HTML5 final assignment: Tencent game website design - Tencent game official website (13 pages) HTML+CSS+JavaScript web page design and development
Common web design topics include individuals, food, companies, schools, tourism, e-commerce, pets, electrical appliances, tea, home, hotels, dance, animation, stars, clothing, sports, cosmetics, logistics, environmental protection, books, wedding dress, military, games, festivals, smoking cessation, movies, photography, culture, hometown, flowers, gifts Car, other web design topics, A + level homework, can meet the web design needs of College Students' Web homework, and those who like can be downloaded!
Get more source code
PC pays attention to us
🧡Author home page - more source code
Introduction to works
1. Introduction to web works: HTML final college students' web design homework A + level, you can download what you like, and the article page supports mobile PC responsive layout.
2. Web page work editing: after downloading the work, you can use any HTML editing software (such as DW, HBuilder, Notepad, vscade, Sublime, Webstorm, Notepad + +, etc.) to edit and modify the web page.
3. Web work technology: Div+CSS, mouse over effect, Table, navigation bar effect, banner, form, secondary and tertiary pages, video, audio elements, Flash, logo (source file) is designed, and the knowledge points required for basic final homework are fully covered.
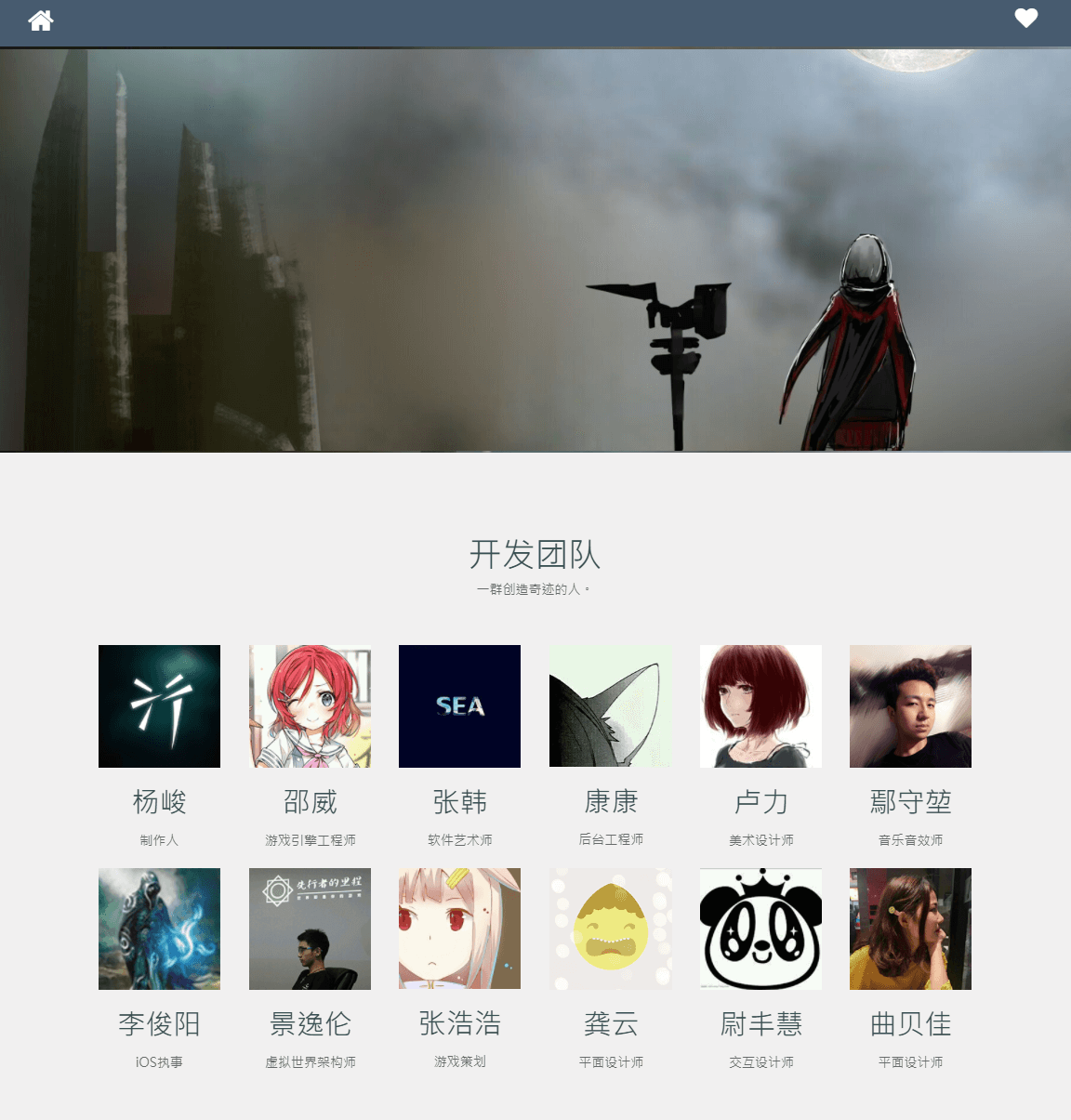
1, Work display

2, File directory

3, Code implementation
<!DOCTYPE html>
<!--[if IE 7 ]><html class="ie ie7 lte9 lte8 lte7" lang="en-US"><![endif]-->
<!--[if IE 8]><html class="ie ie8 lte9 lte8" lang="en-US"> <![endif]-->
<!--[if IE 9]><html class="ie ie9 lte9" lang="en-US"><![endif]-->
<!--[if (gt IE 9)|!(IE)]><!-->
<html class="noIE" lang="zh">
<!--<![endif]-->
<head>
<title>Yixing game - Make travel more fun</title>
<link rel="icon" href="public/favicon.ico">
<!-- meta -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale = 1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="description" content="Yixing game is committed to development LBS Boutique games, I hope you can gain knowledge in the game and happiness in learning. We are an entrepreneurial team from Wuhan University of technology. At the same time, we also have entrepreneurial and public welfare projects such as impression of science and technology and yipedestrian education support group.">
<meta name="keywords" content="Yixing,Yixing game,Row boundary: Zero,Line boundary,HI BALL,Yidieta,Impression of science and technology,Benefit pedestrian,Yixing education support group,LBS game,AR game,Travel Game,Outdoor games">
