Today we will introduce some animations of the Material Design button: water ripple and exposure effect.
Source download address:
1. Water ripple effect
1.1 layout file
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".LoginActivity">
<Button
android:layout_width="wrap_content"
android:layout_height="100dp"
android:text="Button with water ripple by default" />
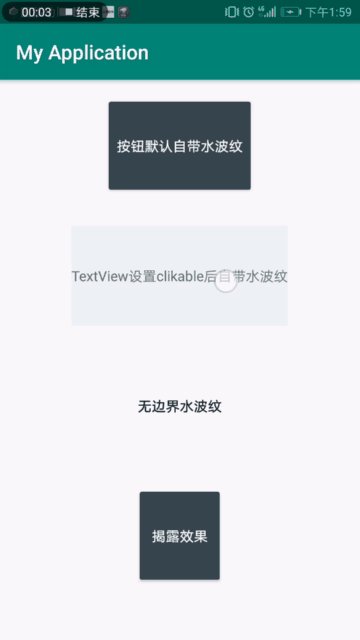
<TextView
android:layout_width="wrap_content"
android:layout_height="100dp"
android:clickable="true"
android:background="?attr/selectableItemBackground"
android:text="TextView Set up clikable Water ripple on the back" />
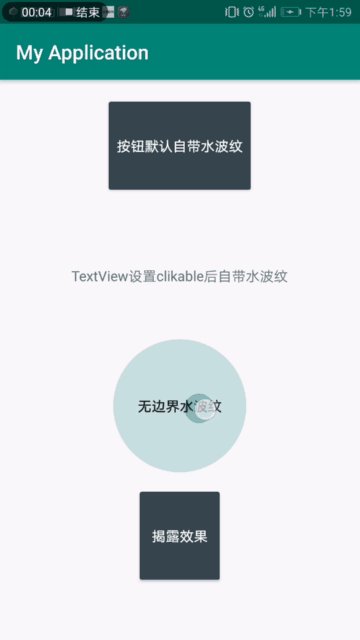
<Button
android:layout_width="wrap_content"
android:layout_height="100dp"
android:background="?attr/selectableItemBackgroundBorderless"
android:text="Water ripple without boundary" />
<Button
android:id="@+id/btReveal"
android:layout_width="wrap_content"
android:layout_height="100dp"
android:text="Exposure effect" />
</LinearLayout>
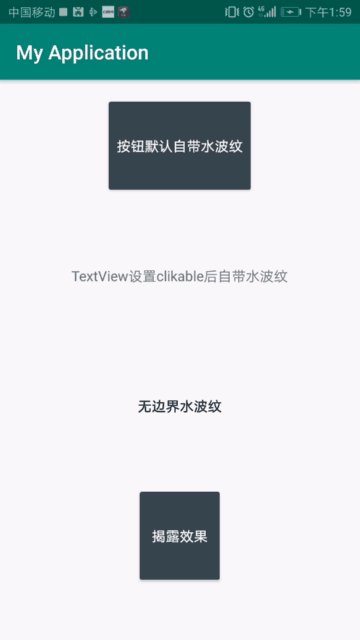
In addition to the last BT real button, we will write code in Section 2 in the future to achieve "exposure effect", and the rest of the buttons and text will have their own ripple effect by default.
The first Button defaults to the water ripple effect, the second Textview needs to set clickable=true to display the water ripple effect, and the third Button needs to set background to achieve the borderless water ripple effect. The fourth Button id=btReveal will be shown in Section 2.
