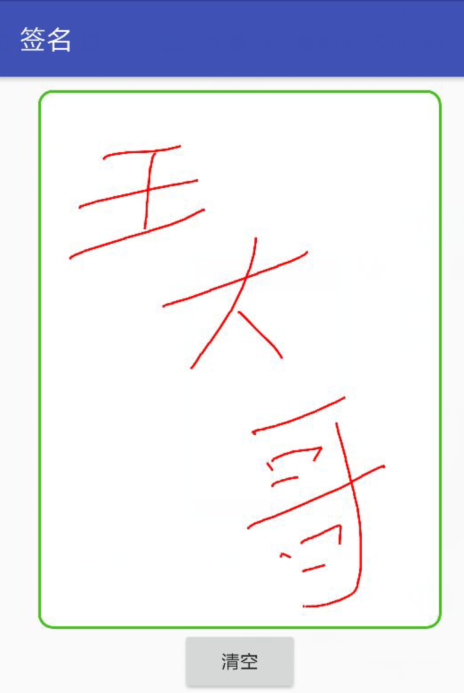
A few days ago, I went to the property management office to pay the property fee. The property management staff said that the community introduced high-tech products. After using the bank card for consumption, I didn't need to sign on the UnionPay machine with a pen. I directly touched with my finger to sign the consumption. At that time, I thought that it was really high-tech. the appearance of the machine is shown in the left figure and the signature is shown in the right figure.


If you look at it carefully, it's actually a touch screen on which users sign manually directly. It's not complicated to realize this function. We customize a control, inherit view, and use Canvas's drawLine and drawPoint to realize this function.
First, customize the control MDrawLineView
package com.view; import android.content.Context; import android.graphics.Bitmap; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import android.graphics.PorterDuff; import android.util.AttributeSet; import android.view.MotionEvent; import android.view.View; import android.widget.LinearLayout; /** * Created by jiang on 2017/12/25. */ public class MDrawLineView extends View { public MDrawLineView(Context context){ super(context); } public MDrawLineView(Context context,AttributeSet attrs){ super(context, attrs); paint=new Paint(Paint.DITHER_FLAG);//Create a brush if(bitmap==null){ bitmap = Bitmap.createBitmap(900, 1200, Bitmap.Config.ARGB_8888); //Set width and height of bitmap } canvas=new Canvas(); canvas.setBitmap(bitmap); paint.setStyle(Paint.Style.STROKE);//Set non fill paint.setStrokeWidth(5);//Pen width 5 pixels paint.setColor(Color.RED);//Set to red pen paint.setAntiAlias(true);//Sawtooth not shown } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); if(bitmap==null){ bitmap = Bitmap.createBitmap(900, 1200, Bitmap.Config.ARGB_8888); //Set width and height of bitmap } canvas.drawBitmap(bitmap,0,0,null); } public void clear(){ canvas.drawColor(Color.TRANSPARENT, PorterDuff.Mode.CLEAR); } @Override public boolean onTouchEvent(MotionEvent event) { switch (event.getAction()){ case MotionEvent.ACTION_MOVE: //User fingers move animation line on screen canvas.drawLine(mov_x,mov_y,event.getX(),event.getY(),paint); invalidate(); break; case MotionEvent.ACTION_DOWN://Draw start point when user's finger is pressed mov_x=(int) event.getX(); mov_y=(int) event.getY(); canvas.drawPoint(mov_x,mov_y,paint); invalidate(); break; case MotionEvent.ACTION_UP: break; } mov_x=(int) event.getX(); mov_y=(int) event.getY(); return true; //return super.onTouchEvent(event); } private int mov_x;//Declaration starting point x coordinate private int mov_y;//Declaration starting point y coordinate private Paint paint;//Declaration brush private Canvas canvas;//canvas private Bitmap bitmap;//bitmap private int blcolor; }
Layout xml code
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center_horizontal" android:padding="10dp" android:orientation="vertical"> <com.view.MDrawLineView android:id="@+id/mDrawLine" android:layout_width="300dp" android:layout_height="400dp" android:background="@drawable/bg_drawline" /> <Button android:id="@+id/clearBut" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="empty" /> </LinearLayout>
Background BG < drawline.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <!-- Stroke--> <stroke android:width="2dp" android:color="#45c01a"></stroke> <!-- fill color --> <solid android:color="#fff"></solid> <!-- fillet --> <corners android:radius="10dp"></corners> </shape>
activity code
package com.cktest; import android.os.Bundle; import android.support.annotation.Nullable; import android.support.v7.app.AppCompatActivity; import android.view.View; import android.widget.Button; import com.view.MDrawLineView; /** * Created by jiang on 2017/12/25. */ public class DrawLineAct extends AppCompatActivity implements View.OnClickListener{ @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.act_drawline); mDrawLine = (MDrawLineView) findViewById(R.id.mDrawLine); clearBut = (Button) findViewById(R.id.clearBut); clearBut.setOnClickListener(this); } @Override public void onClick(View v) { switch (v.getId()){ case R.id.clearBut: mDrawLine.clear(); break; } } private MDrawLineView mDrawLine; private Button clearBut; }
The above code can realize the function of touch signature. There are not many codes, so the code will not be uploaded.