HTML5 final assignment: online florist website design - Florist / flower decoration / flower online store / wedding flower / BOUQUET store shopping website html template (24 pages) HTML+CSS+JavaScript student DW web page design assignment finished web course design web page planning and design computer completed web page design source code
Common web design topics include individuals, food, companies, schools, tourism, e-commerce, pets, electrical appliances, tea, home, hotels, dance, animation, stars, clothing, sports, cosmetics, logistics, environmental protection, books, wedding dress, military, games, festivals, smoking cessation, movies, photography, culture, hometown, flowers, gifts Car, other web design topics, A + level homework, can meet the web design needs of College Students' Web homework, and those who like can be downloaded!
Introduction to works
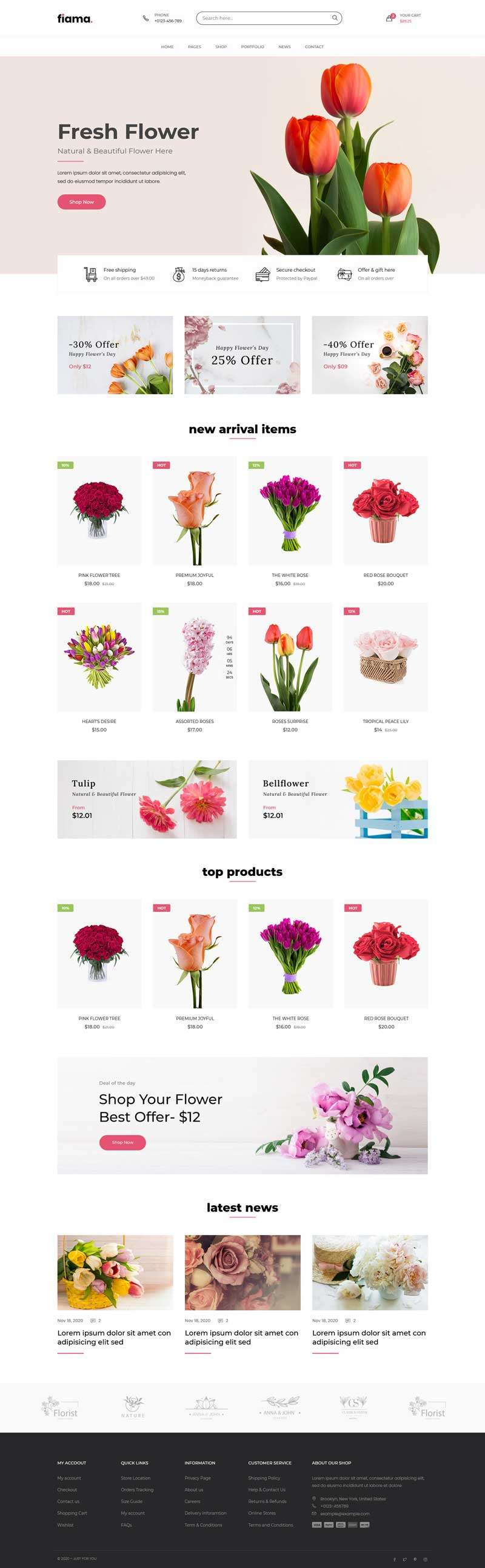
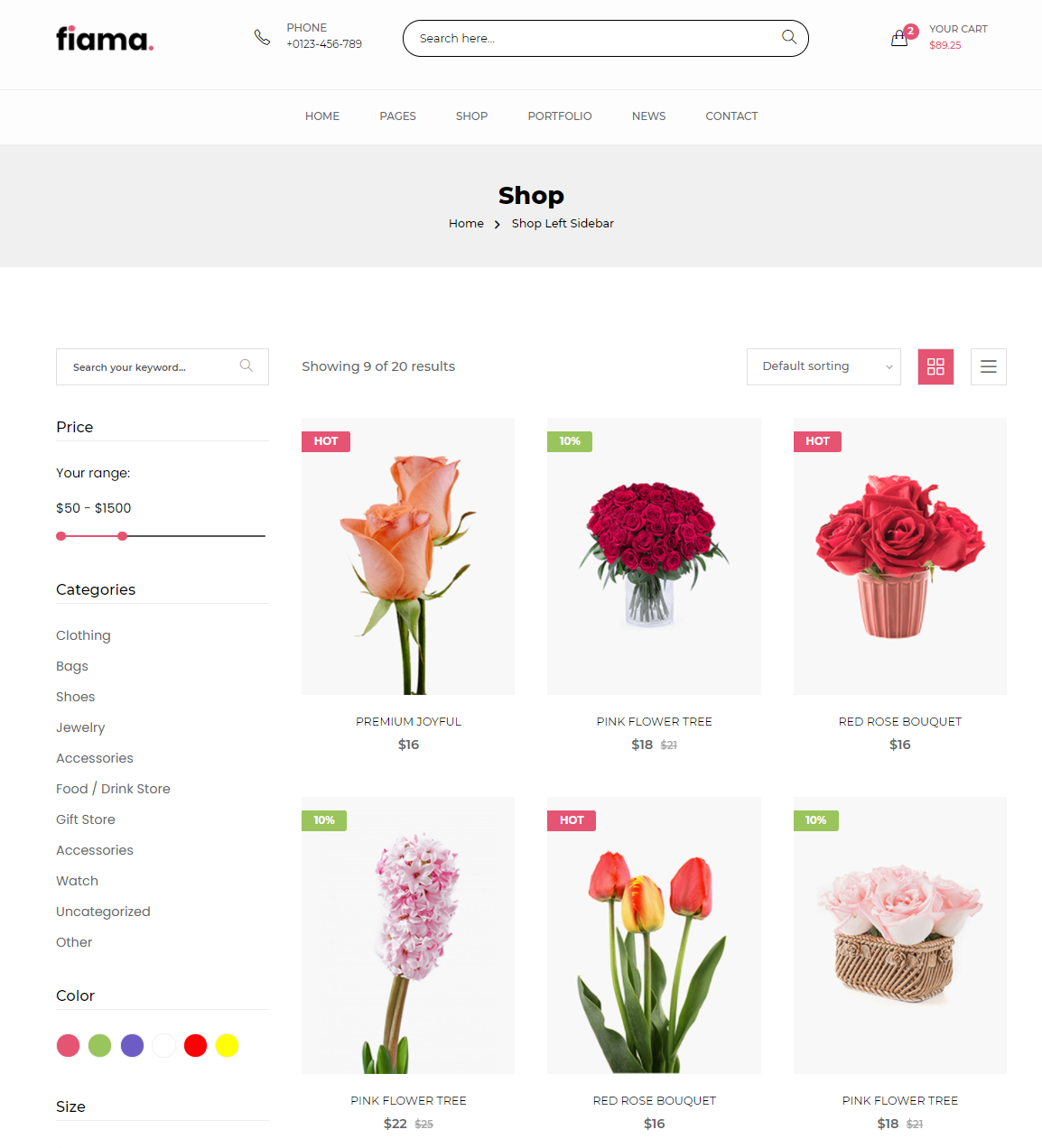
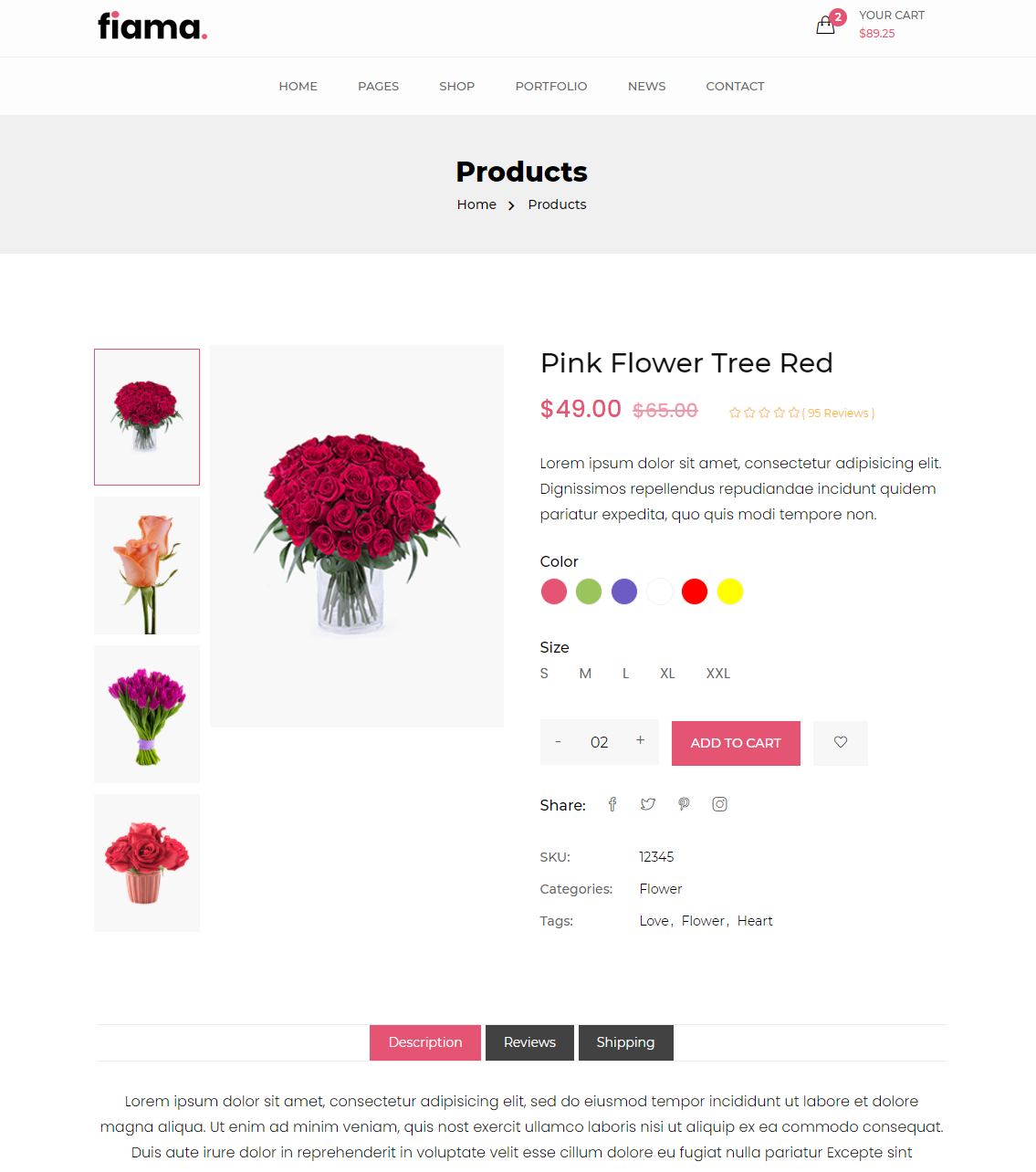
1. Introduction to web works: HTML final college students' web design homework A + level, you can download what you like, and the article page supports mobile PC responsive layout. An HTML template of flower shop / flower decoration / flower online store / wedding flower / BOUQUET store shopping website based on Bootstrap framework and atmospheric response. It's perfect for all major browsers, tablets and mobile devices.
