scene
Click the button in Android to start another Activity and transfer values between activities:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/103919470
How to get the return value of Acitvity after launching Activity and Value Transfer above.The following example implements clicking the Select Avatar button, jumping to the avatar display activity, and returning the index of the selected picture to set the avatar after getting it in MainActivity.
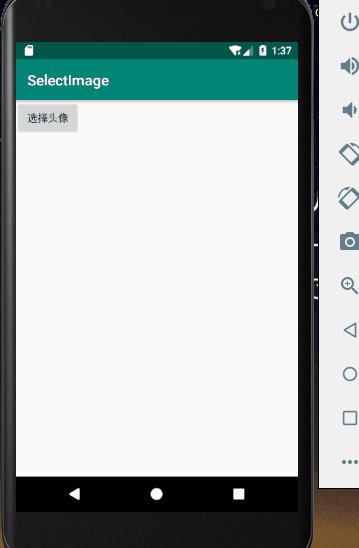
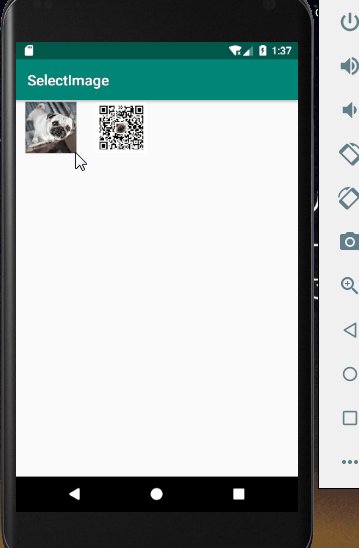
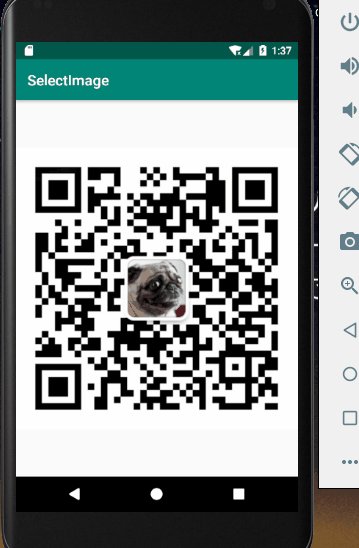
Effect

Note:
Blog:
https://blog.csdn.net/badao_liumang_qizhi
Focus on Public Number
Domineering program ape
Get programming-related e-books, tutorial pushes, and free downloads.
Realization
First, the layout of the main page, MainActivity, adds a Select Avatar button and an ImageView to display the avatar.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <ImageView android:id="@+id/image" android:layout_width="wrap_content" android:layout_height="wrap_content"/> <Button android:id="@+id/button" android:text="Select Avatar" android:layout_width="wrap_content" android:layout_height="wrap_content"/> </LinearLayout>
Then in the OnCreate method in MainActivity, using startActivityForResult, you can start another Activity and get the results back.
To set a request code, here is 200.
Button button = (Button)findViewById(R.id.button); button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Intent intent = new Intent(MainActivity.this,HeadActivity.class); startActivityForResult(intent,200); } });
Then jump to the second Activity to select the avatar.First set its layout file and add a GridView to display the avatar photo you want to select.
activity_head.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".HeadActivity"> <GridView android:id="@+id/gridView" android:numColumns="4" android:layout_width="wrap_content" android:layout_height="wrap_content"/> </LinearLayout>
Then come to its Activity and use the adapter to set its photo source.
First declare an array of pictures
private int[] imageId = new int[]{ R.drawable.img1,R.drawable.img2 };
Here's a reference to two portrait photos under drawable.
Then use the adapter to set the data source for the photo
GridView gridView = (GridView) findViewById(R.id.gridView); BaseAdapter adapter = new BaseAdapter() { @Override public int getCount() { return imageId.length; } @Override public Object getItem(int position) { return null; } @Override public long getItemId(int position) { return 0; } @Override public View getView(int position, View convertView, ViewGroup parent) { ImageView imageView; if(convertView ==null) { imageView = new ImageView(HeadActivity.this); imageView.setAdjustViewBounds(true); imageView.setMaxWidth(158); imageView.setMaxHeight(150); imageView.setPadding(5, 5, 5, 5); }else { imageView = (ImageView) convertView; } imageView.setImageResource(imageId[position]); return imageView; } }; gridView.setAdapter(adapter);
Then click on the event listener for the gridView option to get an index of the selected photo and return the data through the putInt of the Bundle object and the putExtras of the intent object.Then call setResult(200,intent); return the result, where the request result code is also set to 200.
Full HeadActivity.java
package com.badao.selectimage; import androidx.appcompat.app.AppCompatActivity; import android.content.Intent; import android.os.Bundle; import android.view.View; import android.view.ViewGroup; import android.widget.AdapterView; import android.widget.BaseAdapter; import android.widget.GridView; import android.widget.ImageView; public class HeadActivity extends AppCompatActivity { private int[] imageId = new int[]{ R.drawable.img1,R.drawable.img2 }; @Override protected void onCreate(Bundle savedInstanceState) { GridView gridView = (GridView) findViewById(R.id.gridView); BaseAdapter adapter = new BaseAdapter() { @Override public int getCount() { return imageId.length; } @Override public Object getItem(int position) { return null; } @Override public long getItemId(int position) { return 0; } @Override public View getView(int position, View convertView, ViewGroup parent) { ImageView imageView; if(convertView ==null) { imageView = new ImageView(HeadActivity.this); imageView.setAdjustViewBounds(true); imageView.setMaxWidth(158); imageView.setMaxHeight(150); imageView.setPadding(5, 5, 5, 5); }else { imageView = (ImageView) convertView; } imageView.setImageResource(imageId[position]); return imageView; } }; gridView.setAdapter(adapter); super.onCreate(savedInstanceState); setContentView(R.layout.activity_head); gridView.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { Intent intent = getIntent(); Bundle bundle = new Bundle(); bundle.putInt("imageId",imageId[position]); intent.putExtras(bundle); setResult(200,intent); finish(); } }); } }
Then go back to how MainActivity accepts the returned results.
ctrl + O override method onActivityResult, if request code and return result code are both 200, pass first
Bundle bundle = data.getExtras();
Gets the Bundle object.
Then pass
int imageId = bundle.getInt("imageId");
Gets the returned photo index data.
Then set the photo source for ImageView.
@Override protected void onActivityResult(int requestCode, int resultCode, @Nullable Intent data) { super.onActivityResult(requestCode, resultCode, data); if(requestCode ==200 && resultCode == 200) { Bundle bundle = data.getExtras(); int imageId = bundle.getInt("imageId"); ImageView imageView = (ImageView) findViewById(R.id.image); imageView.setImageResource(imageId); } }
MainActivity full sample code
package com.badao.selectimage; import androidx.annotation.Nullable; import androidx.appcompat.app.AppCompatActivity; import android.content.Intent; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.ImageView; public class MainActivity extends AppCompatActivity { @Override protected void onActivityResult(int requestCode, int resultCode, @Nullable Intent data) { super.onActivityResult(requestCode, resultCode, data); if(requestCode ==200 && resultCode == 200) { Bundle bundle = data.getExtras(); int imageId = bundle.getInt("imageId"); ImageView imageView = (ImageView) findViewById(R.id.image); imageView.setImageResource(imageId); } } @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Button button = (Button)findViewById(R.id.button); button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Intent intent = new Intent(MainActivity.this,HeadActivity.class); startActivityForResult(intent,200); } }); } }