CSS (Cascading Style Sheets)
It allows you to control the style and layout of multiple pages at the same time, define the style for HTML elements (each label), and display the changed style in the page. Update the whole HTML globally.
(1) There are three ways to style:
(1) id selector
id is a property set in a control or label. This property is called id. the value of id property cannot be repeated
The value of #id;
(2) class selector
It refers to an attribute, which is called the value of class,. Class
(3) Label selector
Use the label to find the control and set the style. Usually two or more labels set the selector together
Tag id (mixed selector): input name, select select
A good CSS needs a reasonable mix of these three selectors
div span: indicates to set the style of span label in div label
Span. Our: indicates to set the style of the label with the class name our in the span label
A × women: indicates to set the style of a label with id name of women in a label
[class is used for element groups (similar elements, or can be understood as a certain type of elements), while id is used to identify a single and unique element. ]
[if you set multiple identical IDS, it won't be a big problem in web page performance, but if your page references the js file, the browser may report an error. For CSS, the difference between ID and class is not very big, but the web page is not just HTML+CSS, and there are a series of other elements. These elements have their own running rules and ID selectors come from them To say means to refer to the only element
div:
The purpose of < div > < div > is to take the whole page to a layout by dividing it into different layers and blocks
< div > to define sections or sections in a document.
The < div > tag can divide the document into independent and different parts.
< div > is a block level element. This means that its content automatically starts a new line. In fact, newline is the only inherent format representation of < div >.
span:
<span>Tags are used to combine inline elements in a document.
(2) Introduction mode
(1) Inline style import: not recommended
(that is, write style in the label)
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <div style="background-color: darkturquoise;height: 50px;width: 50px;"></div> </body> </html>

(2) Internal (internal refers to html) Style Introduction:
Write in the head, use style double label, mainly use three selectors
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
/* id selector */
#div_id {
background-color: cornflowerblue;
height: 100px;
width: 100px;
}
/* class selector */
.div_class {
background-color: coral;
height: 100px;
width: 100px;
}
/* tag chooser */
span {
color: darkcyan;/*Text color*/
}
</style>
</head>
<body>
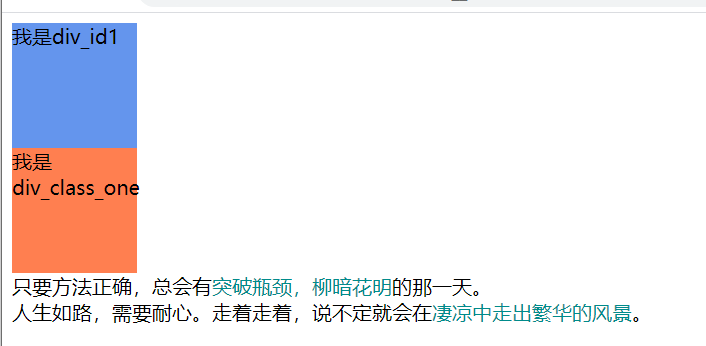
<div id="div_id">I am div_id1</div>
<div class="div_class">I am div_class_one</div>
//As long as the method is correct, there will always be a day when < span > breakthrough the bottleneck and a bright future. < br / > life is like a road, it needs patience. Walking, maybe it will be
<span>Walking out of the prosperous scenery in desolation</span>.
</body>
</html>
(3) External style introduction: Recommended
Write the css part as a single. css file, and link introduces
/* new_file.css */
/* id selector */
#div_id {
background-color: wheat;
height: 100px;
width: 100px;
}
/* class selector */
.div_class {
background-color: coral;
height: 100px;
width: 100px;
}
/* tag chooser */
span {
color: darkcyan;
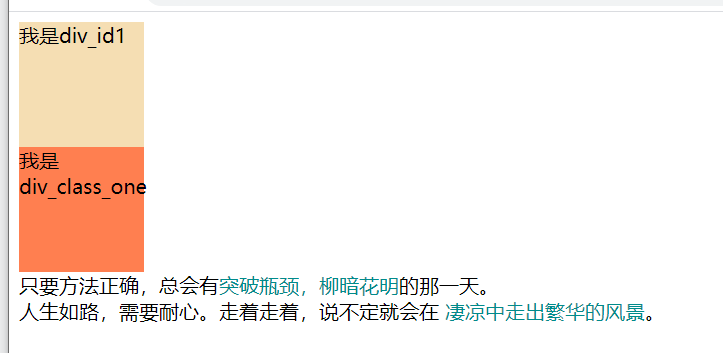
}<!-- index.html --> <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <link rel="stylesheet" href="css/new_file.css" /> </head> <body> <div id="div_id">I am div_id1</div> <div class="div_class">I am div_class_one</div> As long as the method is correct, there will always be<span>Breaking through the bottleneck</span>That day.<br/> Life is like a road, it needs patience. Walking, maybe it will be <span>Walk out of the prosperous scenery in desolation</span>. </body> </html>

Rel indicates the relationship between the document and the linked document. For example, rel="stylesheet" indicates that the linked document is an external stylesheet of the document, and rel="contents" indicates that the linked document is a directory of the document.
Run priority: inline styles > internal styles > external styles
(when multiple methods are set at the same time, for example, the same effect is set to be inline and internal, and the effect is inline.)
Use priority: inline style < internal style < external style
Background series (for background settings)
(1) Set background image: background image: Path
(2) Set the image tiling (that is, if the image is small, several more images will be added until it is full): background repeat: repeat;
The background repeat property sets whether and how background images are repeated.
<!-- text.html --> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link href="css/new_file.css" rel="stylesheet" /> </head> <body > </body> </html>
/* new_file.css */
body{
background-image:url(../img/Ash.png) ;
background-repeat: repeat;
}
(3) Background attachment: property sets whether the background image is fixed or scrolls with the rest of the page (default scrolling).
Background attachment: fixed; do not scroll
Text settings (font family)
Color: set font color
Font size: set font size (in px pixels), which can be very large and unlimited
Font family: set font
Text align: set the horizontal alignment of the text in the block level element, so you need to center the text in the div
Font weight: bold (100 thinnest - 900 thickest)
Font style: italic; tilt (method 1)
Double label < I > < / I >: set tilt (method 2)
Text decoration: none; remove underscores (can be used for hyperlinks)
Hyperlinks: different states when not visited, visited, suspended, and active links
Initial state
<!-- text.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
a:link {
background: #008B8B;
}
</style>
</head>
<body>
<a href="www.baidu.com" target="_self">Word commitment</a>
</body>
</html>Mouse accessed
a:visited {
background: #008B8B;
}
Mouse over it
a:hover {
background: #008B8B;
}
The moment the mouse clicks on the link
a:active {
background: #008B8B;
}
[css note: / * /]