<!-- css -->
<link rel="stylesheet" href="public/assets/css/bootstrap.min.css">
<link rel="stylesheet" href="public/assets/css/font-awesome.min.css">
<link rel="stylesheet" href="public/assets/css/style.css" media="screen" />
<script src="public/assets/js/respond.js"></script>
<!-- HTML5 shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!--[if lt IE 9]>
<script src="public/assets/js/html5shiv.js"></script>
<script src="public/assets/js/respond.js"></script>
<![endif]-->
<!--[if IE 8]>
<script src="public/assets/js/selectivizr.js"></script>
<![endif]-->
</head>
<body id="home">
<!-- <div id="preloader"></div> -->
<div id="drawer-right">
<div class="cross text-right">
<a class="toggleDrawer" href="#"><i class="fa fa-times-circle fa-2x"></i></a>
</div>
<nav style="text-align:center">
<h2>Navigation</h2>
<ul class="nav nav-pills nav-stacked">
<li>
<a href="#Wrapper "> I class =" Fa FA FA home "> < / I > Home Page</a>
</li>
<li>
<a href="#Portfolio "> I class =" Fa bookmark "> < / I > Products</a>
</li>
<li>
<a href="#Services "> < I class =" Fa FA tasks "> < / I > business</a>
</li>
<li>
<a href="#Testimonials "> < I class =" Fa thumbs up "> < / I > companion</a>
</li>
</ul>
</nav>
<div class="social">
<h2 style="text-align:center">contact us</h2>
<ul class="nav nav-pills nav-stacked">
<li><a href="https://github.com/1-xing" target="_blank"><i class="fa fa-github"></i></a></li>
<li><a href="http://jq.qq.com/?_wv=1027&k=2A3mMAb" target="_blank"><i class="fa fa-qq"></i></a></li>
<li><a href="http://weibo.com/u/5208965212" target="_blank"><i class="fa fa-weibo"></i></a></li>
<li><a href="http://mp.weixin.qq.com/s?__biz=MzA5OTA0MzgwNg==&mid=215581320&idx=1&sn=471cbd57b34683fc18213e9829648663#rd" target="_blank"><i class="fa fa-wechat"></i></a></li>
</ul>
<div class="wechat">
<img src="public/assets/images/1-xing-wechat.jpg" alt="Yixing game public wechat platform"></img>
<br>
<br>
<h5><font color="#CCCC "> wechat public platform < / font > < / H5 >
<br>
<h6>wo men ye ai ni yo</h6>
<i class="fa fa-heart-o"></i>
</div>
</div>
</div>
<!-- #drawer-right -->
<div id="wrapper">
<div id="header" class="content-block">
<section class="top clearfix">
<div class="pull-left topButton">
<h2><a href="index.html"><i class="fa fa-home"></i></a></h2>
</div>
<div class="pull-right topButton">
<h3><a class="toggleDrawer" href="#"><i class="fa fa-bars"></i></a></h3>
</div>
</section>
<section class="center">
<div data-scroll-reveal="wait 0.3s, then enter bottom over 2s">
<h1 id="biglogo" class="biglogo"><a class="biglogo">1</a></h1>
</div>
</section>
<section id="secondlgo">
