preface
In the recent project, there is a need to assign different permissions to different users. In the past, the knowledge was used when writing. This time, I plan to read it myself according to login refresh verify (use element UI)
Summary above
In another article on button permission assignment, we talked about the usage and execution process of v-permission. Let's make a brief summary first
For administrators
If you want the administrator to have the permission to add, delete and modify a table
Just add the 'admin' field to the table v-permission list
<el-table-column v-permission="['admin', 'user:edit', 'user:del']" label="operation" align="center" fixed="right" > <template slot-scope="scope"> <udOperation :data="scope.row" :permission="permission" > </udOperation> </template> </el-table-column>
For ordinary users
- You need to write the current permission ID in permission.
permission: {
add: ['user:add'],
edit: ['user:edit'],
del: ['user:del']
}
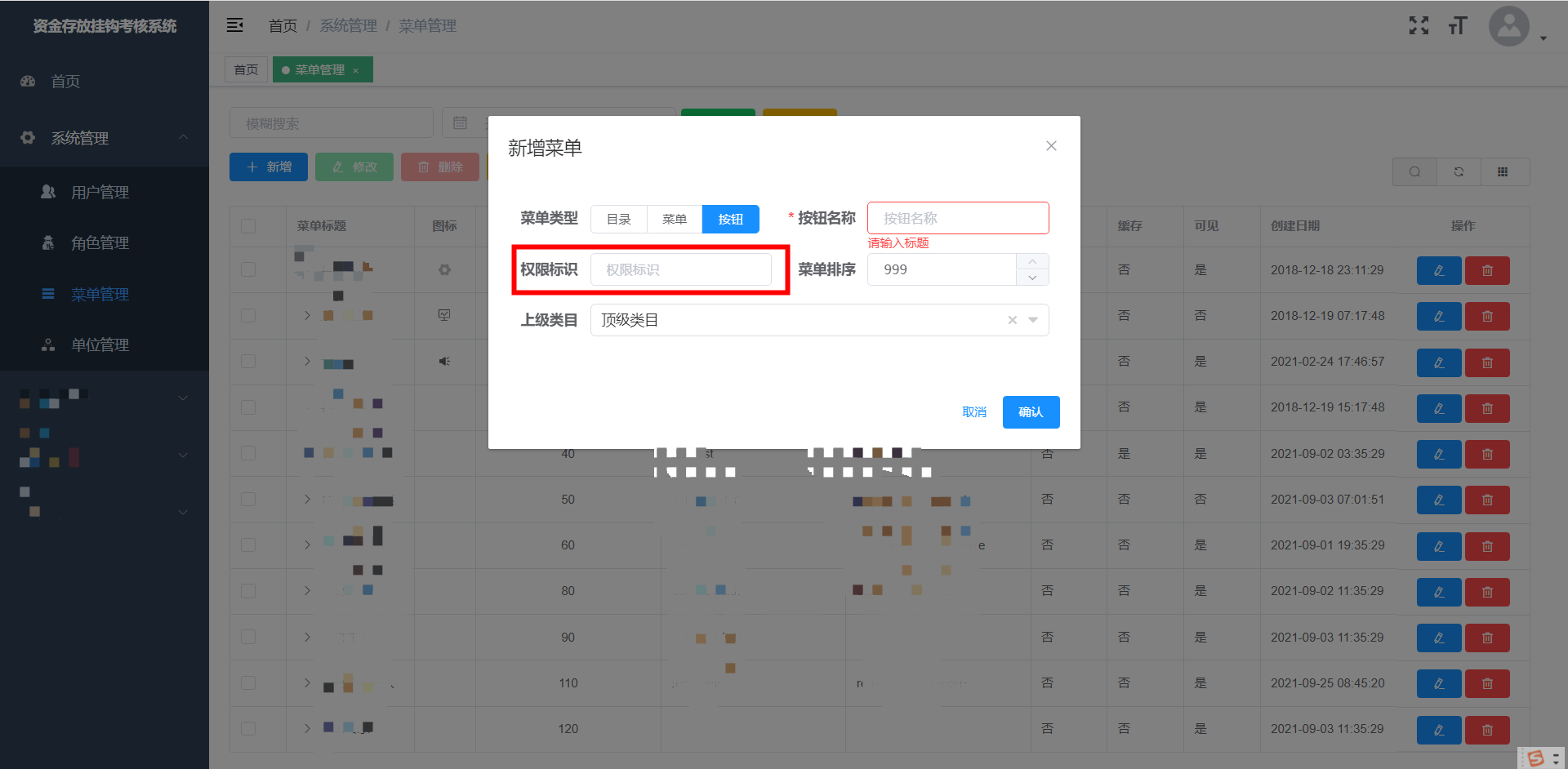
- Then, on the menu page, add a button and write the corresponding permission ID.

