Attributes are divided into intrinsic attribute and custom attribute
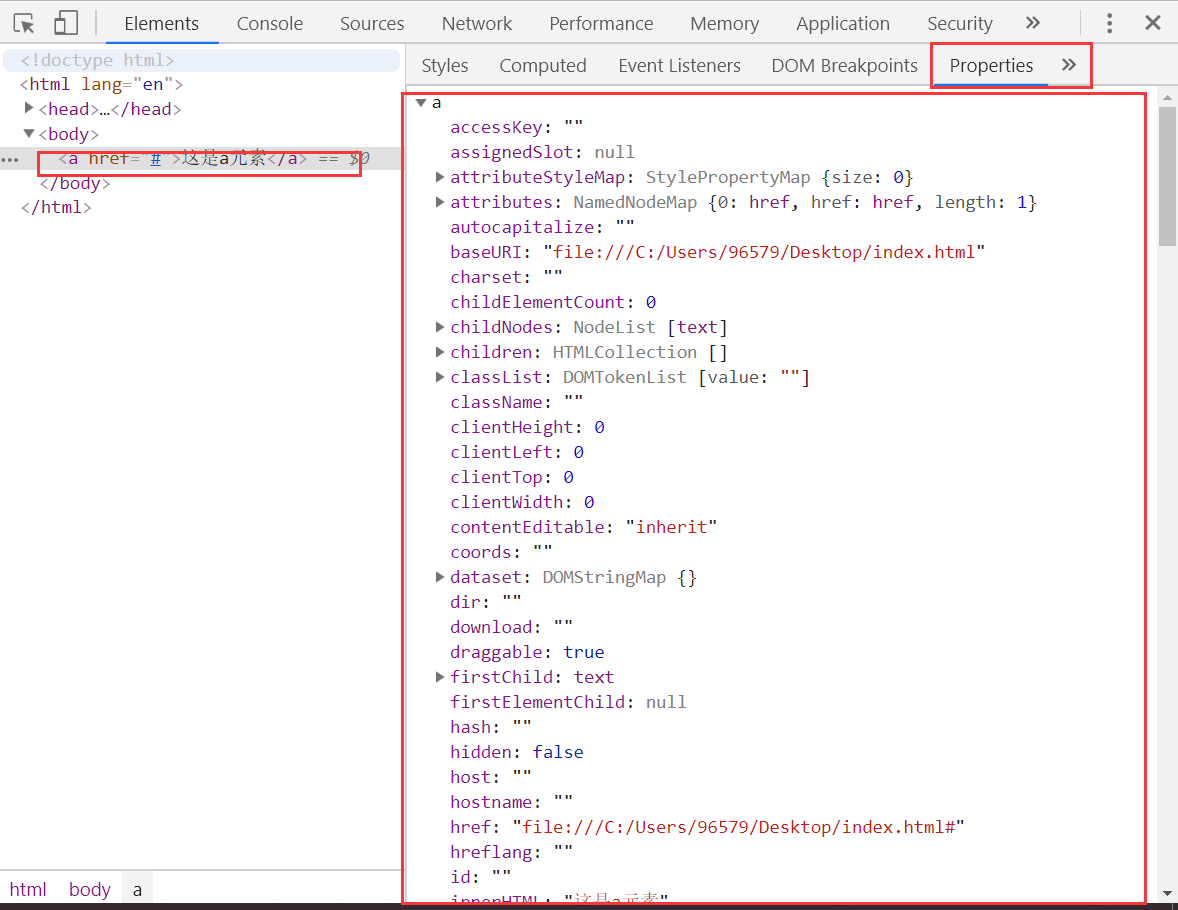
View intrinsic properties

