Chapter IV. Calendar Display Reservation Setup Information
1. Reservation Setup Requirements Analysis
Previously, we have completed the management of free travel, group travel, package management and so on. Next we need to make an appointment, which is actually to set the maximum number of travel appointments for each day. Customers can make online bookings through WeChat. Online bookings require travel time selection, which increases the number of booked people who have selected travel time by 1, and cannot be booked if the time they have selected is already fully booked.
2.t_ Order Settings table structure:
1: Front Desk Code
(1) Debugging using static data
(2) Send ajax for dynamic data
2: Background code
* On the page, use the calendar to show booking settings
(1)OrderSettingController.java(Controller)
(2) OrderSettingService.java (service interface)
(3) OrderSettingServiceImpl.java (Service Implementation Class)
(4) OrderSettingDao.java (Dao interface)
(5) OrderSettingDao.xml (Mapper mapping file)
3: Initialize next month, last month data
[Requirements]
Now that you have completed the appointment setup function, you need to show the number of appointments you have set each day through a calendar.
The dynamic display of the calendar has been completed on the page. We only need to query the appointment settings information for the current month and display it in the calendar. We also need to show the number of people who have already made the appointment in the calendar as follows:

4.1. Foreground code
4.1.1. Debugging with static data
To see the effect quickly, we can use static data simulation before sending an ajax request to query the database.
Steps to achieve:
(1) The model data corresponding to the booking settings data is leftobj, and the leftobj model data is assigned at the end of the initData method:
this.leftobj = [
{ date: 1, number: 120, reservations: 1 },
{ date: 3, number: 120, reservations: 1 },
{ date: 4, number: 120, reservations: 120 },
{ date: 6, number: 120, reservations: 1 },
{ date: 8, number: 120, reservations: 1 }
];
Where date denotes date, number denotes number of people to be booked, reservations denotes number of people to be booked
(2) Use the v-for tag of VUE to iterate through the leftobj model data above and present it on the calendar:
<template>
<template v-for="obj in leftobj">
<template v-if="obj.date == dayobject.day.getDate()">
<template v-if="obj.number > obj.reservations">
<div class="usual">
<p>Predictable{{obj.number}}people</p>
<p>Reserved{{obj.reservations}}people</p>
</div>
</template>
<template v-else>
<div class="fulled">
<p>Predictable{{obj.number}}people</p>
<p>Reserved{{obj.reservations}}people</p>
<p>already expired</p>
</div>
</template>
</template>
</template>
<button v-if="dayobject.day > today" @click="handleOrderSet(dayobject.day)" class="orderbtn">Set up</button>
</template>

4.1.2. Send ajax for dynamic data
Remove the static simulation data above and instead send an ajax request, query the database for reservation settings based on the month corresponding to the current page, and assign the query results to the leftobj model data
(1) Add in hook function created:
created: function () {//Called when vue is initialized
this.initData(null);
this.createdData();
},
(2) Create function createData()
Organize the data for this.leftobj and return the List
//Send an ajax request to query the reservation settings based on the month corresponding to the current page
methods: {
createdData(){
axios.get("/ordersetting/getOrderSettingByMonth.do?date="+this.currentYear+"-"+this.currentMonth).then((response)=>{
if(response.data.flag){
this.leftobj = response.data.data;
this.$message({
message:response.data.message,
type:"success"
})
}else{
this.$message.error(response.data.message);
}
})
},
...