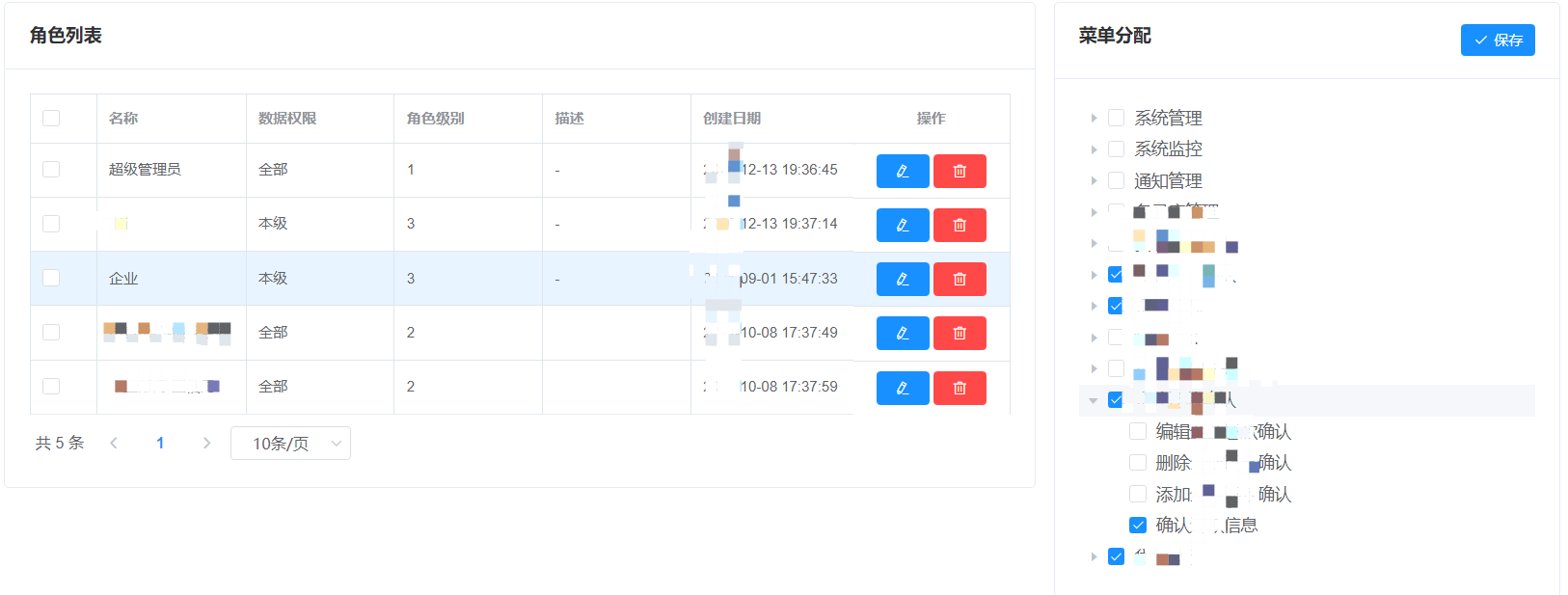
- Then assign this permission to the corresponding user on the role management page.

Can v-permission only judge buttons?
Of course not. Let's look at this custom instruction
inserted(el, binding, vnode) {
// Deconstruct the assignment to get the value of v-permission binding
const { value } = binding
// Get the roles in gaters (roles under user)
const roles = store.getters && store.getters.roles
if (value && value instanceof Array && value.length > 0) {
const permissionRoles = value
// Judge whether the roles contain the value of v-permission binding
const hasPermission = roles.some(role => {
return permissionRoles.includes(role)
})
// If the user does not have permission, find the parent node and remove the secondary node at the parent node
if (!hasPermission) {
el.parentNode && el.parentNode.removeChild(el)
}
} else {
throw new Error(`Usage: v-permission="['admin','editor']"`)
}
}
We can see that v-permission obtains all the stored user permissions through vuex and matches the passed in permission ID array. If it matches, return true. If not, remove the current node
Therefore, v-permission can be used not only on buttons, but also on any label (thank you for your refined summary ability and strong practical ability)
Problems encountered
When processing a table, using v-permission does not remove the current node. The button is gone, but an empty column is left
In this regard, I found that when used in the table, its parent node is null
It is not difficult to explain why empty columns are left
checkPermission
For this, we can use the checkPermission method
This method is under src/mixins
use
- Introducing in vueComponents
import crud from '@/mixins/crud'
- Mix in
mixins: [crud]
- use
checkPermission(['repay:edit','repay:sure'])
Look at the implementation process
In src/utils/permission.js
export default function checkPermission(value) {
if (value && value instanceof Array && value.length > 0) {
const roles = store.getters && store.getters.roles
const permissionRoles = value
const hasPermission = roles.some(role => {
return permissionRoles.includes(role)
})
if (!hasPermission) {
return false
}
return true
} else {
console.error(`need roles! Like v-permission="['admin','editor']"`)
return false
}
}
We can see whether checkPermission receives a permission array or pulls all the permissions of the current user, and then compares it with the passed in permission array. return true if you have permission, return fakse if you don't have permission
Therefore, for controlling different roles to dynamically display different columns, you can use v-if+checkPermission
<el-table-column v-if="checkPermission(['repay:edit','repay:sure'])" label="operation" width="250px" align="center" fixed="right" > </el-table-column>