Through the first three lectures, you should be able to do so.
1. Have a resume with confidence that you can change your job at any time.
2. Know the correct posture of learning js
3. Understanding the global object, the global context, knowing that there is pre-parsing and doing at least 50 interview questions at the same time.
4. Be proficient in using json to construct data and know the various types of variables
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
The above can not be looked at, because those are what I told the students in class, let's continue the topic.
In this lecture, we talk about functions. I don't want to talk about how to define calls. The following is simple
function show(){ alert(12); } //Definition show();//call
What I want to say is the use of many functions in libraries.
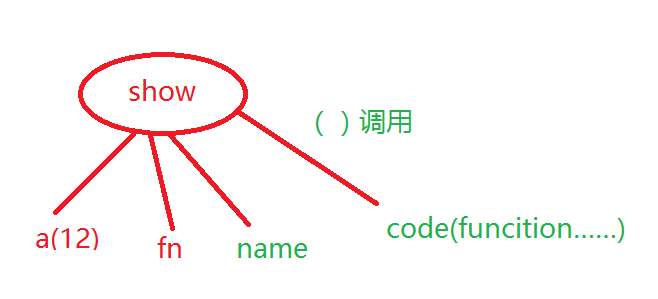
1. Functions are actually special objects.
How to analyze this sentence? Since it is an object, there are attributes and methods. Okay, let's put on a hard scalp.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Copyright Copyright Copyright of Big Bingo</title> <meta name="author" content="Nicholas·Cock·Big Bingge-QQ group:552079864"> <meta name="copyright" content="Nicholas·Cock·Big Bingge"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <style> </style> <script> function show(){ alert('I'm your big brother. My hobby is to drive trains.'); } //attribute show.a = 12; //Method show.fn = function(){ alert('I wipe, can you play like that?'); }; show.fn(); </script> </head> <body> </body> </html>
You can see the result when you run it.
Explain:
In fact, a function is a special object, equivalent to

2. Function Declarations and Function Expressions
Why do you say it? Because this is the basis for understanding the self-execution and modularization of anonymous functions, as well as many libraries such as jquery structures.
Don't be frightened by names. Just remember the way they are written and the difference.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Copyright Copyright Copyright of Big Bingo</title> <meta name="author" content="Nicholas·Cock·Big Bingge-QQ group:552079864"> <meta name="copyright" content="Nicholas·Cock·Big Bingge"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <style> </style> <script> //Function declaration function show(){ console.log(12); } //Functional expression var show = function(){ console.log(5); }; show(); </script> </head> <body> </body> </html>
Is it simple to make people hair?
The difference is that in one sentence, function declarations can be made after function calls, because functions are pre-parsed. Functional expressions must be invoked before they are called. Because if the drawing variable is pre-parsed later, it will turn show into undefied.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Copyright Copyright Copyright of Big Bingo</title> <meta name="author" content="Nicholas·Cock·Big Bingge-QQ group:552079864"> <meta name="copyright" content="Nicholas·Cock·Big Bingge"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <style> </style> <script> //Function declaration function show(){ console.log(12); } //Functional expression show();//Note that the variable show is defined ahead of time and becomes var show;//undefined var show = function(){ console.log(5); }; </script> </head> <body> </body> </html>
3. Initial Understanding of Anonymous Function Execution (IIFEs)
This product is extremely important in the js, haha, because students complain that I always say this simple one in class and that it is not careless, so I want to emphasize this.
It's not easy, it's important, and it's important to remember. Because it's so important. Still, don't be frightened by the definition, see what I do.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Copyright Copyright Copyright of Big Bingo</title> <meta name="author" content="Nicholas·Cock·Big Bingge-QQ group:552079864"> <meta name="copyright" content="Nicholas·Cock·Big Bingge"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <style> </style> <script> //First step var show = function () { alert('Cucumbers were still eaten that year.'); }; (show)(); //The second step, show = function () {xxxx}, will result in the same result as (show)(). (function(){ alert('Cucumbers were still eaten that year.'); })(); //The function has no name to call and execute itself, that is, the anonymous function executes itself. Just understand what's going on. </script> </head> <body> </body> </html>
You just need to know what's going on here. Next time, I'll talk about the this of functions and the application of self-execution of anonymous functions.