brief introduction
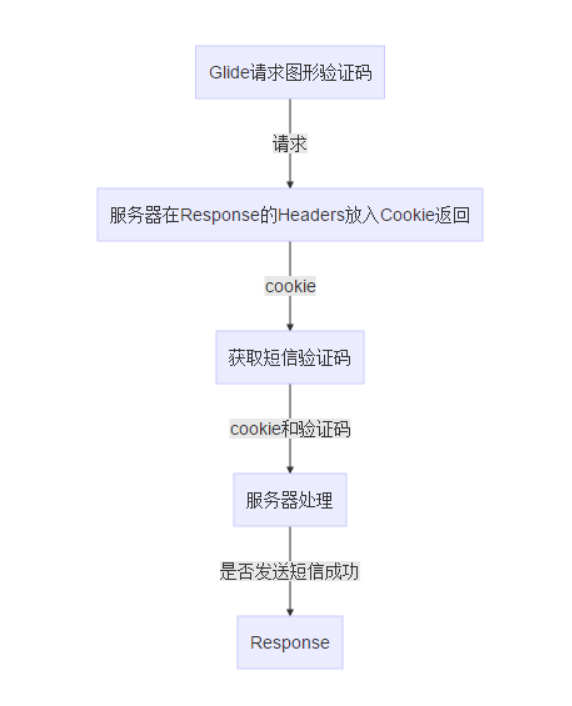
There is a need to use cookie to identify the current mobile phone and obtain the verification code of short message on the function of registration.
The process is like this (a bit pitted, csdn doesn't seem to be able to draw the following figure with code):

At this point, the problem arises. We need to get the Cookie of the Glide request verification code. How can we solve this problem?
Method 1
Combined with okhttp, Glide uses okhttp to load, then okhttp manages cookie s and sends requests to get short message verification codes.
1. Guide Pack
Imports enable glide to support okhttp packages (note that there are AARS behind, which represent imported AARS and contain resources). This package here contains Manifest, with corresponding services, etc.
compile 'com.github.bumptech.glide:okhttp3-integration:1.4.0@aar'2. Define cookie manager classes
Customize the cookie management of Okhttp and set it in when Okhttp is initialized.
Because requests for sending short messages require cookies from graphical validation codes, the logic of cookie management is to save the cookies from the previous request and use the cookies from the previous request when the next request is made.
/**
* Special Automatic Management Cookies
*/
private class CookiesManager implements CookieJar {
//Keep cookie s for each url
private HashMap<HttpUrl, List<Cookie>> cookieStore = new HashMap<>();
//Last request url
private HttpUrl url;
@Override
public void saveFromResponse(HttpUrl httpUrl, List<Cookie> list) {
//Cookies to save links
cookieStore.put(httpUrl, list);
//Save the last url for the next cookie extraction.
url = httpUrl;
}
@Override
public List<Cookie> loadForRequest(HttpUrl httpUrl) {
//Loading a linked cookie
List<Cookie> cookies = cookieStore.get(url);
return cookies != null ? cookies : new ArrayList<Cookie>();
}
}3. Glide registers okhttp
//Initialize okhttp,
mOkHttpClient = new OkHttpClient.Builder()
.cookieJar(new CookiesManager()) //cookie management
.build();
//Without Register, the image request does not go through OkHttpClient
Glide.get(MainActivity.this)
.register( //Use okhttp as a picture request
GlideUrl.class
,InputStream.class
,new OkHttpUrlLoader.Factory(mOkHttpClient));4. Loading Graphic Verification Code
Load as usual, because it is an image validation code, so caching is prohibited here.
Glide.with(MainActivity.this)
.load(PicUrl)
.skipMemoryCache(true) //Verification code not cached
.diskCacheStrategy(DiskCacheStrategy.NONE)
.into(imageView);At this point, the loaded Glide loaded image is loaded with okhttp, so it will be saved to cookie.
5. Request SMS Verification Code
After obtaining the graphic verification code, enter the verification code into the edit box, and then continue to request the SMS verification code interface:
private void postAsynHttp(String code) {
//Interface for Requesting Short Message Verification Code
String url = SmsUrl+"?captcha="+code;
//Create a request
Request request = new Request.Builder()
.url(url)
.get()
.build();
final Call call = mOkHttpClient.newCall(request);
//On-line execution
new Thread(new Runnable() {
@Override
public void run() {
try {
Response response = call.execute();
//Print request results
Log.e("@@", response.body().string());
} catch (IOException e) {
e.printStackTrace();
}
}
}).start();
}That's all right. Mainly cookie management.
Method 2
Don't load the graphics validation code with Glide. Download directly from a network framework such as okhttp, but cookie s still have to be managed in the way above.
Note: This article does not say that Glide loads images that need to be validated.