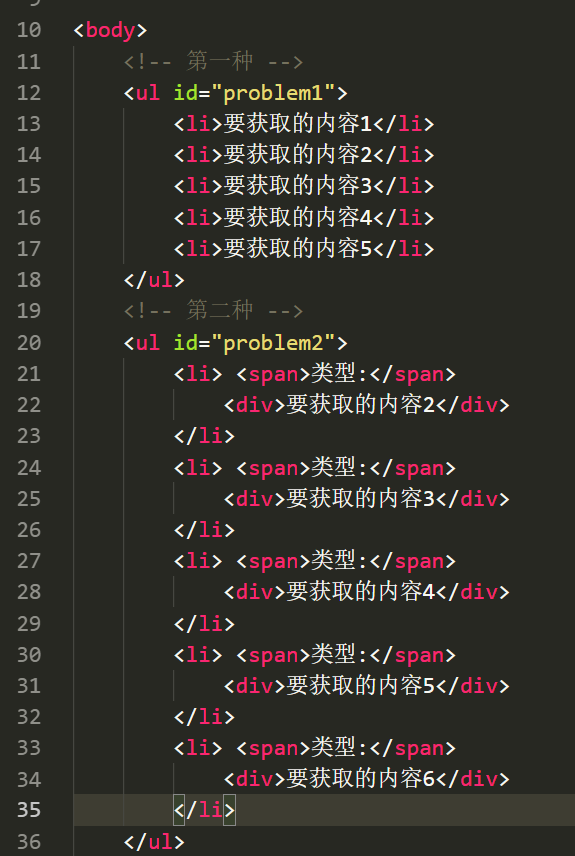
In web development, we often encounter the problem of getting the same type of tag, such as the following two cases

When it is necessary to obtain the specified value of the same label in batch, the newcomer will encounter a little trouble
For example, demo with id=problem1
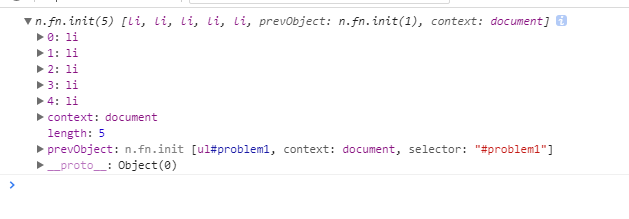
var list1=$("#problem1").children();//Get to problem1 Array of objects specified console.log(list1);//Print to console

The output of the console is the same as what we think. So let's look at the next code
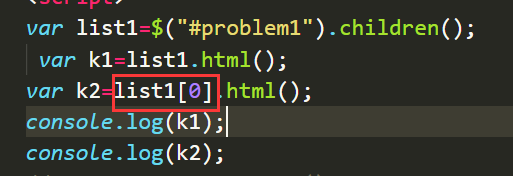
var list1=$("#problem1").children().html();
console.log(list1);
Based on the above, new people will think of list as an array of values in each li object stored
But the output of the console is:

Only the content of the first li is output. The newcomer (I) is confused here. Why is it totally different from the imagination
After consulting various materials, we finally found the problem:
In the array of list1 at this time

Each element is no longer a 'li' object, so running the console will report an error:

To achieve our goal, we must use
each() method in JQuery:
The each() method specifies the function to run for each matching element.
grammar
So we use the following methods to get what we need
1 var array=new Array();//Declare a new array 2 var list1=$("#problem1").children().each(function (index,element) {//Traverse each object 3 array.push($(this).html());//Store values in an array 4 }); 5 console.log(array);

What we want to achieve is achieved
Here is the complete demo:
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8" /> 6 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 7 <title>demo</title> 8 <meta name="viewport" content="width=device-width, initial-scale=1"> 9 </head> 10 11 <body> 12 <!-- First kind --> 13 <ul id="problem1"> 14 <li>Content to get 1</li> 15 <li>What to get 2</li> 16 <li>What to get 3</li> 17 <li>What to get 4</li> 18 <li>What to get 5</li> 19 </ul> 20 <!-- Second kinds --> 21 <ul id="problem2"> 22 <li> <span>type:</span> 23 <div>What to get 2</div> 24 </li> 25 <li> <span>type:</span> 26 <div>What to get 3</div> 27 </li> 28 <li> <span>type:</span> 29 <div>What to get 4</div> 30 </li> 31 <li> <span>type:</span> 32 <div>What to get 5</div> 33 </li> 34 <li> <span>type:</span> 35 <div>What to get 6</div> 36 </li> 37 </ul> 38 </body> 39 <script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script> 40 <script> 41 var array = new Array();//Declare a new array 42 var list1 = $("#problem1").children().each(function (index, element) {//Traverse each object 43 array.push($(this).html());//Store values in an array 44 }); 45 console.log(array); 46 47 var array2 = new Array(); 48 var list2 = $("#problem2").children().children('div').each(function (key, val) { 49 array2.push($(this).html()); 50 }) 51 console.log(array2); 52 </script> 53 54 </html>
Content is printed on the console
Every day is wonderful !