Preface
I believe that we will find that many web pages have such functions in our life. One second ago, we were still on the web page, and one second later, we inexplicably entered their APP. So how does this effect work?
After careful study, I found that android:scheme attribute is used to complete the function. Here's my personal opinion. I think android:scheme attribute is very similar to the implicit match of Intent, or it's an implicit match. Let's get down to the point and see how to use it
Practice part
First, we create a new project and add the android:scheme attribute to Android manifest.xml
<!--Add the following attributes, where crack It's a wake-up call action-->
<intent-filter>
<action android:name="android.intent.action.VIEW"/>
<category android:name="android.intent.category.DEFAULT"/>
<category android:name="android.intent.category.BROWSABLE"/>
<data android:scheme="crack"/>
</intent-filter>Now let's get the parameters of webpage turning in MainActivity
public class MainActivity extends AppCompatActivity {
private TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView = findViewById(R.id.text_ht);
Intent intent = new Intent();
//Get parameter details
Uri uri = intent.getData();
if(uri != null){
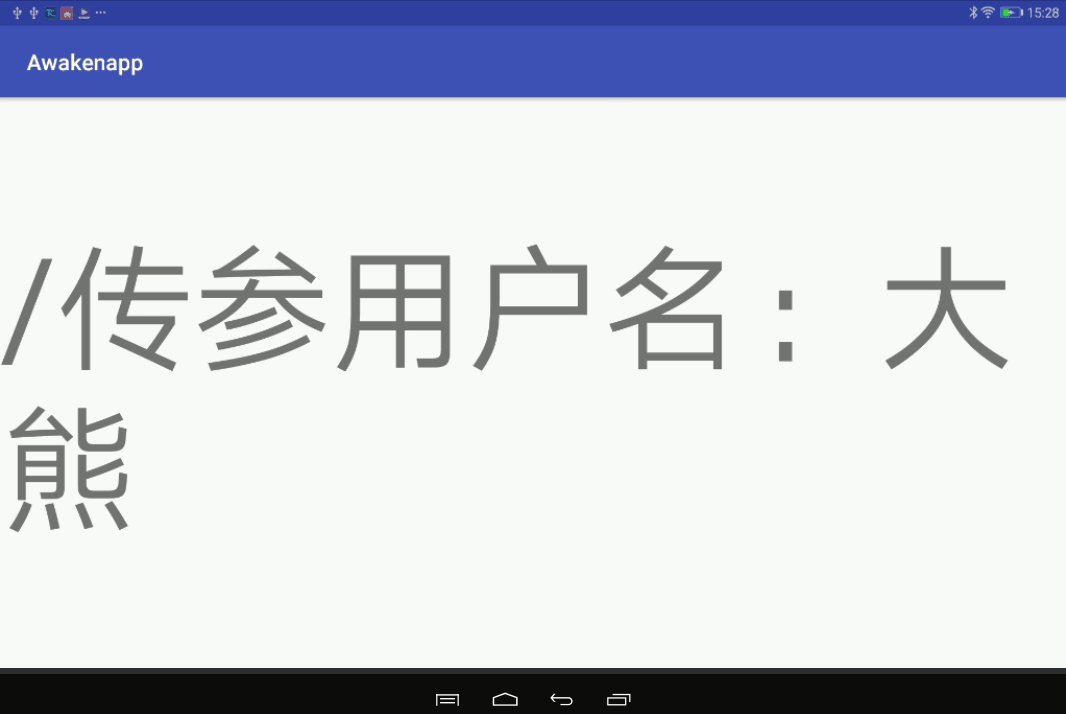
textView.setText(uri.getPath());
String host = uri.getHost();
String dataString = intent.getDataString();
String id = uri.getQueryParameter("d");
String path = uri.getPath();
String path1 = uri.getEncodedPath();
String queryString = uri.getQuery();
System.out.println("host:"+host);
System.out.println("dataString:"+dataString);
System.out.println("id:"+id);
System.out.println("path:"+path);
System.out.println("path1:"+path1);
System.out.println("queryString:"+queryString);
}
}
}Now we have finished the video that APP should do. Now let's start the web page
Create a new ht.html
<html>
<head>
<meta http-equiv=content-type content="text/html;charset=utf-8">
<title>Webpage wake up APP</title>
</head>
<body>
<input id="txt"/>
<input type="button" value="Submission" onclick="sub()">
</body>
<script>
//Get content
function sub(){
var content = document.getElementById("txt");
//Note here that crack is replaced by the name set in your APP
var str = 'crack://crack.gm:80/'+content.value+'?p=91&d=15';
openUrl(str);
}
//Wake up APP
function openUrl(url){
window.open(url);
}
</script>
</html>Let's run it to see the effect