I. Preparations
Synchronize the swagger API to easyMock and then modify the contents of / gathering/gathering (GET method)
{ "code": 20000, "flag": true, "message": "@string", "data|10": [{ "id": "@string", "name": "@cword(8,12)", "summary": "@cword(20,40)", "detail": "@cword(20,40)", "sponsor": "@string", "image": "@image", "starttime": "@date", "endtime": "@date", "address": "@county(true)", "enrolltime": "@date", "state": "@string", "city": "@string" }] }
The interface of the code traversed in the back end is / gathering, so the redundant / gathering of the interface needs to be deleted.
II. Implementation Code
(1) Create gathering.js in src/api
import request from "@/utils/request" export default { getList(){ return request({ url:'/gathering', method:'get' }) } }
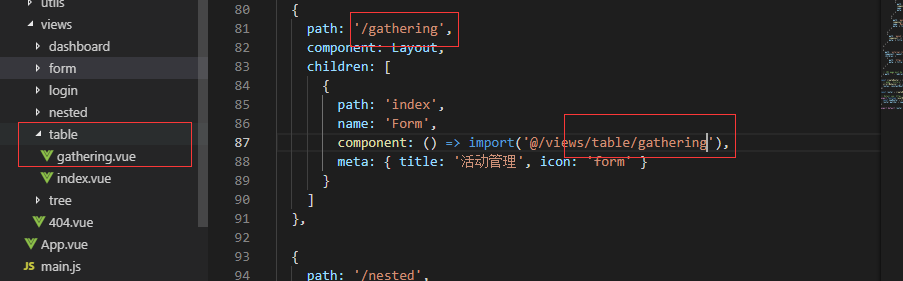
(2) Create gathering.vue in the table folder and write scripts
<template> </template> <script> import gatheringApi from '@/api/gathering' //Import the API and assign the variable gathering Api import { resolve } from 'dns'; export default { data(){ return{ list:[] } }, created(){ this.fetchDate(); //Automatic loading fetchDate function at page completion }, methods:{ fetchDate(){ //Custom method for obtaining data gatheringApi.getList().then(response =>{ //Call getList in the gathering Api object to get the content of the response this.list=response.data //Pass the response data to the list }); } } } </script>
(3) Modify gathering.vue and write html code
<template> <el-table :data="list" border style="width: 100%"> <el-table-column prop="id" label="activity ID" width="180"></el-table-column> <el-table-column prop="name" label="Activity name" width="180"></el-table-column> <el-table-column prop="sponsor" label="Sponsor?" width="180"></el-table-column> <el-table-column prop="address" label="Active address" width="180"></el-table-column> <el-table-column prop="starttime" label="Start date" width="180"></el-table-column> <el-table-column prop="endtime" label="End date" width="180"></el-table-column> </el-table> </template>

Modify index.js under router:
Notice the path of the component
table attribute official document Order me to go.
Paging Components
1. preparation
Modify the interface/gathering/gathering/search/{page}/{size} method:POST is
/gathering/search/{page}/{size} method:POST
The content was amended as follows:
{ "code": 20000, "flag": true, "message": "@string", "data": { "total": "@integer(100,200)", "rows|10": [{ "id": "@string", "name": "@cword(8,12)", "summary": "@cword(20,40)", "detail": "@cword(20,40)", "sponsor": "@string", "image": "@image", "starttime": "@date", "endtime": "@date", "address": "@county(true)", "enrolltime": "@date", "state": "1", "city": "@string" }] } }
- code implementation
(1) Modify src/api/gathering.js and add method export
}, search(page,size,searchMap) { return request({ url: `/gathering/gathering/search/${page}/${size}`, method: 'post', data: searchMap }) }
(2) Modify src/views/table/gathering.vue and write scripts
import gatheringApi from '@/api/gathering' //Import the API and assign the variable gathering Api export default { data(){ return{ list:[], total:0,//Total number of records currentPage:1,//Current page pageSize:10,//Size per page searchMap: {}//Query Form Binding Variables } }, created(){ this.fetchDate(); //Automatic loading fetchDate function at page completion }, methods:{ fetchDate(){ //Custom method for obtaining data // Gathering Api. getList (). then (response => {// Call getList in the gathering Api object to get the content of the response // this.list=response.data // Passes the response data to the list // }); gatheringApi.search(this.currentPage,this.pageSize,this.searchMap).then(response =>{ this.list=response.data.rows this.total=response.data.total }); } } }
(3) Modify src/views/table/gathering.vue and add paging columns
<template> <div> <el-table :data="list" border style="width: 100%"> <el-table-column prop="id" label="activity ID" width="180"></el-table-column> <el-table-column prop="name" label="Activity name" width="180"></el-table-column> <el-table-column prop="sponsor" label="Sponsor?" width="180"></el-table-column> <el-table-column prop="address" label="Active address" width="180"></el-table-column> <el-table-column prop="starttime" label="Start date" width="180"></el-table-column> <el-table-column prop="endtime" label="End date" width="180"></el-table-column> </el-table> <!-- Paging component --> <el-pagination @size-change="fetchDate" @current-change="fetchDate" :current-page="currentPage" :page-sizes="[5, 10, 20, 400]" :page-size="pageSize" layout="total, sizes, prev, pager, next, jumper" :total="total"> </el-pagination> </div> </template>
CurrtPage is the current page and total is the total number of records
Be careful:
- The template requires that there must be a unique heel node. Here we use div to wrap the table and paging control.
- Because of the data transmitted by easymock, the number of pages displayed will always be 10, which has little effect. Docking back-end interface is enough.
For more attribute method events, see the official documentation: http://element-cn.eleme.io/#/zhCN/component/pagination
4. Conditional Search
- Modify src/views/table/gathering.vue to add query forms
<!-- query form --> <el-form :inline="true" class="demo-form-inline"> <el-form-item label="Activity name"> <el-input v-model="searchMap.name" placeholder="Activity name"></el-input> </el-form-item> <el-form-item label="Activity date" > <el-date-picker type="date" placeholder="Choose the Start Date" v-model="searchMap.starttime_1" ></el-date-picker> <el-date-picker type="date" placeholder="Choose the deadline" v-model="searchMap.starttime_2" ></el-date-picker> </el-form-item> <el-button type="primary" @click="fetchDate()">query</el-button> </el-form>