The intrinsic properties can be obtained through ele.property, but the custom properties cannot
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var input=document.querySelector("input"); console.log(input.type);//text console.log(input.value);//txt console.log(input.a);//undefined console.log(input.title);//"" }); </script> </head> <body> <input type="text" value="txt" a="b"> </body> </html>
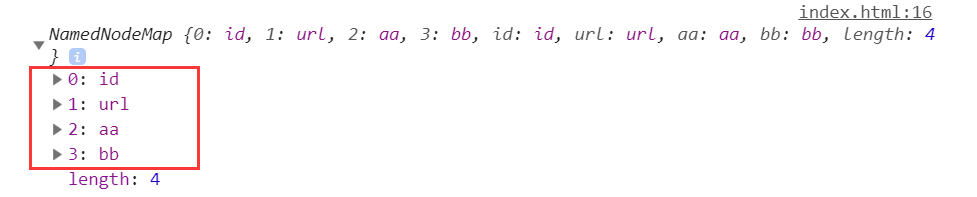
. attributes returns an array of classes to get all attributes, including custom attributes and intrinsic attributes
If a property with the same name is defined, the following properties are ignored
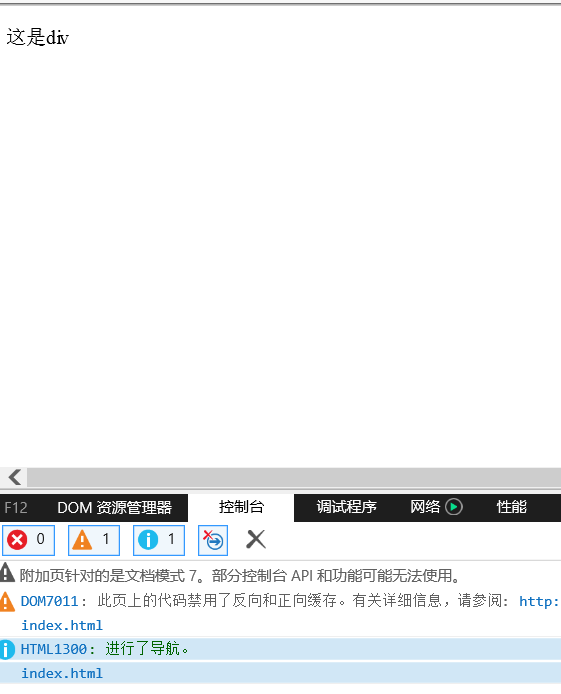
If upper case occurs during custom attribute, it will be converted to lower case uniformly
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var div=document.querySelector("#div"); console.log(div.attributes);// }); </script> </head> <body> <div id="div" url="index.html" aa="xx" Bb="yy" aa="zz">This is div</div> </body> </html>

Gets the property value of the specified custom property
Ele.attributes.getnameditem (attribute name). nodeValue
ele.attributes [attribute name]. nodeValue
Note that if an intrinsic attribute is not defined artificially in an element, it is not available
If it is an inherent attribute defined by human, or a custom attribute, it can be obtained by this method
. nodeName gets the node name of the element
Ele.attributes.removenameditem (attribute name) removing attributes
Create properties:
1. . createattribute (attribute name) create attribute
2. attr.value = attribute value sets the attribute value for the created attribute
3. . attributes.setnameditem (attribute name, attribute value)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var div=document.querySelector("#div"); //Get custom attribute method 1 console.log(div.attributes.getNamedItem("aa").nodeValue);//xx //Get custom attribute method 2 console.log(div.attributes["aa"].nodeValue);//xx //Get inherent properties that are not defined artificially console.log(div.attributes.getNamedItem("nodeName"));//null //Get the correct way to open intrinsic properties console.log(div.nodeName);//DIV //Get the inherent attributes defined by human console.log(div.attributes.getNamedItem("id").nodeValue);//div // Remove Attribute div.attributes.removeNamedItem("bb"); console.log(div.attributes); //Create properties var attr=document.createAttribute("data-my"); attr.value="myattr"; div.attributes.setNamedItem(attr); }); </script> </head> <body> <div id="div" url="index.html" aa="xx" Bb="yy" aa="zz">This is div</div> </body> </html>
Get the intrinsic property that is not defined artificially, return null
Get the nodeValue of the inherent property that is not defined artificially, and an error will be reported
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var div=document.querySelector("#div"); //Get inherent properties that are not defined artificially console.log(div.attributes.getNamedItem("title"));//null console.log(div.attributes.getNamedItem("title").nodeValue);//Report errors }); </script> </head> <body> <div id="div" url="index.html" aa="xx" Bb="yy" aa="zz">This is div</div> </body> </html>
Use. innerHTML to manipulate intrinsic properties
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var div=document.querySelector("#div"); div.innerHTML="This is innerHTML Set text ha"; console.log(div.innerHTML);//This is innerHTML Set text ha }); </script> </head> <body> <div id="div" url="index.html" aa="xx" Bb="yy" aa="zz">This is div</div> </body> </html>
Common methods operate on intrinsic and custom properties
getAttribute()
setAttribute()
removeAttribute()
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var div=document.querySelector("#div"); console.log(div.getAttribute("aa"));//xx console.log(div.getAttribute("style"));//color:orange console.log(div.style);//CSSStyleDeclaration {0: "color", alignContent: "", alignItems: "", alignSelf: "", alignmentBaseline: "", all: "", ...} console.log(div.getAttribute("onclick"));//alert('hello~') console.log(div.onclick);//onclick(event) {alert('hello~')} }); </script> </head> <body> <div id="div" url="index.html" aa="xx" Bb="yy" aa="zz" style="color:orange" onclick="alert('hello~')">This is div</div> </body> </html>
The above code shows that using getAttribute() and. Attribute name to get attribute value, in some cases, the result is different, such as style and Onclick
In general, get the intrinsic attribute with. Attribute name, and get the custom attribute with getAttribute()
There is no compatibility issue when setAttribute() sets custom properties
However, when setting some inherent properties, such as onclick and style, there are compatibility problems in IE7 and below
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var div=document.querySelector("#div"); // Set custom properties div.setAttribute("data-a","a"); div.setAttribute("style","color:purple"); div.setAttribute("onclick","alert(0)"); }); </script> </head> <body> <div id="div" url="index.html">This is div</div> </body> </html>
Normal browser effect

