Differences and relations between Vue router's base and vue.config.js's publicPath
explanation of the base official document of Vue Router:
base type: string Default value: "/" The base path of the application. For example, if the entire single page application service is in /app/ Next, then base Should be set to "/app/"
explanation of the official publicPath document of vue.config.js:

1. Only set the base configuration of Vue router
configure the routing benchmark path as app, and the publicPath of vue.config.js configuration file as the relative path.
routing configuration:
const router = new VueRouter({
mode: 'history',
base: '/app',
routes
})
vue.config.js configuration:
module.exports = {
publicPath: './',
/* Output file directory: the directory name of the generated file when npm run build */
outputDir: 'dist',
/* The directory (relative to outputDir) where the generated static resources (js, css, img, fonts) are placed */
assetsDir: 'assets',
/* Whether to generate the sourceMap file when building the production package. false will improve the construction speed */
productionSourceMap: false,
/* By default, the generated static resources include hash in their file names to better control the cache. You can turn off file name hash by setting this option to false. (false is to keep the original file name unchanged) */
filenameHashing: false,
/* Perform eslint detection when saving code */
lintOnSave: true
/* webpack-dev-server Related configuration */
}
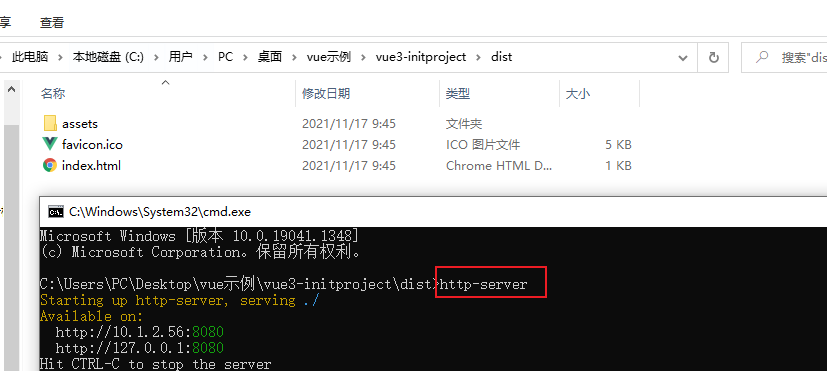
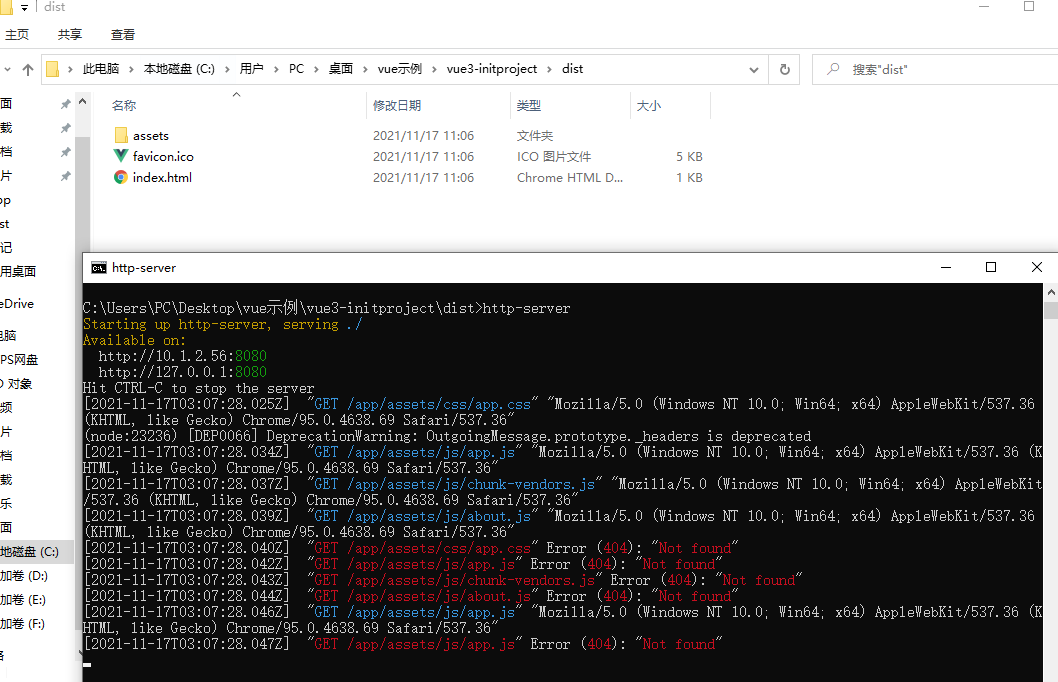
start the packaged code under dist with HTTP server (a local small server plug-in)

