notes preceding the text of a book or following the title of an article ——Holding the sword in the end of the world, starting from your little accumulation, you must strive for perfection everywhere you reach, that is, tossing every day.
Important news
- Those proficient can see the detailed description here
- Flutter from getting started to developing an APP UI basic video
- flutter from introduction to Mastery Series
1 Introduction
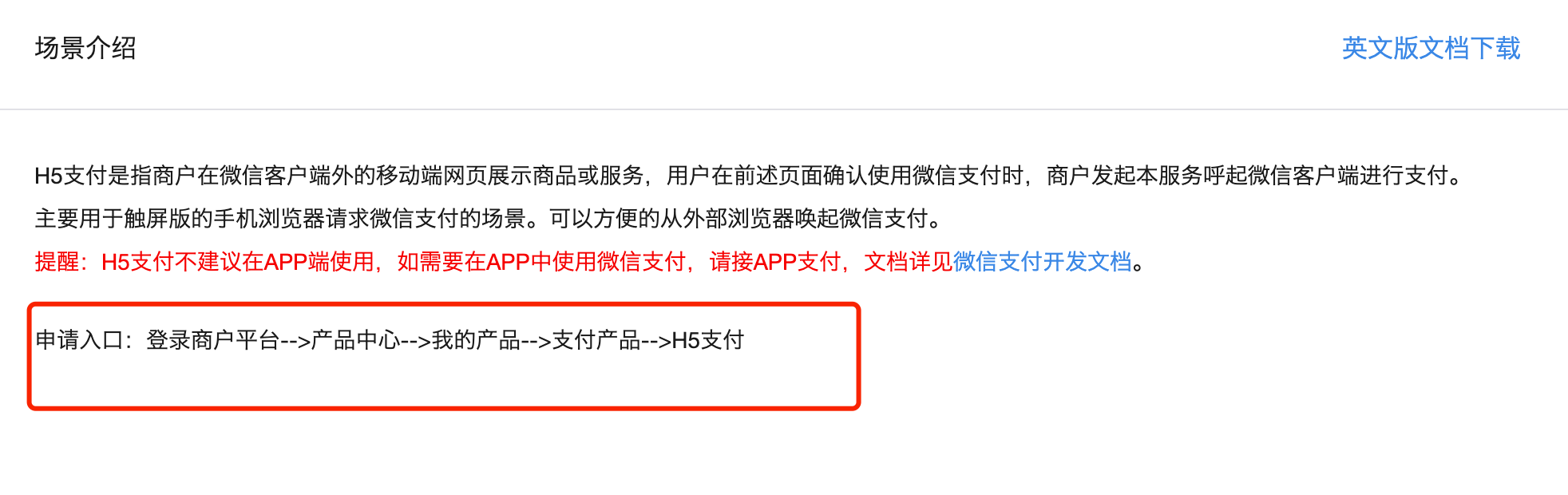
Scenario Description: use webView in APP to display the third-party H5, which involves wechat payment process and cannot be paid normally, and prompt "merchant parameter format is wrong, please contact the merchant for solution".
1.1 clue analysis
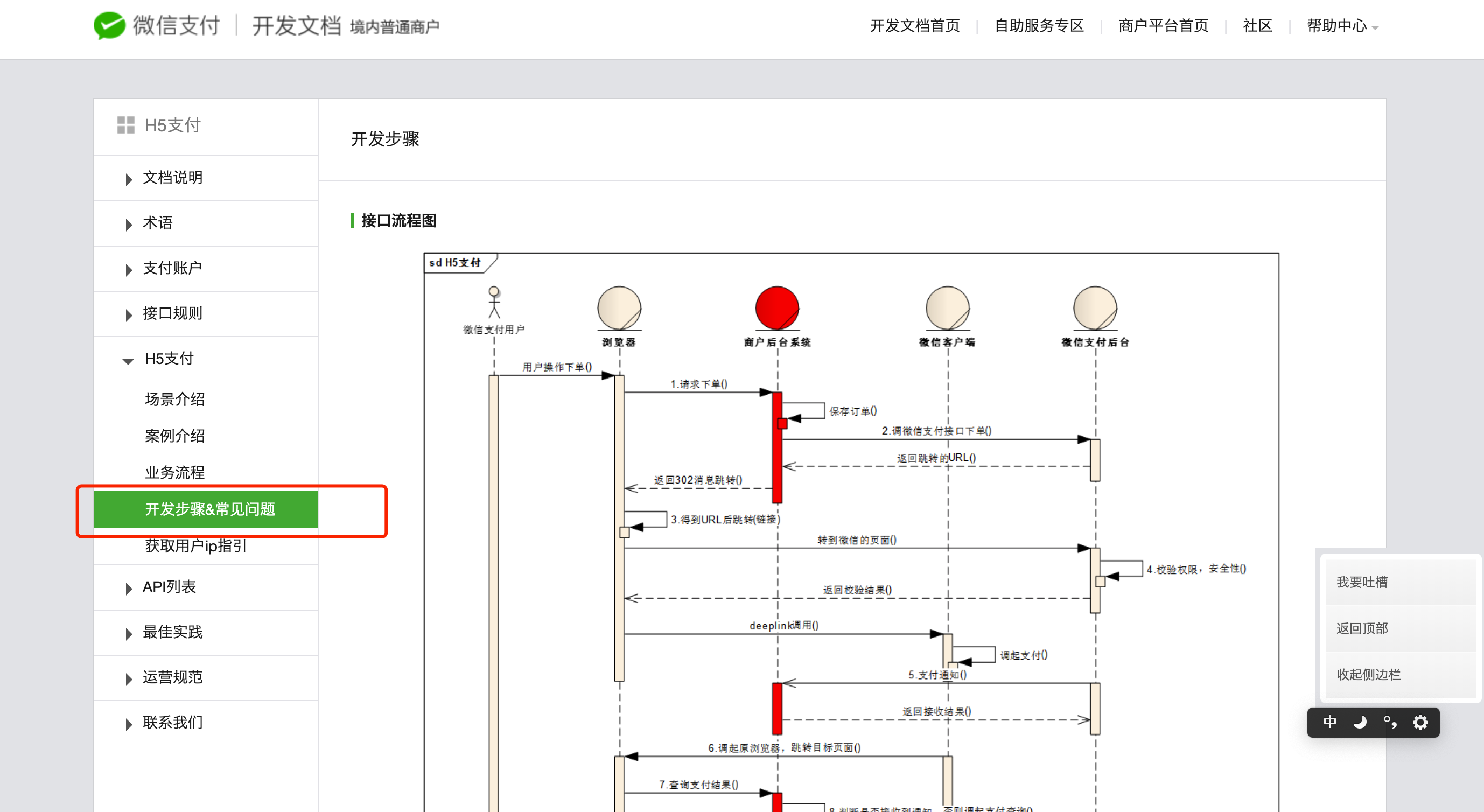
Refer to official wechat H5 payment development documents Click here to view
Describe one
