Prototype Chain Inheritance
Characteristic:
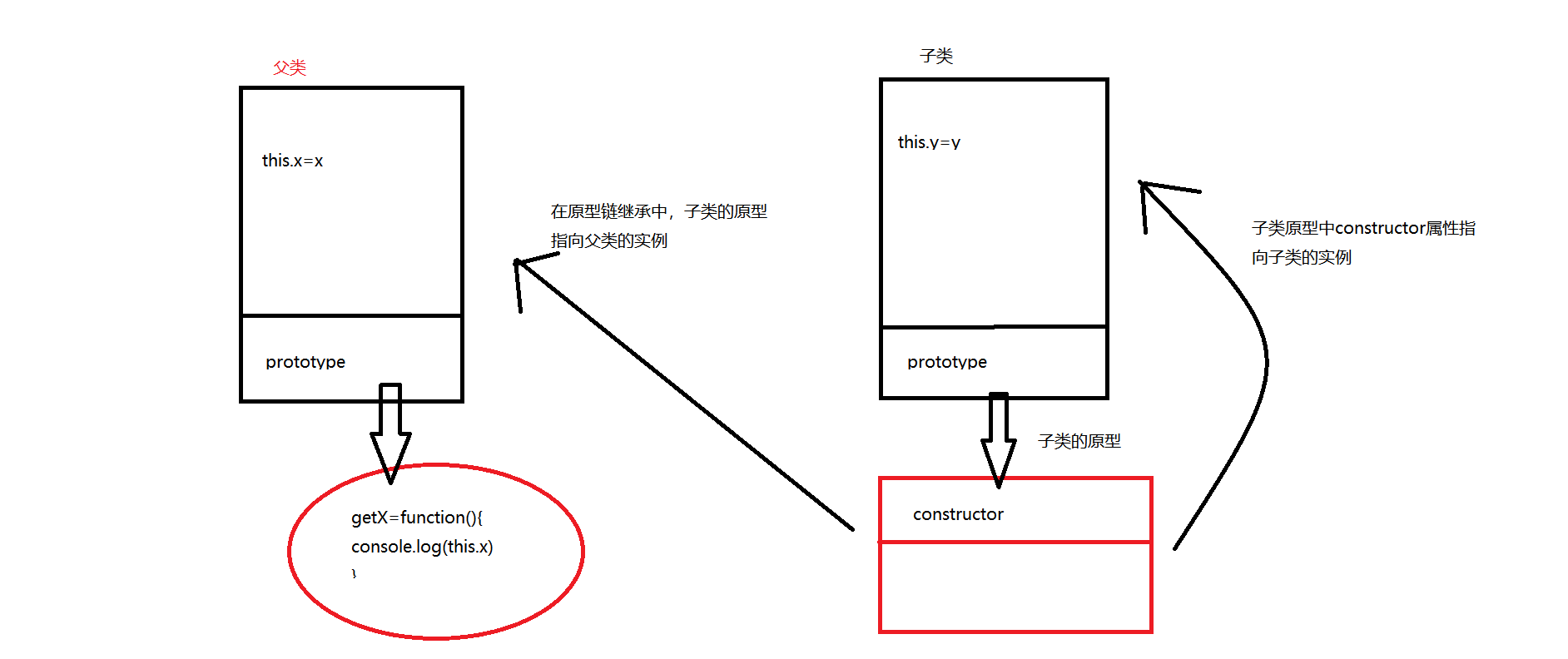
1.js inheritance is to place prototypes of parent classes on prototype chains of subclasses, and instances that want to call these methods are actually looking for mechanisms based on u proto_u prototype chains
2. Subclasses can override properties and methods on the parent
Private or public attributes and methods in the parent will eventually become public attributes and methods in the child class
//Parent Class
function A(x){
this.x=x
}
A.prototype.getX=function(){
console.log(this.x)
}
//Subclass
function B(y){
this.y=y
}
B.prototype.new A(100)
B.prototype.constructor=B
B.prototype.getY=function(){
console.log(this.y)
}
let b =new B(200)
b.x
b.getX()
console.log(b)

Parasitic combinatorial inheritance
Combining prototype chain inheritance with call inheritance, create an object of your own, and point the object's prototype at the parent constructor's prototype. Implement parasitic combinatorial inheritance
Characteristic:
1. The Perfect JS Inheritance Solution
2. Parent Private Properties and Methods, Subclass Instances Private Properties and Methods
3. Attributes and methods that are common to the parent class, and to instances of subclasses
4. Subclass instances modify public properties and methods without affecting instances of the parent class
//Parent Class
function A(x) {
this.x = x;
this.seyHello = function () {
console.log("hello world");
}
}
A.prototype.getX = function () {
console.log(this.x);
}
//Subclass
function B(y, x) {
this.y = y;
A.call(this, x);
}
/* let obj = {};
obj.__proto__ = A.prototype
//Because IE browser does not support users to use or modify u proto_u directly in js
B.prototype = obj*/
B.prototype = Object.create(A.prototype);
B.prototype.constructor = B;
B.prototype.getY = function () {
console.log(this.y);
}
let b = new B(200, 100);
console.log(b);
// Object.create(arg) creates an empty object and points the u proto_u of the empty object to the first parameter passed
Object.create = function (arg){
//Because IE browser does not support users to use or modify u proto_u directly in js
/*let obj = {};
obj.__proto__ = arg;
return obj*/
function NewObj(){}
NewObj.prototype = arg;
return new NewObj()
}
Combinatorial Inheritance
Inheritance combined with prototype chain inheritance and borrowed constructor inheritance
Characteristic:
1. Subclass instances can use private properties and methods of the parent class
2. Parent private properties and methods will also become child instance private properties and methods
3. Attributes and methods common to the parent of a subclass instance
4. There will be a redundant parent private property on the prototype chain of the subclass