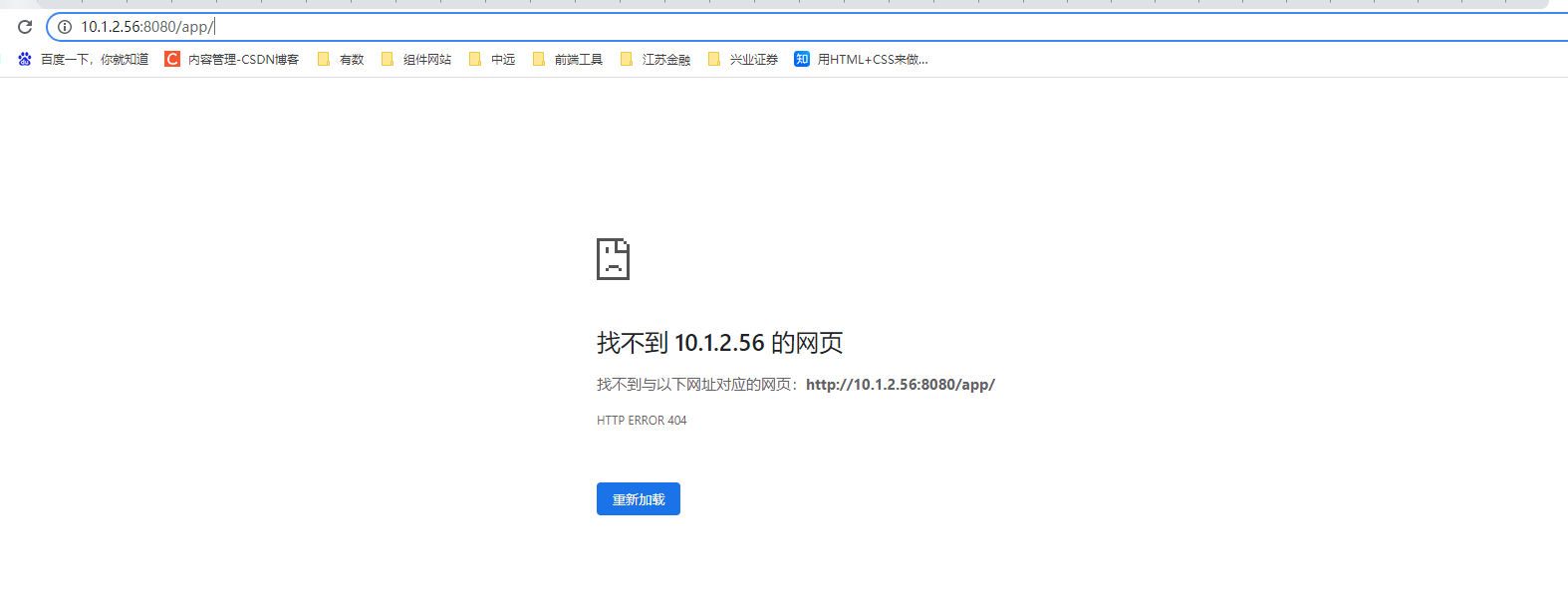
visit http://10.1.2.56:8080/app Path, page not found
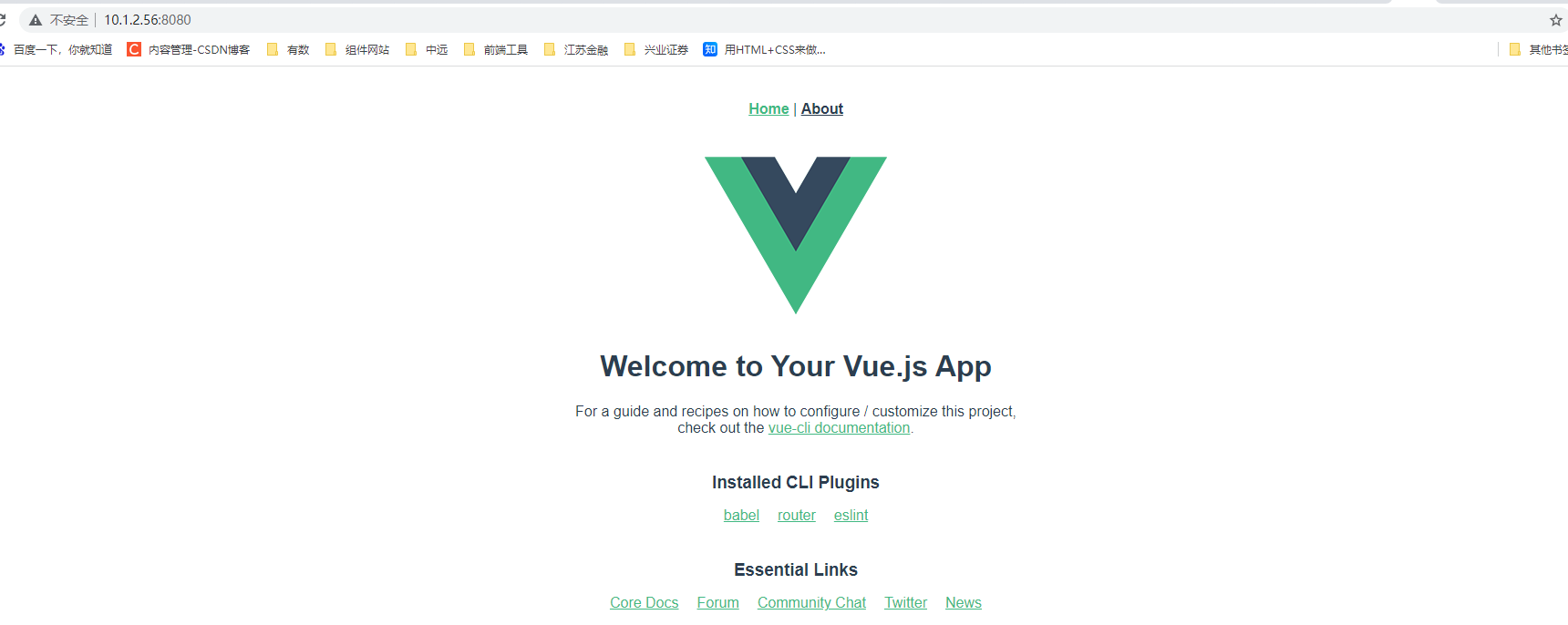
visit http://10.1.2.56:8080/ Path, but you can access the page