 General prompt error, we can go to wechat merchant management platform first Click here to view After the configuration, of course, we don't need to go to the merchant background to check the configuration, because at the beginning of the development of wechat payment function, these have been configured. Of course, the payment can be adjusted normally on its platform, such as browser, Ios UIWebview, etc., which means that the configuration in the merchant background is not a problem, but we can also check the merchant background configuration again Specific value of.
General prompt error, we can go to wechat merchant management platform first Click here to view After the configuration, of course, we don't need to go to the merchant background to check the configuration, because at the beginning of the development of wechat payment function, these have been configured. Of course, the payment can be adjusted normally on its platform, such as browser, Ios UIWebview, etc., which means that the configuration in the merchant background is not a problem, but we can also check the merchant background configuration again Specific value of.
Description two
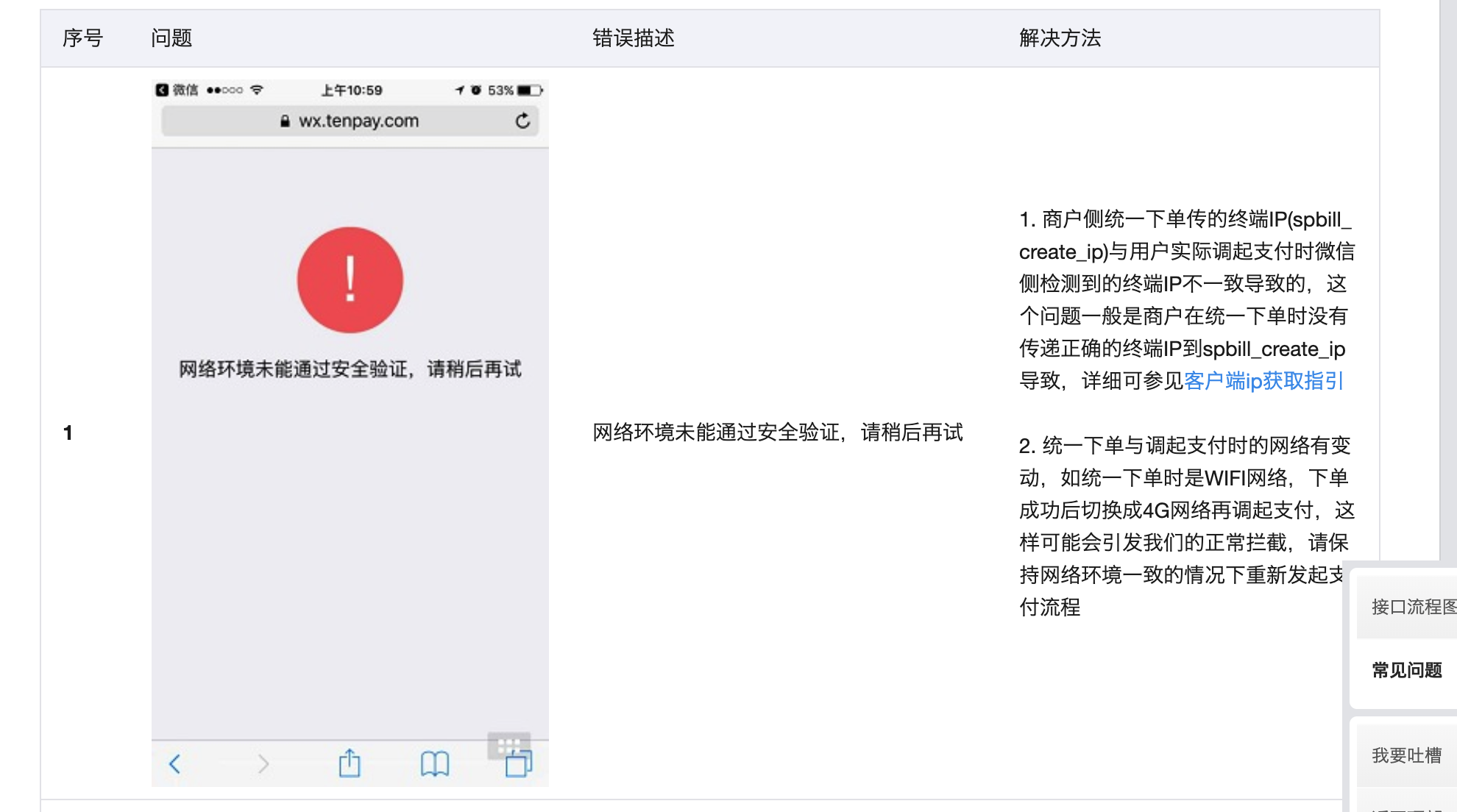
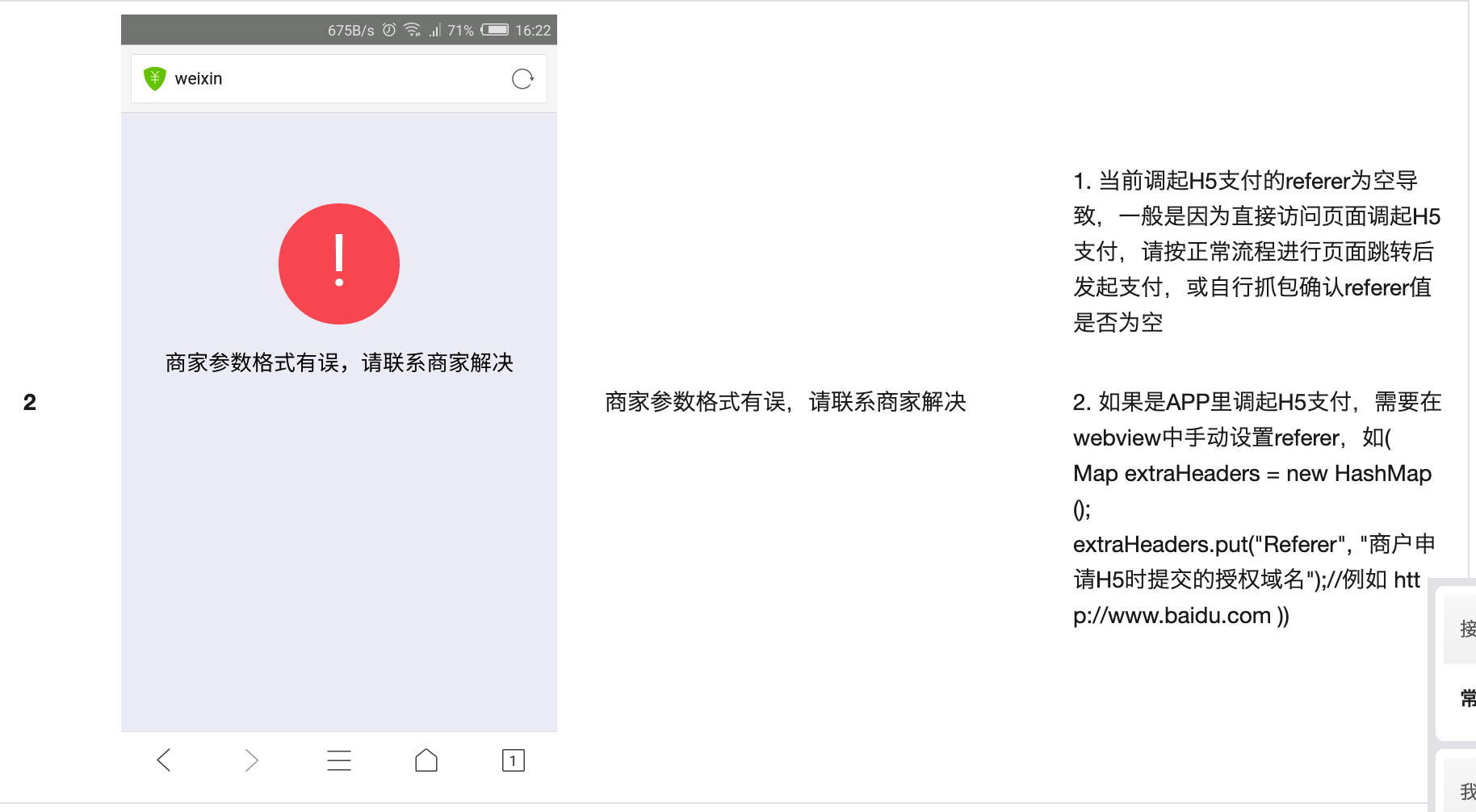
Refer to wechat H5 payment development official documents FAQ Click here to view
 One of the prompts will appear when the network changes
One of the prompts will appear when the network changes

It is also mentioned that "if H5 payment is activated in APP, you need to manually set the referer in webview". The details are as follows
 So here, we can manually add the header referer in Android WebView, the request header
So here, we can manually add the header referer in Android WebView, the request header
-
In short, HTTP Referer is a part of the header. When a browser sends a request to the web server, it usually brings a Referer to tell the server which page I am linking from, and the server can get some information for processing. For example, if I link to a friend from my home page, his server can count how many users click the link on my home page to visit his website every day from HTTP Referer.
