HTML5 final assignment: movie website design - Animation diffuse learning materials movie template (6 pages) HTML+CSS+JavaScript final assignment HTML code student web page course design final assignment Download Web page design and production finished products
Common web design topics include individuals, food, companies, schools, tourism, e-commerce, pets, electrical appliances, tea, home, hotels, dance, animation, stars, clothing, sports, cosmetics, logistics, environmental protection, books, wedding dress, military, games, festivals, smoking cessation, movies, photography, culture, hometown, flowers, gifts Car, other web design topics, A + level homework, can meet the web design needs of College Students' Web homework, and those who like can be downloaded!
>>> 🍅 Click to enter 🍅 >>> 300 cases of HTML final homework source code
1. Near the end of the term, you are still designing your final homework for HTML web pages. Do you feel the teacher's homework requirements are great? Can't you start HTML web page homework? The total number of pages required is too much?
2. No suitable template? And so on. The problems you want to solve can basically meet your needs in this blog post~
3. Original HTML+CSS+JS page design, web college students' web design homework source code, this is a good web page production, the picture is smart, and is very suitable for beginners to learn and use.
Introduction to works
1. Introduction to web works: HTML final college students' web design homework A + level, you can download what you like, and the article page supports mobile PC responsive layout. Including: home page, about us, login and registration, A total of 4 pages.
2. Web page work editing: this work is the subject of web page design for students' final homework, and the code is simple student level html+css layout. After downloading the work, you can use any HTML editing software (for example, any HTML software such as DW, HBuilder, Notepad, vscade, Sublime, Webstorm, Notepad + +) to edit and modify the web page).
