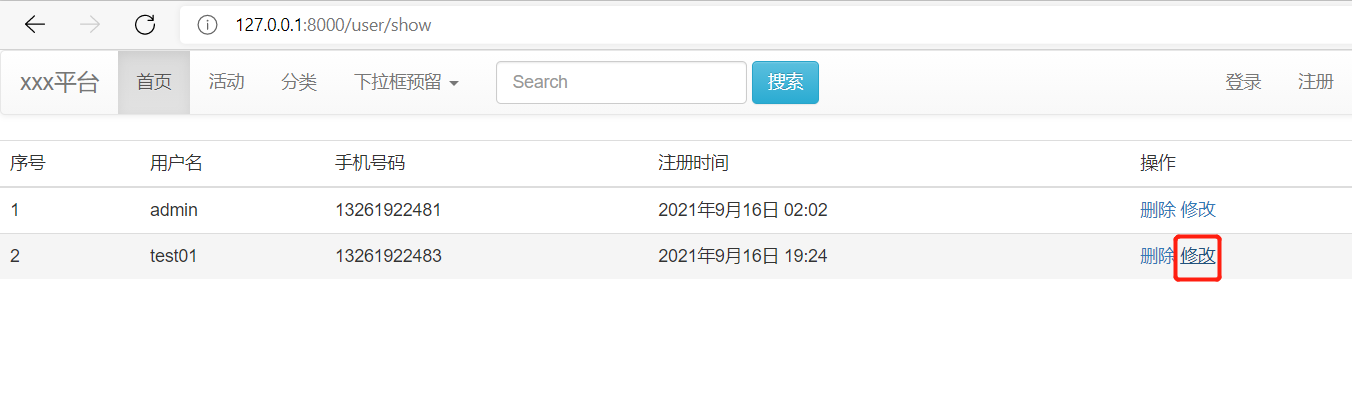
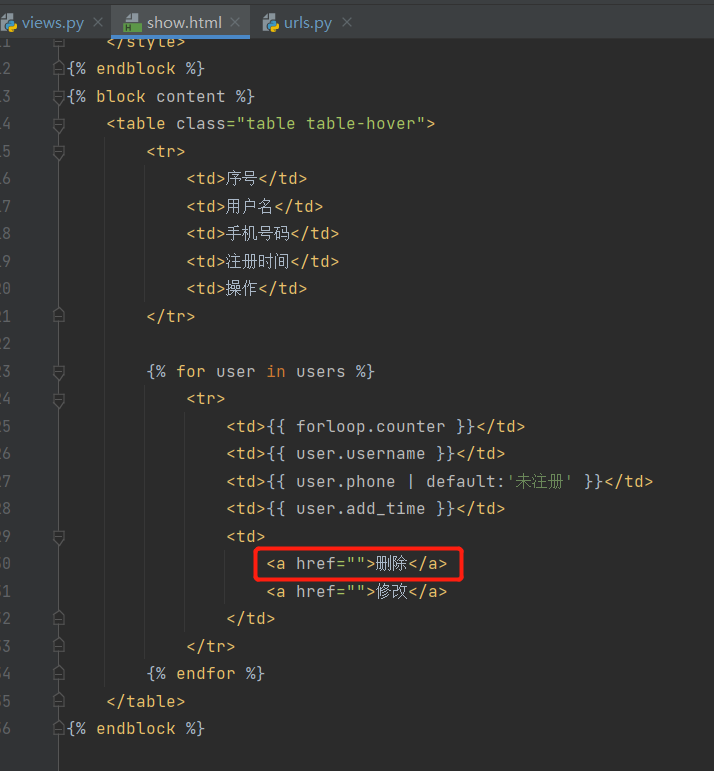
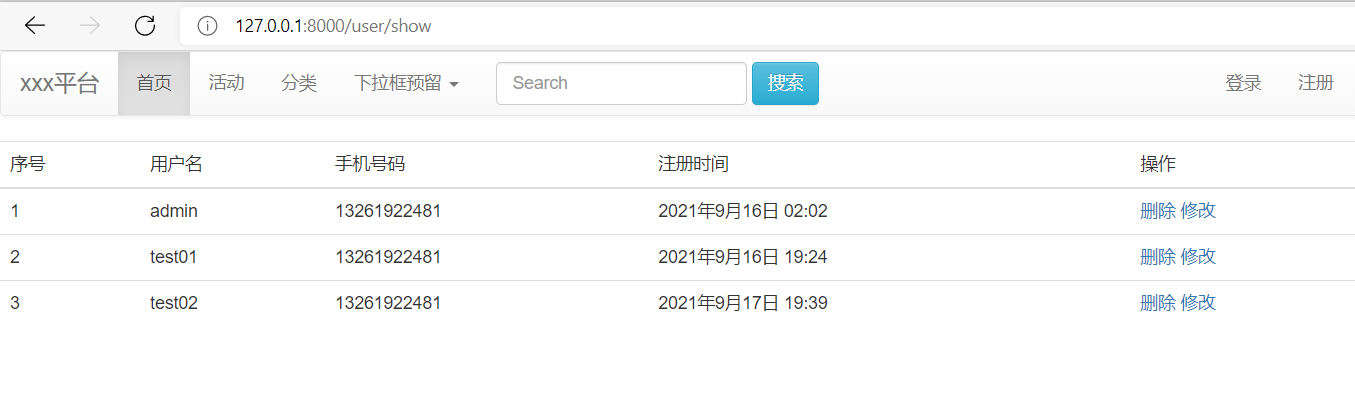
Return to show.html

This page has a delete button. What I want to achieve is that I can click the delete button to call the delete function, execute the delete action, then delete the corresponding information in the database and submit the form
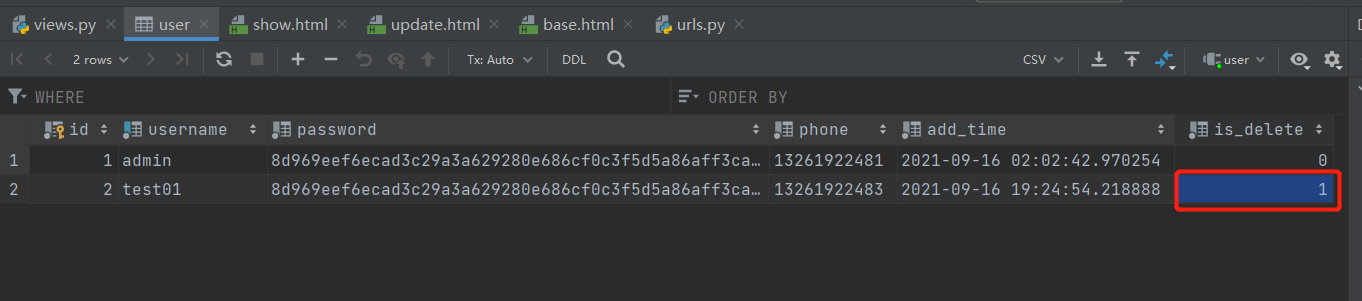