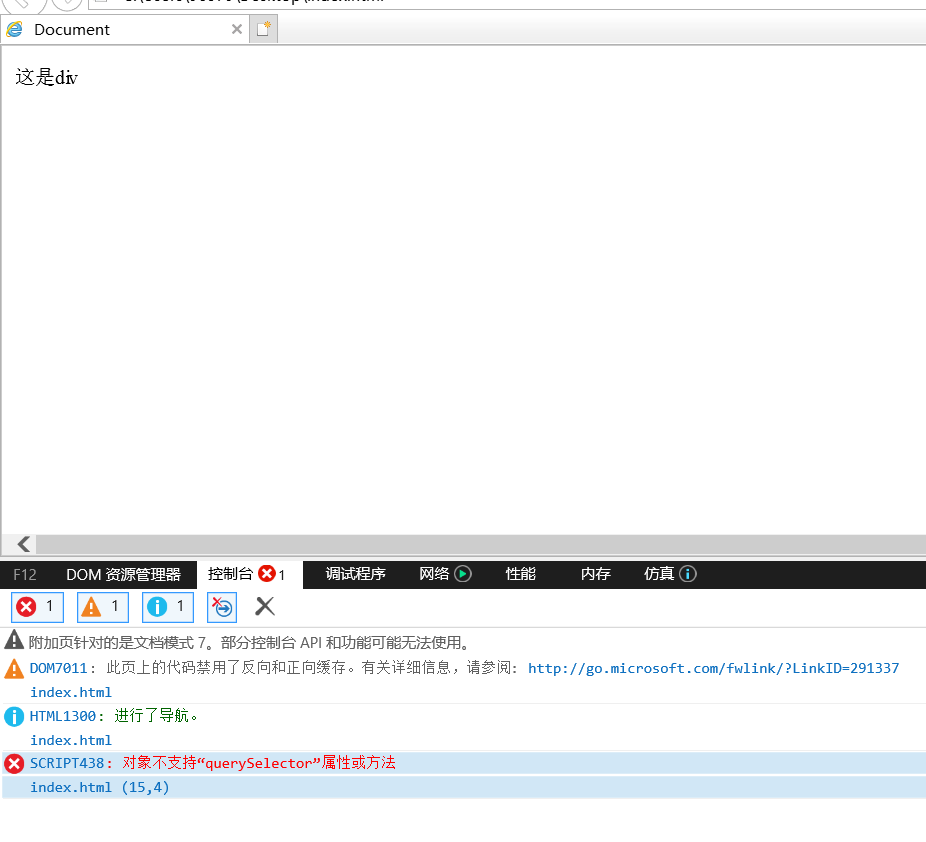
IE7 and below

Since the querySelector method is not supported, first change to document.getElementById()
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var div=document.getElementById("div"); // Set custom properties div.setAttribute("data-a","a"); div.setAttribute("style","color:purple"); div.setAttribute("onclick","alert(0)"); }); </script> </head> <body> <div id="div" url="index.html">This is div</div> </body> </html>