3. Layout of web works: the overall layout of the web page is responsive layout, LOGO, navigation and main content layout. There are many layouts of sub pages. The contents of interests and hobbies use the picture list layout. The score page inserts a table. Contact us to set the left alignment using the picture alignment.
4. Web page work technology: use DIV+CSS to make web pages, background map, music, video, flash, mouse passing and selected navigation color change effect, underline, etc. Submit the form, comment and leave a message, and make a form judgment using JavaScript (the form cannot be empty when submitting).
1, Work display
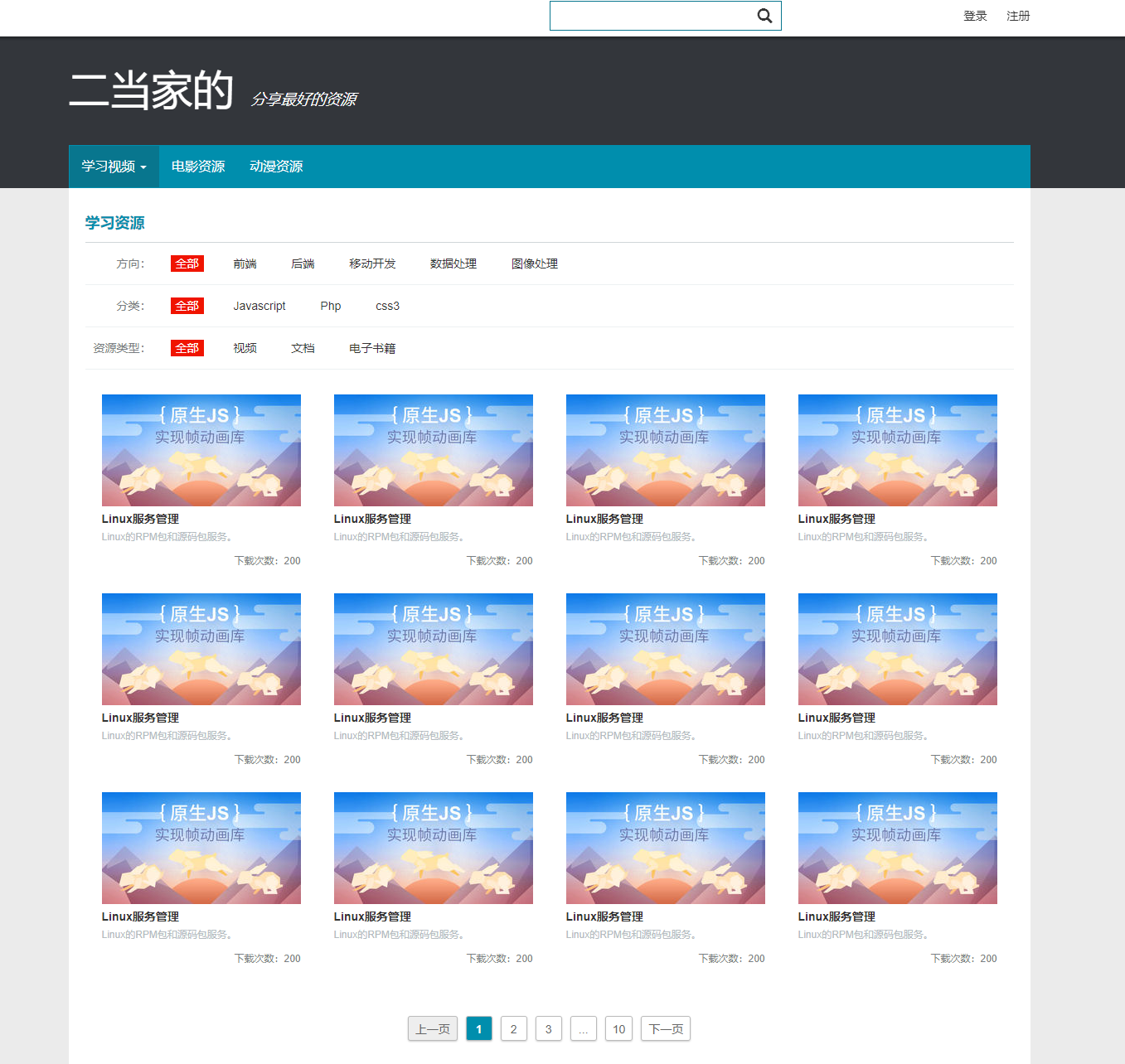
1. Home page

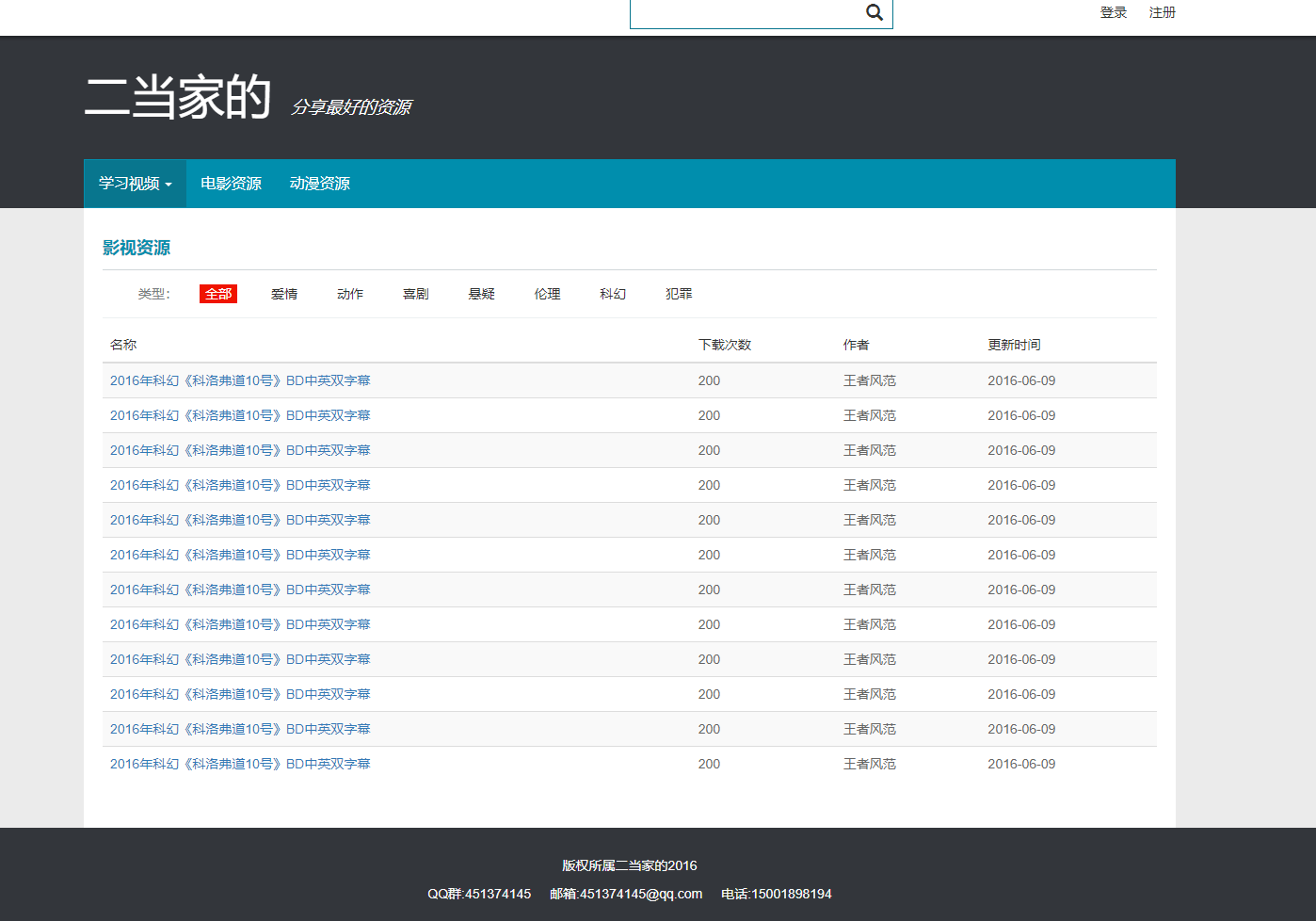
2. Movie list

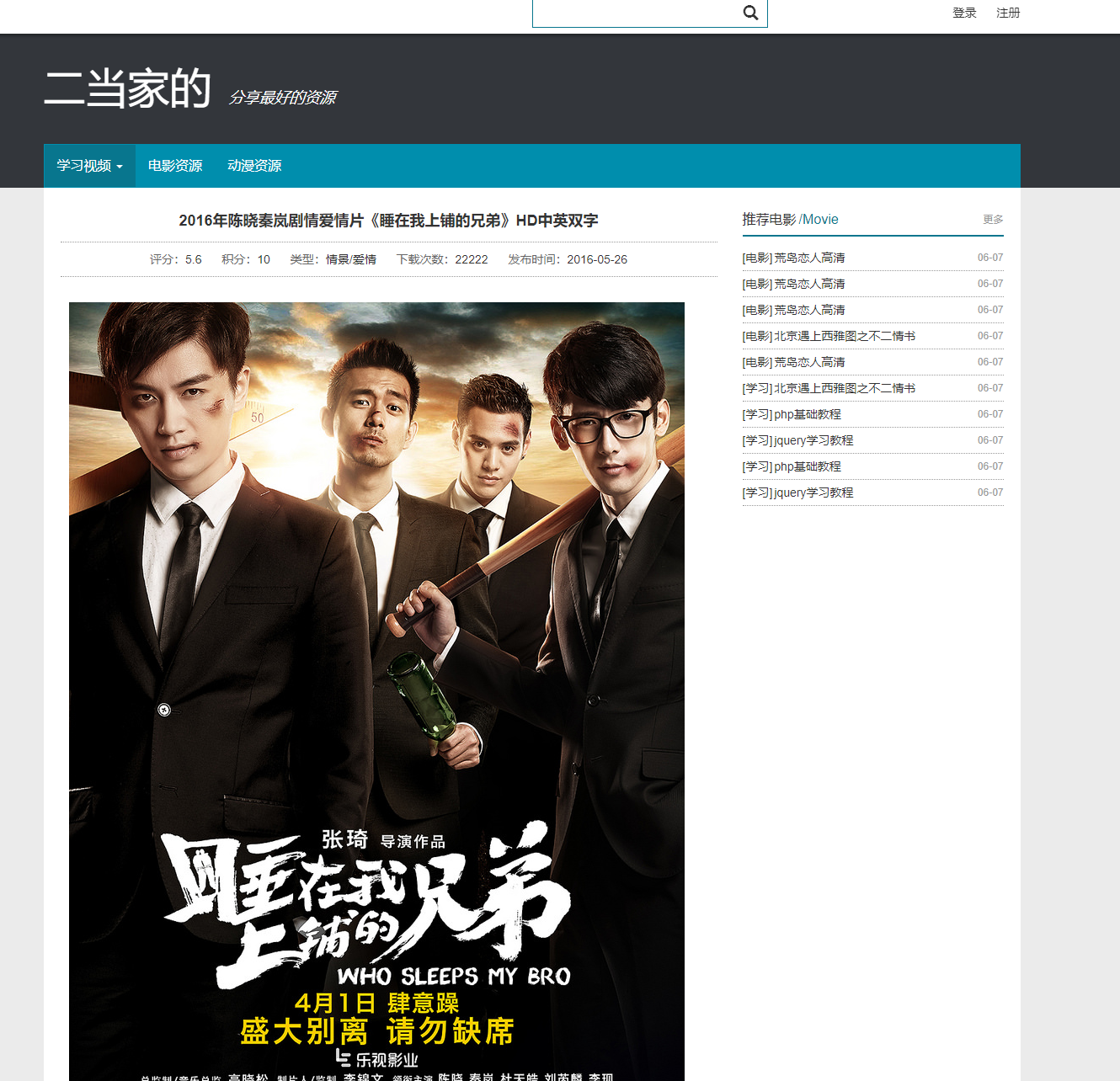
3. Movie details

4. Login

5. Registration

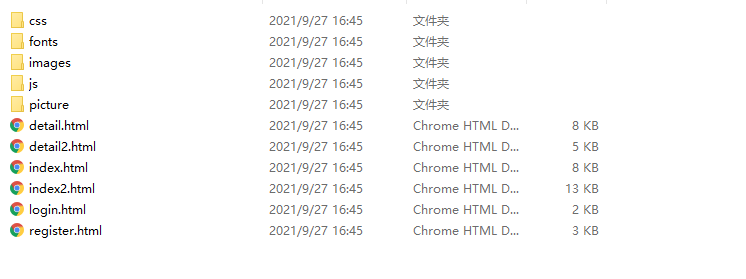
2, File directory

3, Code implementation
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Video sharing of the second leader--Movie resources download</title>
<meta content="Free movie download,Movie download,The latest movie" name="Keywords">
<meta content="The latest movie download network,Share the latest movie resources,Hd Movie,TV series download!" name="Description">
<link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
<link rel="stylesheet" type="text/css" href="css/reset.css"/>
<link rel="stylesheet" type="text/css" href="css/common.css"/>
<link rel="stylesheet" type="text/css" href="css/else.css"/>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
</head>
<body>
<header class="wrap-header">
<div class="header-top">
<div class="center-inner">
<div class="header-search">
<input type="text"/><a class="search-btn" href="#"><i class="glyphicon glyphicon-search"></i></a>
</div>
<div class="header-top-r">
<div class="login-before">
<a href="login.html">Sign in</a>
<a href="register.html">register</a>
</div>
<div class="login-after" style="display:none">
<div class="number-center">
