Knowledge preparation: JavaScript meets the ES5 front-end specification, TypeScript meets the ES6 front-end specification
1 TypeScript Development Environment
TypeScript code cannot be directly recognized by browsers, so it must be converted into JS code first; usually, TS code is converted into JS code by compiler.
1.1 Use an online editor
1.1.1 Compiler with TypeScript Official Website
TypeScript official address: Click to go

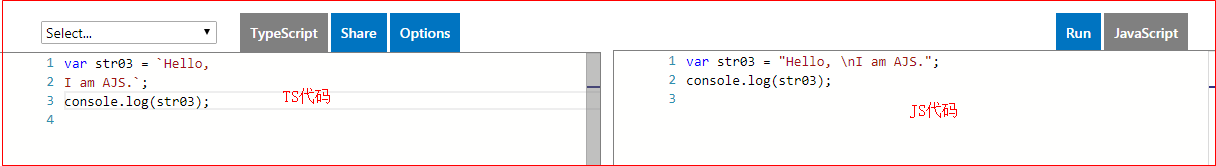
Online compiler provided by TypeScript official website: Click to go

1.1.2 Using the compiler provided by Babel's official website
Babel official address: Click to go

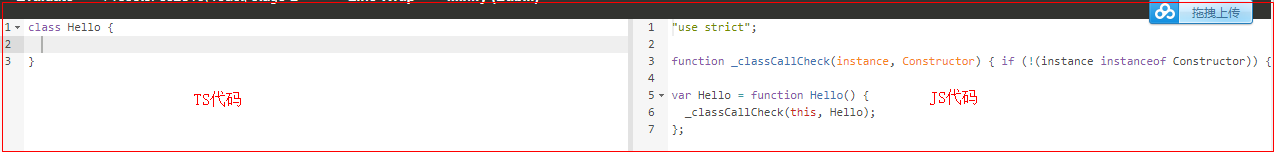
Online compiler provided by Babel's official website: Click to go

1.2 Use offline compiler 01
Prerequisite: Install node.js first (relatively simple, Baidu can)
1.2.1 Installation of Compiler
npm --version View node.js version

NPM install-g typescript
tsc --version View the version of typescript (Note: After installing typesript, you can use the tsc command)

1.2.2 Writing TS Document
Create a new folder, test, and create a TS file named hello.ts under the folder. Write TS code in the TS file

Compiling TS files in 1.2.3
Compiling TS files into JS files using tsc command
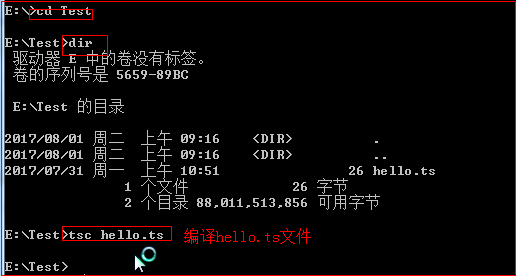
Open the command window, as in the test folder; use the command tsc hello.ts to compile TS files into JS files; after compiling, there will be an additional file named hello.js under the test folder.

Excess JS files under folders

1.3 Use offline compiler 02
Download a WebStorm compiler and install it after downloading; the WebStorm compiler is powerful enough to complete code, prompt errors, and compile it into JS files automatically
WebStorm official website: Click to go
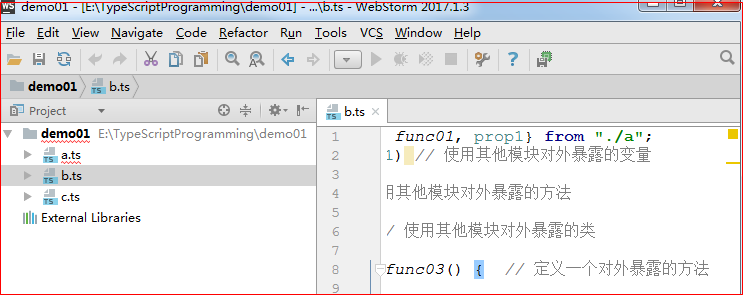
Web Storm compiler interface