No more errors are reported, but the style property and onclick method set are not effective
Removeaattribute() delete attribute, no compatibility issue
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var div=document.getElementById("div"); // Set custom properties div.removeAttribute("style"); }); </script> </head> <body> <div id="div" url="index.html" style="color:orange">This is div</div> </body> </html>

Boolean property
Manipulating DOM through Boolean properties
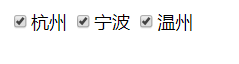
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var inputs=document.querySelectorAll("input"); inputs[0].checked=true; }); </script> </head> <body> <input type="checkbox" name="city">Hangzhou <input type="checkbox" name="city" checked="checked">Ningbo <input type="checkbox" name="city" checked>Wenzhou </body> </html>

If input.checked is set to any non empty string, it will be changed to Boolean value true and can be selected
But this automatic conversion will fail below IE7
In addition, intrinsic attributes cannot be removed by removeaattribute()
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var inputs=document.querySelectorAll("input"); inputs[0].checked=true; inputs[0].checked="checked"; inputs[0].checked=1; inputs[1].checked=0; inputs[1].checked=""; inputs[1].removeAttribute("checked"); }); </script> </head> <body> <input type="checkbox" name="city">Hangzhou <input type="checkbox" name="city" checked="checked">Ningbo <input type="checkbox" name="city" checked>Wenzhou </body> </html>
. options can get all option options under select
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var select=document.getElementById("select"); var options=select.options; options[1].selected=true; }); </script> </head> <body> <select name="select" id="select"> <option value="">Please choose</option> <option value="1">Hangzhou</option> <option value="2">Ningbo</option> <option value="3">Wenzhou</option> </select> </body> </html>

. readOnly read only property (note O must be uppercase)
. disabled disable property
Difference: readOnly data can be submitted to the server, and disabled data will not be submitted to the server
Multiple attribute of select sets multiple selections. The drop-down box changes to the list box
New attribute hidden in HTML5 makes elements no longer displayed (not compatible with earlier versions of IE)
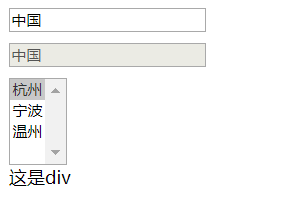
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } input{ display: block; margin-bottom:10px; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var input=document.getElementById("input"); input.readOnly=false; var input2=document.getElementById("input2"); input2.disabled=true; var select=document.getElementById("select"); select.multiple=true; var div=document.getElementById("div"); div.hidden=false; }); </script> </head> <body> <input type="text" value="China" readonly id="input"> <input type="text" value="China" id="input2"> <select name="select" id="select"> <option>Hangzhou</option> <option>Ningbo</option> <option>Wenzhou</option> </select> <div id="div" hidden="hidden">This is div</div> </body> </html>

Common string properties (mostly string properties)
id unique identification
Class class
href is mostly used for a-links and links
src is mostly used for img, script, video, etc
Language recognition of lang auxiliary search engine etc. < HTML land = "zh" >
ZH CN Chinese Simplified zh SG Singapore zh HK Hong Kong
accesskey combination key, shortcut key
Activate in Google browser by using alt + set shortcut key letters
Name: the name of the control used for form elements
Value the value of the form element
Tip when the title element is not visible
W3C global properties
accesskey class dir id lang title
Whether the content of contentable element can be edited
Whether hidden element is hidden
Syntax check of spellcheck element content editing
style
tabindex switch order when using tab key to navigate
When more than one element in a page uses the same id, using document.getElementById() can get the element, but only the first one
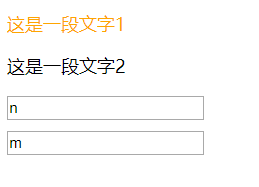
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } input{ display: block; margin-bottom:10px; } .active{ color:orange; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var p=document.getElementById("p"); console.log(p);//<p id="p">This is a text 1</p> var p=document.getElementById("p"); p.className="active"; }); </script> </head> <body> <p id="p">This is a paragraph 1</p> <p id="p">This is a text 2</p> <input type="text" accesskey="n" value="n"><!-- alt+n --> <input type="text" accesskey="m" value="m"><!-- alt+m --> </body> </html>