<a class="num-name" href="#"> King's porridge</a>
<a class="num-jf" href="#"> points < EM > 2000 < / EM ></a>
<a href="#"> Exit</a>
</div>
</div>
</div>
</div>
</div>
<div class="header-banner">
<div class="center-inner">
<div class="logo-group">
<a href="../index.html" class="logo">Second in command</a><span>Share the best resources</span>
</div>
<!-- <div class="header-search">
<input type="text"/><a class="search-btn" href="#"><i class="glyphicon glyphicon-search"></i></a>
</div> -->
</div>
</div>
<div class="wrap-nav">
<div class="center-inner">
<nav class="navbar navbar-default" role="navigation">
<ul class="nav navbar-nav">
<li class="dropdown active">
<a href="#"Class =" dropdown toggle "data toggle =" dropdown "> learning video < B class =" caret "></b></a>
<ul class="dropdown-menu">
<li><a href="../learn/index.html">Php</a></li>
<li><a href="../learn/index.html">Javascript</a></li>
<li><a href="../learn/index.html">Linux</a></li>
</ul>
</li>
<li><a href="#"> movie resources</a></li>
<li class="">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
Animation resources
</a>
</li>
</ul>
</nav>
</div>
</div>
</header>
<div class="wrap-container">
<div class="center-inner main">
<div class="list-container">
<div class="list-nav-box">
<div class="list-nav-hd">Film and television resources</div>
<div class="list-nav-row clearfix">
<span class="hd">Type:</span>
<div class="bd">
<ul class="">
<li class="course-nav-item on">
<a href="/course/list">whole</a>
</li>
<li class="course-nav-item">
<a href="/course/list">love</a>
</li>
<li class="course-nav-item">
<a href="/course/list">action</a>
</li>
<li class="course-nav-item">
<a href="/course/list">comedy</a>
</li>
<li class="course-nav-item">
<a href="/course/list">Suspense</a>
</li>
<li class="course-nav-item">
<a href="/course/list">ethic</a>
</li>
<li class="course-nav-item">
<a href="/course/list">science fiction</a>
</li>
<li class="course-nav-item">
<a href="/course/list">Crime</a>
</li>
</ul>
</div>
</div>
</div>
<div class="list-main">