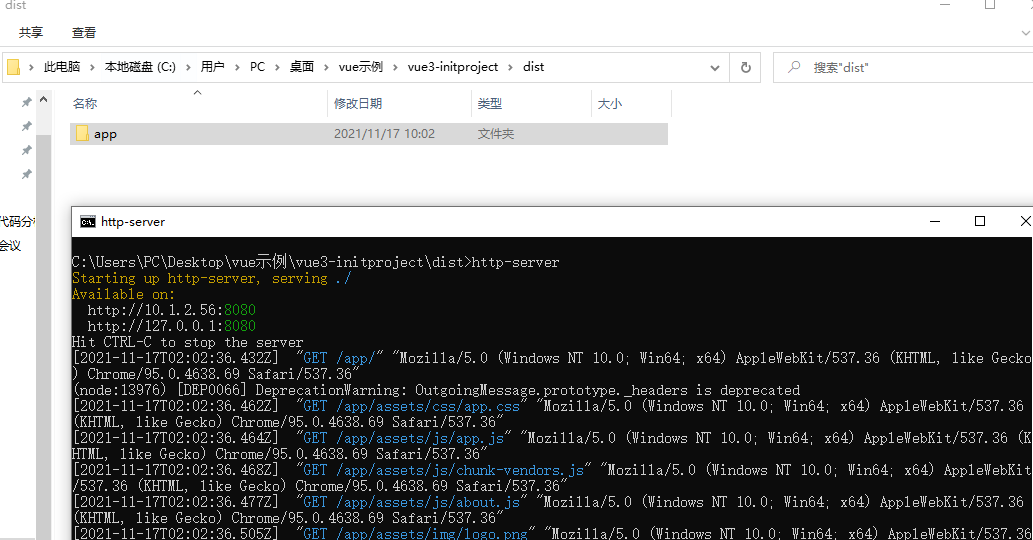
add a new app directory under dist, and put the file under dist under app, which is equivalent to the path of a file

