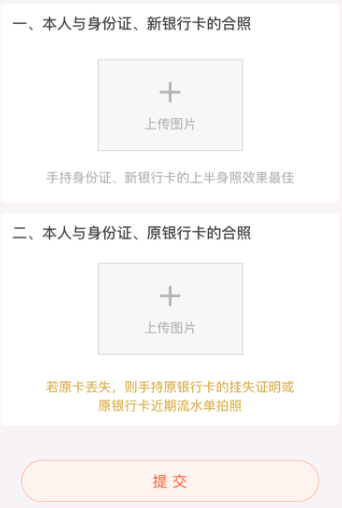
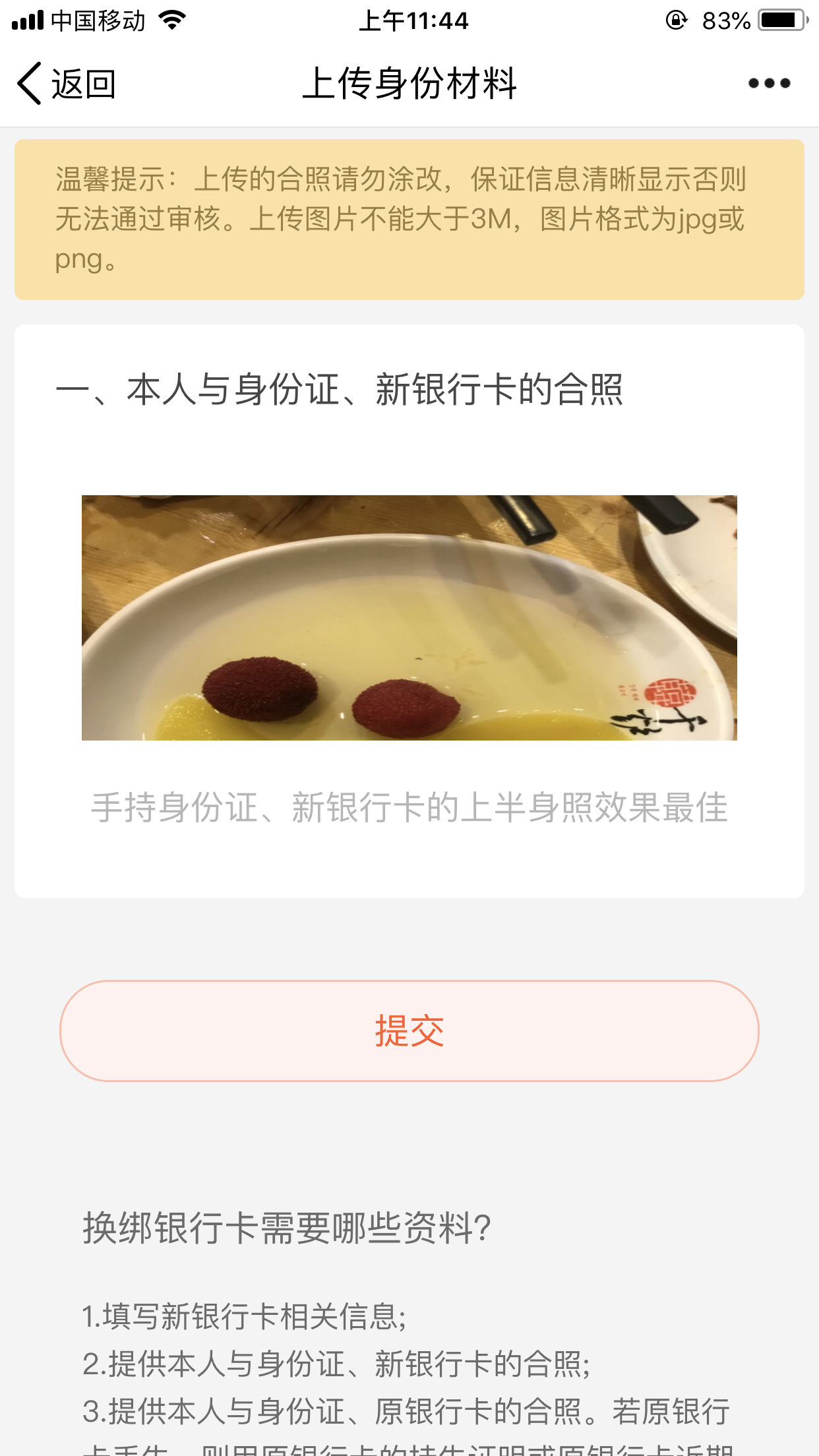
The following is the result of my work: 
See here, there is another problem, in fact, upload pictures is
<input type="file" capture="camera" accept="image/*" name="logo">
capture means calling album camera, recorder video and camera audio
Acept means opening the system file directory directly. (Actually, the input:file tag of html5 also supports a multiple attribute, which means that it can support multiple selections. With this multiple, capturing is useless, because multiple is designed to support multiple selections. ok, a little explanation.
Normally, we click to upload pictures of super ugly style, you should have seen, as follows: 
It's ugly, isn't it? How can we achieve the style we want? Ha-ha, take my code as an example?