The deletion of the show page is for the users of the current page
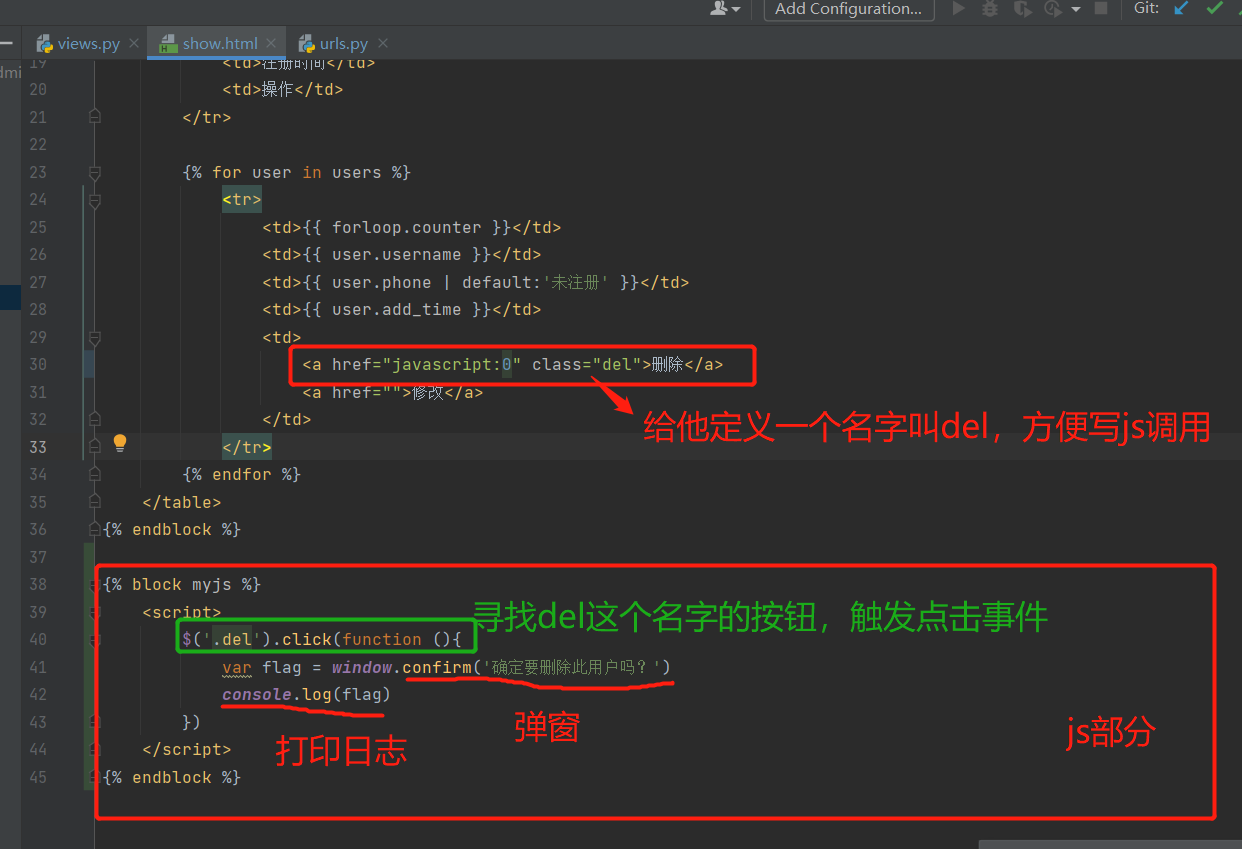
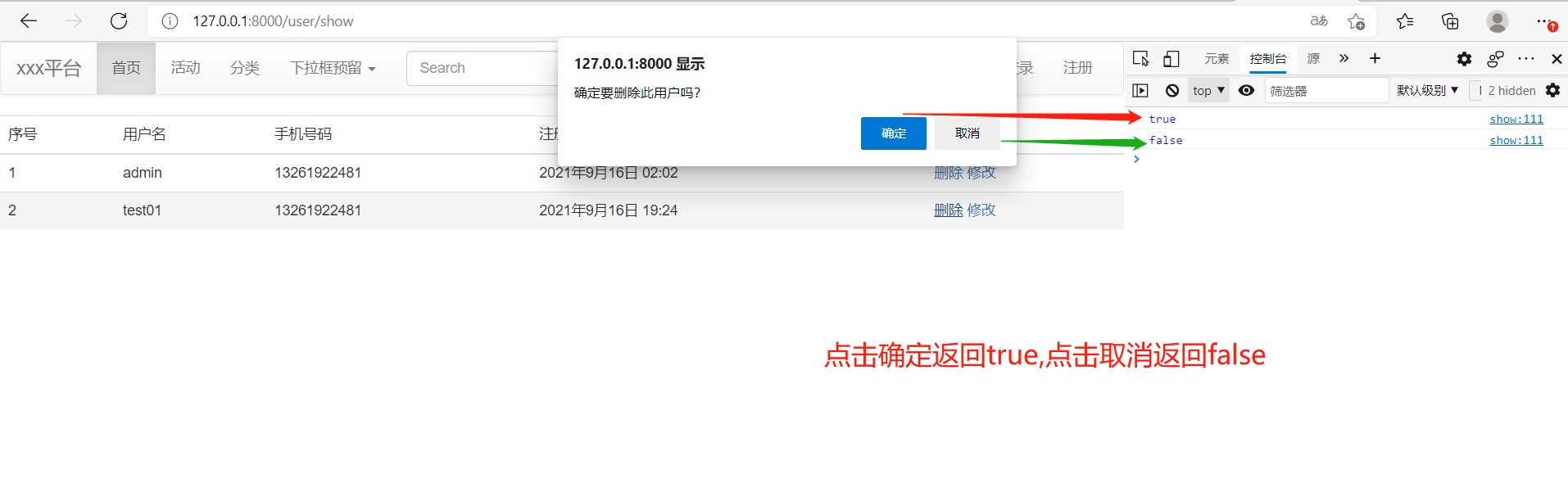
To prevent accidental deletion, a pop-up prompt is added here. You can add an event to the deletion and use confirm()



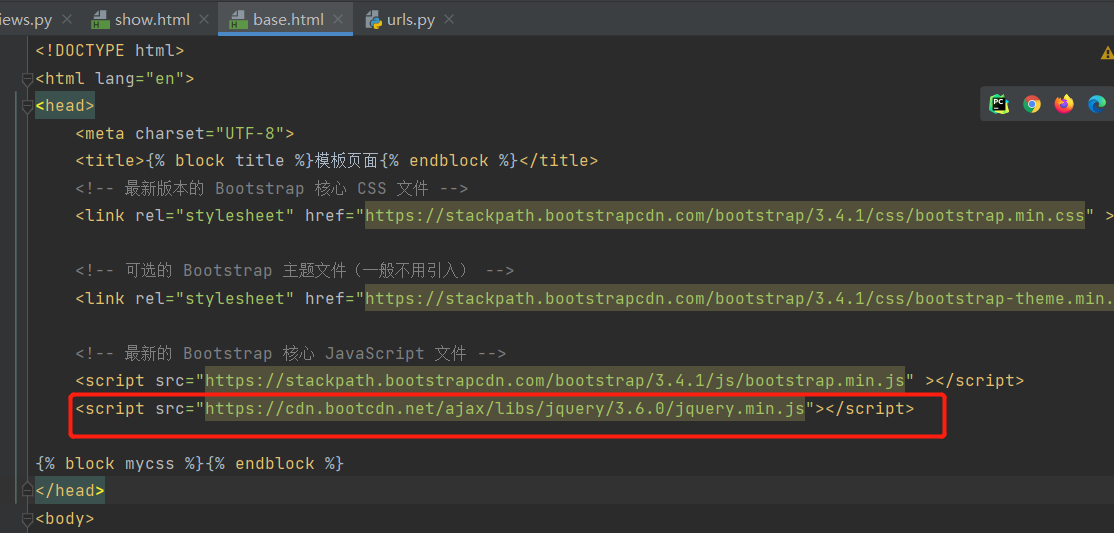
There was no response when I clicked delete just now. I looked at base.html and didn't bring jQuerycdn. It's good to add it (cdn address: https://www.bootcdn.cn/jquery/ )