visit http://10.1.2.56:8080/app Path, you can now access the page

visit http://10.1.2.56:8080 Path, you can also access the page

if you change base: '/ APP' to base: '/', and add an app directory under dist as above, put the files under dist under app.
visit http://10.1.2.56:8080 The path cannot access the page, as follows:

summary: if the whole single page application service is under / APP / (it can be understood that it is placed under the app folder), then the base should be set to "/ APP /". After this setting, the page can be accessed through the ip + port / APP, that is, the project base path is / APP, and even if you do not access the project through the benchmark path, the effect is the same as that through the benchmark path.
2. Only set the publicPath of vue.config.js
routing configuration:
const router = new VueRouter({
mode: 'history',
base: '/',
routes
})
vue.config.js configuration:
module.exports = {
publicPath: '/app',
/* Output file directory: the directory name of the generated file when npm run build */
outputDir: 'dist',
/* The directory (relative to outputDir) where the generated static resources (js, css, img, fonts) are placed */
assetsDir: 'assets',
/* Whether to generate the sourceMap file when building the production package. false will improve the construction speed */
productionSourceMap: false,
/* By default, the generated static resources include hash in their file names to better control the cache. You can turn off file name hash by setting this option to false. (false is to keep the original file name unchanged) */
filenameHashing: false,
/* Perform eslint detection when saving code */
lintOnSave: true
/* webpack-dev-server Related configuration */
}
configure the routing base path as / relative path, and the publicPath of vue.config.js configuration file as app.
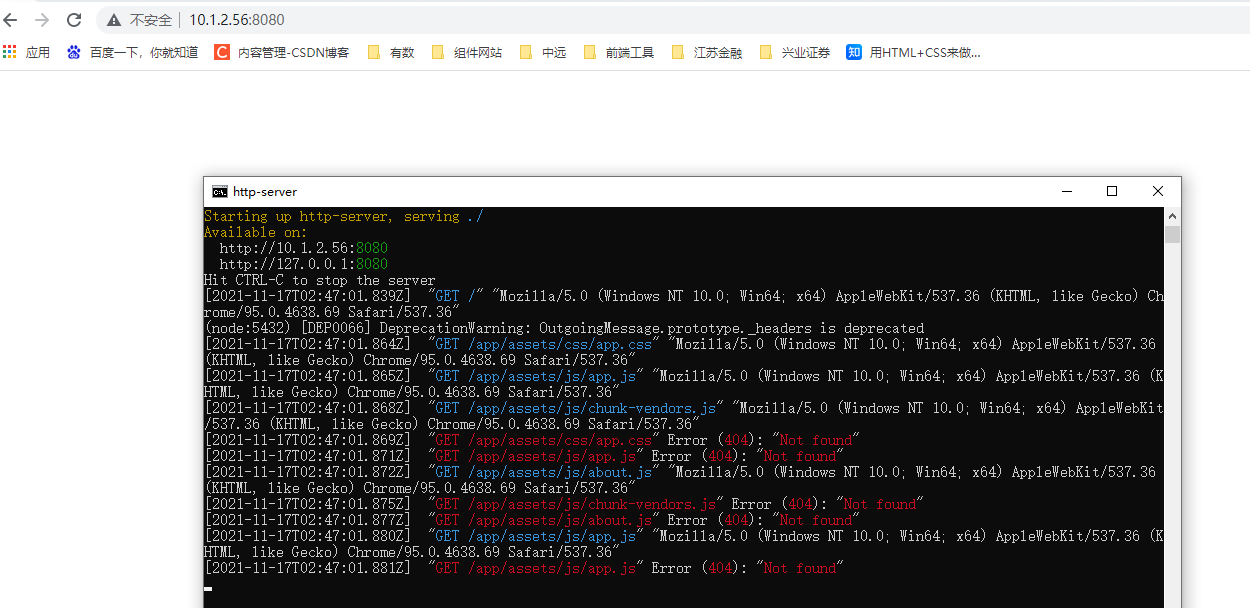
visit http://10.1.2.56:8080/ , the following error is reported

as can be seen from the above, all static resource files are under app, so add an app directory under dist, and put the file under dist under app, which is equivalent to the path of a file. You can find that the project will start normally.