-
In fact, Referer should be an English word, but there are too many misspelled people, so people who write standards will be wrong
Manually configure request header referer in Android WebView
Then use Android WebView again to load H5 project, then launch wechat payment, and then launch successfully
Analysis: When no header referer request header is added to Android WebView, The same H5 project can be accessed and opened in Android WebView, browser and ios UIWebVie respectively. In browser and ios UIWebVie, the payment can be adjusted normally. Only in Android WebView, wechat payment fails to be adjusted, indicating that the merchant's parameter format is wrong
When you add the header referer (the value corresponding to the value configured in the background of wechat merchant platform) request header in Android WebView, visit the same H5 project again, and set up wechat payment again, which is successful.
Then we use the way of capturing packets to further analyze:
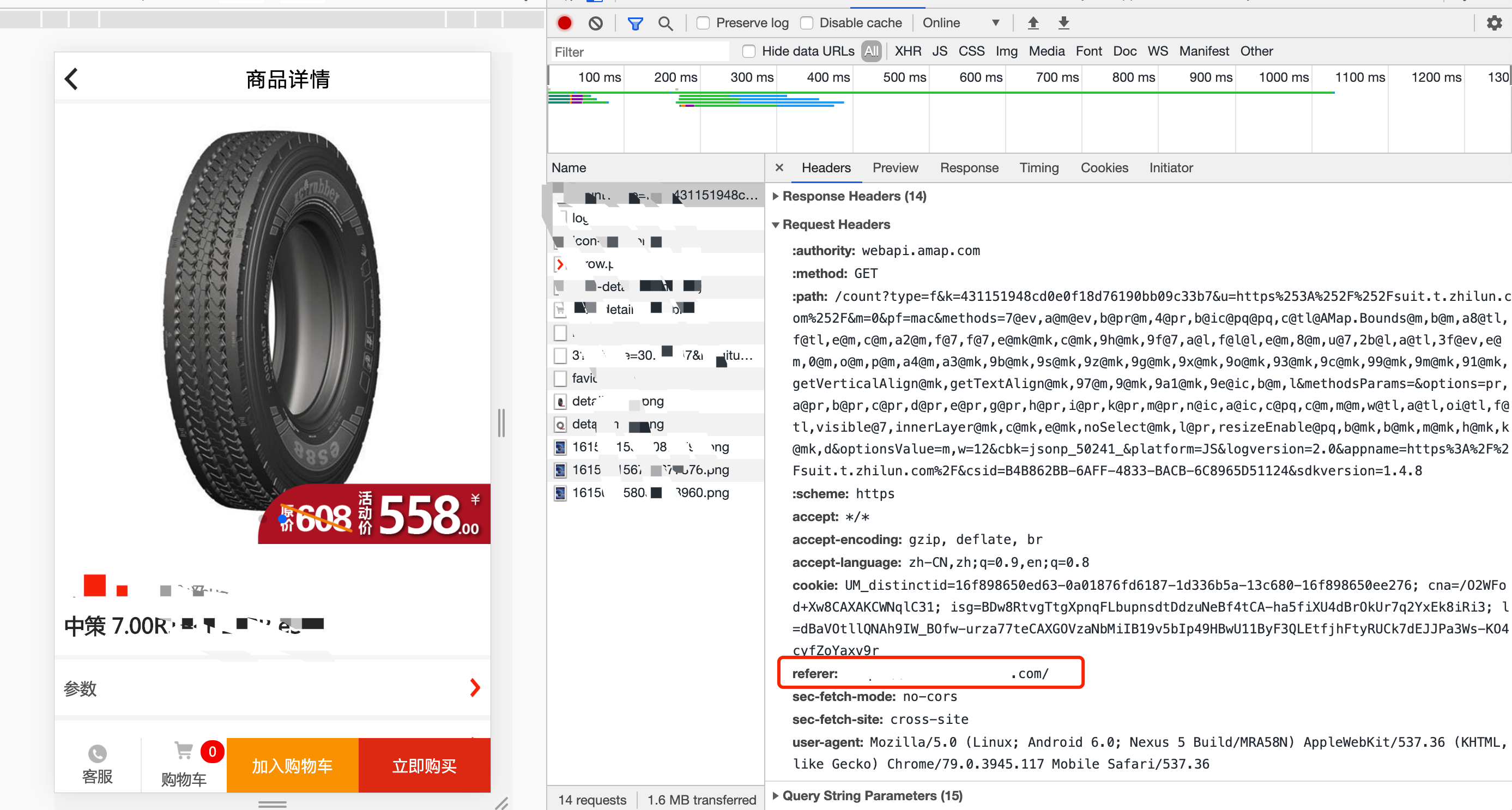
Load network analysis in browser

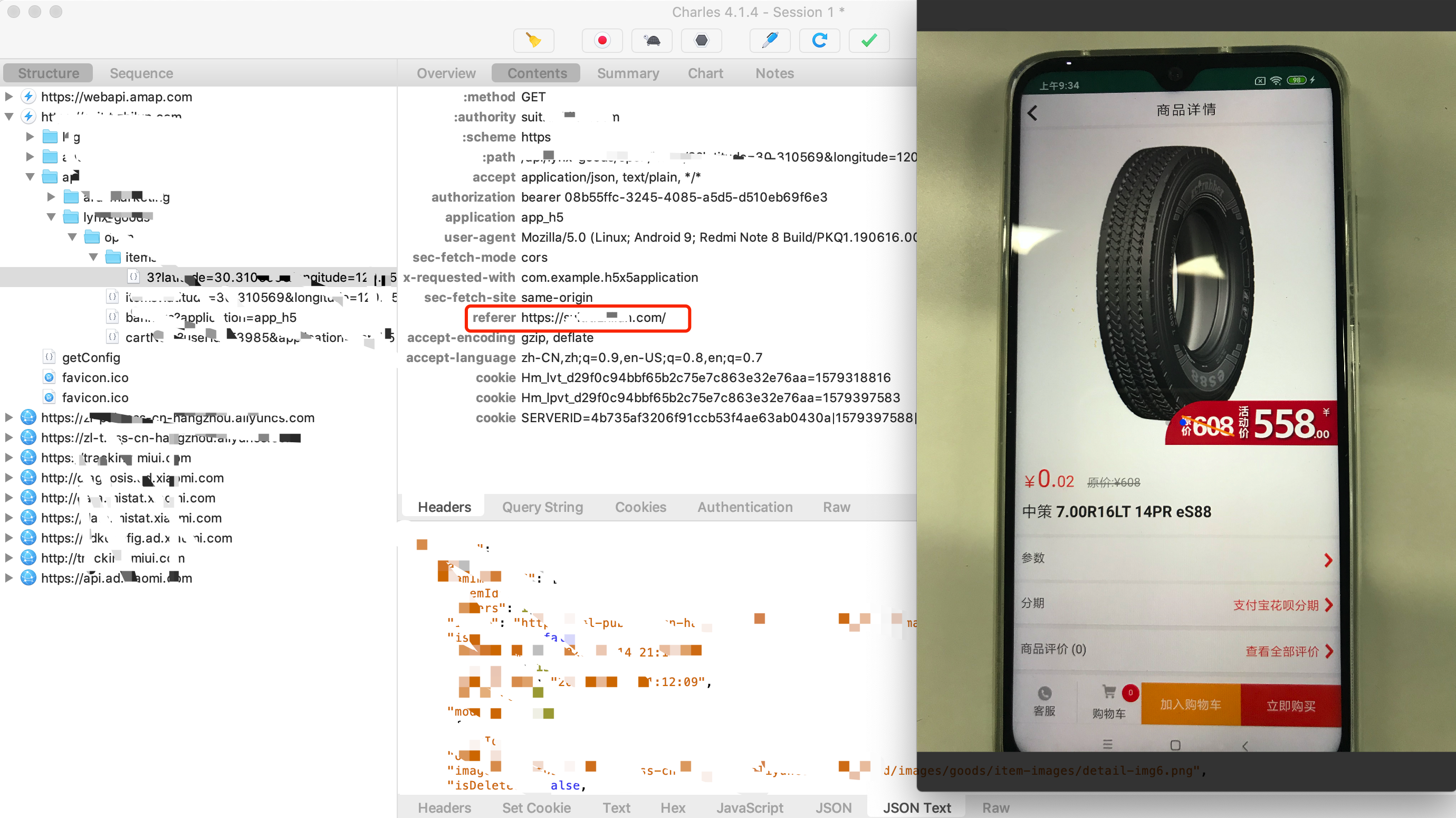
Then load the H5 project in the Android WebView and ios UIWebView, configure the capturing package to replace the WebView in Android IOS, and then access the H5 project

It is concluded that the request header referer is not lost, Then further packet capturing analysis concludes that the H5 project is loaded in Android ios, and the information configured by the request header referer and the information configured by the merchant management background are not lost or misconfigured (of course, the payment success can also be explained in ios UIWebView)