}
4.2. Background code
[Path]
1.OrderSettingController.java
2.OrderSettingServiceImpl.java
// 1. Organization queries Map, dateBegin indicates the start time of the month and the end time of the dateEnd month // 2. Query the appointment settings for the current month // 3. Organize List <OrderSetting> into List <Map>
3.OrderSettingDao.java
Query the appointment settings for the current month
4.OrderSettingDao.xml
Query the appointment settings for the current month (using between and)
4.2.1. Controller
Provide the getOrderSettingByMonth method in the OrderSettingController to query the appointment settings information based on the month
package com.atguigu.controller;
import com.alibaba.dubbo.config.annotation.Reference;
import com.atguigu.constant.MessageConstant;
import com.atguigu.entity.Result;
import com.atguigu.pojo.OrderSetting;
import com.atguigu.service.OrdersettingService;
import com.atguigu.utils.POIUtils;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
import java.io.IOException;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
import java.util.Map;
@RestController
@RequestMapping("/ordersetting")
public class OrdersettingController {
@Reference
OrderSettingService orderSettingService;
/**
* Query appointment settings data based on date (get appointment settings data for the month of the specified date)
* @param date
* @return
*/
@RequestMapping("/getOrderSettingByMonth")
public Result getOrderSettingByMonth(String date){//The parameter format is: 2019-03
try{//Returned is a list collection
List<Map> list = orderSettingService.getOrderSettingByMonth(date);
//Successful acquisition of reservation settings data
return new Result(true,MessageConstant.GET_ORDERSETTING_SUCCESS,list);
}catch (Exception e){
e.printStackTrace();
//Failed to get appointment settings data
return new Result(false,MessageConstant.GET_ORDERSETTING_FAIL);
}
}
4.2.2. Service Interfaces
Extend method getOrderSettingByMonth in OrderSettingService service interface
List<Map> getOrderSettingByMonth(String date); //The parameter format is: 2019-03
4.2.3. Service implementation class
Implement the method getOrderSettingByMonth in the OrderSettingServiceImpl service implementation class
package com.atguigu.service.impl;
import com.alibaba.dubbo.config.annotation.Service;
import com.atguigu.dao.OrdersettingDao;
import com.atguigu.pojo.OrderSetting;
import com.atguigu.service.OrdersettingService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.transaction.annotation.Transactional;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@Service(interfaceClass = OrdersettingService.class)
@Transactional
public class OrdersettingServiceImpl implements OrdersettingService {
@Autowired
private OrdersettingDao ordersettingDao;
/** Parameters passed
* date(Format: 2019-8)
* Build Data List <Map>
* map.put("date",1);
map.put("number",120);
map.put("reservations",10);
* Query scheme: SELECT * FROM t_ Ordersetting WHERE orderDate LIKE'2019-08-%'
* Query scheme: SELECT * FROM t_ Ordersetting WHERE orderDate BETWEEN'2019-9-1'AND'2019-9-31'
*/
//Query appointment setup data based on date
public List<Map> getOrderSettingByMonth(String date) {//2019-3
// 1. Organization queries Map, dateBegin indicates the start time of the month and the end time of the dateEnd month
String dateBegin = date + "-1";//2019-3-1
String dateEnd = date + "-31";//2019-3-31
Map<String,Object> map = new HashMap();
//Multiple parameters can be passed in using a map
map.put("dateBegin",dateBegin);
map.put("dateEnd",dateEnd);
// 2. Query the appointment settings for the current month
List<OrderSetting> list = orderSettingDao.getOrderSettingByMonth(map);
List<Map> data = new ArrayList<>();
//The original time with time and seconds needs to be formatted or the front end will not display
//SimpleDateFormat simpleDateFormat = new SimpleDateFormat();
// 3. Organize List <OrderSetting> into List <Map>
for (OrderSetting orderSetting : list) {
Map orderSettingMap = new HashMap();
//OrderSettingMap.put ("date", simpleDateFormat.format (orderSetting.getOrderDate());// Date of acquisition, year, month, day