Data property starts with data -
When setting, multiple words are separated by hyphens, such as data AA BB
Use dataset when JS gets. After the property name, it needs to be converted to small hump form
But Internet Explorer compatibility is not very good
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } input{ display: block; margin-bottom:10px; } .active{ color:orange; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var div=document.getElementById("div"); console.log(div.dataset.toggle);//modal console.log(div.dataset.xxxYyy);//aa }); </script> </head> <body> <div id="div" data-toggle="modal" data-xxx-yyy="aa">This is validation. data Attribute div</div> </body> </html>
class attribute
User defined class related operation methods
this points to the current object
gi indicates a global match and is case insensitive
str.replace(exp,str2) replaces the regular matching part of str string with str2
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } input{ display: block; margin-bottom:10px; } .active{ color:orange; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var classMethod={ //Obtain class getClass:function(ele){ // Convert multiple spaces to a single space, and convert the string to an array based on the spaces return ele.className.replace(/\s+/," ").split(" "); }, //Determine whether there is a class hasClass:function(ele,cls){ // Acquired class Add a space before and after the string, and then add a space before and after the class name to be searched // -1 Indicates that it does not exist, otherwise it exists return -1< (" "+ele.className+" ").indexOf(" "+cls+" "); }, //Add to class addClass:function(ele,cls){ //this point classMethod This object if(!this.hasClass(ele,cls)){ ele.className+=" "+cls; } }, //delete class removeClass:function(ele,cls){ if(this.hasClass(ele,cls)){ //gi Represents a global match and is case insensitive var exp=new RegExp("(^|\\s)"+cls+"($|\\s)","gi"); ele.className=ele.className.replace(exp," "); } }, //switch class toggleClass(ele,cls){ if(this.hasClass(ele,cls)){ this.removeClass(ele.cls); }else{ this.addClass(ele,cls); } } } var div=document.querySelector("div"); console.log(classMethod.getClass(div));//(3) ["a", "b", "c"] console.log(classMethod.hasClass(div,"a"));//true console.log(classMethod.hasClass(div,"z"));//false classMethod.addClass(div,"z"); classMethod.removeClass(div,"z"); classMethod.toggleClass(div,"z"); }); </script> </head> <body> <div class="a b c">This is the test. class Dependent div</div> </body> </html>
The operation of class list of js for class
ele.classList.add(cls)
ele.classList.remove(cls)
ele.classList.toggle(cls)
ele.classList.contains(cls)
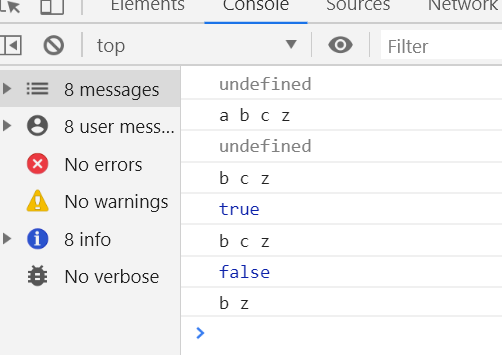
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } input{ display: block; margin-bottom:10px; } .active{ color:orange; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var div=document.querySelector("div"); console.log(div.classList.add("z")); console.log(div.classList.toString());//a b c z console.log(div.classList.remove("a")); console.log(div.classList.toString());//b c z console.log(div.classList.contains("b"));//true console.log(div.classList.toString());//b c z console.log(div.classList.toggle("c"));//false console.log(div.classList.toString());//b z }); </script> </head> <body> <div class="a b c">This is the test. class Dependent div</div> </body> </html>

Unfortunately, the compatibility is: IE11+