call inheritance
Executing a parent constructor as a normal function in a subclass constructor and replacing this in the parent constructor with an instance of the subclass (this) by the call method is equivalent to setting private properties and methods on the subclass instance
Characteristic:
1. All private properties and methods of the parent class can only be inherited (because Parent is only executed once as a normal function and has nothing to do with methods and properties on Parent's prototype)
2. Both parent private properties and methods become child private properties and methods
class Inheritance in ES6
// Class=>Constructor in ES5
// function Parent(x){
// this.x = x;
// this.sayHello = function (){
// console.log("sayHello")
// }
// }
// Parent.prototype.sx="Attribute";
// Parent.prototype.getX= function (){
// console.log("getX==>",this.x)
// }
// let p1 = new Parent(100);
/*
{//ES6 Classes in
class Parent {
constructor(x) {
this.x = x;
this.sayHello = function () {
console.log("sayHello")
}
}
// sx: "Property ",
getX() {
console.log("getX==>", this.x)
}
}
//Public Property
Parent.prototype.name = "Parent";
//public Method
// Parent.prototype.getX= function (){
// console.log("getX==>",this.x)
// }
let p1 = new Parent(100)
}
*/
//Inheritance in ES6
/* class Parent {
constructor(x) {
this.x = x;
this.sayHello = function () {
console.log("sayHello")
}
}
getX() {
console.log("getX==>", this.x)
}
}
class Child {
constructor(y) {
//class in ES6 cannot be executed directly as a normal function
// Child(123) //Uncaught TypeError: Class constructor Child cannot be invoked without 'new' //Instances must be created using the new keyword, not executed as a normal function
// Parent.call(this,100)
this.y = y;
}
getY(){
console.log("getY==>", this.y)
}
}
//There is no way to directly redirect the prototype of a subclass when using ES6 inheritance
// Child.prototype = Object.create(Parent.prototype);
let c1 = new Child(200);
*/
//Inheritance in ES6
//Inheritance through extends
//ES6 Inheritance==>class subclass constructor extends parent constructor {}
//Child.prototype.__proto__ = Parent.prototype;
/*
* 1. Private properties and methods of the parent class become private properties and methods of the child class
* 2.
* */
class Parent {
constructor(x) {
this.x = x;
this.sayHello = function () {
console.log("sayHello")
}
}
getX() {
console.log("getX==>", this.x)
}
}
class Child extends Parent {
//If you do not write the constructor, no error will occur, and inheritance will normally inherit
//If you don't write the constructor browser, it will automatically help us create the following code
// constructor(...args){
// super(...args)
//