Notice in advance: This article is written by beginners. For a process of exploration, there may be some imprecise and accurate places. I hope readers will understand and correct it actively!
Scenario Description:
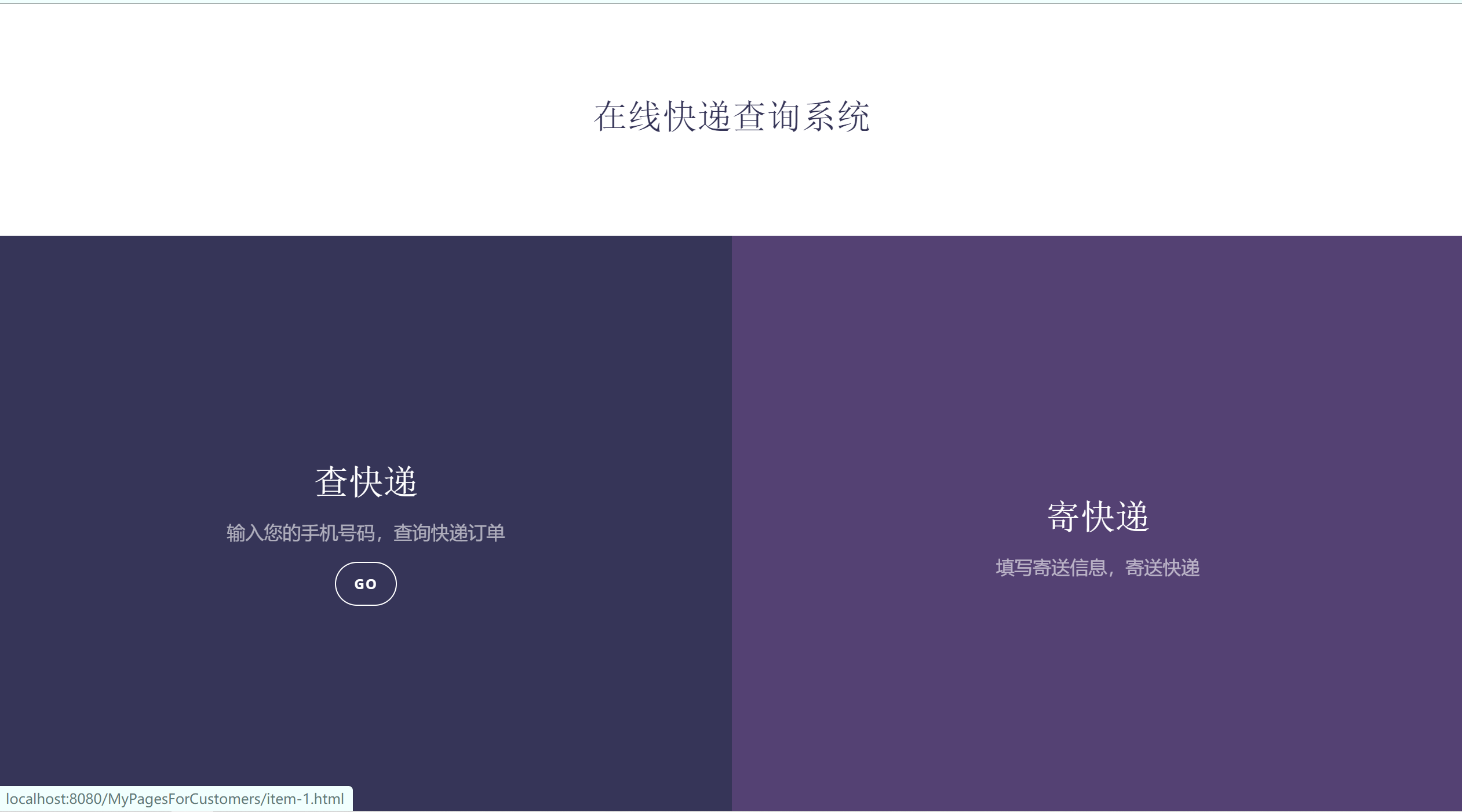
In a front-end development process, I used a web page template, which contains a home page and four sub pages, as shown in the following figure:

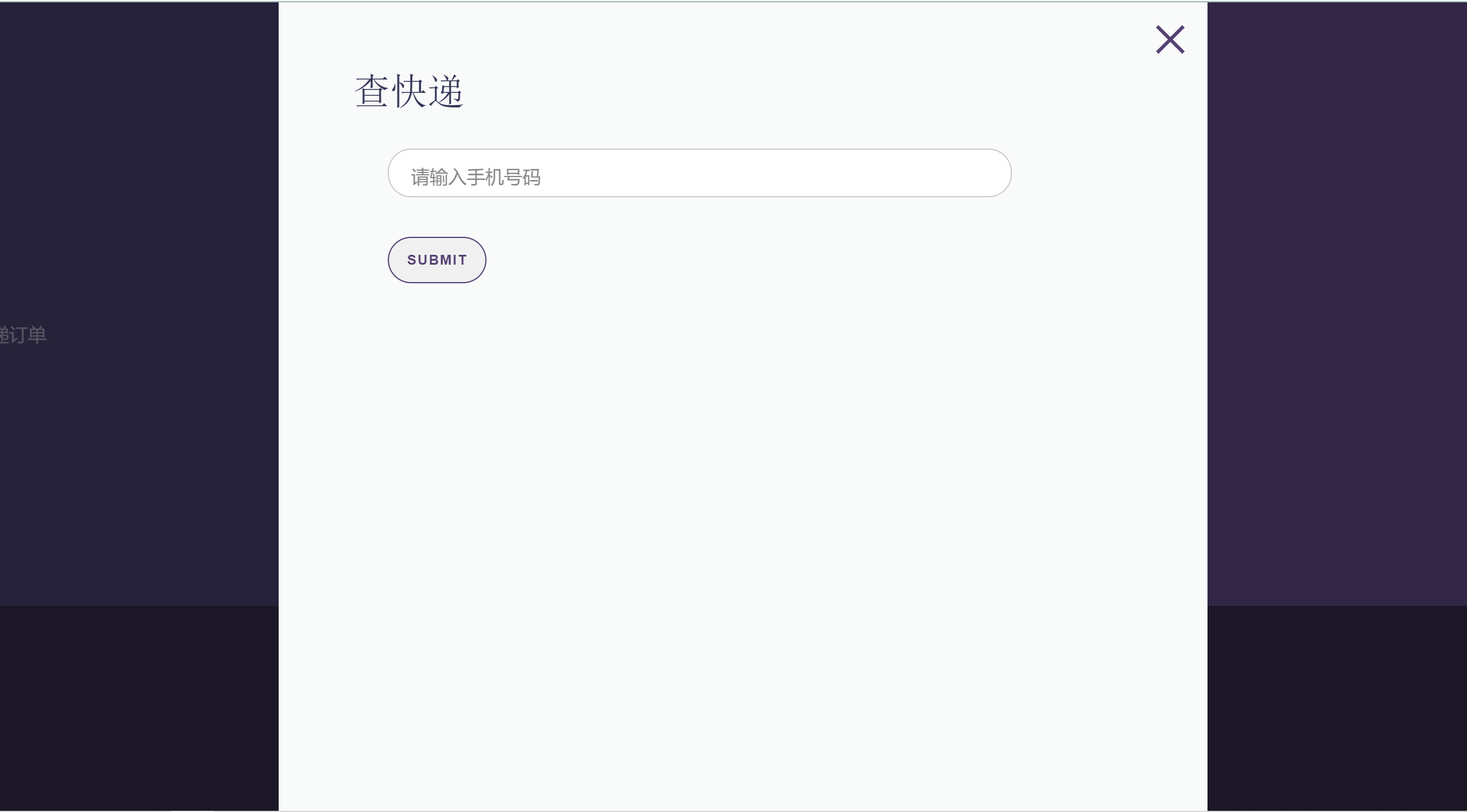
The specific effect is that clicking a button in the home page will display the content of the sub page in the pop-up box, as shown below:


The specific implementation is to leave the panel in the main page, and load the sub page into the panel through jquery's load method when clicking the button:
index.html part code
<div class="cd-folding-panel">
<div class="fold-left"></div> <!-- this is the left fold -->
<div class="fold-right"></div> <!-- this is the right fold -->