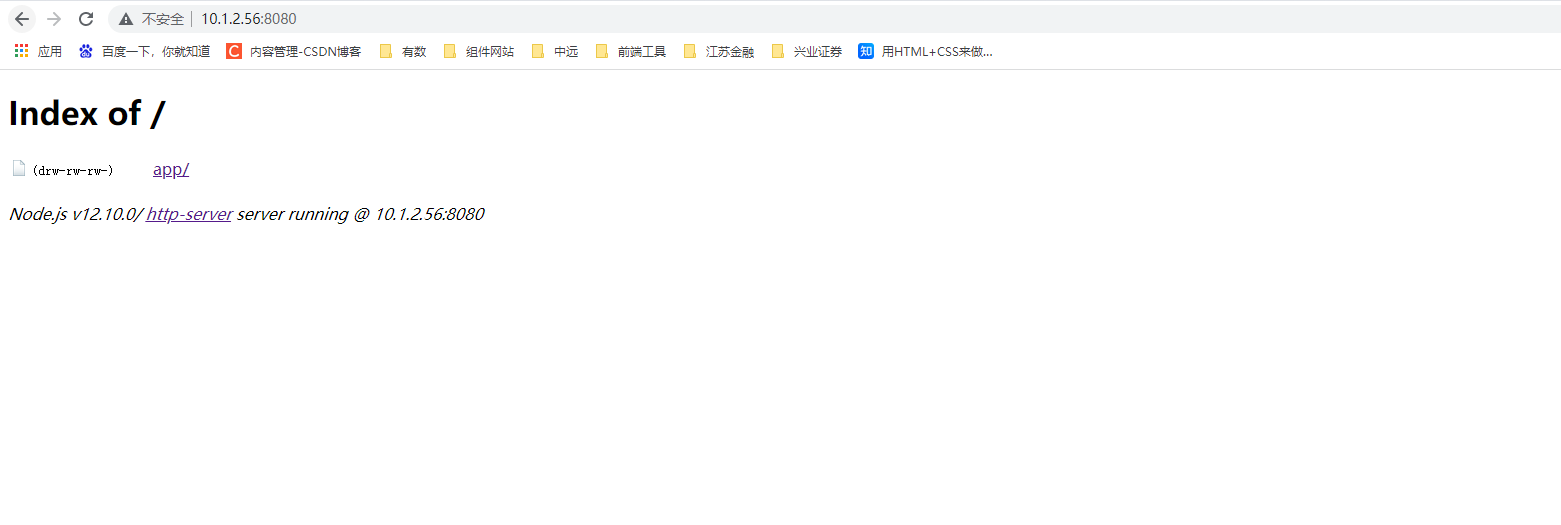
visit http://10.1.2.56:8080/

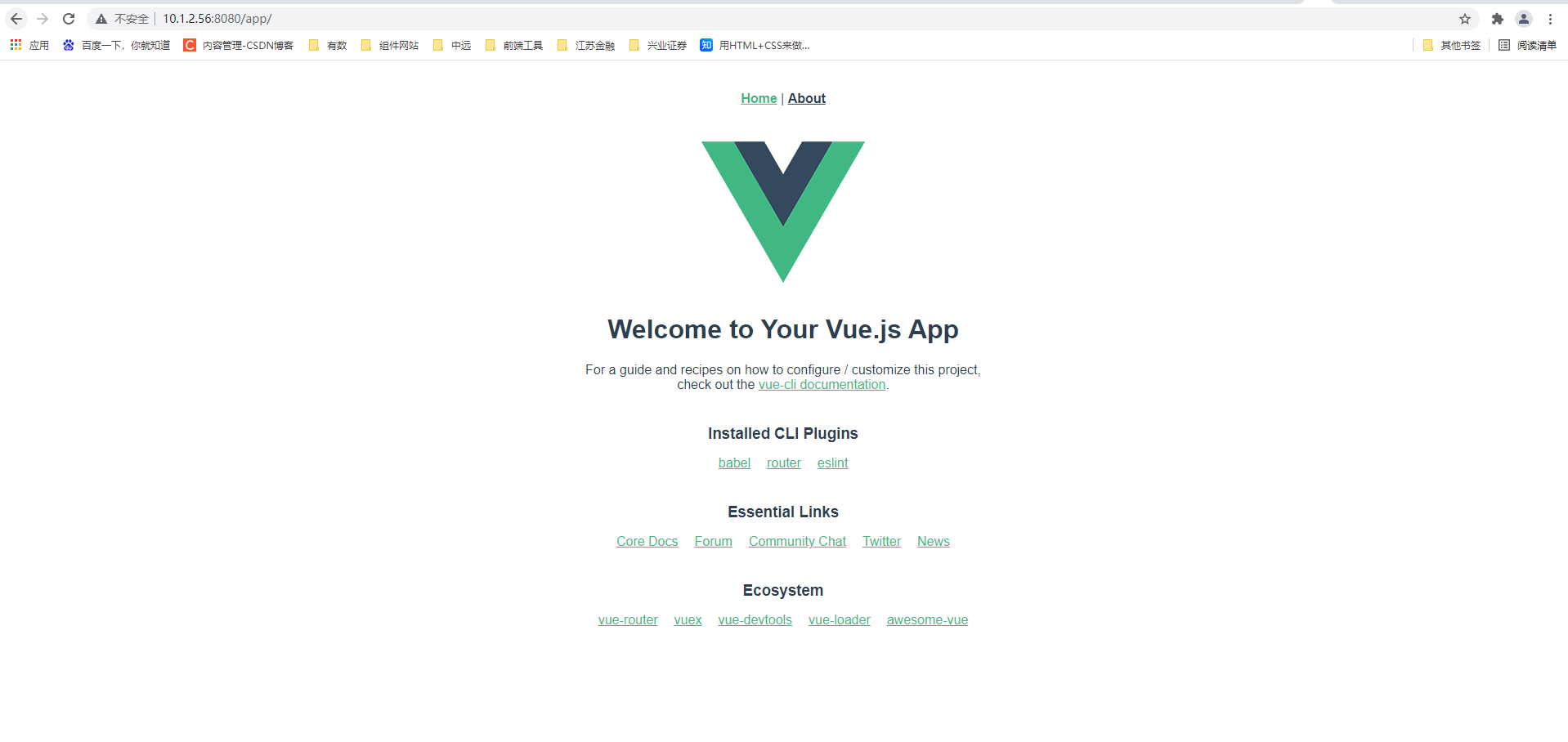
visit http://10.1.2.56:8080/app/

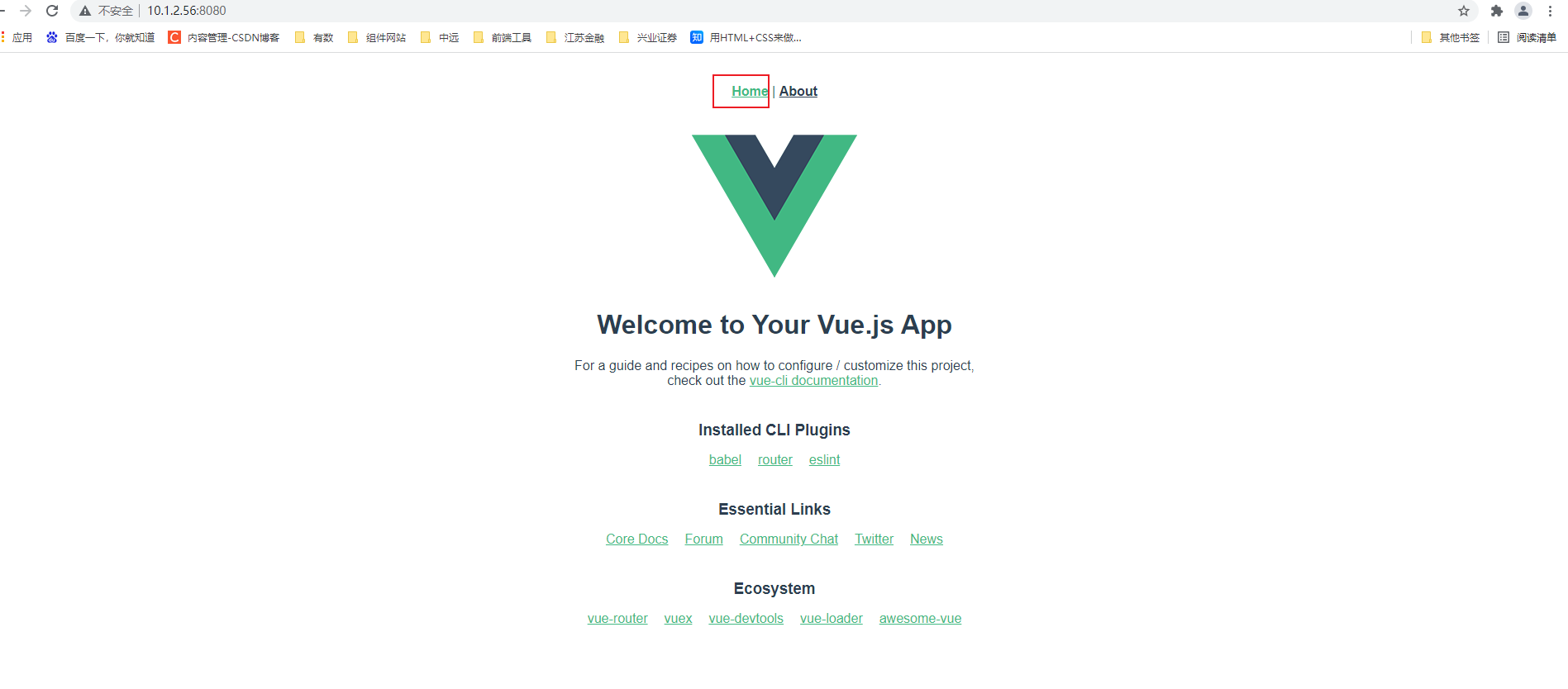
click Home, and the access effect is as follows:

summary: if the application is deployed on a sub path, you need to specify the sub path with this option. For example, if your application is deployed in https://www.my-app.com/app/ , set publicPath to / APP /. If nginx, nginx will generally configure a static resource directory, and the packaged files will be placed in the static resource directory. Nginx will map, so the public path attribute basically does not need to be changed. '/' All right
2. Set the base configuration of Vue router and the publicPath of vue.config.js at the same time
routing configuration:
const router = new VueRouter({
mode: 'history',
base: '/app',
routes
})
vue.config.js configuration:
