Project Profile
Based on uni-app+vue+vuex+uniPop+swiper and other technologies uniapp-chatroom Project of Imitating Wechat Chat Room Similar to vue and applet api grammar, it makes the development more convenient. It realizes the functions of sending pictures, text messages, expressions (gif motion map), picture preview, map location, red envelope, imitation of Wechat Friendship Circle and so on.
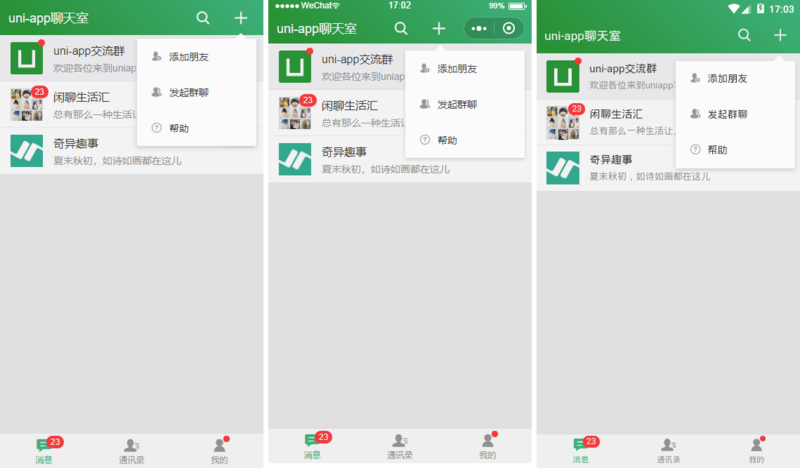
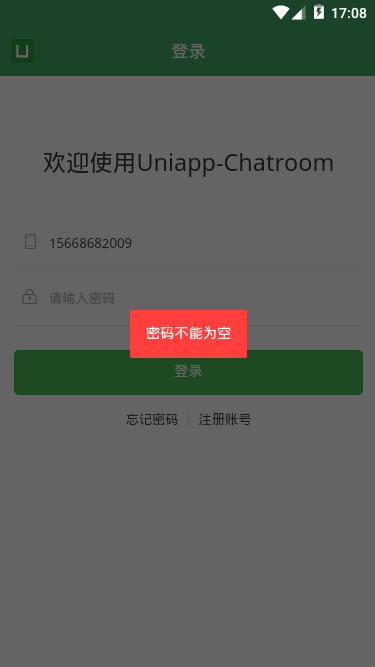
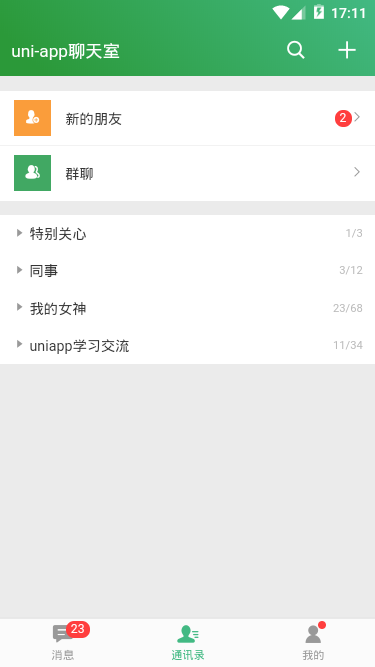
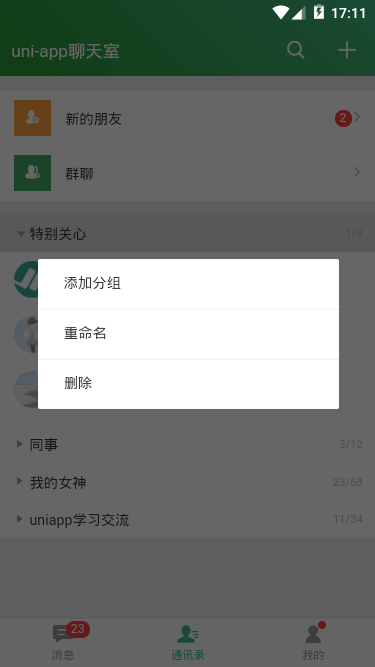
Design sketch
Test results on H5 / Applet / App end are as follows (follow-up maps show the App end in a unified way)
Technical Implementation
- Editor: HBuilder X
- Technical framework: uni-app + vue
- State management: Vuex
- iconfont icon: Ali Font Icon Library
- Custom navigation bar + bottom Tabbar
- Bullet Window Component: uniPop (Based on uni-app Packaging Modal Bullet Window)
- Test environment: H5 + applet + App (compatible with all three terminals)
- Golden Map: vue-amap















Introducing Common Components and Styles
import Vue from 'vue' import App from './App' // > > introducing css import './assets/fonts/iconfont.css' import './assets/css/reset.css' import './assets/css/layout.css' // Introduction of State Management import store from './store' Vue.prototype.$store = store // Introduction of Common Components import headerBar from './components/header/header.vue' import tabBar from './components/tabbar/tabbar.vue' import popupWindow from './components/popupWindow.vue' Vue.component('header-bar', headerBar) Vue.component('tab-bar', tabBar) Vue.component('popup-window', popupWindow) // Introduction of uniPop Bullet Window Component import uniPop from './components/uniPop/uniPop.vue' Vue.component('uni-pop', uniPop) Vue.config.productionTip = false App.mpType = 'app' const app = new Vue({ ...App }) app.$mount()
uniapp+vuex for login interception
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) export default new Vuex.Store({ state: { user: uni.getStorageSync('user'), token: uni.getStorageSync('token'), }, mutations: { // Storage token SET_TOKEN(state, data) { state.token = data uni.setStorageSync('token', data) }, // Store usernames SET_USER(state, data) { state.user = data uni.setStorageSync('user', data) }, ... }, })
<script> import { mapState, mapMutations } from 'vuex' import util from '../../utils/util.js' export default { data() { return { formObj: {}, } }, computed: { ...mapState(['user', 'token']) }, mounted() { // Determine whether there is a login if(this.user){ uni.redirectTo({url: '/pages/index/index'}) } }, methods: { // Submit Form handleSubmit(e) { ... } } } </script>