orderSettingMap.put("date",orderSetting.getOrderDate().getDate());//Date of acquisition (number)
orderSettingMap.put("number",orderSetting.getNumber());//Number of people available
orderSettingMap.put("reservations",orderSetting.getReservations());//Number of people booked
data.add(orderSettingMap);
}
return data;
}
4.2.4. Dao interface
Extend method getOrderSettingByMonth in OrderSettingDao interface
List<OrderSetting> getOrderSettingByMonth(Map map);
4.2.5. Mapper map file
Extending SQL in the OrderSettingDao.xml file
<!--Query reservation settings based on month
Can also be used sql Sentence: SELECT * FROM t_ordersetting WHERE orderDate LIKE '2019-08-%'
-->
<select id="getOrderSettingByMonth" parameterType="hashmap" resultType="orderSetting">
select * from t_ordersetting where orderDate between #{dateBegin} and #{dateEnd}
</select>
4.3. Initialize next month, last month data

(1) Click Event
<div class="choose">
<span @click="goCurrentMonth(currentYear,currentMonth)" class="gotoday">Today</span>
<span @click="pickPre(currentYear,currentMonth)">❮</span>
<span @click="pickNext(currentYear,currentMonth)">❯</span>
</div>
(2) Initialization date data (today, last month, next month):
//Switch to Current Month
goCurrentMonth: function (year, month) {
var d = new Date();
this.initData(this.formatDate(d.getFullYear(), d.getMonth() + 1, 1));
this.createdDate();
},
//One month ahead
pickPre: function (year, month) {
// setDate(0); Last day of last month
// setDate(-1); Last month's last day
// setDate(dx) parameter DX is the last day of last month around DX days
var d = new Date(this.formatDate(year, month, 1));
d.setDate(0);
this.initData(this.formatDate(d.getFullYear(), d.getMonth() + 1, 1));
this.createdDate();
},
//One month back
pickNext: function (year, month) {
var d = new Date(this.formatDate(year, month, 1));
d.setDate(35);Gets the date after the specified day
this.initData(this.formatDate(d.getFullYear(), d.getMonth() + 1, 1));
this.createDate();
},
Execute this.createDate(); Represents initialization data.
Chapter V. Realizing Reservation Setup Based on Calendar
1: Front Desk Code
(1) Bind events for setting buttons
(2) Pop up the appointment setup window and send an ajax request
2: Background code
Business:
* On the page, implement appointment settings based on calendar
(1)OrderSettingController.java(Controller)
(2) OrderSettingService.java (service interface)
(3) OrderSettingServiceImpl.java (Service Implementation Class)
(4) OrderSettingDao.java (Dao interface)
(5) OrderSettingDao.xml (Mapper mapping file)
[Explanation]
[Requirements]
This section completes the function of setting the number of available people for the corresponding date by clicking the Settings button in the calendar. The results are as follows:

5.1. Foreground code
5.1.1. Bind events for setting buttons
(1) Bind click events for settings buttons in the calendar, with the current date as a parameter
<button v-if="dayobject.day > today" @click="handleOrderSet(dayobject.day)" class="orderbtn">Set up</button>
(2) handleOrderset() method
//Reservation Settings
handleOrderSet(day){
alert(day);
},
5.1.2. Pop up the appointment setup window and send an ajax request
Perfect handleOrderSet method, pop up appointment settings window, user clicks OK button to send ajax request
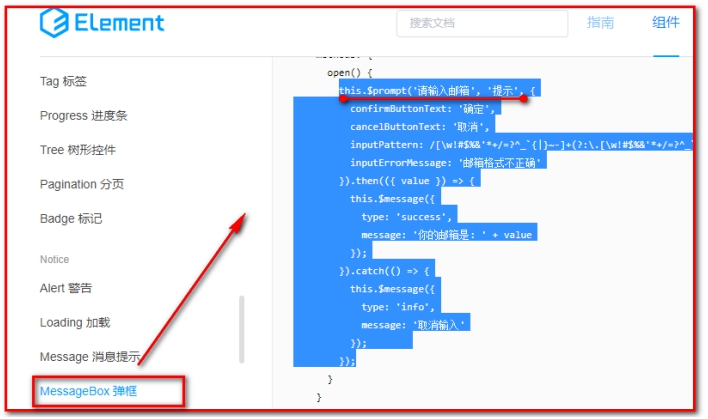
Reference: $prompt submission

//Reservation Settings
handleOrderSet(day){
//alert(day); //day denotes the date type
//alert(day.getFullYear()); // 2019
//alert(day.getMonth()+1); // 8
//alert(day.getDate()); // 26
//alert(this.formatDate(day.getFullYear(),day.getMonth()+1,day.getDate()));
/**
* /^[0-9]*[1-9][0-9]*$/
* ^ This means that it begins with the character that follows it
* [0-9]* This matches 0 or more numbers between 0 and 9
* [1-9] Match a number between 1 and 9
* $ This means that it ends with the character preceding it
*/
this.$prompt('Please enter an appointable number', 'Reservation Settings', {
confirmButtonText: 'Determine',
cancelButtonText: 'cancel',
