Basic selector
Level selector
attribute selectors
Filter selector
Form filter selector
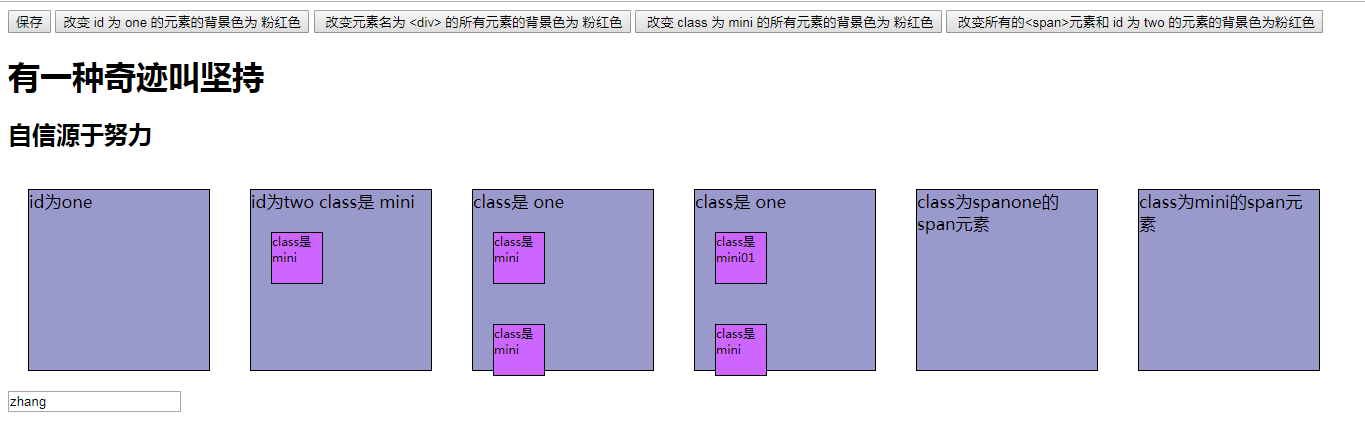
1. Basic selector
1. Label selector (element selector)
* syntax: $("html tag name") gets all elements that match the tag name
2. id selector
* syntax: $("ාid attribute value") gets the element matching the specified ID attribute value
3. Class selector
* syntax: $(". Attribute value of class") gets the element matching the specified class attribute value
4. Union selector
* syntax: $("selector 1, selector 2...") gets all elements selected by multiple selectors
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Basic selector</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script src="../js/jquery-3.3.1.min.js"></script>
<style type="text/css">
div,span{
width: 180px;
height: 180px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float:left;
font-size: 17px;
font-family:Roman;
}
div .mini{
width: 50px;
height: 50px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family:Roman;
}
div .mini01{
width: 50px;
height: 50px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family:Roman;
}
</style>
<script type="text/javascript">
$(function () {
// < input type = "button" value = "change the background color of the element with id one to red" id = "B1" / >
$("#b1").click(function () {
$("#one").css("backgroundColor","pink");
});
// < input type = "button" value = "change the background color of all elements named < div > to red" id = "B2" / >
$("#b2").click(function () {
$("div").css("backgroundColor","pink");
});
// < input type = "button" value = "change the background color of all elements whose class is mini to red" id = "B3" / >
$("#b3").click(function () {
$(".mini").css("backgroundColor","pink");
});
// < input type = "button" value = "change the background color of all < span > and two elements to red" id = "B4" / >
$("#b4").click(function () {
$("span,#two").css("backgroundColor","pink");
});
});
</script>
</head>
<body>
<input type="button" value="Preservation" class="mini" name="ok" class="mini" />
<input type="button" value="change id by one The background color of the element of is pink" id="b1"/>
<input type="button" value=" Change element name to <div> The background color of all elements of is pink" id="b2"/>
<input type="button" value=" change class by mini The background color of all elements of is pink" id="b3"/>
<input type="button" value=" Change everything<span>Element sum id by two The background color of the element of is pink" id="b4"/>
<h1>There is a miracle called persistence</h1>
<h2>Self confidence comes from hard work</h2>
<div id="one">
id by one
</div>
<div id="two" class="mini" >
id by two class yes mini
<div class="mini" >class yes mini</div>
</div>
<div class="one" >
class yes one
<div class="mini" >class yes mini</div>
<div class="mini" >class yes mini</div>
</div>
<div class="one" >
class yes one
<div class="mini01" >class yes mini01</div>
<div class="mini" >class yes mini</div>
</div>
<span class="spanone">class by spanone Of span element</span>
<span class="mini">class by mini Of span element</span>
<input type="text" value="zhang" id="username" name="username">
</body>
</html>

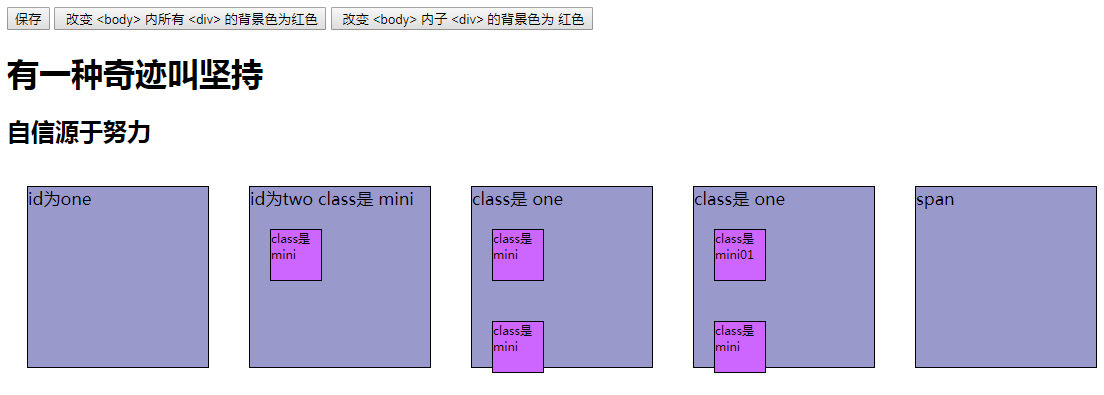
2. Level selector
1. Descendant selector
* syntax: $("A B") selects all B elements inside A element
2. Sub selector
* syntax: $("A > b") selects all B child elements within A element
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Hierarchy selector</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script src="../js/jquery-3.3.1.min.js"></script>
<style type="text/css">
div,span{
width: 180px;