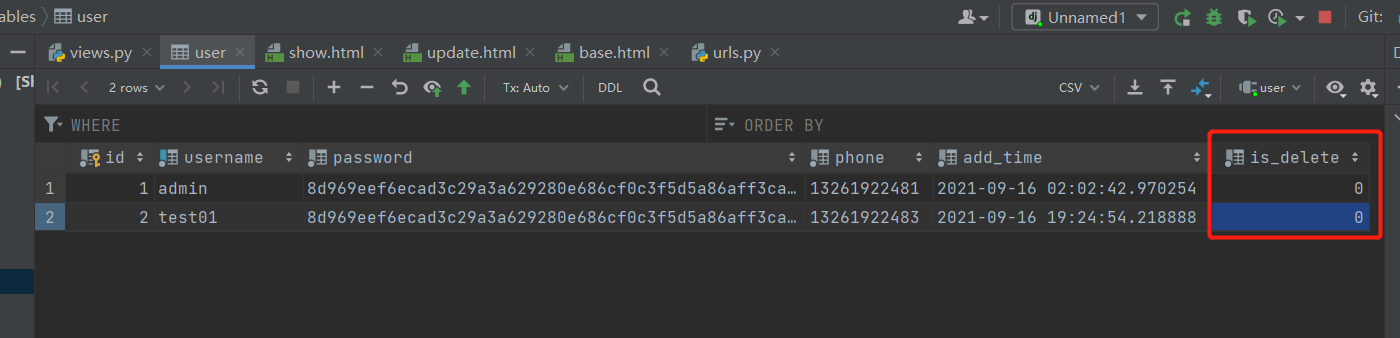
So here we can judge by Boolean type
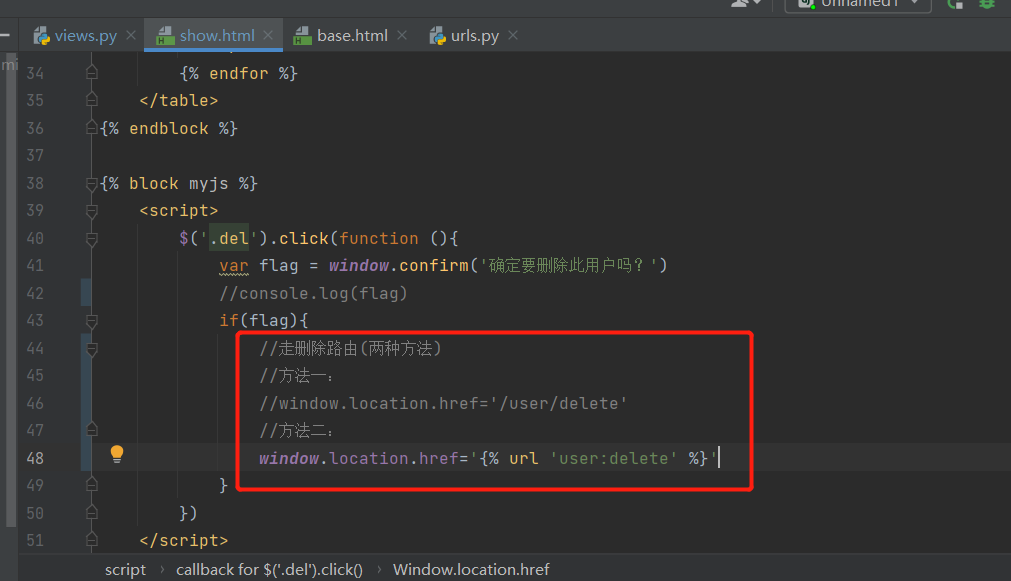
First, let's look at the two methods of routing in js

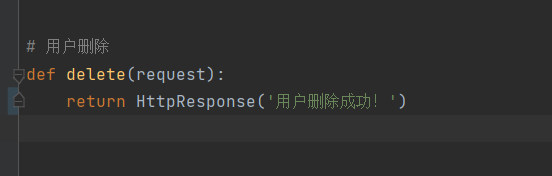
Here, I give a random return value to the delete function to see the effect


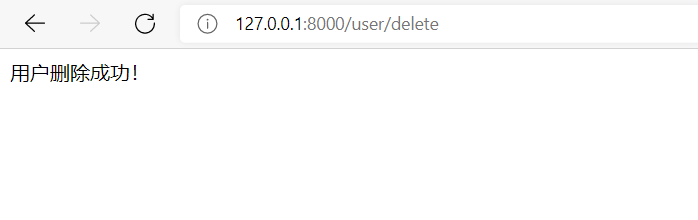
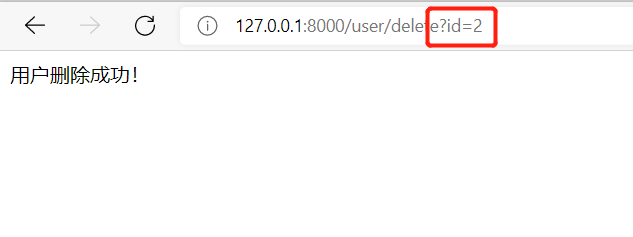