<img data-scroll-reveal="wait 0.8s, then enter bottom over 2.5s" src="public/assets/images/header-bg-logo2.png">
</section>
<section class="bottom">
<a id="scrollToContent" href="#">
<img data-scroll-reveal="wait 1.2s, then enter bottom over 3.0s" src="public/assets/images/arrow_down.png">
</a>
</section>
</div>
<!-- header -->
<div class="content-block" id="portfolio">
<div class="container">
<header class="block-heading clearfix">
<h1 data-scroll-reveal="wait 0.2s, then enter top over 0.5s">Latest products</h1>
<p data-scroll-reveal="wait 0.2s, then enter top over 0.5s">Make travel more fun</p>
</header>
<section class="block-body">
<div class="row">
<div class="col-sm-4" data-scroll-reveal="wait 0.2s, then enter top over 0.5s">
<a href="yikeyboard.html" class="recent-work" style="background-image:url(public/assets/images/yikeyboard_320x240.jpg)" target="_blank">
<span class="btn btn-o-white">Yi input method</span>
</a>
</div>
<div class="col-sm-4" data-scroll-reveal="wait 0.5s, then enter top over 0.5s">
<a href="went0.html" class="recent-work" style="background-image:url(public/assets/images/WENT_320x240.jpg)" target="_blank">
<span class="btn btn-o-white">Row boundary: Zero</span>
</a>
</div>
<div class="col-sm-4" data-scroll-reveal="wait 0.8s, then enter top over 0.5s">
<a href="impression.html" class="recent-work" style="background-image:url(public/assets/images/WUTpostcard_320x240.jpg)" target="_blank">
<span class="btn btn-o-white">Impression of science and technology</span>
</a>
</div>
</div>
</section>
</div>
</div>
<!-- #portfolio -->
<div class="content-block parallax" id="services">
<div class="container text-center">
<header class="block-heading cleafix">
<h1 data-scroll-reveal="wait 0.1s, then enter top over 0.5s">Its projects</h1>
<p data-scroll-reveal="wait 0.1s, then enter top over 0.6s">Something we do.</p>
</header>
<section class="block-body">
<div class="row">
<div class="col-md-4">
<div class="service">
<i class="fa fa-send-o" data-scroll-reveal="wait 0.1s, then enter top over 0.5s"></i>
<br>
<br>
<h2 data-scroll-reveal="wait 0.1s, then enter bottom over 0.5s">game</h2>
<p data-scroll-reveal="wait 0.1s, then enter bottom over 0.5s">
Yixing game is committed to development LBS game
<br>I hope you can learn something from the game.</p>
</div>
</div>
<div class="col-md-4">
<div class="service">
<i class="fa fa-camera-retro" data-scroll-reveal="wait 0.1s, then enter top over 0.5s"></i>
<br>
<br>
<h2 data-scroll-reveal="wait 0.1s, then enter bottom over 0.5s">Culture</h2>
<p data-scroll-reveal="wait 0.1s, then enter bottom over 0.5s">Polytechnic impression produces postcards, bookmarks, maps and cultural shirts.