2. Web page work editing: after downloading the work, you can use any HTML editing software (such as DW, HBuilder, Notepad, vscade, Sublime, Webstorm, Notepad + +, etc.) to edit and modify the web page.
3. Web work technology: Div+CSS, mouse over effect, Table, navigation bar effect, banner, form, secondary and tertiary pages, video, audio elements, Flash, logo (source file) is designed, and the knowledge points required for basic final homework are fully covered.
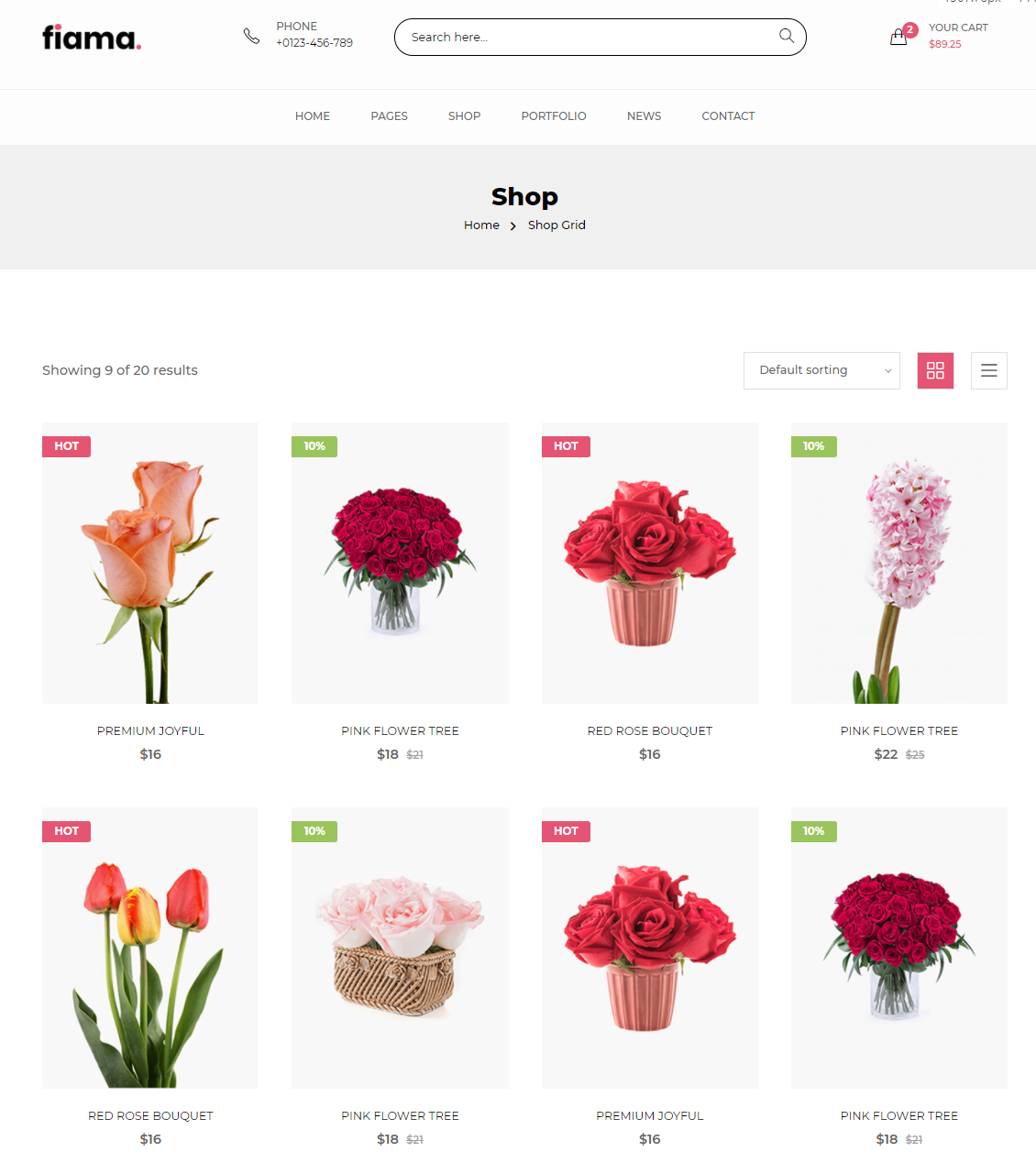
1, Work display




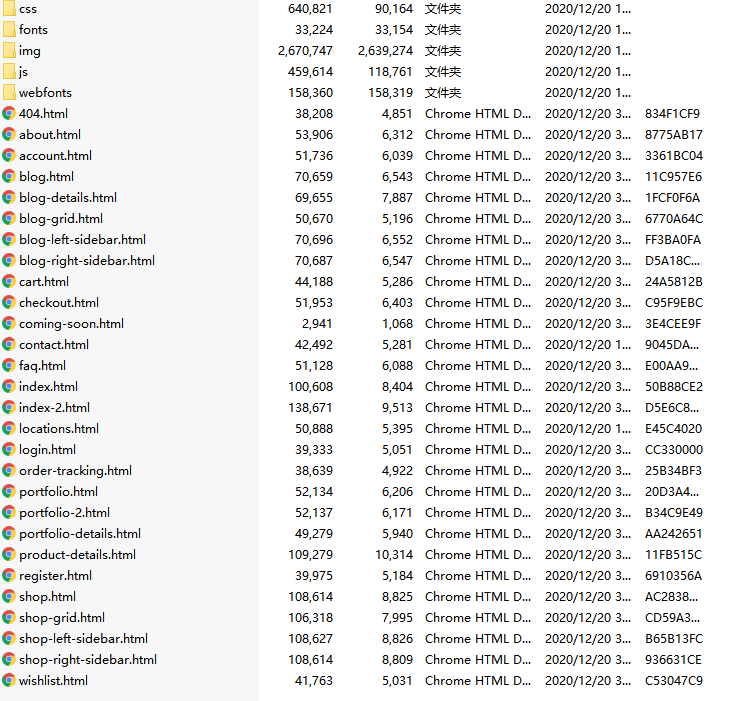
2, File directory

3, Code implementation
<!doctype html>
<html class="no-js" lang="zxx">
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>Fiama - Flower Shop eCommerce HTML Template</title>
<meta name="robots" content="noindex, follow" />
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="css/responsive.css">
</head>
<body>
<div class="body-wrapper">
<!-- HEADER AREA START (header-3) -->
<header class="ltn__header-area ltn__header-3 section-bg-6">
<!-- ltn__header-middle-area start -->
<div class="ltn__header-middle-area">