This route can be accessed normally
This route is equivalent to my user/delete
At this time, I need to pass him a user id, or delete it all at once, so I must bring an id in the form of user/delete?id =... And so on (get)
So we need to splice an id behind it
window.location.href='{% url 'user:delete' %}?id=1'
I wrote id=1 here. I can't write that later. I want to get the value of ID
At this time, continue to improve the delete function (delete logic)
First, get the id value
id = request.GET.get('id')
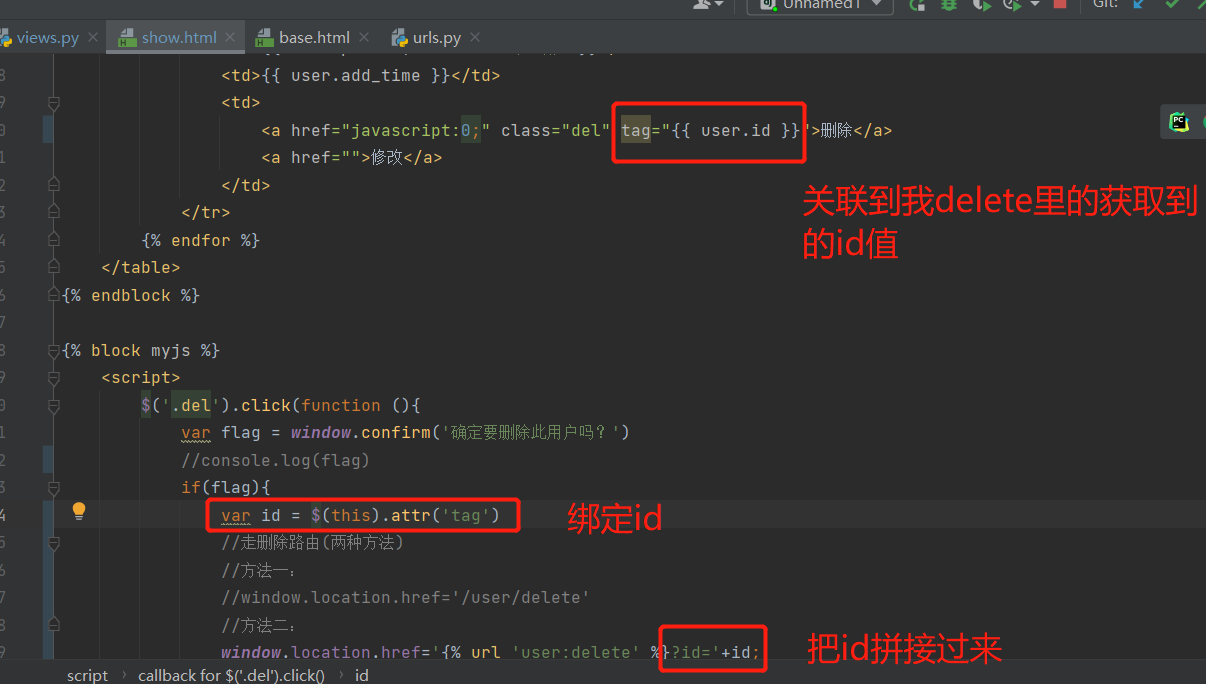
Then edit show.html

var id = $(this).attr('tag');
There is a symbol behind this sentence that was missed just now

That's it
Then the js part is finished. The source code is as follows:
<script>
$('.del').click(function (){
var flag = window.confirm('Are you sure you want to delete this user?')
