HTML5 final assignment: XMI website design - Xiaomi mall mobile phone (10 pages) HTML+CSS+JavaScript student DW web design assignment finished student dreamweaver web design assignment finished
Common web design topics include individuals, food, companies, schools, tourism, e-commerce, pets, electrical appliances, tea, home, hotels, dance, animation, stars, clothing, sports, cosmetics, logistics, environmental protection, books, wedding dress, military, games, festivals, smoking cessation, movies, photography, culture, hometown, flowers, gifts Car, other web design topics, A + level homework, can meet the web design needs of College Students' Web homework, and those who like can be downloaded!
🧡Author home page - more source code
Introduction to works
1. Introduction to web works: HTML final college students' web design homework A + level, you can download what you like, and the article page supports mobile PC responsive layout.
2. Web page work editing: after downloading the work, you can use any HTML editing software (such as DW, HBuilder, Notepad, vscade, Sublime, Webstorm, Notepad + +, etc.) to edit and modify the web page.
3. Web work technology: Div+CSS, mouse over effect, Table, navigation bar effect, banner, form, secondary and tertiary pages, video, audio elements, Flash, logo (source file) is designed, and the knowledge points required for basic final homework are fully covered.
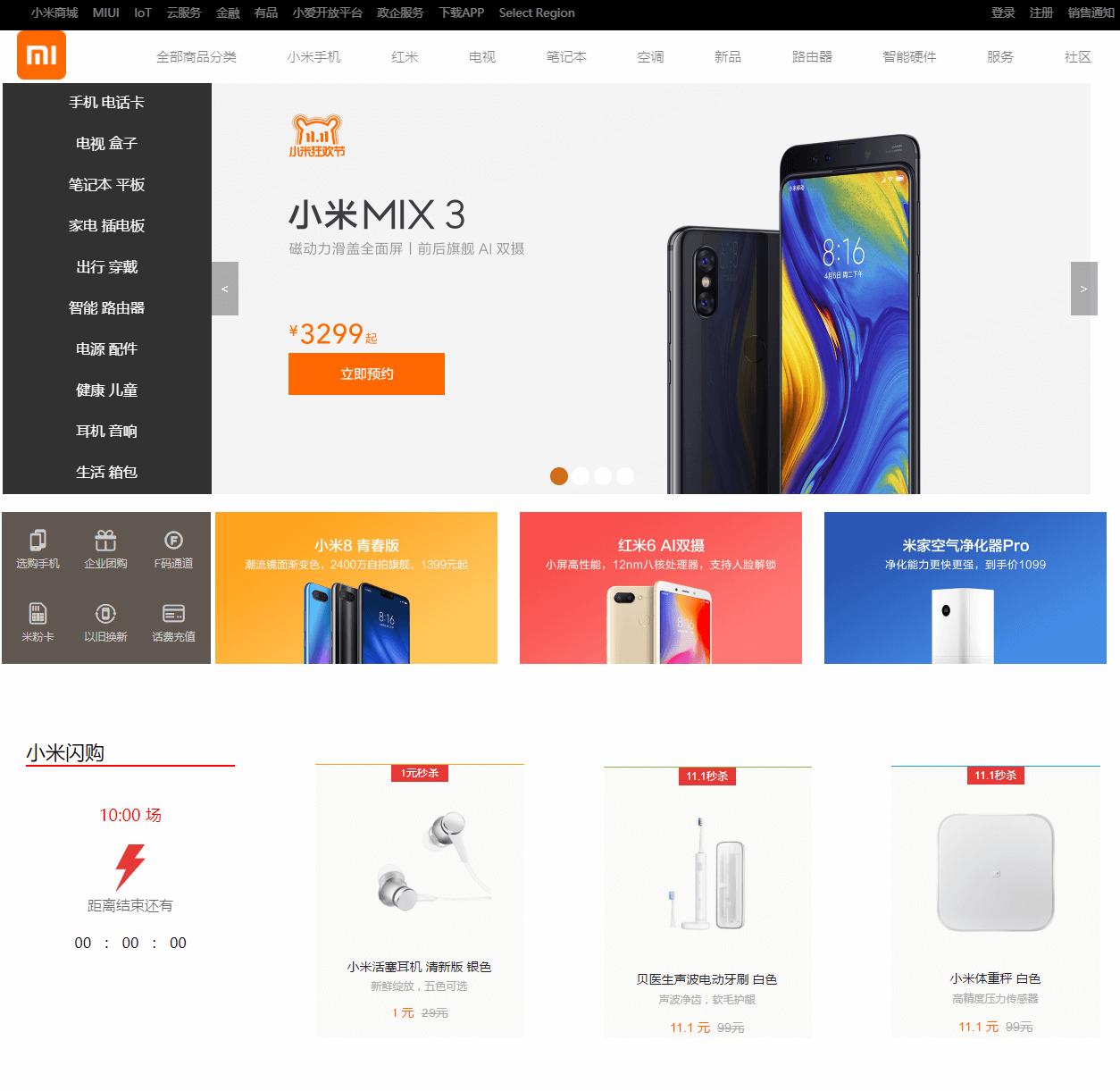
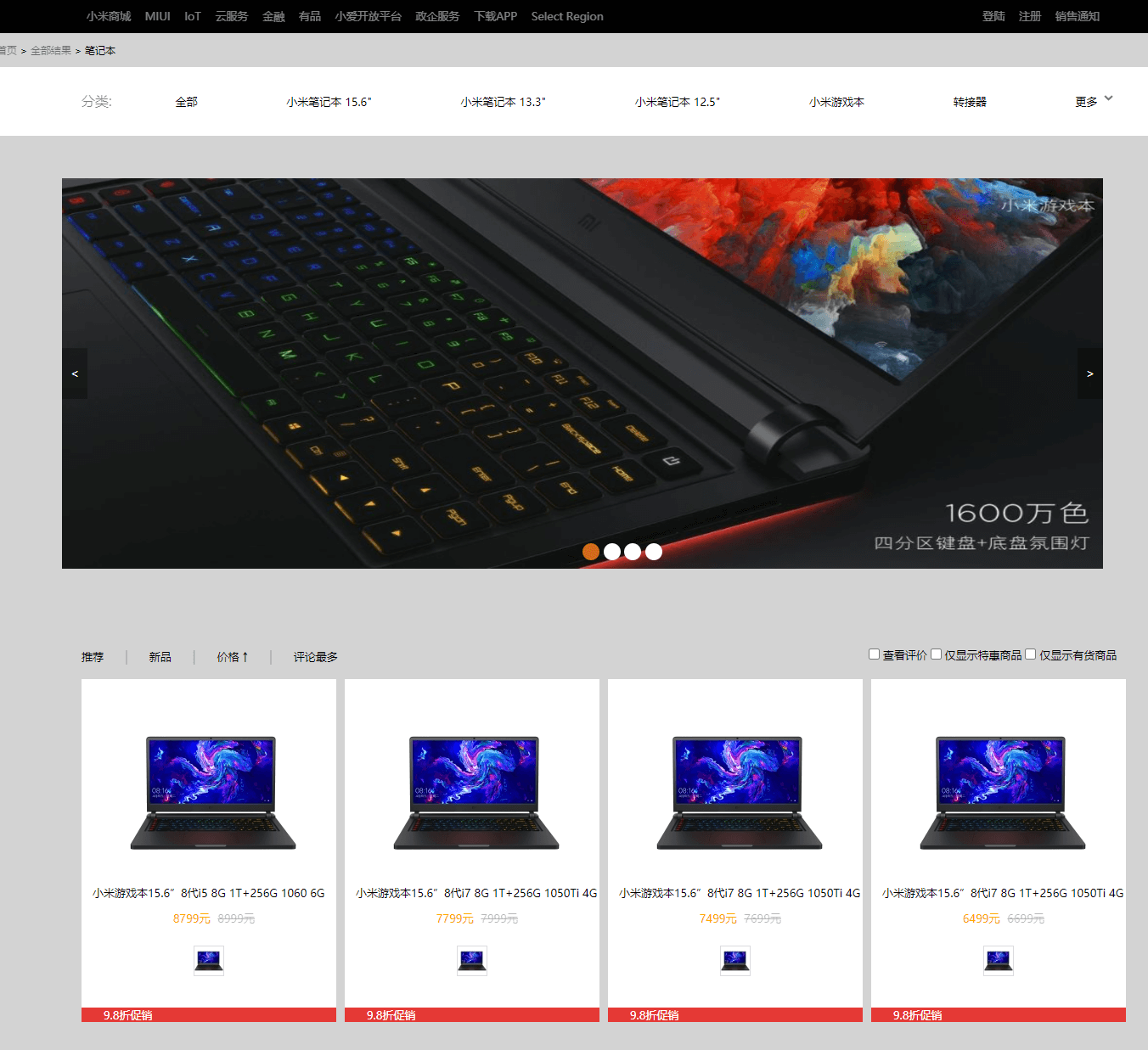
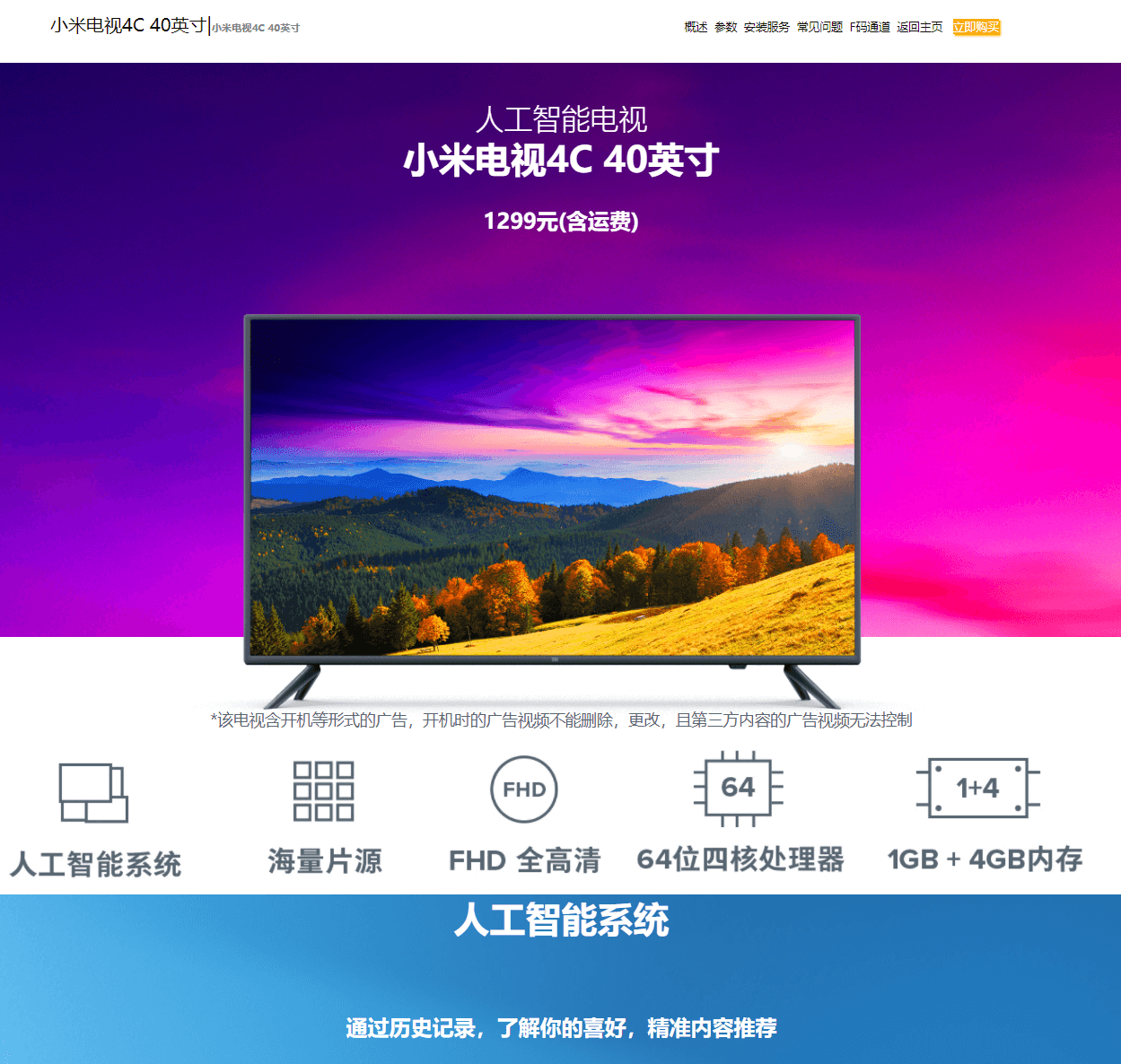
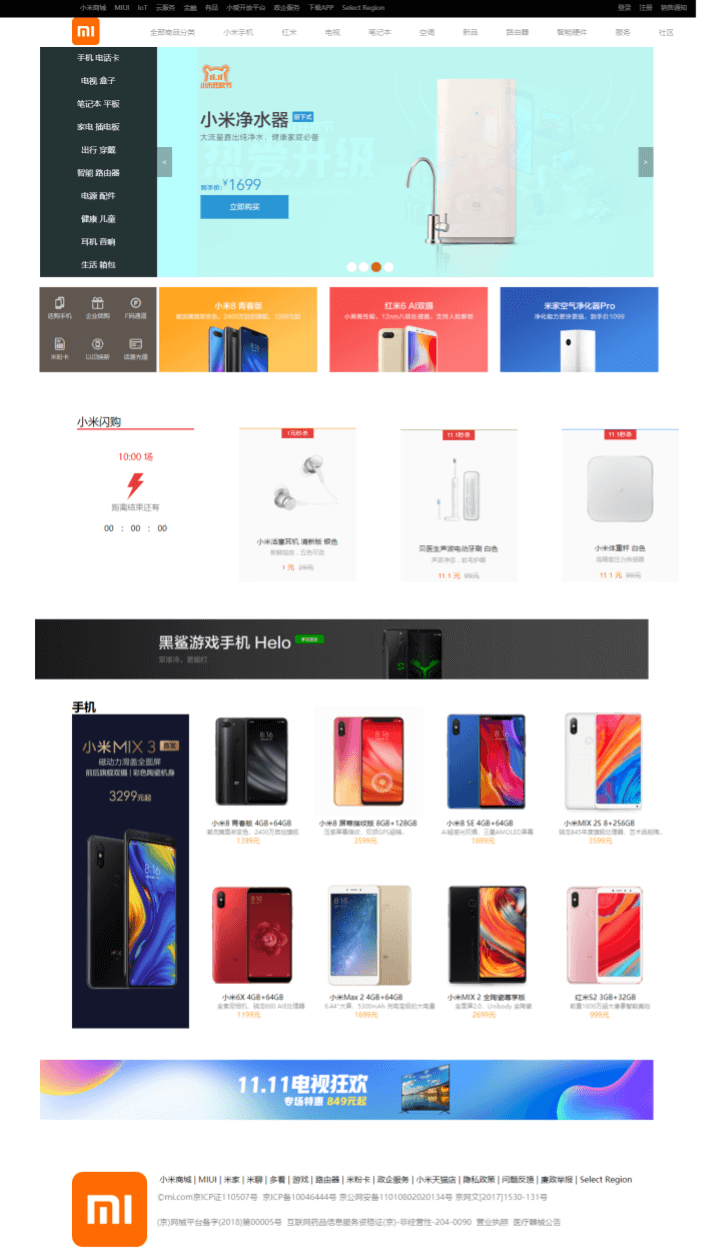
1, Work display






2, File directory

3, Code implementation
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>millet MIX3</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" media="screen" href="main.css" />
<script src="./js/jquery-3.1.1.min.js"></script>
<style type="text/css">
*{
padding: 0;
margin: 0;
list-style: none;
}
.t1 img{
width: 100%;
height: 800px;
position: relative;
right: 160px;
bottom: 180px;
}
.s1{
width:100%;
height: 460px;
margin: 50px auto;
position: relative;
}
.t1{
width: 100%;
}
.t1 li{
position: absolute;
top: 0;
.zhuche {
position: relative;
left: 600px;
}
.xiaoxi {
position: relative;
left: 600px;
}
h1 {
color: lightgoldenrodyellow;
text-align: center;
}
h2 {
color: lightgoldenrodyellow;
text-align: center;
}
#s2 {
width: 100%;
height: 1000px;
background: linear-gradient(to left, #091A14, #23755b);
}
#s3 {
width: 100%;
height: 1000px;