<div class="container">
<div class="row">
<div class="col">
<div class="site-logo">
<a href="index.html"><img src="img/logo.png" alt="Logo"></a>
</div>
</div>
<div class="col header-contact-serarch-column d-none d-xl-block">
<div class="header-contact-search">
<!-- header-feature-item -->
<div class="header-feature-item">
<div class="header-feature-icon">
<i class="icon-phone"></i>
</div>
<div class="header-feature-info">
<h6>Phone</h6>
<p><a href="tel:0123456789">+0123-456-789</a></p>
</div>
</div>
<!-- header-search-2 -->
<div class="header-search-2">
<form id="#123" method="get" action="#">
<input type="text" name="search" value="" placeholder="Search here..."/>
<button type="submit">
<span><i class="icon-magnifier"></i></span>
</button>
</form>
</div>
</div>
</div>
<div class="col">
<div class="ltn__header-options">
<ul>
<li class="d-none">
<!-- ltn__currency-menu -->
<div class="ltn__drop-menu ltn__currency-menu">
<ul>
<li><a href="#" class="dropdown-toggle"><span class="active-currency">USD</span></a>
<ul>
<li><a href="login.html">USD - US Dollar</a></li>
<li><a href="wishlist.html">CAD - Canada Dollar</a></li>
<li><a href="register.html">EUR - Euro</a></li>
<li><a href="account.html">GBP - British Pound</a></li>