<div class="cd-fold-content">
<!-- content will be loaded using javascript -->
</div>
<a class="cd-close" href="#0"></a>
</div> <!-- .cd-folding-panel -->
Part of main.js code
var foldingContent = foldingPanel.find('.cd-fold-content'); foldingContent.load(url+' .cd-fold-content > *', function(event){ setTimeout(function(){ $('body').addClass('overflow-hidden'); foldingPanel.addClass('is-open'); mainContent.addClass('fold-is-open'); }, 100);
});
Problem Description:
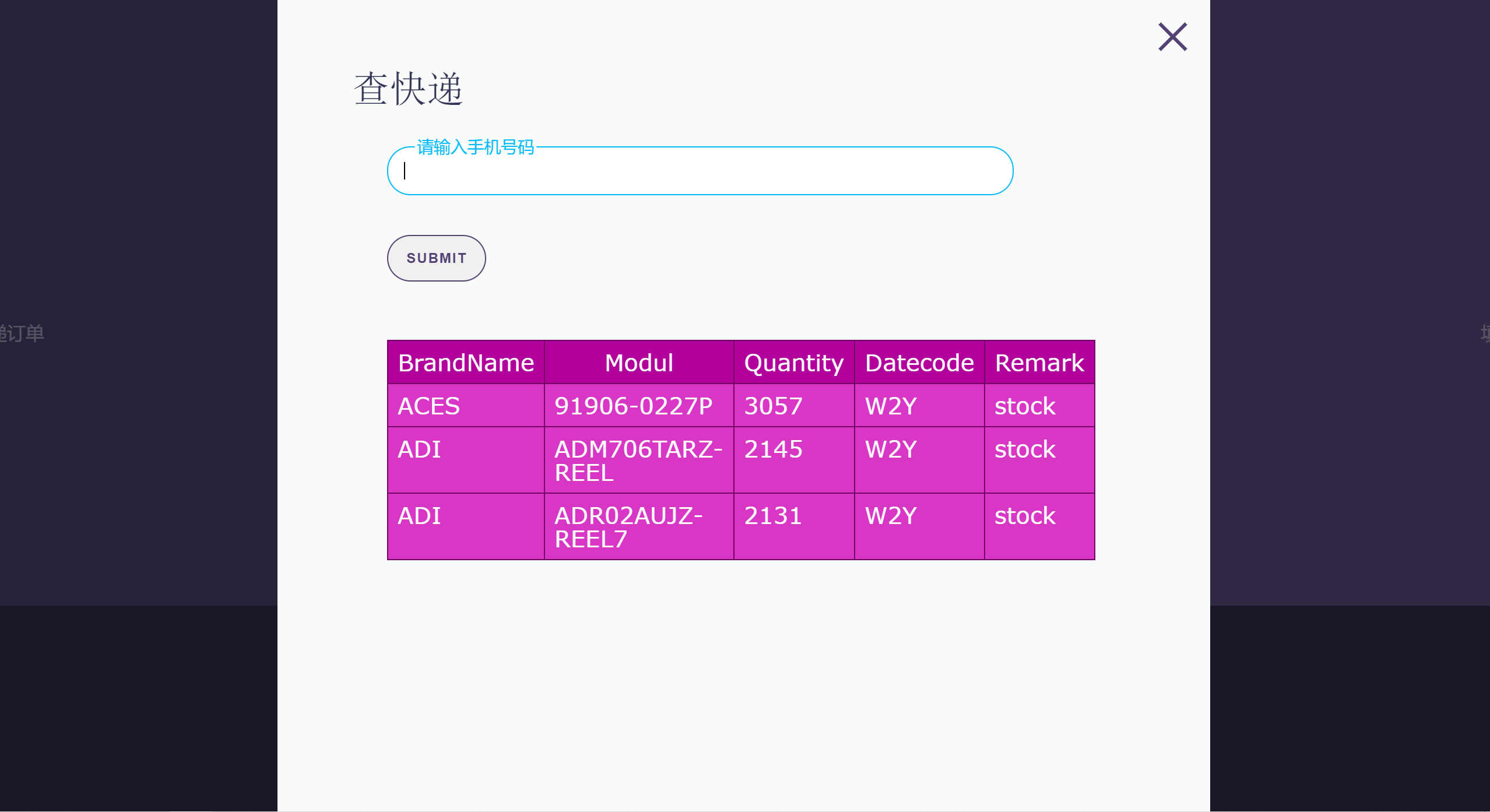
The main problem is on the sub page, as shown in the figure above. I want to obtain the user input information on the sub page, submit it to the server for query, and then display the obtained json information in the form of a table. The effect is roughly as follows (don't care about the content of the table, that's just an example):

So I wrote the corresponding code in the < script > tag of item1.html