//console.log(flag)
if(flag){
var id = $(this).attr('tag');
//Delete route (two methods)
//Method 1:
//window.location.href='/user/delete'
//Method 2:
window.location.href='{% url 'user:delete' %}?id='+id;
}
})
</script>
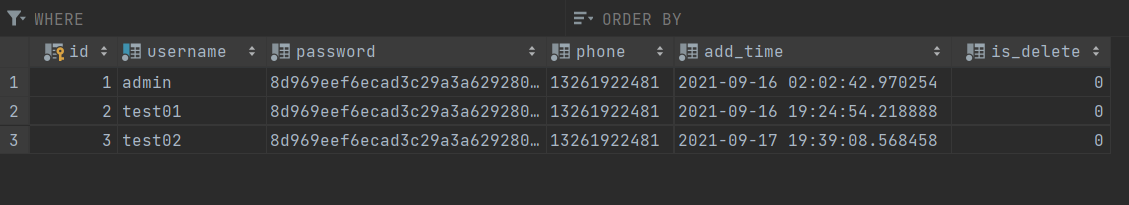
Next, focus on write delete logic
# User delete
def delete(request):
# Get an id value first
id = request.GET.get('id')
# Execute the query in the database according to the id
user = User.objects.get(pk=id)
# Determine whether the user is found
if user:
# Query the user and delete it
user.delete()
# After deletion, return to the current page
return redirect(reverse('user:show'))
else:
return HttpResponse('Deletion failed!')
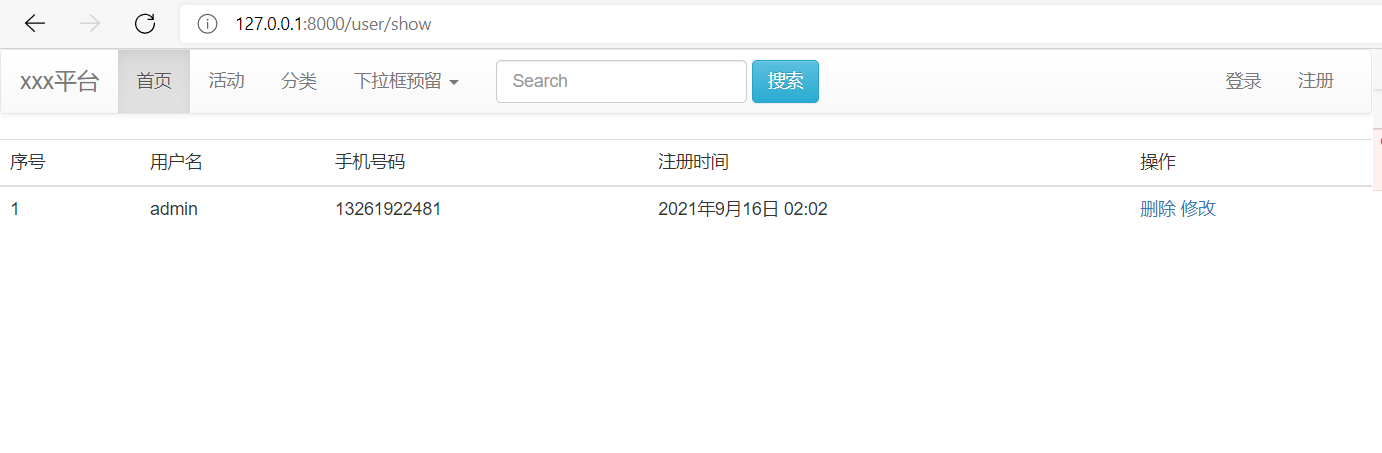
Then try it


Delete test02

Can achieve the desired function!
