PageOffice's storage mechanism is to save data first and then files, so clicking the Save button once can save both data and files at the same time. But there is a need to save files or data separately. The following is a demonstration of the implementation process.
I. Core Code
poCtrl.setSaveDataPage("SaveData.jsp");//Set up the page to save data poCtrl.setSaveFilePage("SaveFile.jsp");//Set up the page to save the file

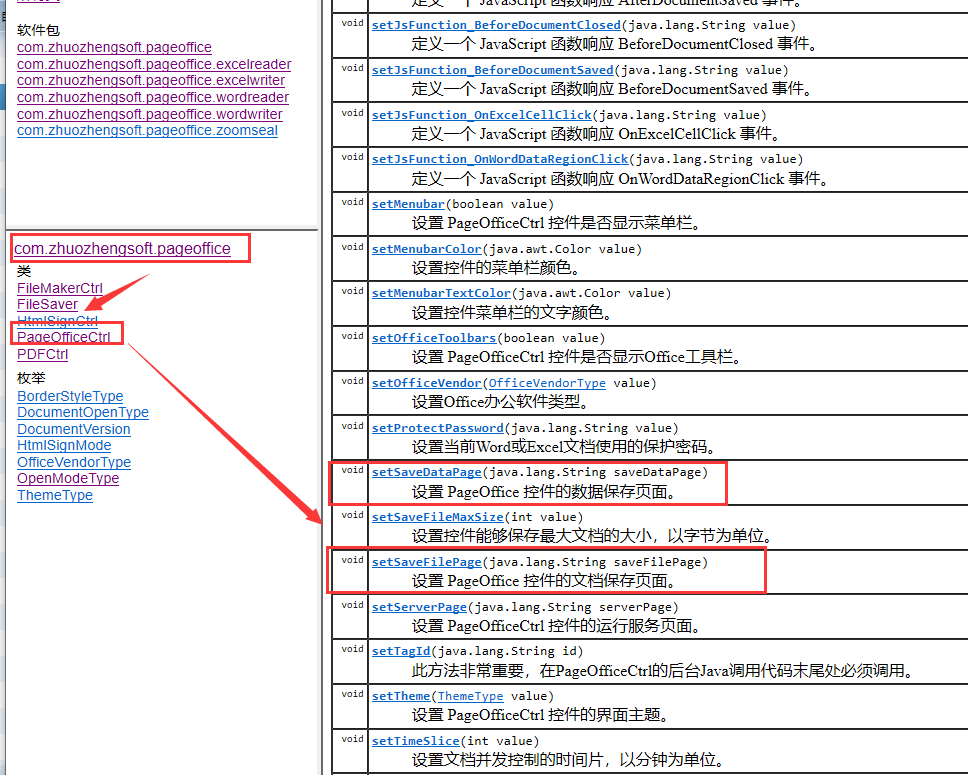
The difference between Save File Page and Save Data Page:
SaveFilePage: The specified page accepts binary file streams, Form fields, and saves the modified files directly.
Save Data Page: The specified page can receive the Word data area, Excel table data, Form field submitted by the page.
SaveFilePage: The specified page can only create FileServer objects.
SaveDataPage: The specified page can only create objects in the PageOffice.ExcelReader or PageOffice.WordReader namespace.
Use of SaveFilePage: You only need to save the modified document, not extract the content of the document.
Use of Save Data Page: When you need to submit document content or user input document content.
II. Specific Realization
Specific implementation process
1. official website http://www.zhuozhengsoft.com/dowm/ Download integration files, introduce jar packages, configure web.xml
2. Place an a tag or button on the parent page index. JSP (page that needs to open the document)
Introduce the js file required by pageoffice before writing a tag (the path of the js file is in the root directory of the project)
<script type="text/javascript" src="/jquery.min.js"></script> <script type="text/javascript" src="/pageoffice.js" id="po_js_main"></script>
Then add a tag
<a href="javascript:POBrowser.openWindowModeless('Word.jsp' , 'width=1200px;height=800px;');">Open file</a>
Why use the pobrowser method, refer to https://my.oschina.net/u/3507515/blog/3112495
3. Create a file named Word.jsp in the parent page's sibling directory
(1) Write an input hidden field on the Word.jsp page as a sign to judge whether to save files or data.
(2) When clicking save, assign the corresponding value to the hidden field, such as:
When the value of the hidden domain is true, save the file.
When the value of the hidden domain is false, save the data.