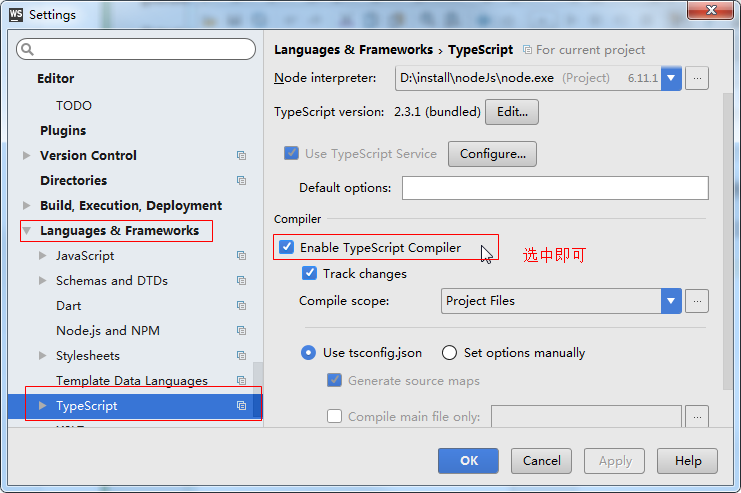
Setting up automatic compilation

2 string properties
2.1 Multi-line String
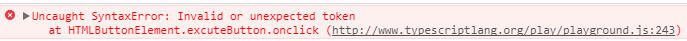
Placing multi-line strings directly in single or double quotation marks in TS will cause errors, in JS will not cause errors, but when running JS will cause errors

The error message for running JS file is

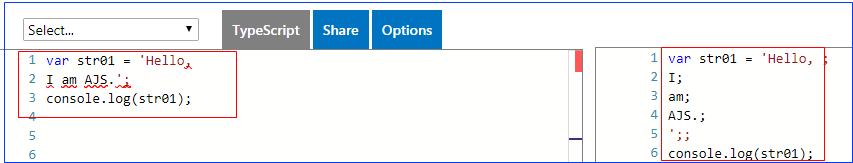
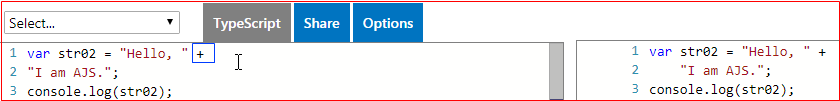
Using single or double quotation marks to stitch up multi-line strings will not cause errors, but the effect of stitching will become one-line strings instead of multi-line strings.

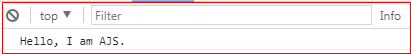
The result of running the JS file is

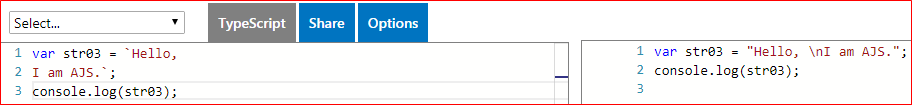
Put the string content in the apostrophe and you can change lines at will.

The result of running the JS file is

2.2 String Template
String templates are placed in apostrophes
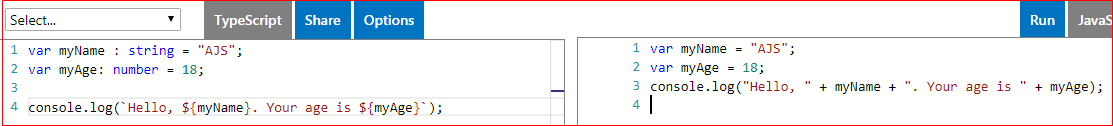
1 var myName : string = "AJS"; 2 var myAge: number = 18; 3 4 console.log(`Hello, ${myName}. Your age is ${myAge}`);

The result of running the JS file is

2.3 Combination of multi-line strings and string templates
Splicing HTML code through multi-line strings and string templates
1 var myName : string = "AJS"; 2 var myAge: number = 18; 3 4 var str: string = ` 5 <div> 6 <span>${myName}</span> 7 <span>${myAge}</span> 8 </div> 9 `; 10 11 console.log(str);
The compiled JS code is as follows
1 var myName = "AJS"; 2 var myAge = 18; 3 var str = "\n <div>\n <span>" + myName + "</span>\n <span>" + myAge + "</span>\n </div>\n"; 4 console.log(str);
The results of running the JS file are as follows

2.4 Automatic String Splitting
When a method is invoked using a string template, the value of the expression in the string template is automatically assigned to the method being invoked as a parameter
1 var myName : string = "AJS"; 2 3 function test(template, name, age) { 4 console.log(template); 5 console.log(name); 6 console.log(age); 7 } 8 function getAge() { 9 return 18; 10 } 11 12 // Call with string expression test Method 13 // Note: The entire string template is passed as a variable test The first parameter of the method takes the first of the string templates n Three expressions are passed to test The first part of the method n+1 Individual parameters 14 test`Hello, my name is ${myName}. My age is ${getAge()}`;
The compiled JS code is as follows
1 var myName = "AJS"; 2 function test(template, name, age) { 3 console.log(template); 4 console.log(name); 5 console.log(age); 6 } 7 function getAge() { 8 return 18; 9 } 10 // Call with string expression test Method 11 (_a = ["Hello, my name is ", ". My age is ", ""], _a.raw = ["Hello, my name is ", ". My age is ", ""], test(_a, myName, getAge())); 12 var _a;
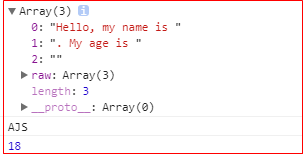
The results of running JS code are as follows