So the problem comes. In Android WebView, if you do not configure the request header and the referer fails to start, we need to find out the reason
Before the referer request header is not set in Android WebView
mWebView.setWebViewClient(new WebViewClient() { @Override @Override public boolean shouldOverrideUrlLoading(WebView view, String url) { //Use WebView to load the display url view.loadUrl(url); //Return to true return true; } // Handle API 21+ @TargetApi(Build.VERSION_CODES.LOLLIPOP) @Override public WebResourceResponse shouldInterceptRequest(WebView view, WebResourceRequest request) { ///Get request uir String url = request.getUrl().toString(); ///Get all key value s in RequestHeader Map<string, string> lRequestHeaders = request.getRequestHeaders(); for (Map.Entry<string, string> lStringStringEntry : lRequestHeaders.entrySet()) { Log.d("test header", lStringStringEntry.getKey() + " " + lStringStringEntry.getValue()); } return super.shouldInterceptRequest(view, request); } });
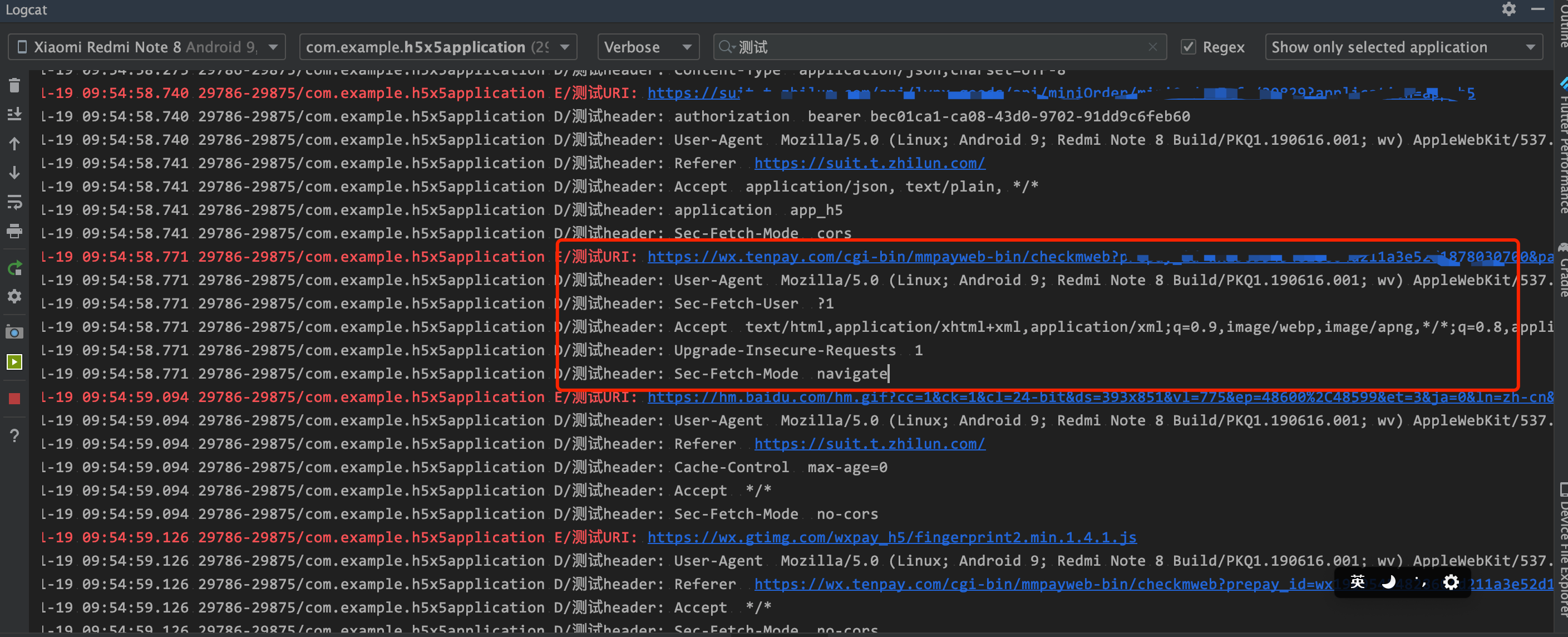
Then check the information of the request of the call payment in the console

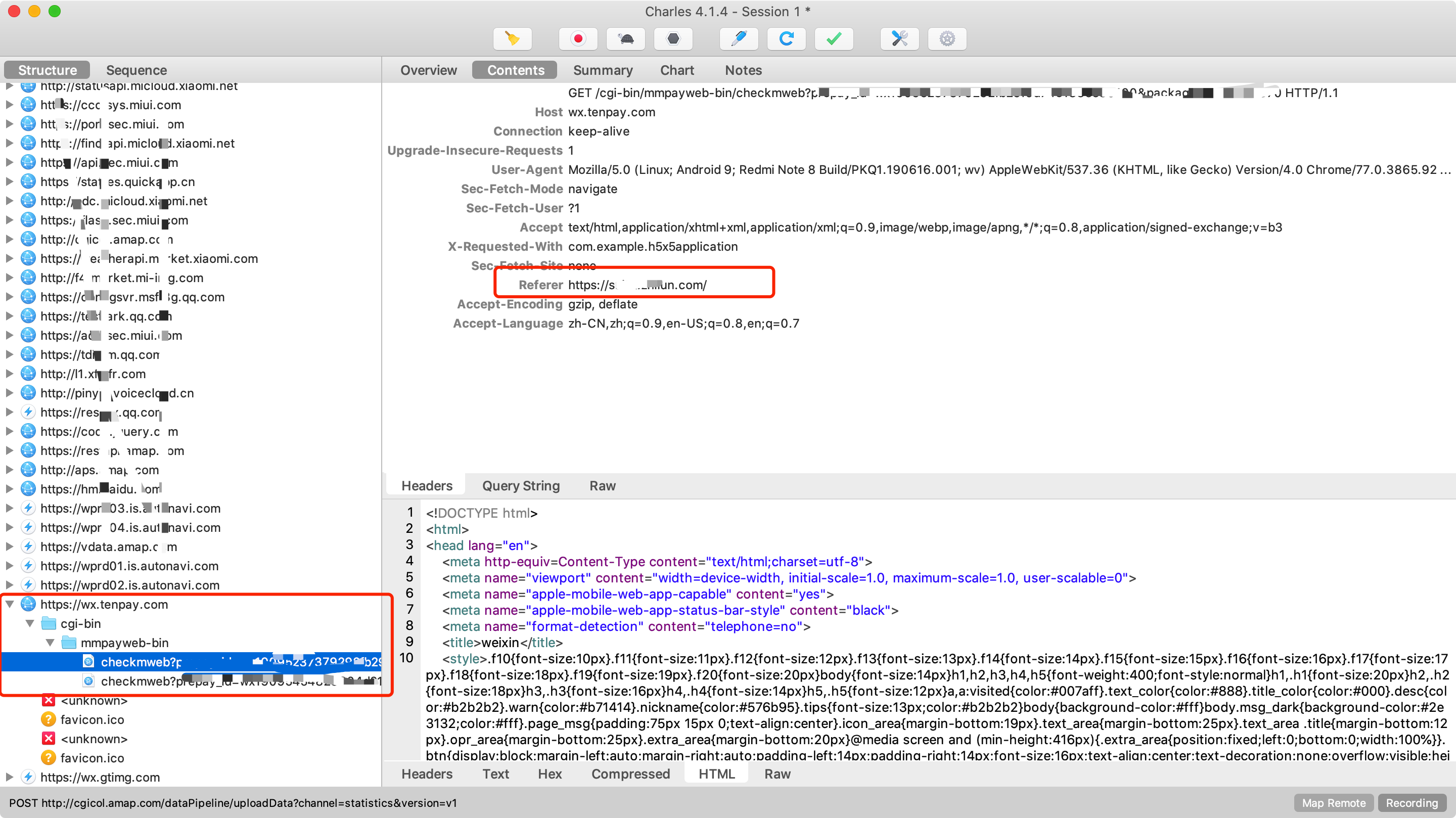
Data in the corresponding packet capturing tool

Analysis of the data shows that the referer is lost when wechat payment is initiated
https://Wx. TenPay. COM / CGI bin / mmpayweb bin / checkmweb? Prepay? Id = omitted after