item1.html (this part can be ignored)
<!doctype html>
<html lang="en" class="no-js">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/reset.css"> <!-- CSS reset -->
<link rel="stylesheet" href="css/style.css"> <!-- Resource style -->
<script src="js/modernizr.js"></script> <!-- Modernizr -->
<title>Online Express query system</title>
</head>
<body>
<div class="cd-fold-content single-page">
<h2>Check Express</h2>
<div style="width:80%;height:100px;margin:30px">
<form id="form1" onsubmit="return false" action="##">
<input required='' type='text' id="phoneNumber">
<label alt='Please enter your mobile number' placeholder='Phone number'></label>
<input id="queryBtn" type="submit" onclick="postQueryMsg()" value="Submit" >
</form>
<div style="height:50px">
</div>
<table id="table" class="gridtable" style="display:none">
<tr>
<th>BrandName</th>
<th>Modul</th>
<th>Quantity</th>
<th>Datecode</th>
<th>Remark</th>
</tr>
</table>
</div>
</div>
<script src="js/jquery-2.1.1.js"></script>
<script src="https://cdn.bootcss.com/jquery/3.0.0/jquery.min.js"></script>
<script src="js/main.js"></script> <!-- Resource jQuery -->
<script>
function postQueryMsg(){
$.ajax({
type:"get",
url:"resources/haha.json",
dataType:"json",
async:false,
success:function(data){
var table=document.getElementById("table");
table.style.display = 'block';
for(var i=0;i<data.length;i++){
var row=table.insertRow(table.rows.length);
var c1=row.insertCell(0);
c1.innerHTML=data[i].BrandName;
var c2=row.insertCell(1);
c2.innerHTML=data[i].Modul;
var c3=row.insertCell(2);
c3.innerHTML=data[i].Quantity;
var c4=row.insertCell(3);
c4.innerHTML=data[i].Datecode;
var c5=row.insertCell(4);
c5.innerHTML=data[i].Remark;
}
},
error:function(errorThrown){
console.log(errorThrown);
}
});
}
</script>
