Performance: timer does not refresh, no error information is reported; add debugging information to show timer only executes once;
reason:
var timer = $.timer (1000, MAIN.show_time,false);
//var timer = $.timer (1000, MAIN.show_time(),false);
//The above comment is wrong, because when calling the callback function, it callsMAINAn attribute of, not a method, does not need to be bracketed;I didn't find out the reason why it should be carried out once. I felt that it should not be carried out once;
Single step debugging:
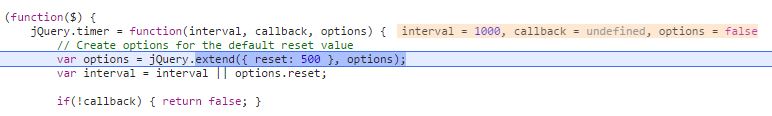
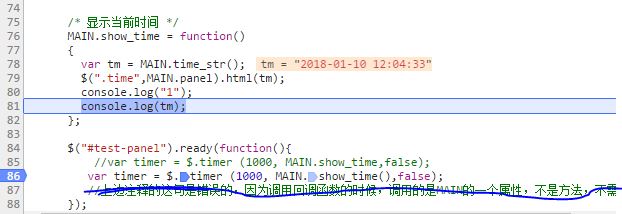
When line 86 in the figure below is executed, enter the main.shop ﹣ time directly, without checking whether the format of this function is correct. When the execution of this function is finished, enter jQuery.timer.js, execute the function corresponding to jQuery.timer, as shown in the second figure below, and then check the callback; 

It shows that the callback is undefined. After that, execute to the last line in the figure, and return false directly. Then it will not be executed, but it is still unclear why it was executed once;
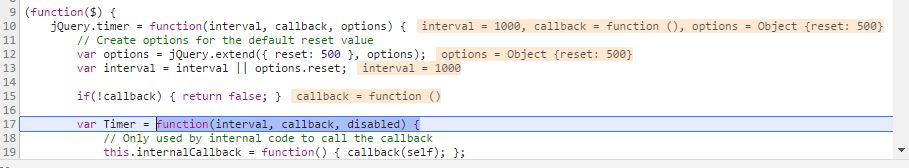
The following figure shows the single step debugging when the statement is correct: 
At this time, the callback is function(), and continues to execute downward after 15 lines of judgment;
Pass the above tests,
It should be executed once because when js is executing, it will be executed in main.show'time after reading main.show'time;
Maybe write the fixed thinking left by Java. It's hard to understand this situation. When you understand the execution principle of js better in the future, look back;
Here is the source code:
Note: the source code is the code in Shaofa's Java course, which is hereby explained;
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'test2.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<!-- jquery & bootstrap -->
<script src="jquery/jquery.js"></script>
<script src="jquery/jquery.timer.js"></script>
<link rel="stylesheet" href="bootstrap/css/bootstrap.css">
<script src="bootstrap/js/bootstrap.min.js"></script>
<!-- currency javascript -->
<script src="common/AfUtility.js"></script>
<style>
#test-panel .time
{
width: 80%;
margin: 100px auto auto auto;
border: 1px solid #888;
border-radius: 4px;
padding: 10px;
}
</style>
</head>
<body>
<div id="test-panel">
<div class="time"> </div>
</div>
<script>
var MAIN = {};
MAIN.panel = $("#test-panel");
MAIN.time_str = function()
{
var now=new Date();
var year=now.getFullYear(); //year
var month=now.getMonth()+1; //month
var day=now.getDate(); //day
var hh=now.getHours(); //Time
var mm=now.getMinutes(); //branch
var sc=now.getSeconds(); //second
var curTime = "";
curTime += year;
curTime += "-";
curTime += month<10?'0'+month:month;
curTime += "-";
curTime += day<10?'0'+day:day;
curTime += " ";
curTime += hh<10?'0'+hh:hh;
curTime += ":";
curTime += mm<10?'0'+mm:mm;
curTime += ":";
curTime += sc<10?'0'+sc:sc;
return curTime;
}
/* Show current time */
MAIN.show_time = function()
{
var tm = MAIN.time_str();
$(".time",MAIN.panel).html(tm);
console.log("1");
console.log(tm);
};
$("#test-panel").ready(function(){
var timer = $.timer (1000, MAIN.show_time,false);
//var timer = $.timer (1000, MAIN.show_time(),false);
//The above comment is wrong, because when calling a callback function, it calls an attribute of MAIN, not a method, without parenthesis;
});
</script>
</body>
</html>