module.exports = {
publicPath: '/app',
/* Output file directory: the directory name of the generated file when npm run build */
outputDir: 'dist',
/* The directory (relative to outputDir) where the generated static resources (js, css, img, fonts) are placed */
assetsDir: 'assets',
/* Whether to generate the sourceMap file when building the production package. false will improve the construction speed */
productionSourceMap: false,
/* By default, the generated static resources include hash in their file names to better control the cache. You can turn off file name hash by setting this option to false. (false is to keep the original file name unchanged) */
filenameHashing: false,
/* Perform eslint detection when saving code */
lintOnSave: true
/* webpack-dev-server Related configuration */
}
configure the routing benchmark path as app, and the publicPath of vue.config.js configuration file as app.
visit http://10.1.2.56:8080/ The address effect is as follows:
as can be seen from the above, all static resource files are under the app, so like the above link, add an app directory under dist, and put the file under dist under the app, which is equivalent to the path of a file. It can be found that the project will start normally.
visit http://10.1.2.56:8080/ The address effect is as follows:

visit http://10.1.2.56:8080/app/ The address effect is as follows:

summary, when visiting http://10.1.2.56:8080/app/ You can see the content of the home page, which proves that the project benchmark path base: '/ APP' works, and only the publicPath of vue.config.js is set for access http://10.1.2.56:8080/app/ You can't see the content of the home page. This is the effect of setting the base configuration of Vue router and the publicPath of vue.config.js at the same time.