height: 180px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float:left;
font-size: 17px;
font-family:Roman;
}
div .mini{
width: 50px;
height: 50px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family:Roman;
}
div .mini01{
width: 50px;
height: 50px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family:Roman;
}
</style>
<script type="text/javascript">
$(function () {
// < input type = "button" value = "change the background color of all < div > in < body > to red" id = "B1" / >
$("#b1").click(function () {
$("body div").css("backgroundColor","pink");
});
// < input type = "button" value = "change the background color of < body > inner child < div > to red" id = "B2" / >
$("#b2").click(function () {
$("body > div").css("backgroundColor","pink");
});
});
</script>
</head>
<body>
<input type="button" value="Preservation" class="mini" name="ok" class="mini" />
<input type="button" value=" change <body> All inside <div> The background color of is red" id="b1"/>
<input type="button" value=" change <body> Inner child <div> The background color of is red" id="b2"/>
<h1>There is a miracle called persistence</h1>
<h2>Self confidence comes from hard work</h2>
<div id="one">
id by one
</div>
<div id="two" class="mini" >
id by two class yes mini
<div class="mini" >class yes mini</div>
</div>
<div class="one" >
class yes one
<div class="mini" >class yes mini</div>
<div class="mini" >class yes mini</div>
</div>
<div class="one">
class yes one
<div class="mini01" >class yes mini01</div>
<div class="mini" >class yes mini</div>
</div>
<span class="spanone"> span
</span>
</body>
</html>

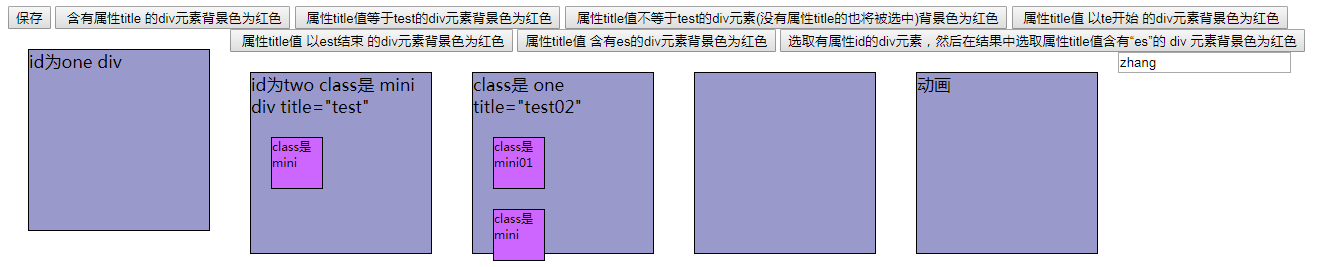
attribute selectors
1. Property name selector
* syntax: $("A [property name]") contains the selector for the specified property
2. Property selector
* syntax: $("A [property name = 'value']") contains A selector with the specified property equal to the specified value
3. Composite attribute selector
* syntax: $("A [property name = 'value'] []...") selector with multiple property conditions
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Property filter selector</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script src="../js/jquery-3.3.1.min.js"></script>
<style type="text/css">
div,span{
width: 180px;
height: 180px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float:left;
font-size: 17px;
font-family:Roman;
}
div .mini{
width: 50px;
height: 50px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family:Roman;
}
div .mini01{
width: 50px;
height: 50px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family:Roman;
}
div.visible{
display:none;
}
</style>
<script type="text/javascript">
$(function () {
// < input type = "button" value = "the background color of div element with attribute title is red" id = "B1" / >
$("#b1").click(function () {
$("div[title]").css("backgroundColor","pink");
});
// The background color of div element with < input type = "button" value = "attribute title value equal to test is red" id = "B2" / >
$("#b2").click(function () {
$("div[title='test']").css("backgroundColor","pink");
});
// < input type = "button" value = "div element whose attribute Title Value is not equal to test (if there is no attribute title, it will be selected) has red background color" id = "B3" / >
$("#b3").click(function () {
$("div[title!='test']").css("backgroundColor","pink");
});
// < input type = "button" value = "the background color of div element whose attribute title Value starts with te is red" id = "B4" / >
$("#b4").click(function () {
$("div[title^='te']").css("backgroundColor","pink");
});
// < input type = "button" value = "the background color of div element whose attribute title Value ends with est is red" id = "B5" / >