After manually configuring the referer in Android, the H5 wechat payment is successfully started and the data is captured

mWebView.setWebViewClient(new WebViewClient() { @Override public boolean shouldOverrideUrlLoading(WebView view, String url) { try { if (url.startsWith("http:") || url.startsWith("https:")) { HashMap<string, string> lStringStringHashMap = new HashMap<>(); if (!TextUtils.isEmpty(mReffer)) { lStringStringHashMap.put("referer", mReffer); view.loadUrl(url, lStringStringHashMap); } else { view.loadUrl(url, lStringStringHashMap); } } else { Intent intent = new Intent(Intent.ACTION_VIEW, Uri.parse(url)); startActivity(intent); } return true; } catch (Exception e) { } //Use WebView to load the display url view.loadUrl(url); //Return to true return true; } @Override public void onReceivedSslError(WebView view, SslErrorHandler handler, SslError error) { handler.proceed(); } // Handle API 21+ @TargetApi(Build.VERSION_CODES.LOLLIPOP) @Override public WebResourceResponse shouldInterceptRequest(WebView view, WebResourceRequest request) { ///Get request uir String url = request.getUrl().toString(); ///Get all key value s in RequestHeader Map<string, string> lRequestHeaders = request.getRequestHeaders(); Log.e("test URI",url); for (Map.Entry<string, string> lStringStringEntry : lRequestHeaders.entrySet()) { Log.d("test header", lStringStringEntry.getKey() + " " + lStringStringEntry.getValue()); } if (lRequestHeaders.containsKey("Referer")) { mReffer = lRequestHeaders.get("Referer"); } return super.shouldInterceptRequest(view, request); } });