<li><a href="wishlist.html">INR - Indian Rupee</a></li>
<li><a href="wishlist.html">BDT - Bangladesh Taka</a></li>
<li><a href="wishlist.html">JPY - Japan Yen</a></li>
<li><a href="wishlist.html">AUD - Australian Dollar</a></li>
</ul>
</li>
</ul>
</div>
</li>
</div>
<div class="product-info">
<h2 class="product-title"><a href="product-details.html">Red Rose Bouquet</a></h2>
<div class="product-price">
<span>$16</span>
</div>
<div class="product-ratting">
<ul>
<li><a href="#"><i class="icon-star"></i></a></li>
<li><a href="#"><i class="icon-star"></i></a></li>
<li><a href="#"><i class="icon-star"></i></a></li>
<li><a href="#"><i class="icon-star"></i></a></li>
<li><a href="#"><i class="icon-star"></i></a></li>
</ul>
</div>
<div class="product-brief">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Recusandae asperiores sit odit nesciunt, aliquid, deleniti non et ut dolorem!</p>
</div>
<div class="product-hover-action product-hover-action-2">
<ul>
<li>
<a href="#" title="Quick View" data-toggle="modal" data-target="#quick_view_modal">
<i class="icon-magnifier"></i>
</a>
</li>
<li class="add-to-cart">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- MODAL AREA END -->
</div>
<!-- Body main wrapper end -->
<!-- preloader area start -->
<div class="preloader d-none" id="preloader">
<div class="preloader-inner">
<div class="spinner">
<div class="dot1"></div>
<div class="dot2"></div>
</div>
</div>
</div>
<!-- preloader area end -->
<!-- All JS Plugins -->
<script src="js/plugins.js"></script>
<!-- Main JS -->
<script src="js/main.js"></script>
</body>
</html>
4, Learning materials
A complete set of web front-end zero foundation - Introduction to advanced (Video + source code + development software + learning materials + interview questions) (Tutorial)
Suitable for entry-level to advanced children's shoes ~ send 1000 sets of HTML+CSS+JavaScript template websites

5, Complete source code
[Baidu online disk - source code download address]
Link: https://pan.baidu.com/s/1UdFzRE6mEKC5D1xALTMbYw
Extraction code: 8888
6, More source code
HTML5 final assessment homework source code * includes individuals, food, companies, schools, tourism, e-commerce, pets, electrical appliances, tea, home, hotels, dance, animation, stars, clothing, sports, cosmetics, logistics, environmental protection, books, wedding dress, military, games, festivals, smoking cessation, movies, photography, culture, hometown, flowers Gifts, cars and others can meet the web design needs of College Students' Web homework. You can download what you like!