$("#b5").click(function () {
$("div[title$='est']").css("backgroundColor","pink");
});
// < input type = "button" value = "the background color of div element with es in attribute title Value is red" id = "B6" / >
$("#b6").click(function () {
$("div[title*='es']").css("backgroundColor","pink");
});
// < input type = "button" value = "select the div element with attribute ID, and then select the div element with attribute title Value containing" es "in the result. The background color of the div element is red" id = "B7" / >
$("#b7").click(function () {
$("div[id][title*='es']").css("backgroundColor","pink");
});
});
</script>
</head>
<body>
<input type="button" value="Preservation" class="mini" name="ok" class="mini" />
<input type="button" value=" Containing attributes title Of div Element background is red" id="b1"/>
<input type="button" value=" attribute title The value is equal to test Of div Element background is red" id="b2"/>
<input type="button" value=" attribute title Value is not equal to test Of div element(No attribute title Will also be selected)Red background" id="b3"/>
<input type="button" value=" attribute title Value to te Beginning div Element background is red" id="b4"/>
<input type="button" value=" attribute title Value to est Ending div Element background is red" id="b5"/>
<input type="button" value="attribute title Value contains es Of div Element background is red" id="b6"/>
<input type="button" value="Select attribute id Of div Element, then select the attribute in the result title The value contains " es"Of div Element background is red" id="b7"/>
<div id="one">
id by one div
</div>
<div id="two" class="mini" title="test">
id by two class yes mini div title="test"
<div class="mini" >class yes mini</div>
</div>
<div class="visible" >
class yes one
<div class="mini" >class yes mini</div>
<div class="mini" >class yes mini</div>
</div>
<div class="one" title="test02">
class yes one title="test02"
<div class="mini01" >class yes mini01</div>
<div class="mini" style="margin-top:0px;">class yes mini</div>
</div>
<div class="visible" >
//It's hidden
</div>
<div class="one">
</div>
<div id="mover" >
//animation
</div>
<input type="text" value="zhang" id="username" name="username">
</body>
</html>

Filter selector
1. First element selector
* syntax:: first gets the first element of the selected element
2. Tail element selector
* syntax:: last gets the last element of the selected element
3. Non element selector
* syntax:: not(selector) does not include elements of the specified content
4. Even selector
* syntax:: even, counting from 0
5. Odd selector
* syntax:: odd, counting from 0
6. Equal to index selector
* syntax:: eq(index) specifies the index element
7. Greater than index selector
* syntax:: gt(index) is greater than the specified index element
8. Less than index selector
* syntax:: lt(index) is less than the specified index element
9. Title selector
* syntax:: header gets the title (h1-h6) element, fixed writing
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Basic filter selector</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script src="../js/jquery-3.3.1.min.js"></script>
<style type="text/css">
div,span{
width: 180px;
height: 180px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float:left;
font-size: 17px;
font-family:Roman;
}
div .mini{
width: 50px;
height: 50px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family:Roman;
}
div .mini01{
width: 50px;
height: 50px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family:Roman;
}
</style>
<script type="text/javascript">
$(function () {
