HTML5 final assignment: Star home page website design - Luhan star (7 pages) with message and music form HTML+CSS+JavaScript final assignment HTML code student web page course design final assignment Download Web page design and production finished product college students complete web page design source code HTML student dreamweaver web page design finished product
Common web design topics include individuals, food, companies, schools, tourism, e-commerce, pets, electrical appliances, tea, home, hotels, dance, animation, stars, clothing, sports, cosmetics, logistics, environmental protection, books, wedding dress, military, games, festivals, smoking cessation, movies, photography, culture, hometown, flowers, gifts Car, other web design topics, A + level homework, can meet the web design needs of College Students' Web homework, and those who like can be downloaded!
>>> 🍅 Click to enter 🍅 >>> Source code of 500 HTML final assignments
🍅 HTML final assignment column
🍅 Author blog home page
1. Near the end of the term, you are still designing your final homework for HTML web pages. Do you feel the teacher's homework requirements are great? Can't you start HTML web page homework? The total number of pages required is too much?
2. No suitable template? And so on. The problems you want to solve can basically meet your needs in this blog post~
3. Original HTML+CSS+JS page design, web college students' web design homework source code, this is a good web page production, the picture is smart, and is very suitable for beginners to learn and use.
Introduction to works
1. Introduction to web works: HTML final college students' web design homework A + level, you can download what you like, and the article page supports mobile PC responsive layout. Including: home page personal profile acting experience personal life representative works photo album appreciation online message, A total of 7 pages.
2. Web page work editing: this work is the subject of web page design for students' final homework, and the code is simple student level html+css layout. After downloading the work, you can use any HTML editing software (for example, any HTML software such as DW, HBuilder, Notepad, vscade, Sublime, Webstorm, Notepad + +) to edit and modify the web page).
3. Layout of web works: the overall layout of the web page is responsive layout, LOGO, navigation and main content layout. There are many layouts of sub pages. The contents of interests and hobbies use the picture list layout. The score page inserts a table. Contact us to set the left alignment using the picture alignment.
4. Web page work technology: use DIV+CSS to make web pages, background map, music, video, flash, mouse passing and selected navigation color change effect, underline, etc. Submit the form, comment and leave a message, and make a form judgment using JavaScript (the form cannot be empty when submitting).
1, Work display
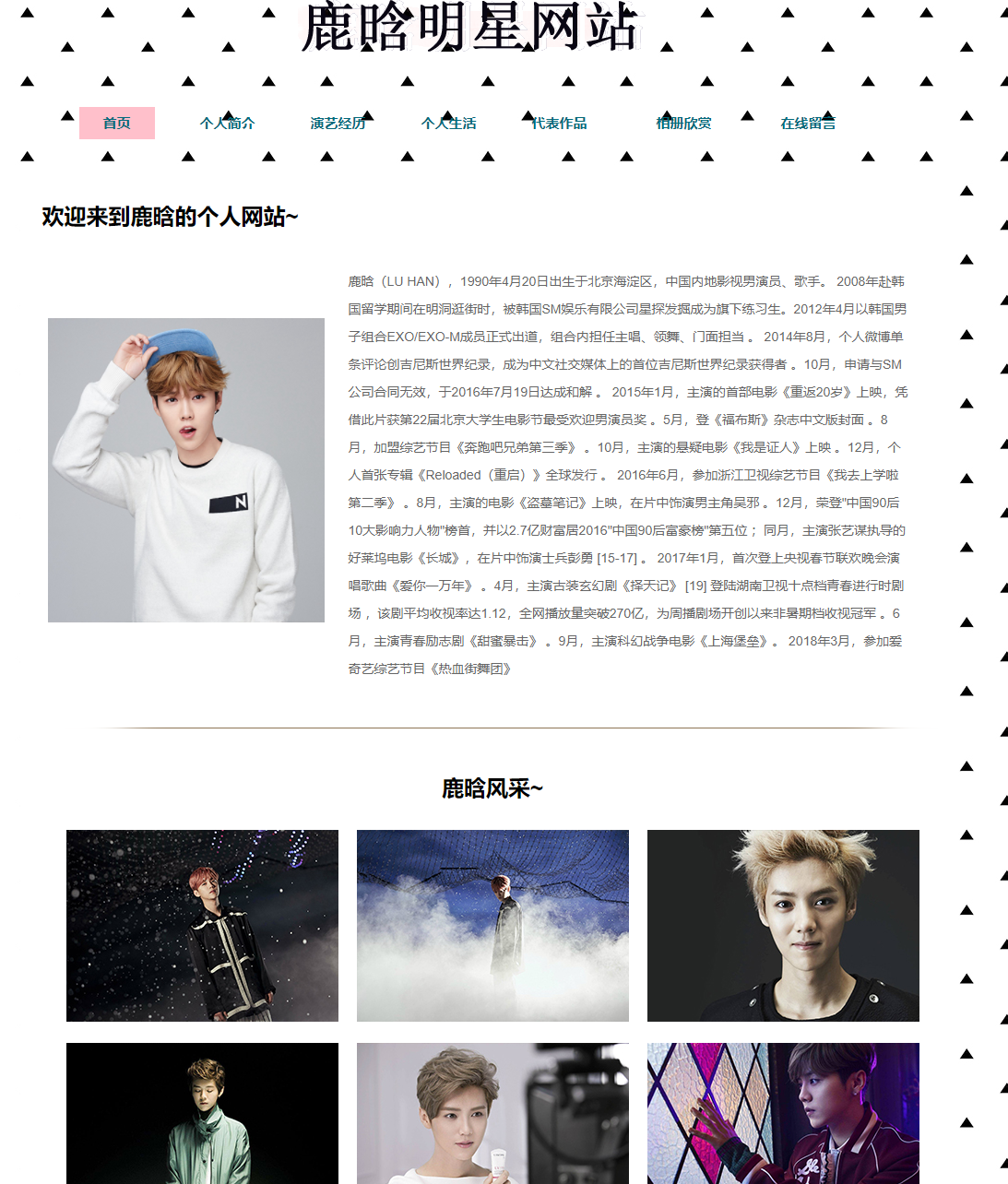
1. Home page