Three types of characteristics
Types of 3.1 variables
Parameter types can be specified when defining variables, and if variable types are defined, they must be matched when assigning variables.
1 // Define a name str The variable type is string Type and assignment AJS 2 var str: string = "AJS"; 3 console.log(str); 4 5 // Modify the value of a variable 6 str = 'Hello World.' 7 console.log(str); 8 9 // When modifying the value of a variable, an error will be reported if the type does not match.;But compiled JS Documents are error-free and work properly because JS No type checking 10 str = 1234; 11 console.log(str);
The compiled JS code is as follows
// Define a name str The variable type is string Type and assignment AJS var str = "AJS"; console.log(str); // Modify the value of a variable str = 'Hello World.'; console.log(str); // When modifying the value of a variable, an error will be reported if the type does not match.;But compiled JS Documents are error-free and work properly because JS No type checking str = 1234; console.log(str);
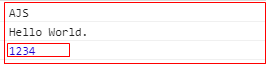
The result of running the JS file is

If we do not specify a variable type when defining a variable, we specify the type of the variable based on the first assignment.
1 // Define a name v01 A variable that does not specify the type of the variable; in this case, the type of the variable is specified based on the first assignment of the variable. 2 var v01 = "AJS"; 3 console.log(v01); 4 5 // Because the variable is given for the first time. v01 Assign a string, so v01 The type of variable is the string type. 6 v01 = 123; 7 console.log(v01);
The mutated JS code is as follows
1 // Define a name v01 A variable that does not specify the type of the variable; in this case, the type of the variable is specified based on the first assignment of the variable. 2 var v01 = "AJS"; 3 console.log(v01); 4 // Because the variable is given for the first time. v01 Assign a string, so v01 The type of variable is the string type. 5 v01 = 123; 6 console.log(v01);
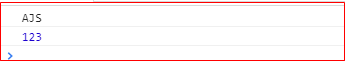
The results of running the JS file are as follows

If we specify a variable of any type when defining it, it can be assigned any type of value.
1 // Define a name v01 Variables, and specifies that the variable type is arbitrary 2 var v01 : any = "AJS"; 3 console.log(v01); 4 5 // Because the type of variable is arbitrary, any type of value can be assigned. 6 v01 = 123; 7 console.log(v01);
The compiled JS code is
1 // Define a name v01 Variables, and specifies that the variable type is arbitrary 2 var v01 = "AJS"; 3 console.log(v01); 4 // Because the type of variable is arbitrary, any type of value can be assigned. 5 v01 = 123; 6 console.log(v01);
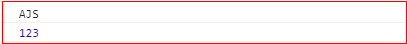
The result of running the JS file is

Return value type of 3.2 method
If the definition method specifies the type of return value, then the return value of the method must be the value of the specified type, otherwise an error will occur; if not, then any type can be returned.
1 // Define a name test Method whose return value type is string Type, the return value must be string The value of the type will otherwise report an error 2 function test(): string { 3 console.log("Set up test The return value type of the method is a string type."); 4 return "warrior"; 5 }
Note: If the return value type of the specified method is void, the return key value cannot be used to specify the return value in the method body (that is, the method does not have a return value).
3.3 Method parameter types
When defining a method, you can specify the parameter type of the method, and if the incoming parameter type does not match when calling the method, you will report an error.
1 // Define a name test Method whose return value type is string type;The parameter type is string type 2 function test(name : string) { 3 console.log("Set up test The return value type of the method is a string type."); 4 console.log("hello, " + name); 5 return "warrior"; 6 } 7 8 // When calling a method, the parameter type must match, otherwise an error will be reported. 9 var result = test("Fury"); 10 console.log(result);
The compiled JS code is as follows
1 // Define a name test Method whose return value type is string type;The parameter type is string type 2 function test(name) { 3 console.log("Set up test The return value type of the method is a string type."); 4 console.log("hello, " + name); 5 return "warrior"; 6 } 7 // When calling a method, the parameter type must match, otherwise an error will be reported. 8 var result = test("Fury"); 9 console.log(result);
The results of running the JS file are as follows

Detailed description of 3.4 parameter types
3.4.1 Default parameter type
To be updated... 10:53:31 August 1, 2017
You can view the typescript documentation yourself
3.4.2 Custom Types
1 // Custom Type: Defines a class (and) Java Same) 2 class Person { 3 name: string; 4 age: number; 5 } 6 7 // Define a variable p01,The variable type is Persone type 8 var p01 = new Person(); 9 p01.name = "Fury"; 10 p01.age = 18; 11 console.log(p01);
The compiled JS code is
1 // Custom Type: Defines a class (and) Java Same) 2 var Person = (function () { 3 function Person() { 4 } 5 return Person; 6 }()); 7 // Define a variable p01,The variable type is Persone type 8 var p01 = new Person(); 9 p01.name = "Fury"; 10 p01.age = 18; 11 console.log(p01);
The result of running the JS file is

Unfinished... 11:00:33 on August 1, 2017