Page:
<div class="imgBox1">
<div class="title 1">1. My photo with ID card and new bank card </div>
<div id="upload-container"><img class="addcarimg1" id="blah1" src="https://cdn.laicunba.com/lcb/activity/Group.png" style=""/></div>
<a href="javascript:;" class="imgboxa">
<span class="iconadd jiaNo1">+</span></br>
<span class="txt textNo1"> upload pictures</span>
<input type='file' accept="image/*" class="input1" id="input1"/>
</a>
<div class="textNo1">the upper half-body photo of the handheld ID card and the new bank card has the best effect </div>
</div>Corresponding Styles
.imgBox2{
position:relative;
text-align:center;
width:8.65rem;
height:6rem;
background:rgba(255,255,255,1);
border-radius:0.13rem;
margin: 0.3rem auto;
padding: 0.5rem;
}
#upload-container{
width: 8rem;
height: 3rem;
overflow: hidden;
margin: 1rem auto 0rem;
}
.addcarimg1{
width:4rem;
height:3rem;
overflow:hidden;
}
.imgboxa{
position: absolute;
color:#999;
left: 50%;
top: 50%;
transform: translate3d(-50%,-50%,0);
-moz-transform: translate3d(-50%,-50%,0);
-ms-transform: translate3d(-50%,-50%,0);
-webkit-transform: translate3d(-50%,-50%,0);
-o-transform: translate3d(-50%,-50%,0);
}
.input1 {
position: absolute;
left: 0px;
top: 0px;
height: 100%;
width: 100%;
opacity: 0;
}After page beautification, we will start to write functions, just introduce them directly.
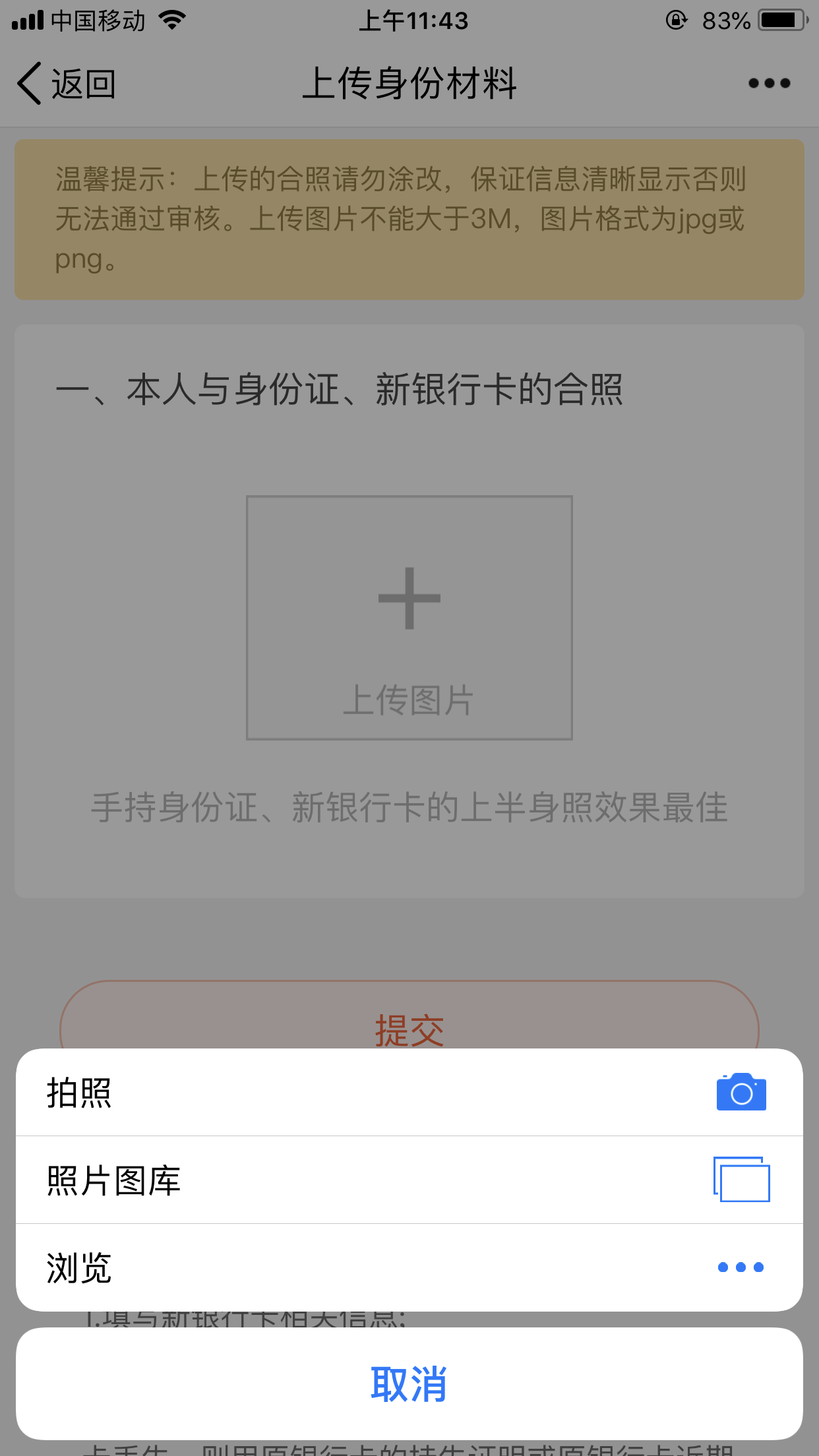
<script src="lrz.all.bundle.js"></script>You can achieve the function, see the effect on the mobile phone. 

Perfect, originally thought it would be good, but in the process of debugging with the background, there are still problems. The base64 I parsed is different from the java parsed from the background. Then it leads to the picture I uploaded. When I get it in the background, I can't read it. Then Baidu has an article with the address of "Baidu".
https://blog.csdn.net/zhongbaolin/article/details/49817611
I let the backstage look at it, according to which we can solve the problem. If you encounter this problem later, let the backstage look at it too. Although I don't understand the backstage code, haha.
over