The current operation rendering is:

The default color and water ripple color of buttons can be customized in style: colorControlHighLight and colorButtonNormal
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="colorControlHighlight">@color/colorPrimary</item>
<item name="colorButtonNormal">@color/material_blue_grey_800</item>
</style>2. Disclosure effect

package com.example.myapplication
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import android.view.ViewAnimationUtils
import android.view.animation.AccelerateInterpolator
import android.widget.Toast
import kotlinx.android.synthetic.main.activity_login.*
/**
*/
class MainActivity : AppCompatActivity(){
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_login)
btReveal.setOnClickListener(View.OnClickListener {
Toast.makeText(this,"Expose",Toast.LENGTH_SHORT).show();
var animator = ViewAnimationUtils.createCircularReveal(btReveal, 0, 0, 0f,
Math.hypot(btReveal.getWidth().toDouble(), btReveal.getHeight().toDouble()).toFloat()
);
animator.setDuration(1000);
animator.setInterpolator( AccelerateInterpolator());
animator.start();
/*START from the button Center
var animator1 = ViewAnimationUtils.createCircularReveal(btReveal, btReveal.getWidth()/2, btReveal.getHeight()/2,
0F,
btReveal.getHeight().toFloat()
);
animator1.setDuration(1000);
animator1.setInterpolator( AccelerateInterpolator());
animator1.start();Open END from the button Center*/
})
}
}
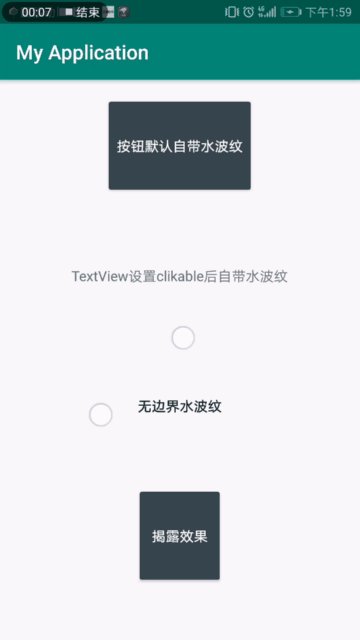
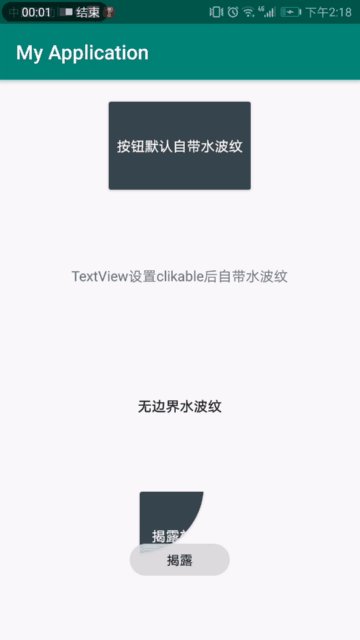
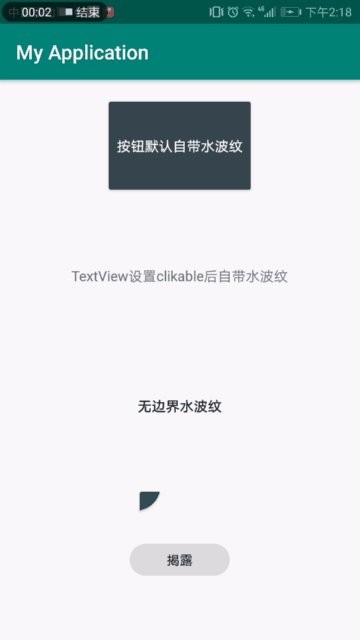
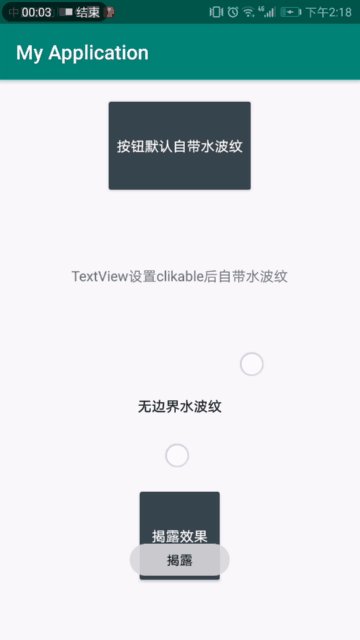
We define a click function for btReveal and then perform a expose animation. Use the ViewAnimationUtils call createcircular reveal to implement a circular expose animation. Let's take a look at the parameters of this function:
createCircularReveal(btReveal, 0, 0, 0f,
Math.hypot(btReveal.getWidth().toDouble(), btReveal.getHeight().toDouble()).toFloat()
);
The first parameter: btReveal is the control to display the exposure animation;
The second parameter and the third parameter (0,0) are the center of the circle. Here, the upper left corner of the button is the center of the circle for diffusion.
The third parameter is the initial radius of exposure.
The fourth parameter is the maximum radius of exposure.