border: solid black 1px;
}
.r {
background: white;
line-height: 60px;
}
h3:nth-of-type(1) {
left: 150px;
text-decoration: none;
position: relative;
font-family: 20px "Song typeface";
}
h3:nth-of-type(2) {
left: 800px;
text-decoration: none;
position: relative;
font-family: 20px "Song typeface";
}
h3 {
display: inline-block;
}
.a1 {
color: black;
font-size: 15px;
}
.a1:hover {
color: chocolate;
}
.a2 {
color: black;
font-size: 15px;
left: 950px;
}
.a2:hover {
color: chocolate;
}
.a3 {
color: black;
font-size: 15px;
left: 954px;
}
.a3:hover {
color: chocolate;
}
.a4 {
color: black;
font-size: 15px;
left: 955px;
}
.a4:hover {
color: chocolate;
}
.a5 {
color: black;
font-size: 15px;
left: 956px;
}
.a5:hover {
color: chocolate;
}
#s3 {
color: white;
font-size: 20px;
}
.GM {
width: 80px;
height: 30px;
position: relative;
left: 959px;
background-color: orange;
border: none;
}
#s3 h1 {
color: white;
font-size: 40px;
position: relative;
right: 300px;
top: 370px;
line-height: 80px;
font-family: "Blackbody";
}
#s3 p {
color: white;
font-size: 20px;
position: relative;
right: -200px;
top: 450px;
line-height: 40px;
font-family: "Blackbody";
}
#s3 span {
position: relative;
right: -800px;
top: 10px;
}
span img {