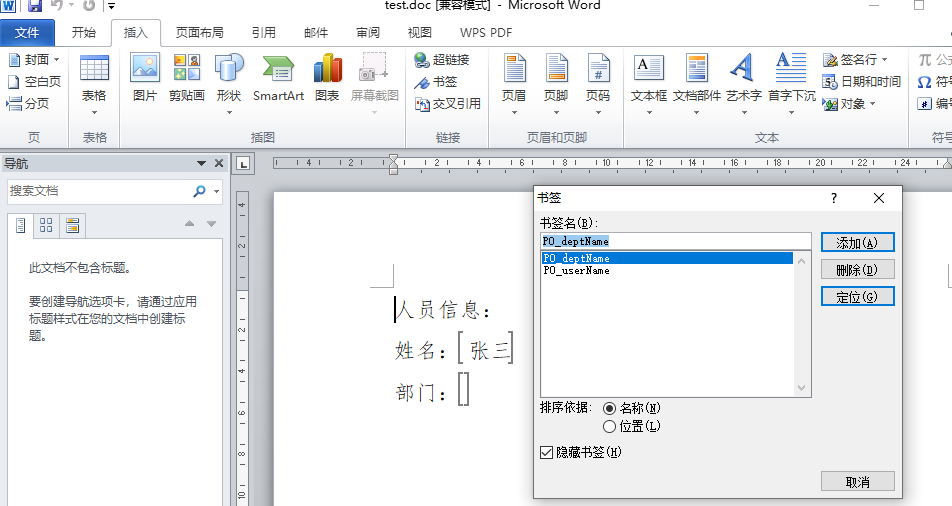
(3) Create a file named test.doc in the Word.jsp peer directory
Add two data areas (bookmarks) to the file, PO_userName and PO_deptName, respectively.

Specific code
<%@ page language="java" import="java.util.*,com.zhuozhengsoft.pageoffice.*,com.zhuozhengsoft.pageoffice.wordwriter.*,java.awt.*" pageEncoding="utf-8"%> <% PageOfficeCtrl poCtrl = new PageOfficeCtrl(request); //Setting up server pages poCtrl.setServerPage(request.getContextPath()+"/poserver.zz"); WordDocument wordDoc = new WordDocument(); //Open the data area, and the parameters of the openDataRegion method represent the book signature name in the Word document DataRegion dataRegion1 = wordDoc.openDataRegion("PO_userName"); //Setting the Editability of DataRegion dataRegion1.setEditing(true); DataRegion dataRegion2 = wordDoc.openDataRegion("PO_deptName"); dataRegion2.setEditing(true); poCtrl.setWriter(wordDoc); //Add custom buttons poCtrl.addCustomToolButton("Save file", "SaveFile", 1); poCtrl.addCustomToolButton("Save data", "SaveData", 1); //Set up the page to save data poCtrl.setSaveDataPage("SaveData.jsp"); //Set the page to save the document poCtrl.setSaveFilePage("SaveFile.jsp"); //Open the Word document, and when data needs to be saved, OpenModeType must be docSubmitForm mode. poCtrl.webOpen("doc/test.doc", OpenModeType.docSubmitForm, "Zhang Yi Ming"); %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title></title> <script type="text/javascript"> function SaveFile() { document.getElementById("flag").value="true"; document.getElementById("PageOfficeCtrl1").WebSave(); } function SaveData() { document.getElementById("flag").value="false"; document.getElementById("PageOfficeCtrl1").WebSave(); } </script> </head> <body> <form id="form1"> <div> <input id="flag" name="flag" type="hidden" /> </div> <div style="width: auto; height: 700px;"> <%=poCtrl.getHtmlCode("PageOfficeCtrl1")%> </div> </form> </body> </html>
Code to save files
FileSaver fs=new FileSaver(request,response); if ("true".equals(fs.getFormField("flag"))){ fs.saveToFile(request.getSession().getServletContext().getRealPath("SaveDataAndFile/doc/")+"/"+fs.getFileName()); }else{ System.out.println("Save data"); } fs.close();
Code to save data
WordDocument doc = new WordDocument(request, response); if ("false".equals(doc.getFormField("flag"))){ //Get the submitted value String dataUserName = doc.openDataRegion("PO_userName").getValue(); String dataDeptName = doc.openDataRegion("PO_deptName").getValue(); String companyName= doc.getFormField("txtCompany"); } else{ System.out.println("Save file"); } doc.close();
Start project direct access. Installation plug-in will be prompted at this time, click on the successful installation prompt registration, fill in the relevant information, fill in the registration code, I7TGD-71VV-FYD8-4NMYP, you can open the document.
The final effect
Two saved progress bars appear when you click Save.
Click Save Documents and the console will print the Save Documents.
Click Save Data, and the console prints Save Data.
If you are new to page office, you can also watch videos and get started quickly. http://www.zhuozhengsoft.com/Technical/