Using keepAlive caching scheme
Note that using in the layout page is not necessarily in App.vue, and the judgment may be a little grumpy. It's better to make a sketch and list all the situations.
For example:
Jump from non cache page to cache list = > clear cache
Cache list jump to details = > unclear cache
Cache list jump to cache list - > clear cache
wait
<template> <el-container> <el-header> <admin-header></admin-header> </el-header> <nav-menu-left></nav-menu-left> <div style="padding-left: 220px; margin-top: 70px;"> <keep-alive :include="include"> <router-view v-if="$route.meta.keepAlive"></router-view> </keep-alive> <router-view v-if="!$route.meta.keepAlive"></router-view> </div> </el-container> </template> <script> import AdminHeader from "@/components/AdminHeader" import NavMenuLeft from "@/components/NavMenuLeft" export default { components: { "admin-header": AdminHeader, "nav-menu-left": NavMenuLeft }, data() { return { //Cache name include: [] } }, watch: { //Monitor the route to determine whether it is a cached page $route(to, from) { console.log(this.include) console.log(to) console.log(from) if(this.$route.meta.keepAlive){ !this.include.includes(to.name) && this.include.push(to.name) } //To initialize a page, you need to determine whether it needs to be cached. If you need to, you need to push it into include. Otherwise, it will initialize to jump to other pages, and then jump back to invalid //Add cache (list skip details) if(to.meta.keepAlive){ //Determine whether the route name to be cached is included before appending or not // For example: ["memberAuditList"] already contains, you do not need to add !this.include.includes(to.name) && this.include.push(to.name) } if (from.meta.keepAlive && to.meta.level <= from.meta.level) { console.log('Cache page skip to cache page clear cache to.meta.level < from.meta.level') let index = this.include.indexOf(from.name); index !== -1 && this.include.splice(index, 1); } if (!to.meta.keepAlive && to.meta.level <= from.meta.level) { console.log('Cache page skip to cache page clear cache to.meta.level < from.meta.level') let index = this.include.indexOf(from.name); index !== -1 && this.include.splice(index, 1); } /** * level List detail page set to 2 * List page set to 1 * Other routes do not need to be set to 0 * */ } } </script>
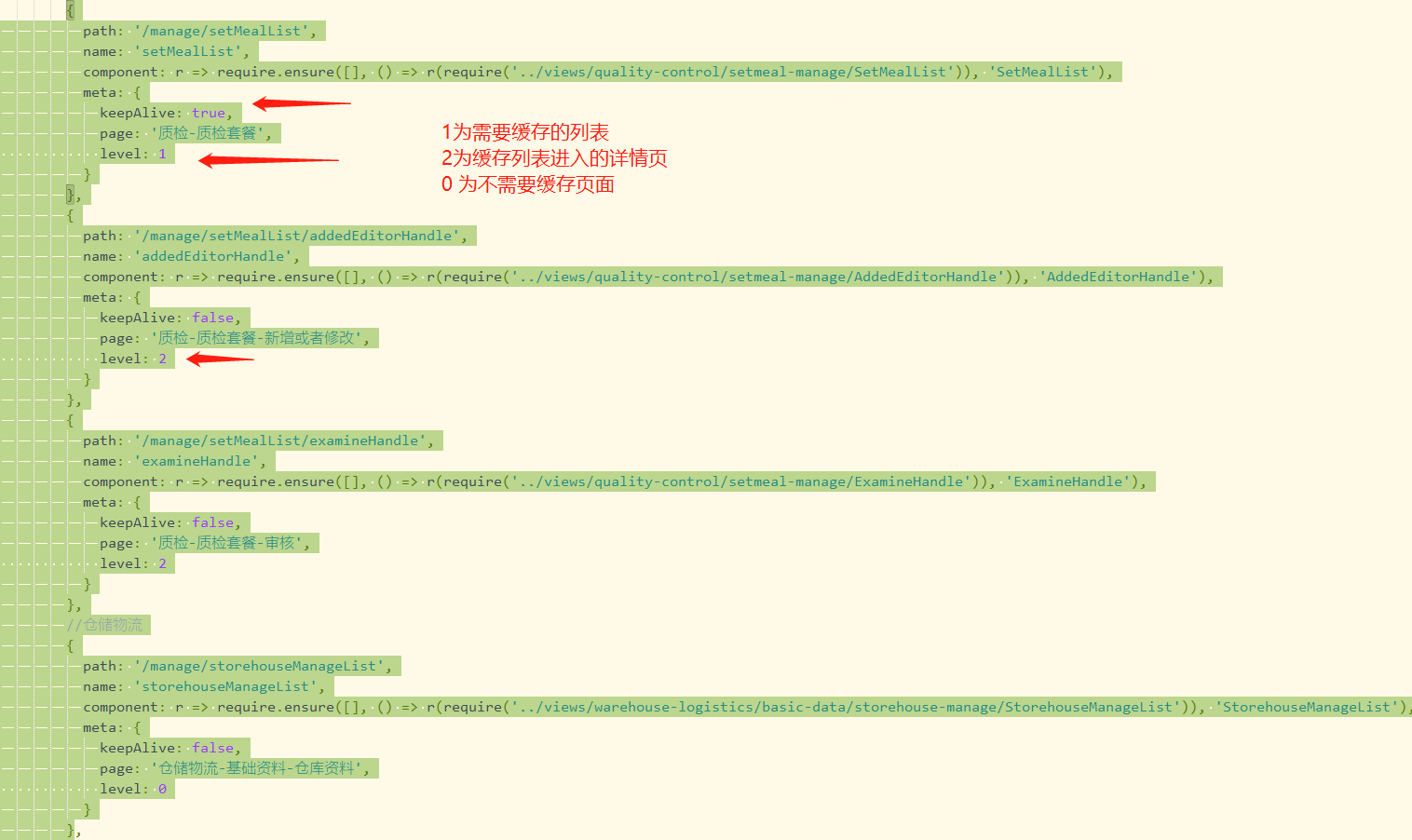
Route. js setting: all routes need to set level

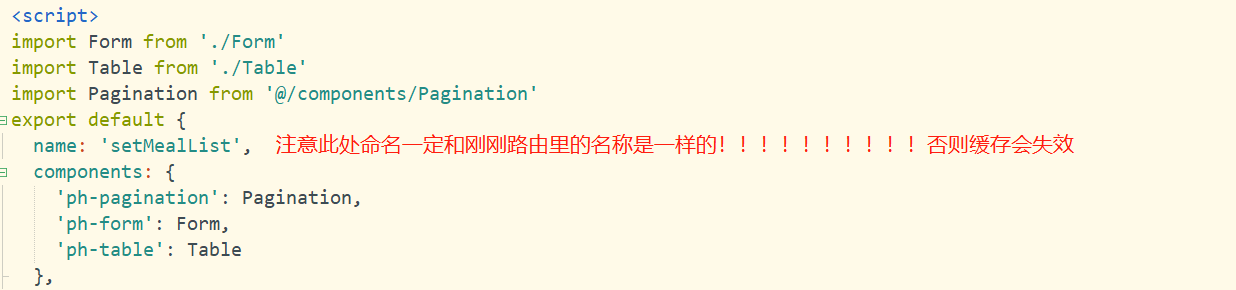
On the page:

It may not be perfect, but there are no bug s in the current project. There is a better plan. Thank you for your advice.