height: 800px;
}
#s4 {
width: 100%;
height: 1000px;
border: solid black 1px;
}
display: block;
}
#zui p a:hover{
color: orange;
}
#zui div a:hover{
color: orange;
}
#zui{
position: relative;
left: 350px;
bottom: 300px;
}
.aaahome:hover{
color: chocolate;
}
</style>
<div id="zui" style="position: relative;top: -750px; left: 250px;">
<img src="img/timg.jpg"/>
<div class="jiange"><a href=""> Xiaomi mall </a>|<a href=""> MIUI </a>|<a href=""> Mi Jia </a>|<a href=""> MiTalk </a>|<a href=""> See more </a>|<a href=""> game </a>|<a href=""> Router </a>|<a href=""> Rice noodle card </a>|<a href=""> Government and enterprise services </a>|<a href=""> Xiaomi tmall store </a>|<a href=""> Privacy policy </a>|<a href=""> Problem feedback </a>|<a href=""> Anti Corruption Report </a>|<a href=""> Select Region </a></div>
<p>
<a href="">©<span>mi.com</span>Beijing ICP Certificate No. 110507</a>
<a href="">Beijing ICP Bei 10046444</a> <a href="">Jgw Anbei No. 110108020120134</a> <a href="">Jingwangwen[2017]1530-131 number</a>
</p>
<p>
<a href="">(Beijing)Network machine platform preparation word(2018)No. 00005</a>
<a href="">Internet drug information service qualification certificate(Beijing)-Non operating-204-0090</a>
<a href="">Business license</a>
<a href="">Medical device announcement</a>
</p>
</div>
<a href="./index.html" style="position: relative;bottom: 2950px;left: 1400px;text-decoration: none;color:white"><p class="aaahome">Return to Xiaomi mall>>></p></a>
</body>
</html>
4, Learning materials
A complete set of web front-end zero foundation - Introduction to advanced (Video + source code + development software + learning materials + interview questions) (Tutorial)
Suitable for entry-level to advanced children's shoes ~ send 1000 sets of HTML+CSS+JavaScript template websites

5, Complete source code
[Baidu online disk - source code download address]
Link: https://pan.baidu.com/s/1T5XeFJ7WE2ASbylHE2sRMA
Extraction code: 8888
6, More source code
HTML5 final assessment homework source code * includes individuals, food, companies, schools, tourism, e-commerce, pets, electrical appliances, tea, home, hotels, dance, animation, stars, clothing, sports, cosmetics, logistics, environmental protection, books, wedding dress, military, games, festivals, smoking cessation, movies, photography, culture, hometown, flowers Gifts, cars and others can meet the web design needs of College Students' Web homework. You can download what you like!