2. Personal profile

3. Acting experience

4. Personal life

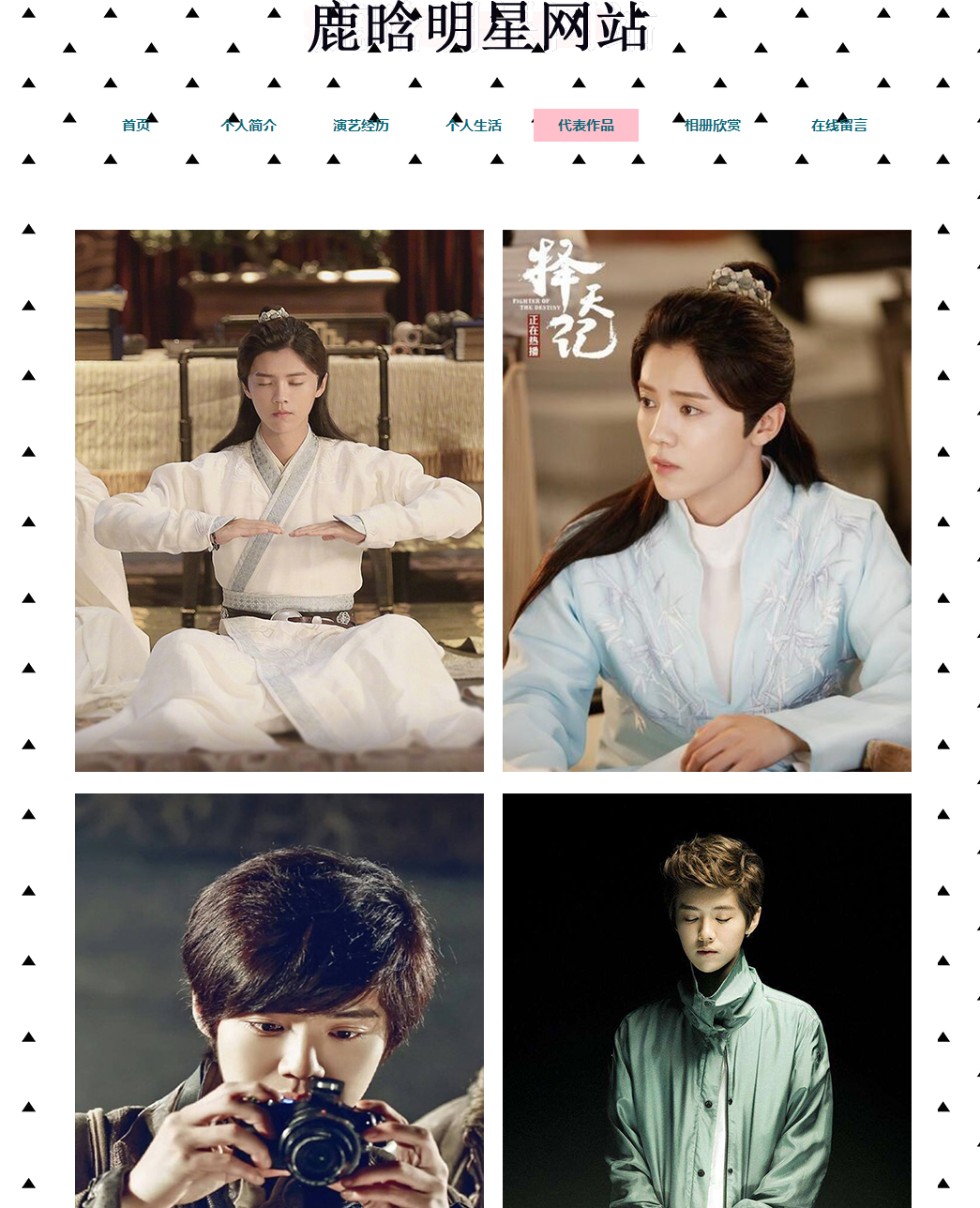
5. Representative works

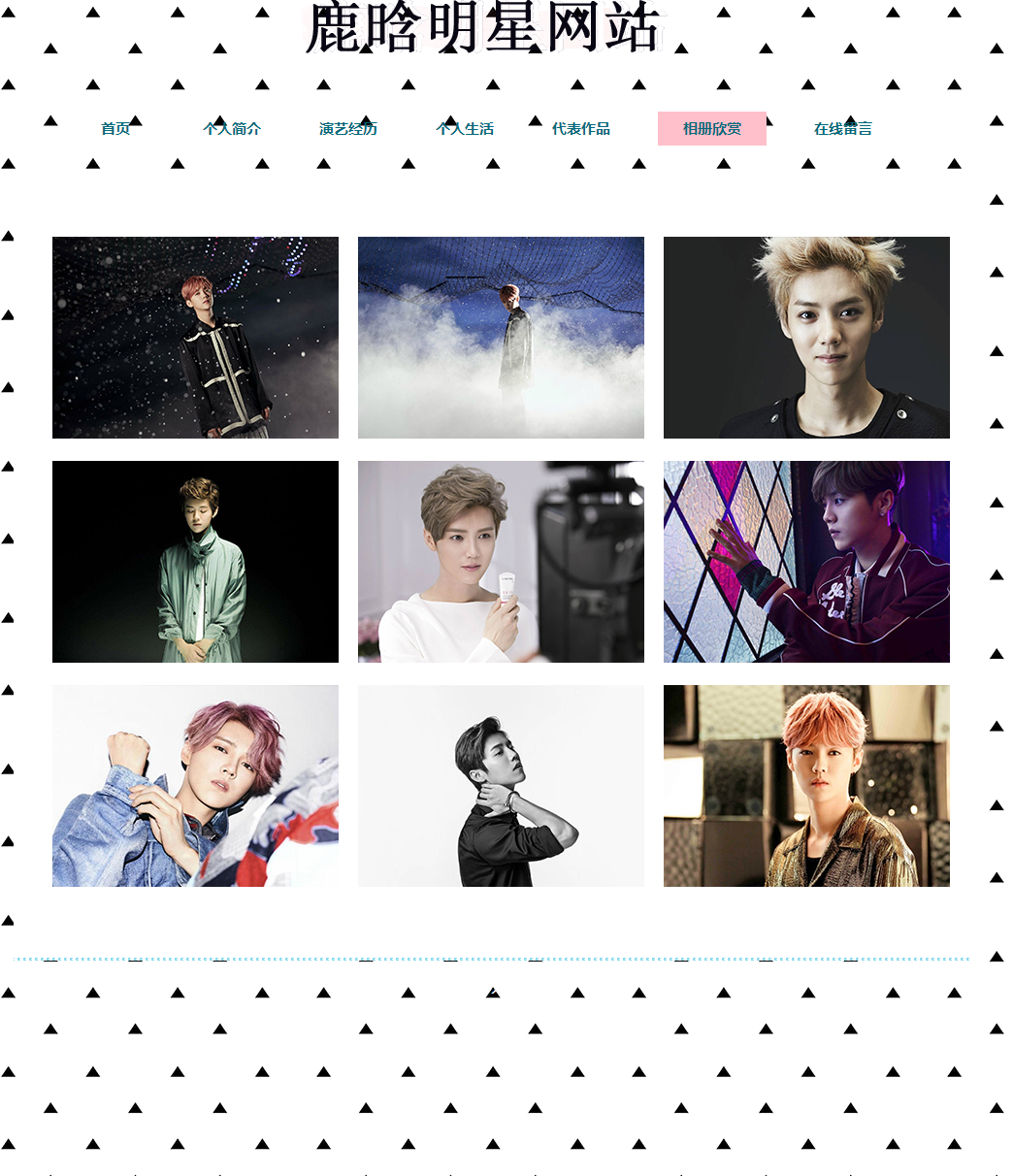
6. Album appreciation

7. Online message

2, File directory
3, Code implementation
<!doctype html>
<html>
<head>
<meta charset="GB2312">
<meta name="keywords" content="tzyh" />
<title>Resume</title>
<link href="css/style.css" rel="stylesheet"></head>
<body>
<!-- Copyright ?2005. Spidersoft Ltd -->
<style>
A.applink:hover {border: 2px dotted #DCE6F4;padding:2px;background-color:#ffff00;color:green;text-decoration:none}
A.applink {border: 2px dotted #DCE6F4;padding:2px;color:#2F5BFF;background:transparent;text-decoration:none}
A.info {color:#2F5BFF;background:transparent;text-decoration:none}
A.info:hover {color:green;background:transparent;text-decoration:underline}
</style>
<center>
<table width="960" border="0" class="main" cellspacing="0" cellpadding="0" style=" margin-bottom:20px;">
<tr>
<td height="76" colspan="3" class="branding">
<center><a href="index.html" >
<img src="images/logo.png" alt="Horus" /></center>
</a> </td>
</tr>
<tr>
<td height="125" colspan="3">
<table width="960" border="0" align="center" cellspacing="0" class="nav">
<tr><td></td>
<td width="120" height="125" ><a href="index.html" >home page</a></td>
<td width="120" ><a href="x.html" >Personal profile</a></td>