<br>Bring you the scenery, stories and memories around you.
</p>
</div>
</div>
<div class="col-md-4">
<div class="service">
<i class="fa fa-heart-o" data-scroll-reveal="wait 0.1s, then enter top over 0.5s"></i>
<br>
<br>
<h2 data-scroll-reveal="wait 0.1s, then enter bottom over 0.5s">Support education</h2>
<p data-scroll-reveal="wait 0.1s, then enter bottom over 0.5s">Yixing education support group has supported education in Guizhou and Guangxi for five consecutive years.
<br>We will do our best to bring knowledge and happiness to children.
</p>
</div>
</div>
</div>
</section>
</div>
</div>
<!-- #services -->
<div class="content-block" id="testimonials">
<div class="container" data-scroll-reveal="wait 0.1s, then enter top over 0.5s">
<header class="block-heading cleafix">
<h1 data-scroll-reveal="wait 0.1s, then enter top over 0.5s">Entrepreneurial partners</h1>
<p data-scroll-reveal="wait 0.1s, then enter top over 0.6s">I have to introduce them to you.</p>
</header>
<div id="myCarousel" class="carousel slide">
<!-- Rotation( Carousel)project -->
<div class="carousel-inner">
<div class="item active">
<div class="row" style="padding-left:10%; padding-right:10%;">
<div class="col-md-3">
<div class="testimonial">
<img src="public/assets/images/testimonial_YJ_190x190.jpg">
<p>Founder of Yixing game, head of the 2013 education support group, producer of "Xingjie" series games, responsible for product design and daily management of the company.</p>
<strong>Yang Jun</strong>
<br/>
<span>founder&Product director</span>
</div>
</div>
<div class="col-md-3" >
<div class="testimonial">
<img src="public/assets/images/testimonial_LY_190x190.png">
<p>Co founder of Yixing game, head of Ma district of 2014 education support group, responsible for the company's administrative affairs and financial management.</p>
<strong>Liang Yuan</strong>
<br/>
<span>Co founder&Executive director</span>
</div>
</div>
<div class="col-md-3">
<div class="testimonial">
<img src="public/assets/images/testimonial_DCY_190x190.jpg">
<p>Co founder of Yixing game, proficient in multiple programming languages, bicycle enthusiast, bass player of whale fall band. Main planner of hi ball.</p>
<strong>Du Chengyao</strong>
<br/>
<span>Co founder&Technical director</span>
</div>
</div>
<div class="col-md-3">
<div class="testimonial">
<img src="public/assets/images/testimonial_SJY_190x190.png">
<p>Co founder of Yixing company and founder of impression of science and technology. The main planner of yidieta. The company is recognized as the most emotional man.</p>
<strong>Sheng junyang</strong>
<br/>
<span>Co founder&Commercial director</span>
</div>
</div>
</div>
</div>
<div class="item">
<div class="row" style="padding-left:10%; padding-right:10%;">
<div class="col-md-3">
<div class="testimonial">
<img src="public/assets/images/testimonial_SW_190x190.jpg">
<p>Amateur dead house, love game development, familiar with Cocos2D-x as well as Unity3D Engine and multiple languages.</p>
<strong>Shao Wei</strong>
<br/>
<span>Senior game engine engineer</span>
</div>
</div>
<div class="col-md-3">
<div class="testimonial">
<img src="public/assets/images/testimonial_KK_190x190.jpg">
<p>Be familiar with various intelligent algorithms such as machine learning and image processing, and a variety of background and client development languages
</p>
<strong>Kang Kang</strong>
<br/>
<span>Algorithm Engineer&Background Engineer</span>
</div>
</div>
<div class="col-md-3">
<div class="testimonial">
<img src="public/assets/images/testimonial_YSK_190x190.jpg">