// < input type = "button" value = "change the background color of the first div element to red" id = "B1" / >
$("#b1").click(function () {
$("div:first").css("backgroundColor","pink");
});
// < input type = "button" value = "change the background color of the last div element to red" id = "B2" / >
$("#b2").click(function () {
$("div:last").css("backgroundColor","pink");
});
// < input type = "button" value = "change the background color of all div elements whose class is not one to red" id = "B3" / >
$("#b3").click(function () {
$("div:not(.one)").css("backgroundColor","pink");
});
// < input type = "button" value = "change the background color of div element with even index value to red" id = "B4" / >
$("#b4").click(function () {
$("div:even").css("backgroundColor","pink");
});
// < input type = "button" value = "change the background color of the div element whose index value is odd to red" id = "B5" / >
$("#b5").click(function () {
$("div:odd").css("backgroundColor","pink");
});
// < input type = "button" value = "change the background color of div element whose index value is greater than 3 to red" id = "B6" / >
$("#b6").click(function () {
$("div:gt(3)").css("backgroundColor","pink");
});
// < input type = "button" value = "change the background color of div element whose index value is equal to 3 to red" id = "B7" / >
$("#b7").click(function () {
$("div:eq(3)").css("backgroundColor","pink");
});
// < input type = "button" value = "change the background color of div element whose index value is less than 3 to red" id = "B8" / >
$("#b8").click(function () {
$("div:lt(3)").css("backgroundColor","pink");
});
// < input type = "button" value = "change the background color of all header elements to red" id = "B9" / >
$("#b9").click(function () {
$(":header").css("backgroundColor","pink");
});
});
</script>
</head>
<body>
<input type="button" value="Preservation" class="mini" name="ok" class="mini" />
<input type="button" value=" Change the first div The background color of the element is red" id="b1"/>
<input type="button" value=" Change the last one div The background color of the element is red" id="b2"/>
<input type="button" value=" change class Not for one All div The background color of the element is red" id="b3"/>
<input type="button" value=" Changing the index value to even div The background color of the element is red" id="b4"/>
<input type="button" value=" Change index value to odd div The background color of the element is red" id="b5"/>
<input type="button" value=" Change the index value to greater than 3 div The background color of the element is red" id="b6"/>
<input type="button" value=" Change the index value to 3 div The background color of the element is red" id="b7"/>
<input type="button" value=" Change the index value to less than 3 div The background color of the element is red" id="b8"/>
<input type="button" value=" Change the background color of all heading elements to red" id="b9"/>
<h1>There is a miracle called persistence</h1>
<h2>Self confidence comes from hard work</h2>
<div id="one">
id by one
</div>
<div id="two" class="mini" >
id by two class yes mini
<div class="mini" >class yes mini</div>
</div>
<div class="one" >
class yes one
<div class="mini" >class yes mini</div>
<div class="mini" >class yes mini</div>
</div>
<div class="one" >
class yes one
<div class="mini01" >class yes mini01</div>
<div class="mini" >class yes mini</div>
</div>
</body>
</html>

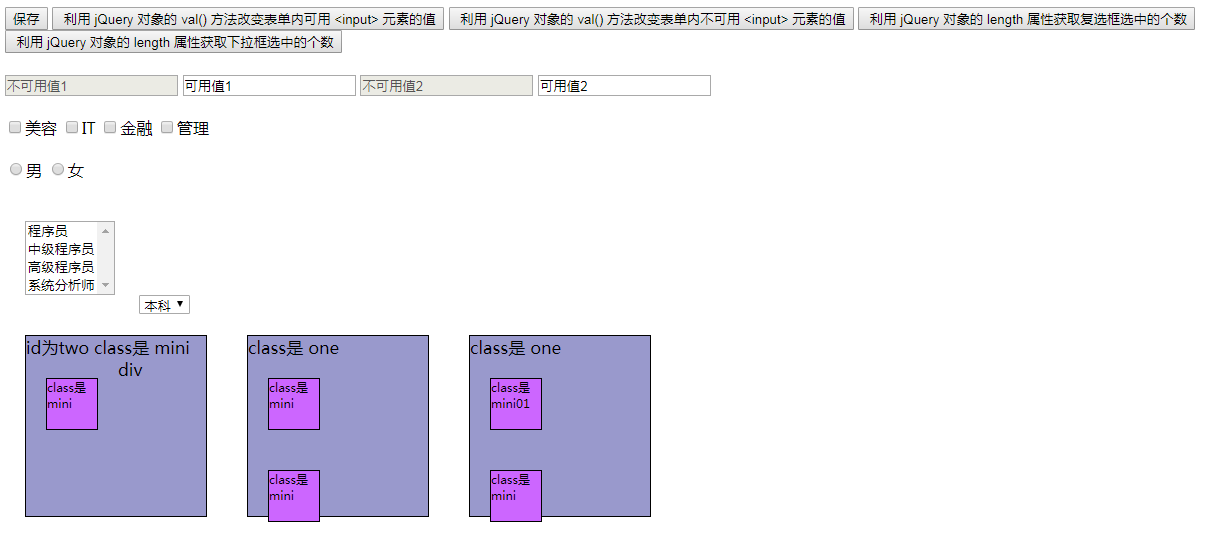
Form filter selector
1. Available element selector
* syntax:: enabled get available elements
2. Unavailable element selector
* syntax:: disabled get unavailable elements
3. Select selector