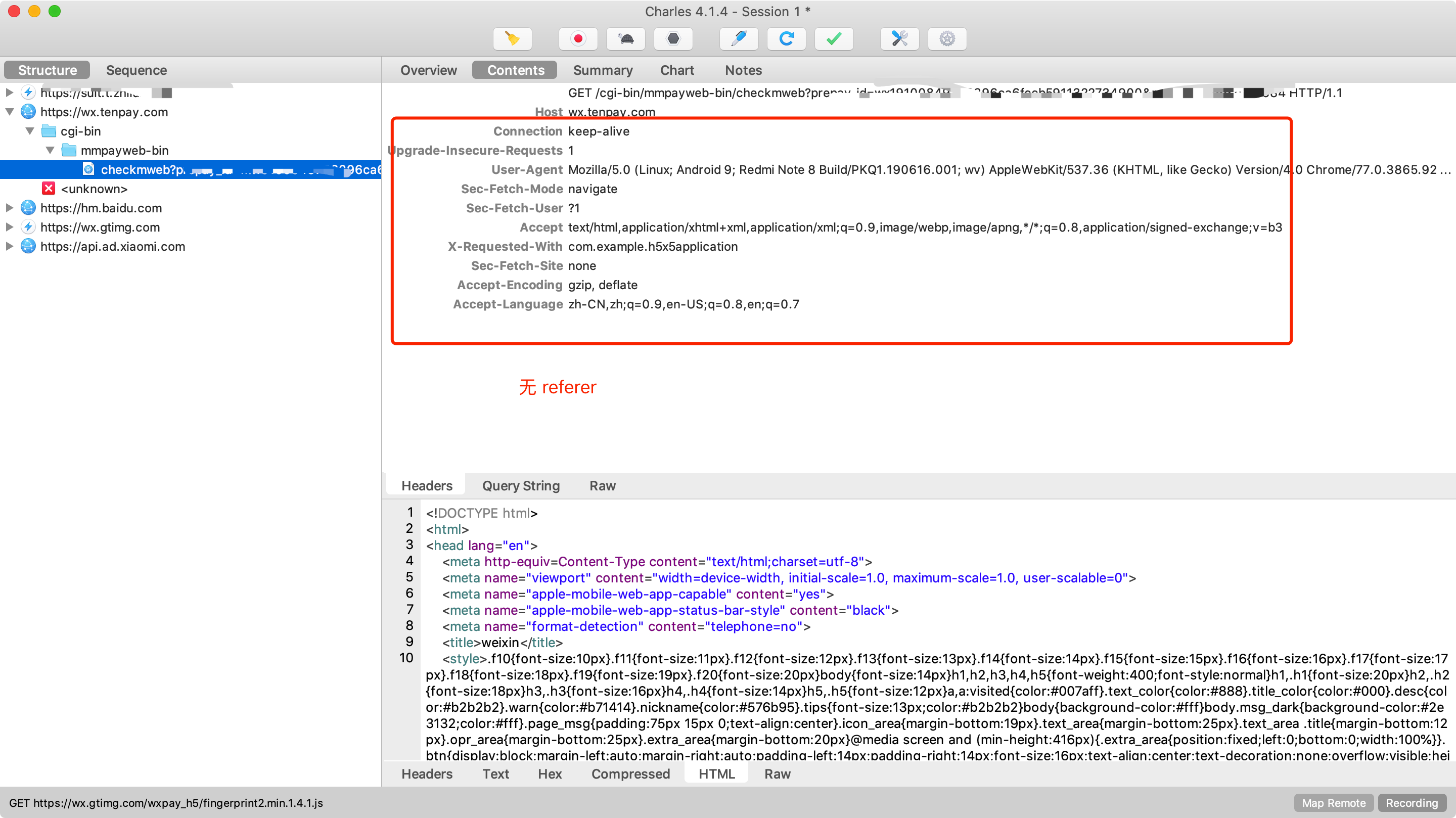
Conclusion: wechat H5 payment is being transferred
https://wx.tenpay.com/cgi-bin/mmpayweb-bin/checkmweb
The request header referer is missing.
On the loss of Referer
For the problem of the loss of the referer, first of all, the referer is sent to the server by the browser of the client, and can be obtained by the document.referer on the client. That is to say, the sending of the referer is actually a browser behavior, and the decision of sending or not is in the hands of the browser. In spite of this, the HTTP protocol has strict regulations on the circumstances when the browser should send and when it should not.
2.1 analyze several situations of Referer loss
-
1. When the website uses the refresh field to jump, most browsers do not send the referer
-
2. When a user clicks a link from one HTTPS website to another HTTP website, no referer will be sent
-
3. In HTML5, the rel of a tag is "noreferrer", which allows the browser not to send a referer
-
4. If the Data URI scheme is used to link, the browser will not send the referer
-
5. With Content Security Policy, the browser can also not send a referer
-
6. Use meta tags in the html header to prevent browsers from sending referer s
-
7. android WebView filters the referer when initiating payment. The solution is to manually set the reference in android WebView or modify the wechat payment initiation method in H5 project.