<p>The cooking is very delicious. He is a bassist of Jingluo band. He is a member of the 2013 supporting education team, responsible for the company's personnel management and game music!</p>
<strong>Yan Shoukun</strong>
<br/>
<span>HR Director</span>
</div>
</div>
<div class="col-md-3">
<div class="testimonial">
<img src="public/assets/images/testimonial_LL_190x190.jpg">
<p>Ancient and clever designers are always in a dilemma of perfectionism Libra. Maps of science and technology and Xingjie zero are the main art works.</p>
<strong>Luli</strong>
<br/>
<span>Art director</span>
</div>
</div>
</div>
</div>
<div class="item">
<div class="row" style="padding-left:10%; padding-right:10%;">
<div class="col-md-3">
<div class="testimonial">
<img src="public/assets/images/testimonial_ZY_190x190.png">
<p>Gao Leng's Mai Mengjun, a member of the 2014 education support team, is responsible for the operation and management of the new media platform.</p>
<br>
<strong>Zhu Yan</strong>
<br/>
<span>Media director</span>
</div>
</div>
<div class="col-md-3">
<div class="testimonial">
<img src="public/assets/images/testimonial_ZT_190x190.png">
<p>Warm and cheerful sister~First prize of mathematical modeling national competition, planning, production and foreign cooperation of new products of science and technology impression.</p>
<strong>Zhao Ting</strong>
<br/>
<span>Technical impression Supervisor</span>
</div>
</div>
<div class="col-md-3">
<div class="testimonial">
<img src="public/assets/images/testimonial_CTP_190x190.png">
<p>An original painter who became a monk on the way, a professional dead house, a man going to Japan. Participated in the original painting design of Xingjie zero.</p>
<strong>Cao Tianpei</strong>
<br/>
<span>Original painter</span>
</div>
</div>
<div class="col-md-3">
<div class="testimonial">
<img src="public/assets/images/testimonial_JYL_190x190.jpg">
<p>He is a romantic master Jing, proficient in novels and calligraphy. He is responsible for the world outlook of the industry, game planning and game plot writing.</p>
<strong>Jing Yilun</strong>
<br/>
<span>Game Framer</span>
</div>
</div>
</div>
</div>
<div class="item">
<div class="row" style="padding-left:10%; padding-right:10%;">
<div class="col-md-3">
<div class="testimonial">
<img src="public/assets/images/testimonial_JT_190x190.png">
<p>Sister Jiang, full of evil spirits, has a lot of ghost ideas and is trying to become an interactive designer. She is the head of the remaining District of the 2013 education support group.</p>
<strong>Jiang Tao</strong>
<br/>
<span>Interaction designer</span>
</div>
</div>
<div class="col-md-3">
<div class="testimonial">
<img src="public/assets/images/testimonial_ZH_190x190.jpg">
<p>Sunny and handsome monitor, proficient in a variety of programming languages.</p>
<strong>Han Zhang</strong>
<br/>
<span>Technical director</span>
</div>
</div>
<div class="col-md-3">
<div class="testimonial">
<img src="public/assets/images/testimonial_LJY_190x190.jpg">
<p>CocoaChina Members of the translation team< Xcode He is the author of Jianghu record and participated in the development of yidieta and Xingjie zero.</p>
<strong>Li junyang</strong>
<br/>
<span>iOS engineer</span>
</div>
</div>
<div class="col-md-3">
<div class="testimonial">
<img src="public/assets/images/testimonial_LZY_190x190.jpg">
<p>Newly added programmers can do everything in terms of programs and various fire fighting methods BUG!He is participating in the development of the world heritage.</p>
<strong>Zhi Yu Lin</strong>
<br/>
<span>Senior Software Engineer</span>
</div>
</div>
</div>
</div>
<div class="item">
<div class="row" style="padding-left:10%; padding-right:10%;">