uniapp realizes the function of circle of friends
How to realize the downward scrolling of Wechat Friendship Circle page, the top navigation bar is changed from transparent to background color, and the transparency of navigation bar is automatically adjusted by sliding up and down of custom navigation through onPageScroll function

/** * @tpl Friendship Circle Template */ <template> <view class="flexbox flex_col"> <header-bar :isBack="true" title="Circle of friends" :bgColor="{background: headerBarBackground}" transparent> <text slot="back" class="uni_btnIco iconfont icon-arrL"></text> <text slot="iconfont" class="uni_btnIco iconfont icon-publish mr_5" @tap="handlePublish"></text> </header-bar> <view class="uni__scrollview flex1"> <view class="uni-friendZone"> ... </view> </view> </view> </template> <script> export default { data() { return { headerBarBackground: 'transparent' } }, onPageScroll : function(e) { // console.log("rolling distance is:" + e.scrollTop); this.headerBarBackground = 'rgba(65,168,99,'+e.scrollTop / 200+')' }, methods: { ... } } </script> <style scoped> </style>
uniapp scrolls to the bottom of the chat page
Scroll-in-view component scroll-in-view attribute can be used to scroll chat information to the bottom in uni-app, but it can only be set once, not dynamically.
It can only be achieved by dynamically changing scroll-top
uni-app sets the scroll distance by determining the height of chat content and scroll-view
<scroll-view id="scrollview" scroll-y="true" :scroll-top="scrollTop" style="height: 100%;"> <view class="uni-chatMsgCnt" id="msglistview"> <view class="msgitem">xxx</view> <view class="msgitem">xxx</view> <view class="msgitem">xxx</view> ... </view> </scroll-view>
export default { data() { return { scrollTop: 0, ... } }, mounted() { this.scrollToBottom() }, updated() { this.scrollToBottom() }, methods: { // Scroll to the bottom of the chat scrollToBottom(t) { let that = this let query = uni.createSelectorQuery() query.select('#scrollview').boundingClientRect() query.select('#msglistview').boundingClientRect() query.exec((res) => { // console.log(res) if(res[1].height > res[0].height){ that.scrollTop = res[1].height - res[0].height } }) }, ... } }
This is the introduction of developing chat room based on uniapp. We will continue to share practical projects for you in the future, and hope to support more. (vii)
Custom bullet windows and navigation bars used in the project can be found in the links below.
uni-app Custom Modal Bullet Window Component
uni-app Custom Navigation Bar Button | uniapp Imitate Wechat Top Navigation Bar