<td width="120" ><a href="c.html" >Acting experience</a></td>
<td width="120"><a href="r.html" >Personal life</a></td>
<td width="120"><a href="d.html" >Representative works</a></td>
<td width="150"><a href="z.html" >Album appreciation</a></td>
<td width="120"><a class="active" href="k.html" >Online Message </a></td>
<td></td>
</tr>
</table>
</td>
</tr>
<tr>
<td height="800" colspan="3" >
<table width="960" border="0" align="center" cellspacing="0" style="background: #fff;">
<tr>
<td style="padding-left:40px;padding-right:40px;" height="800">
<h1 style="text-align:center; font-size:24px; color:#666; "> online message < / H1 > < table width =" 650 "border =" 0 "cellspacing =" 40 "cellpadding =" 15 "style =" margin: 20px Auto; ">
<tr>
<td>nickname</td>
<td><input name="" type="text" style="width:400px; height:30px;border:1px solid #ccc;"/></td>
</tr>
<tr>
<td>E-mail</td>
<td><input name="" type="text" style="width:400px; height:30px;border:1px solid #ccc;"/></td>
</tr>
<tr>
<td>Telephone</td>
<td><input name="" type="text" style="width:400px; height:30px;border:1px solid #ccc;"/></td>
</tr>
<tr>
<td>text</td>
<td><textarea name="" cols="" rows="" style="width:400px; height:100px;border:1px solid #ccc;"></textarea></td>
</tr>
<tr>
<td></td>
<td><input name="" type="button" style="width:200px; height:30px;border:1px solid #CCC; "value =" submit information "/ ></td>
</tr>
</table>
</td>
</tr></table></td>
</tr>
<tr>
<td id="footer" colspan="3" >
<center><font color="white">Luhan personal website</font></center>
</td>
</tr>
</table>
</center>
</body>
</html>
4, web front end (learning materials)
A complete set of web front-end zero foundation - Introduction to advanced (Video + source code + development software + learning materials + interview questions) (Tutorial)
Suitable for entry-level to advanced children's shoes ~ send 1000 sets of HTML+CSS+JavaScript template websites

5, Source code acquisition
❉ 1. See here, with the support of [praise + praise + collection] three companies, your "praise, praise and collection" is the driving force of my creation.
❉ 2. Pay attention to me ~ take you to learn every day: various front-end plug-ins, Tanabata confession web page production, 3D cool effect, picture display, text effect, whole station template, college student graduation HTML template, web final assignment template, etc! "Before and after developers, discuss front-end, JAVA and Node knowledge together and learn from each other"!
❉ 3. You can learn from each other about the above contents and technical issues. You can use the web front-end diary on V Xinggong Z > > > 👇🏻👇🏻👇🏻 Get more source code 👇🏻👇🏻👇🏻 !

6, More source code
🍅 500 sets of HTML final assignment presentation address