</body>
</html>
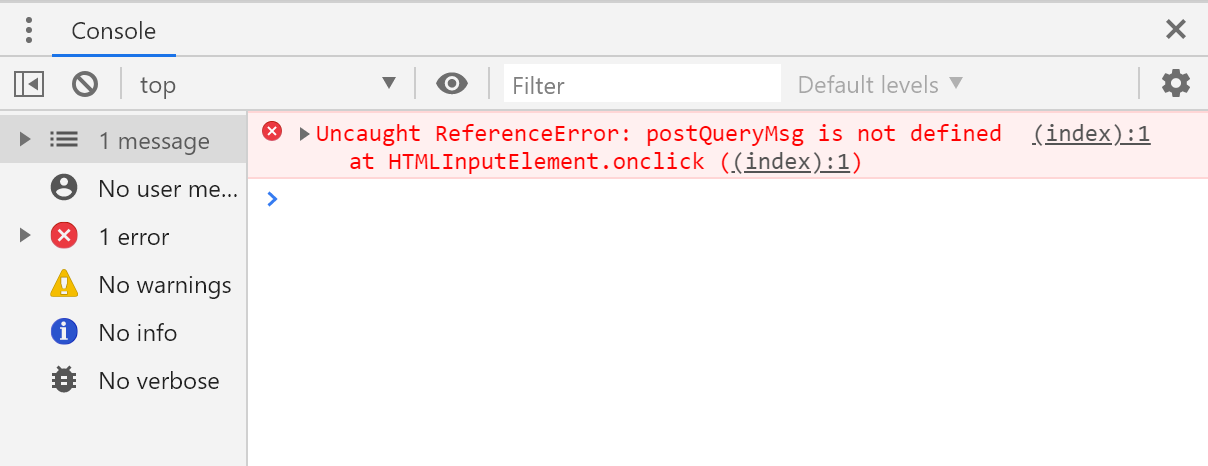
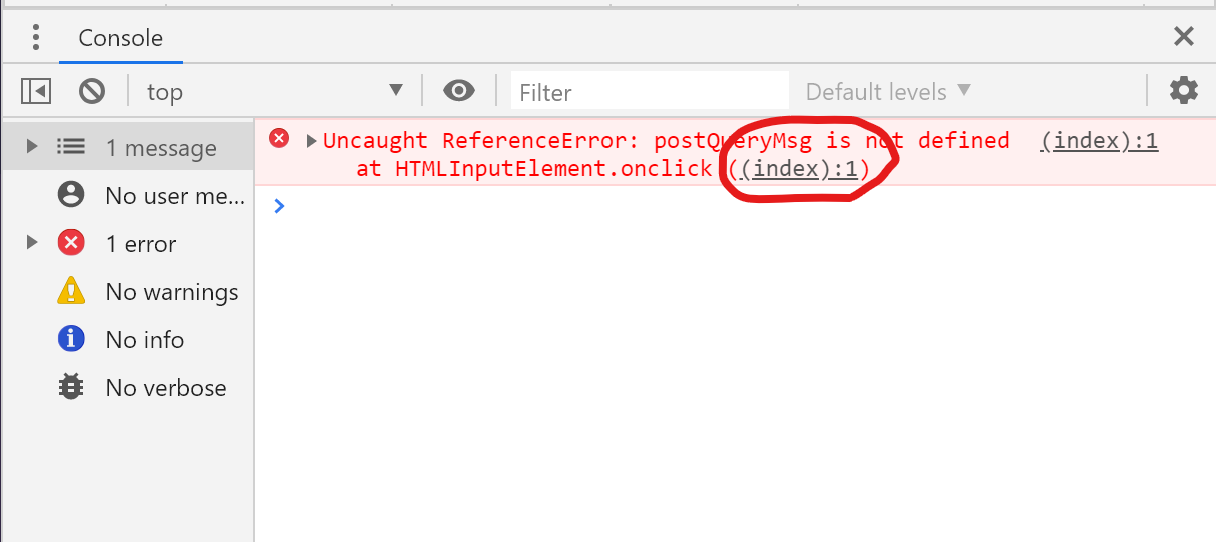
So when running in Chrome, there is a problem that "clicking Submit button does not respond". Press F12 to open the console and find the following error:

It was found that the definition of postquery MSG (my button click method) was not found. Then I thought that the script written in item1.html might be invalid.
Search the Internet and find that the problem is that jquery's load method ignores the script script of the loaded page, and most of the solutions given on the network do not work or satisfy me.
Solution:
The solution to the problem starts from my in-depth understanding of the load method:
The following is the definition of the load method given by W3School
The load() method loads data from the server through an AJAX request and places the returned data into the specified element.