<table class="movieL table table-striped">
<thead><tr><th>name</th><th>amount of downloads</th><th>author</th><th>Update time</th></tr></thead>
<tbody>
<tr><td><a href="detail.html">2016 Science fiction 10 clover Road BD Chinese and English subtitles</a></td><td><span>200</span></td><td><span>King style</span></td><td><span>2016-06-09</span></td></tr>
<tr><td><a href="detail.html">2016 Science fiction 10 clover Road BD Chinese and English subtitles</a></td><td><span>200</span></td><td><span>King style</span></td><td><span>2016-06-09</span></td></tr>
<tr><td><a href="detail.html">2016 Science fiction 10 clover Road BD Chinese and English subtitles</a></td><td><span>200</span></td><td><span>King style</span></td><td><span>2016-06-09</span></td></tr>
<tr><td><a href="detail.html">2016 Science fiction 10 clover Road BD Chinese and English subtitles</a></td><td><span>200</span></td><td><span>King style</span></td><td><span>2016-06-09</span></td></tr>
<tr><td><a href="detail.html">2016 Science fiction 10 clover Road BD Chinese and English subtitles</a></td><td><span>200</span></td><td><span>King style</span></td><td><span>2016-06-09</span></td></tr>
<tr><td><a href="detail.html">2016 Science fiction 10 clover Road BD Chinese and English subtitles</a></td><td><span>200</span></td><td><span>King style</span></td><td><span>2016-06-09</span></td></tr>
<tr><td><a href="detail.html">2016 Science fiction 10 clover Road BD Chinese and English subtitles</a></td><td><span>200</span></td><td><span>King style</span></td><td><span>2016-06-09</span></td></tr>
<tr><td><a href="detail.html">2016 Science fiction 10 clover Road BD Chinese and English subtitles</a></td><td><span>200</span></td><td><span>King style</span></td><td><span>2016-06-09</span></td></tr>
<tr><td><a href="detail.html">2016 Science fiction 10 clover Road BD Chinese and English subtitles</a></td><td><span>200</span></td><td><span>King style</span></td><td><span>2016-06-09</span></td></tr>