<div class="col-md-3">
<div class="testimonial">
<img src="public/assets/images/testimonial_QBJ_190x190.jpg">
<p>The natural art designer is learning to swim. He is responsible for the relic design of Xingjie zero.</p>
<strong>Qu Beijia</strong>
<br/>
<span>Graphic Designer</span>
</div>
</div>
<div class="col-md-3">
<div class="testimonial">
<img src="public/assets/images/testimonial_ZHH_190x190.png">
<p>A well-informed guy who can write, art and code, and is responsible for game planning and testing. (he painted the avatar himself).</p>
<strong>Hao Hao Zhang</strong>
<br/>
<span>Game planning</span>
</div>
</div>
<div class="col-md-3">
<div class="testimonial">
<img src="public/assets/images/testimonial_GY_190x190.jpg">
<p>A gentle and generous graphic designer, he is teaching in Guizhou for one year. He leads the art design of yidieta and map of science and engineering.</p>
<strong>Gong Yun</strong>
<br/>
<span>Graphic Designer</span>
</div>
</div>
<div class="col-md-3">
<div class="testimonial">
<img src="public/assets/images/testimonial_ZL_190x190.png">
<p>The enthusiastic and willing guy, who wants to be the captain, is responsible for the impression of science and Engineering in yujiatou campus and all affairs of yipedestrian station.</p>
<strong>Zhu Lin</strong>
<br/>
<span>District Supervisor of Polytechnic</span>
</div>
</div>
</div>
</div>
</div>
<!-- Rotation( Carousel)index -->
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
<li data-target="#myCarousel" data-slide-to="3"></li>
<li data-target="#myCarousel" data-slide-to="4"></li>
</ol>
<!-- Rotation( Carousel)Navigation -->
<a class="carousel-control left" href="#myCarousel" data-slide="prev">‹</a>
<a class="carousel-control right" href="#myCarousel" data-slide="next">›</a>
</div>
</div>
</div>
<!-- /#testimonials -->
<div class="content-block" id="footer">
<div class="container">
<div class="row">
<div class="col-xs-12">© 2014-2017 Wuhan Yixing Smart Technology Co., Ltd | Hubei ICP Bei 15000906
</div>
</div>
</div>
</div>
<!-- #footer -->
</div>
<!--/#wrapper-->
<!-- #java script-->
<script src="public/assets/js/jquery-2.1.3.min.js"></script>
<script src="public/assets/js/jquery-migrate-1.2.1.min.js"></script>
<script src="public/assets/js/bootstrap.min.js"></script>
<script src="public/assets/js/bootstrap.js"></script>
<script src="public/assets/js/jquery.actual.min.js"></script>
<script src="public/assets/js/jquery.scrollTo.min.js"></script>
<script src="public/assets/js/scrollReveal.js"></script>
<script src="public/assets/js/script.js"></script>
<script type="text/javascript">
(function($) {
'use strict';
window.scrollReveal = new scrollReveal({
reset: true,
move: '50px'
});
})();
</script>
</body>
</html>
4, Get more source code
PC pays attention to us
5, Learning materials
A complete set of web front-end zero foundation - Introduction to advanced (Video + source code + development software + learning materials + interview questions) (Tutorial)
Suitable for entry-level to advanced children's shoes ~ send 1000 sets of HTML+CSS+JavaScript template websites

6, More source code
HTML5 final assessment homework source code * includes individuals, food, companies, schools, tourism, e-commerce, pets, electrical appliances, tea, home, hotels, dance, animation, stars, clothing, sports, cosmetics, logistics, environmental protection, books, wedding dress, military, games, festivals, smoking cessation, movies, photography, culture, hometown, flowers Gifts, cars and others can meet the web design needs of College Students' Web homework. You can download what you like!