My last article on vue is a little bit too long away from this one. It's finally finished recently.
Because I always want to write something with some achievements, rather than just a tutorial. Combined with the recent experience in the project and a little creativity.
First of all, what is this!
H5 live platform!
It's not a title. I've developed it.

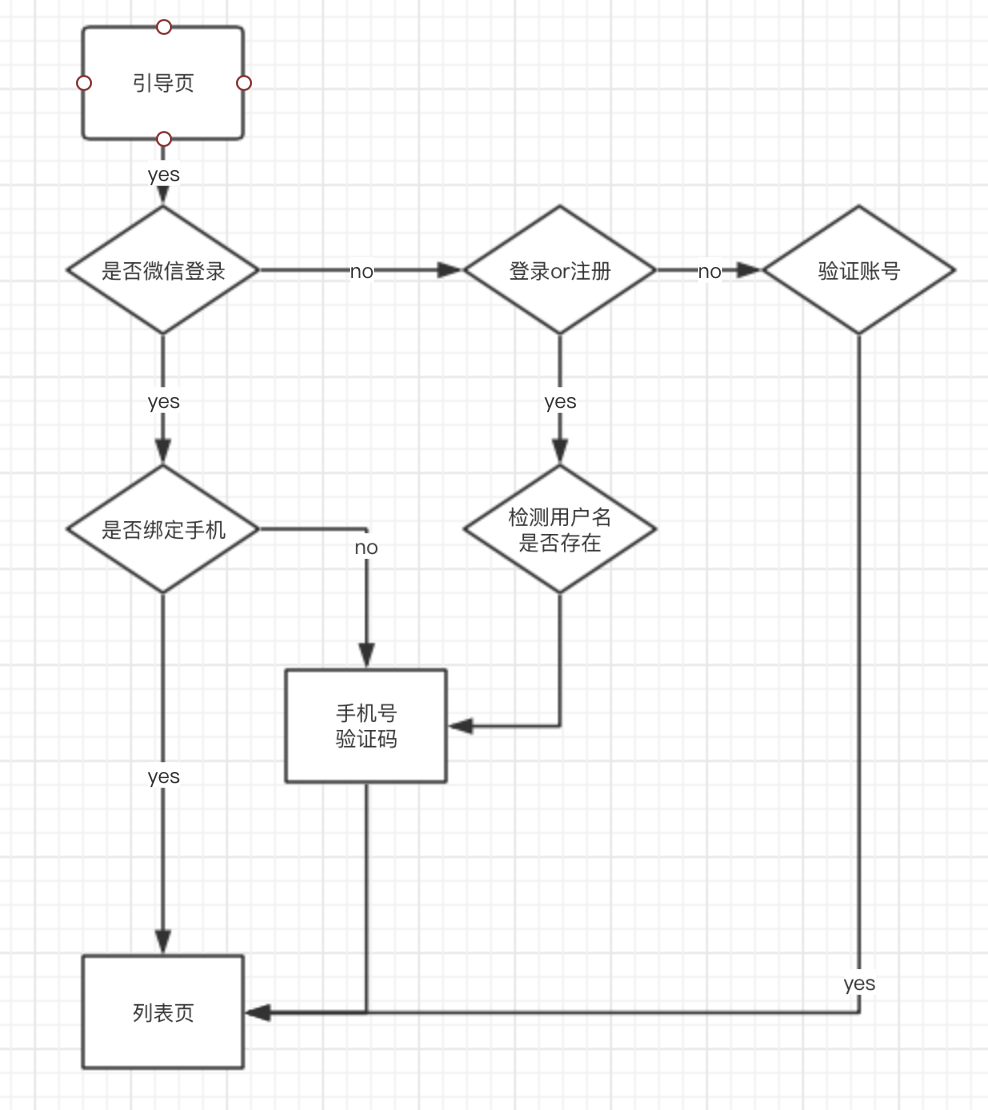
Then here is the flow chart of login registration