You can delete it and take it down to update it (that is, modify user information)
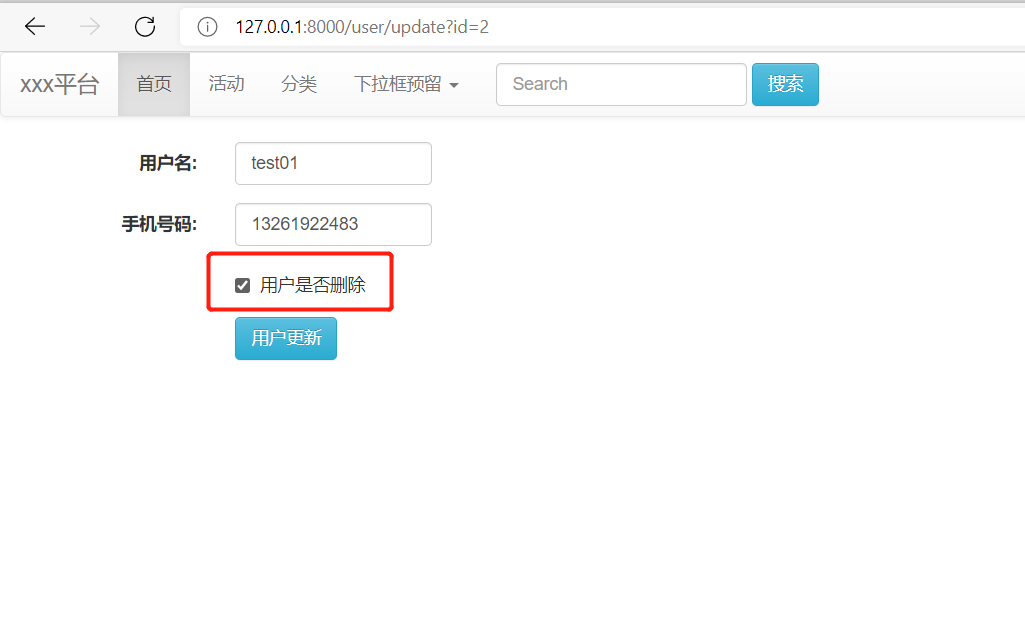
Here, you need to have a special update page and create an update.html under the template user

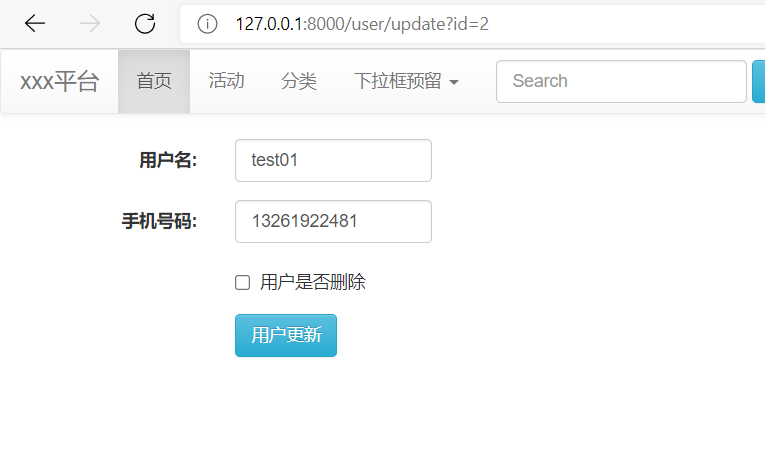
Write out the page
Only the user name and mobile phone number are updated here, and password and other information will be added later
{% extends 'base.html' %}
{% block title %}
User update
{% endblock %}
{% block mycss %}
<style>
#error{
color: red;
}
</style>
{% endblock %}
{% block content %}
{% if msg %}
<div class="alert alert-warning alert-dismissible" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button>
<strong>{{ msg }}</strong>
</div>
{% endif %}
<form class="form-horizontal" action="{% url 'user:register' %}" method="post">
{% csrf_token %}
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">user name:</label>
<div class="col-sm-2">
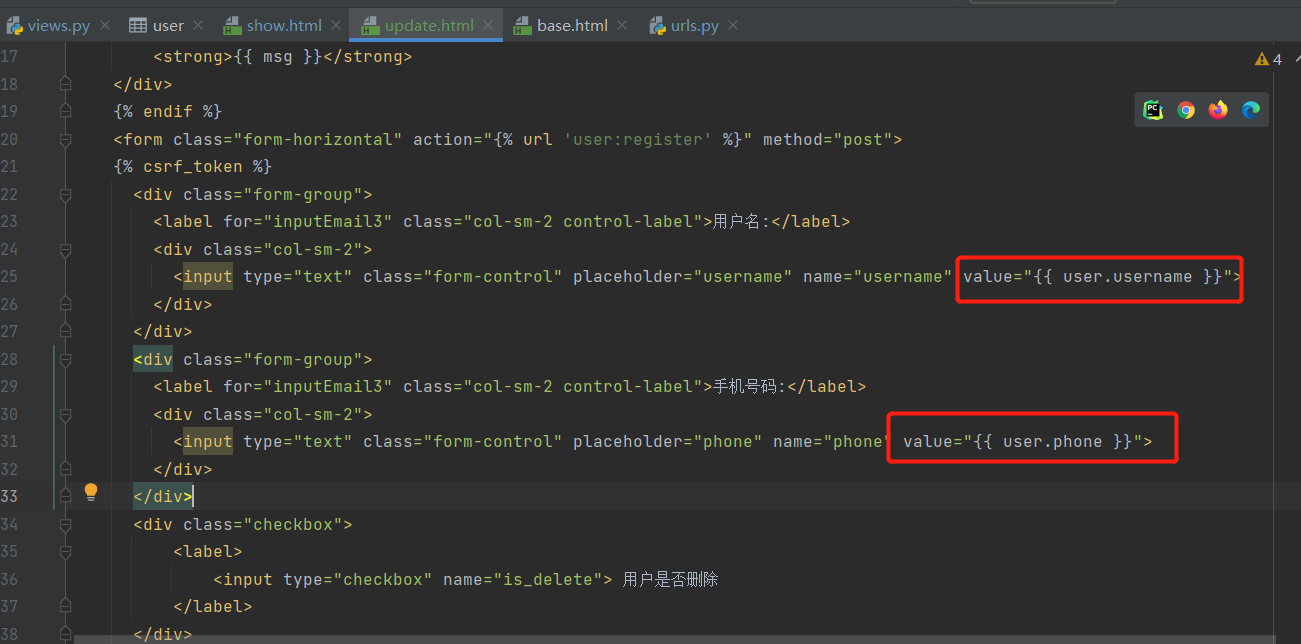
<input type="text" class="form-control" placeholder="username" name="username" value="{{ user.username }}">
</div>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">phone number:</label>
<div class="col-sm-2">
<input type="text" class="form-control" placeholder="phone" name="phone" value="{{ user.phone }}">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox" name="is_delete">
<label>
<input type="checkbox"> Delete user
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-info">User update</button>
</div>
</div>
</form>
{% endblock %}

First of all, I have to get the original data first, otherwise I don't know who to update
Write the update logic first
# User update
def update(request):
if request.method == 'POST':
pass
else:
id = request.GET.get('id')
# Database lookup
user = User.objects.get(pk=id)
if user:
return render(request, 'user/update.html', {'user': user})
else:
return redirect(reverse('user:show'))
Only the logic and page are written here, and the data has not been taken. At this time, just take the data from the page and put it in the form of value value on the form

No more nonsense, just go to the code:
views.py
# User update
def update(request):
if request.method == 'POST':
id = request.POST.get('id')
username = request.POST.get('username')