inputPattern: /^[0-9]*[1-9][0-9]*$/,
inputErrorMessage: 'Only positive integers can be entered'
}).then(({ value }) => {//Fixed Writing
//Send an ajax request to modify the number of people available based on the date
axios.post("/ordersetting/editNumberByDate.do",{
orderDate:this.formatDate(day.getFullYear(),day.getMonth()+1,day.getDate()), //date
number:value //Number of people available
}).then((response)=>{
if(response.data.flag){
this.createdData();
this.$message({
type: 'success',
message: response.data.message
});
}else{
this.$message.error(response.data.message);
}
});
}).catch(() => {
this.$message({
type: 'info',
message: 'Cancelled'
});
});
},
You can also write this//
var str = day.getFullYear()+"-"+(day.getMonth()+1)+"-"+day.getDate()
var param = {
number:value,
//orderDate:this.formatDate(day.getFullYear(),day.getMonth()+1,day.getDate())
orderDate:str
}
Pass parameter like this
axios.post("/ordersetting/editNumberByDate.do",param).then((response)=>{})
5.2. Background code
5.2.1. Controller
Provide method editNumberByDate in OrderSettingController
package com.atguigu.controller;
import com.alibaba.dubbo.config.annotation.Reference;
import com.atguigu.constant.MessageConstant;
import com.atguigu.entity.Result;
import com.atguigu.pojo.OrderSetting;
import com.atguigu.service.OrdersettingService;
import com.atguigu.utils.POIUtils;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
import java.io.IOException;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
import java.util.Map;
@RestController
@RequestMapping("/ordersetting")
public class OrdersettingController {
@Reference
private OrdersettingService ordersettingService;
/**
* Modify the number of people who can be booked based on the specified date
* @param orderSetting
* @return
*/
@RequestMapping("/editNumberByDate")
public Result editNumberByDate(@RequestBody OrderSetting orderSetting){
try{
orderSettingService.editNumberByDate(orderSetting);
//Reservation Setup Successful
return new Result(true,MessageConstant.ORDERSETTING_SUCCESS);
}catch (Exception e){
e.printStackTrace();
//Reservation setup failed
return new Result(false,MessageConstant.ORDERSETTING_FAIL);
}
}
5.2.2. Service interfaces
Provide the method editNumberByDate in the OrderSettingService service interface
void editNumberByDate(OrderSetting orderSetting);
5.2.3. Service implementation class
Implement editNumberByDate in the OrderSettingServiceImpl service implementation class
package com.atguigu.service.impl;
import com.alibaba.dubbo.config.annotation.Service;
import com.atguigu.dao.OrdersettingDao;
import com.atguigu.pojo.OrderSetting;
import com.atguigu.service.OrdersettingService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.transaction.annotation.Transactional;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@Service(interfaceClass = OrdersettingService.class)
@Transactional
public class OrdersettingServiceImpl implements OrdersettingService {
@Autowired
private OrdersettingDao orderSettingDao;
//Modify Number of Reservations Based on Date
public void editNumberByDate(OrderSetting orderSetting) {
long count = orderSettingDao.findCountByOrderDate(orderSetting.getOrderDate());
if(count > 0){
//The current date is already booked and needs to be modified
orderSettingDao.editNumberByOrderDate(orderSetting);
}else{
//The current date is not set for booking, add action
orderSettingDao.add(orderSetting);
}
}
5.2.4. Dao interface
Provide methods in the OrderSettingDao interface
long findCountByOrderDate(Date orderDate); void editNumberByOrderDate(OrderSetting orderSetting);
5.2.5. Mapper map file
Provide SQL in the OrderSettingDao.xml mapping file
<!--Update number of appointments based on date-->
<update id="editNumberByOrderDate" parameterType="orderSetting">
update t_ordersetting set number = #{number} where orderDate = #{orderDate}
</update>
<!--Query by appointment date-->
<select id="findCountByOrderDate" parameterType="java.util.Date" resultType="long">
select count(*) from t_ordersetting where orderDate = #{orderDate}
</select>