<tr><td><a href="detail.html">2016 Science fiction 10 clover Road BD Chinese and English subtitles</a></td><td><span>200</span></td><td><span>King style</span></td><td><span>2016-06-09</span></td></tr>
<tr><td><a href="detail.html">2016 Science fiction 10 clover Road BD Chinese and English subtitles</a></td><td><span>200</span></td><td><span>King style</span></td><td><span>2016-06-09</span></td></tr>
<tr><td><a href="detail.html">2016 Science fiction 10 clover Road BD Chinese and English subtitles</a></td><td><span>200</span></td><td><span>King style</span></td><td><span>2016-06-09</span></td></tr>
</tbody>
<tfoot></tfoot>
</table>
<div class="page"></div>
</div>
</div>
</div>
</div>
<footer class="wrap-footer">
<div class="center-inner">
<p class="copyr">Copyright 2016</p>
<div class="kef">
<p><span>QQ group:451374145</span><span>mailbox:451374145@qq.com</span><span>Telephone:15001898194</span></p>
</div>
</div>
</footer>
</body>
</html>
4, web front end (learning materials)
A complete set of web front-end zero foundation - Introduction to advanced (Video + source code + development software + learning materials + interview questions) (Tutorial)
Suitable for entry-level to advanced children's shoes ~ send 1000 sets of HTML+CSS+JavaScript template websites

5, Source code acquisition
❉ 1. See here, with the support of [praise + praise + collection] three companies, your "praise, praise and collection" is the driving force of my creation.
❉ 2. Pay attention to me ~ take you to learn every day: various front-end plug-ins, Tanabata confession web page production, 3D cool effect, picture display, text effect, whole station template, college student graduation HTML template, web final assignment template, etc.! "Before and after developers discuss front-end, JAVA and Node knowledge and learn from each other"!
❉ 3. You can learn from each other about the above contents and technical issues, and you can use weixinggong Z > > > Web front-end diary 👇🏻👇🏻👇🏻 Get more source code 👇🏻👇🏻👇🏻 !

6, More source code
🍅 320 sets of HTML final assignment presentation address