I noticed that this method seems to "put" the loaded page into the loaded page, so the main body is the loaded page, so if I put the script to run on the loaded page into the loaded page, it should run normally. The error message in the console also confirms my idea (the error location is index.html instead of item1.html)

In order to keep the code beautiful, I used the external js script:
index.html part code
<script src="js/itemAction.js"></script>
itemAction.js content
function postQueryMsg(){ $.ajax({ type:"get", url:"resources/haha.json", dataType:"json", async:false, success:function(data){ var table=document.getElementById("table"); table.style.display = 'block'; for(var i=0;i<data.length;i++){ var row=table.insertRow(table.rows.length); var c1=row.insertCell(0); c1.innerHTML=data[i].BrandName; var c2=row.insertCell(1); c2.innerHTML=data[i].Modul; var c3=row.insertCell(2); c3.innerHTML=data[i].Quantity; var c4=row.insertCell(3); c4.innerHTML=data[i].Datecode; var c5=row.insertCell(4); c5.innerHTML=data[i].Remark; } }, error:function(errorThrown){ console.log(errorThrown); } }); }
So it can run normally
Problems to be solved:
As far as the title is concerned, this exploration has been completed successfully, but in fact, there is still a problem that remains unresolved. I hope that the passers-by can correct it for me:
Question 1:
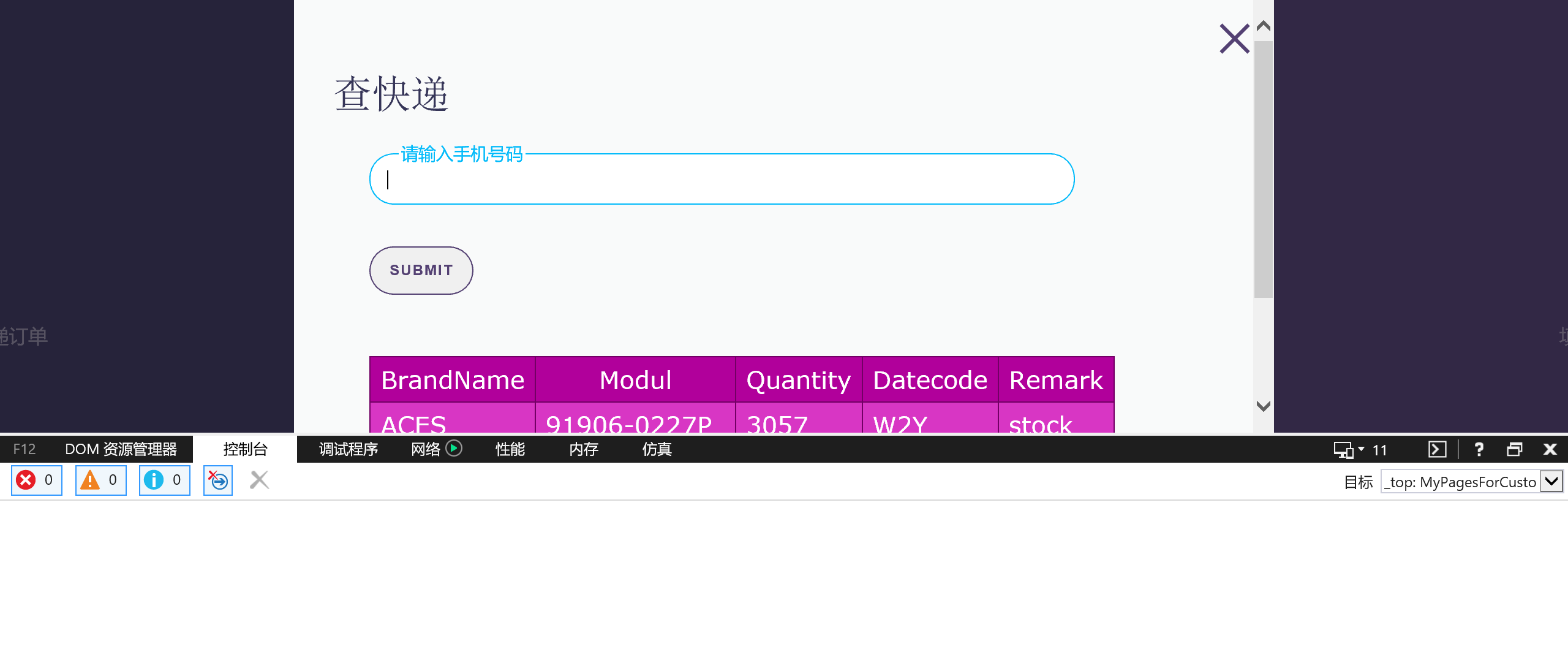
In the "problem description" section above, I deliberately mentioned that "in Chrome" there is no response to clicking the button, because I can run when I open the interface in IE browser, and there is no error message in the console:

I hope you guys are generous with your advice, thank you!