///When initiating payment in H5 project https://wx.tenpay.com/cgi-bin/mmpayweb-bin/checkmweb ///It can be used in general, but will result in the loss of referer in android WebView <script type="text/javascript"> window.location.href="https://wx.tenpay.com/cgi-bin/mmpayweb-bin/checkmweb? Payment information "; </script>
In the following two ways, the referer will not be lost in android WebView
<form name="form"> </form> <scrip> document.form.method= "post"; document.form.action= "https://wx.tenpay.com/cgi-bin/mmpayweb-bin/checkmweb? Payment information "; document.form.submit(); </scrip>
jQuery dynamically creates form form form submission
var action='https://wx.tenpay.com/cgi-bin/mmpayweb-bin/checkmweb? Payment information ' var form = $("<form></form>") form.attr('action', action) form.attr('method', 'post') //Append to body, don't show, then submit form.appendTo("body") form.css('display', 'none') form.submit()
2.2 analysis - HTTPS to HTTP
Sometimes it is necessary to generate some URL links in the API project to return, but the server has been configured to support HTTPS. When accessing through HTTPS, the generated URL is still HTTP
The Referer is lost when jumping from HTTPS site to HTTP site. In turn, the Referer will not be lost when jumping from HTTP to HTTPS site
2.3 analyze the loss of payment Referer of wechat II
There is no problem from the front-end request to the API. HTTPS has been deployed for all the projects. The Referer information is also carried. Then the Referer is lost only when the payment request URL of wechat is the last step
</string,></string,></string,></string,></string,>