There is no wechat login here, because I don't have the right to activate the service number, so there is no test. I still use the code of my last company in 16 years.
I use aliyun's SMS platform for verification code. Most of the SMS platforms have something that requires enterprise qualification.
Because this is a personal station, only Tencent cloud and Alibaba cloud have personal
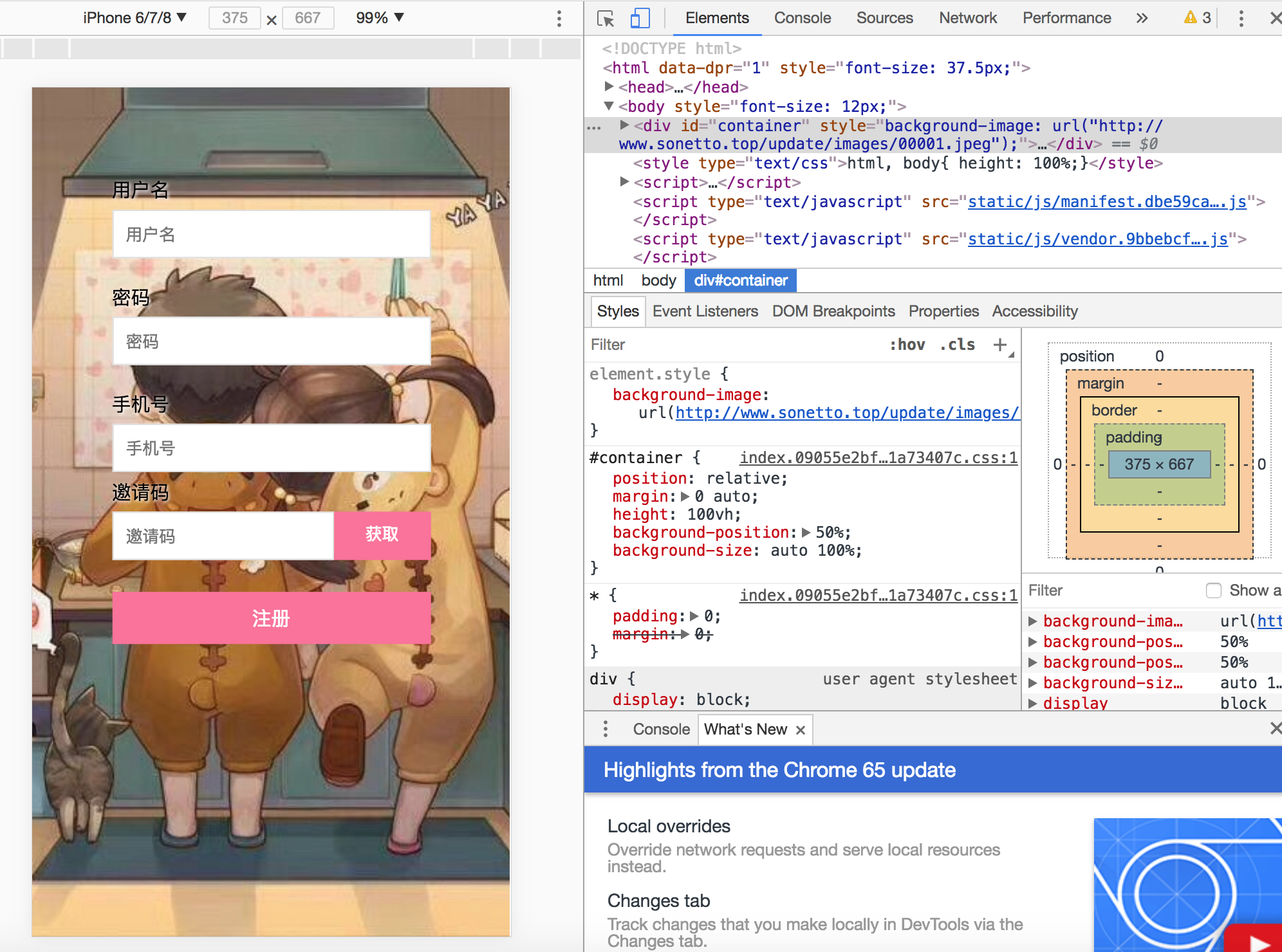
Brief introduction. First, I verified whether it was a mobile phone number
Then I didn't find the automatic sending of the verification code, so I was thinking about whether to let php generate a random number or js math.floor generate a random number with a maximum of 6 bits.
Finally, I stole a lazy
codeBtn(){
if(this.disabled==false){
var reg=11 && /^((13|14|15|17|18)[0-9]{9})$/;
if(this.mobile==''){
alert("Please enter your mobile number");
}else if(!reg.test(this.mobile)){
alert("Incorrect phone format");
}else{
this.random = Math.floor(Math.random() * 999999);
this.iscoder=true;
console.log(this.random);
this.time=60;
this.disabled=true;
this.timer();
this.model.coder({mobile:this.mobile,code:this.random});
}
}
This is how I write about the countdown on this side of the verification code
timer() { if (this.time > 0) { this.time--; this.btntxt=this.time+"s"; setTimeout(this.timer, 1000); } else{ this.time=0; this.btntxt="Obtain"; this.disabled=false; } },
So that I can click the registration button to perform this step first
registerBtn(){ if(this.iscoder==false){ alert("Please get the verification code") }else if(this.coderNumber!=this.random){ alert("The verification code is wrong") }else{ let form = document.querySelector('form[name="register"]'); let formData = new FormData(form); this.model.register(formData); } },

Develop an app with vue (4, a long-awaited article) H5 live platform login registration (1)