phone = request.POST.get('phone')
is_delete = request.POST.get('is_delete')
# Find users to update
user = User.objects.get(pk=id)
# to update
# Mode 1:
# user.username = username
# user.phone = phone
# user.is_delete = bool(is_delete) # Strong conversion to boolean type
# # Submit save
# user.save()
# # After the update is successful, return to the show page. At this time, the show page displays the updated information
# return redirect(reverse('user:show'))
# Mode 2:
# Judgment is_ The value of delete is changed in reverse
if is_delete == 'True':
is_delete = False
elif is_delete == 'False':
is_delete = True
User.objects.filter(id=id).update(username=username, phone=phone, is_delete=bool(is_delete))
return redirect(reverse('user:show'))
else:
id = request.GET.get('id')
# Database lookup
user = User.objects.get(pk=id)
if user:
return render(request, 'user/update.html', {'user': user})
else:
return redirect(reverse('user:show'))
update.html
{% extends 'base.html' %}
{% block title %}
User update
{% endblock %}
{% block mycss %}
<style>
#error{
color: red;
}
</style>
{% endblock %}
{% block content %}
{% if msg %}
<div class="alert alert-warning alert-dismissible" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button>
<strong>{{ msg }}</strong>
</div>
{% endif %}
<form class="form-horizontal" action="{% url 'user:update' %}" method="post">
{% csrf_token %}
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">user name:</label>
<div class="col-sm-2">
<input type="text" class="form-control" placeholder="username" name="username"
value="{{ user.username }}" id="username">
</div>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">phone number:</label>
<div class="col-sm-2">
<input type="text" class="form-control" placeholder="phone" name="phone" value="{{ user.phone }}" id="phone">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox" name="is_delete">
<label>
<input type="checkbox" name="is_delete" {% if user.is_delete == 1 %} checked {% endif %}
value="{{ user.is_delete }}" id="is_delete"> Delete user
</label>
</div>
</div>
</div>
<input type="hidden" name="id" value="{{ user.id }}">
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-info">User update</button>
</div>
</div>
</form>
{% endblock %}