* syntax:: checked get radio / check box selected elements
4. Select selector
* syntax:: selected gets the element selected in the drop-down box
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Form property filter selector</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script src="../js/jquery-3.3.1.min.js"></script>
<style type="text/css">
div,span{
width: 180px;
height: 180px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float:left;
font-size: 17px;
font-family:Roman;
}
div .mini{
width: 50px;
height: 50px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family:Roman;
}
div .mini01{
width: 50px;
height: 50px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family:Roman;
}
#job{
margin: 20px;
}
#edu{
margin-top:-70px;
}
</style>
<script type="text/javascript">
$(function () {
// < input type = "button" value = "use the val() method of jQuery object to change the value of available < input > elements in the form" id = "B1" / >
$("#b1").click(function () {
$("input[type='text']:enabled").val("aaa");
});
// < input type = "button" value = "use the val() method of jQuery object to change the value of the unavailable < input > element in the form" id = "B2" / >
$("#b2").click(function () {
$("input[type='text']:disabled").val("aaa");
});
// < input type = "button" value = "get the number of check boxes selected by using the length attribute of jQuery object" id = "B3" / >
$("#b3").click(function () {
alert($("input[type='checkbox']:checked").length);
});
// < input type = "button" value = "use the length attribute of jQuery object to get the number of drop-down box selections" id = "B4" / >
$("#b4").click(function () {
alert($("#job > option:selected").length);
});
});
</script>
</head>
<body>
<input type="button" value="Preservation" class="mini" name="ok" class="mini" />
<input type="button" value=" utilize jQuery Object val() Method change available in form <input> Element value" id="b1"/>
<input type="button" value=" utilize jQuery Object val() Method change not available in form <input> Element value" id="b2"/>
<input type="button" value=" utilize jQuery Object length Property gets the number of checkboxes selected" id="b3"/>
<input type="button" value=" utilize jQuery Object length Property gets the number of checks in the drop-down box" id="b4"/>
<br><br>
<input type="text" value="Unavailable value 1" disabled="disabled">
<input type="text" value="Available value 1" >
<input type="text" value="Unavailable value 2" disabled="disabled">
<input type="text" value="Available value 2" >
<br><br>
<input type="checkbox" name="items" value="Cosmetology" >Cosmetology
<input type="checkbox" name="items" value="IT" >IT
<input type="checkbox" name="items" value="Finance" >Finance
<input type="checkbox" name="items" value="Administration" >Administration
<br><br>
<input type="radio" name="sex" value="male" >male
<input type="radio" name="sex" value="female" >female
<br><br>
<select name="job" id="job" multiple="multiple" size=4>
<option>Programmer</option>
<option>Intermediate programmer</option>
<option>Senior programmer</option>
<option>System Analyst</option>
</select>
<select name="edu" id="edu">
<option>Undergraduate</option>
<option>doctor</option>
<option>master</option>
<option>Junior College</option>
</select>
<br/>
<div id="two" class="mini" >
id by two class yes mini div
<div class="mini" >class yes mini</div>
</div>
<div class="one" >
class yes one
<div class="mini" >class yes mini</div>
<div class="mini" >class yes mini</div>
</div>
<div class="one" >
class yes one
<div class="mini01" >class yes mini01</div>
<div class="mini" >class yes mini</div>
</div>
</body>
</html>