Catalogue of series articles
Abstract: if you read my last article, congratulations. You have learned to set the simple operation mode of CSDN custom module. The following tutorial will be an advanced tutorial. The purpose is to make your blog more atmosphere and cool, with the focus on being different.
Simple setup mode review:
Simple setting of CSDN custom module - add module and fill in pictures, text, links, etc
Current advanced setting mode:
Advanced settings of CSDN customization module (1) -- adding interactive elements such as dynamic effects, web pages, 3D effects and games to the module
Advanced settings of CSDN customization module (2) -- setting the left rule of the home page and the background of the details page (creating a festive atmosphere)
Tip: friends who need settings, please collect this article first, so that you can view the settings in the future
preface
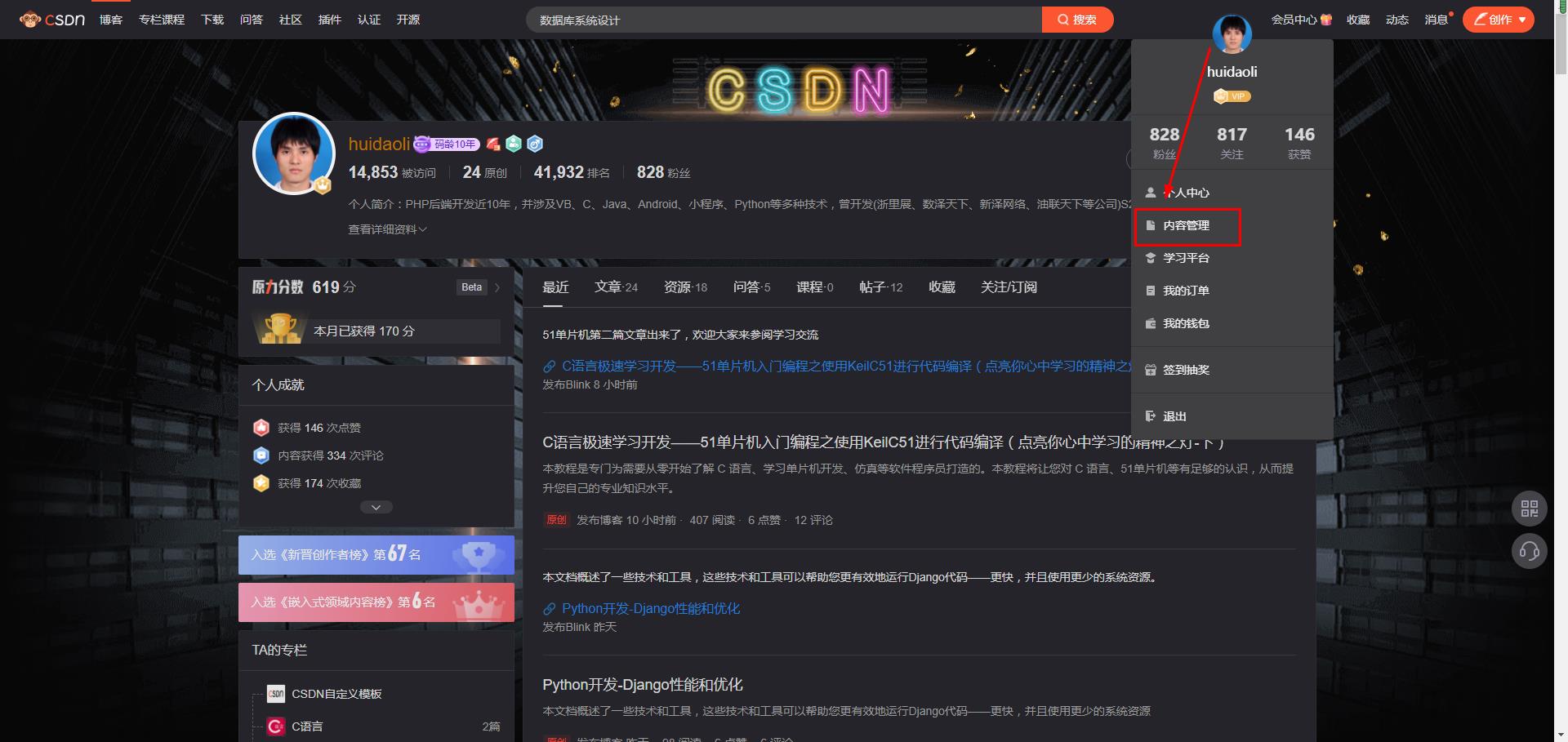
In the previous period, some students said that the entry could not be found or operated when setting the CSDN custom module:
That's because your account level is not enough. What do you mean? The following is the CSDN official tips for using this function, which tells you to support the CSDN official, fill a member or authenticate the identity of blog experts. Of course, account enterprise authentication is also OK.
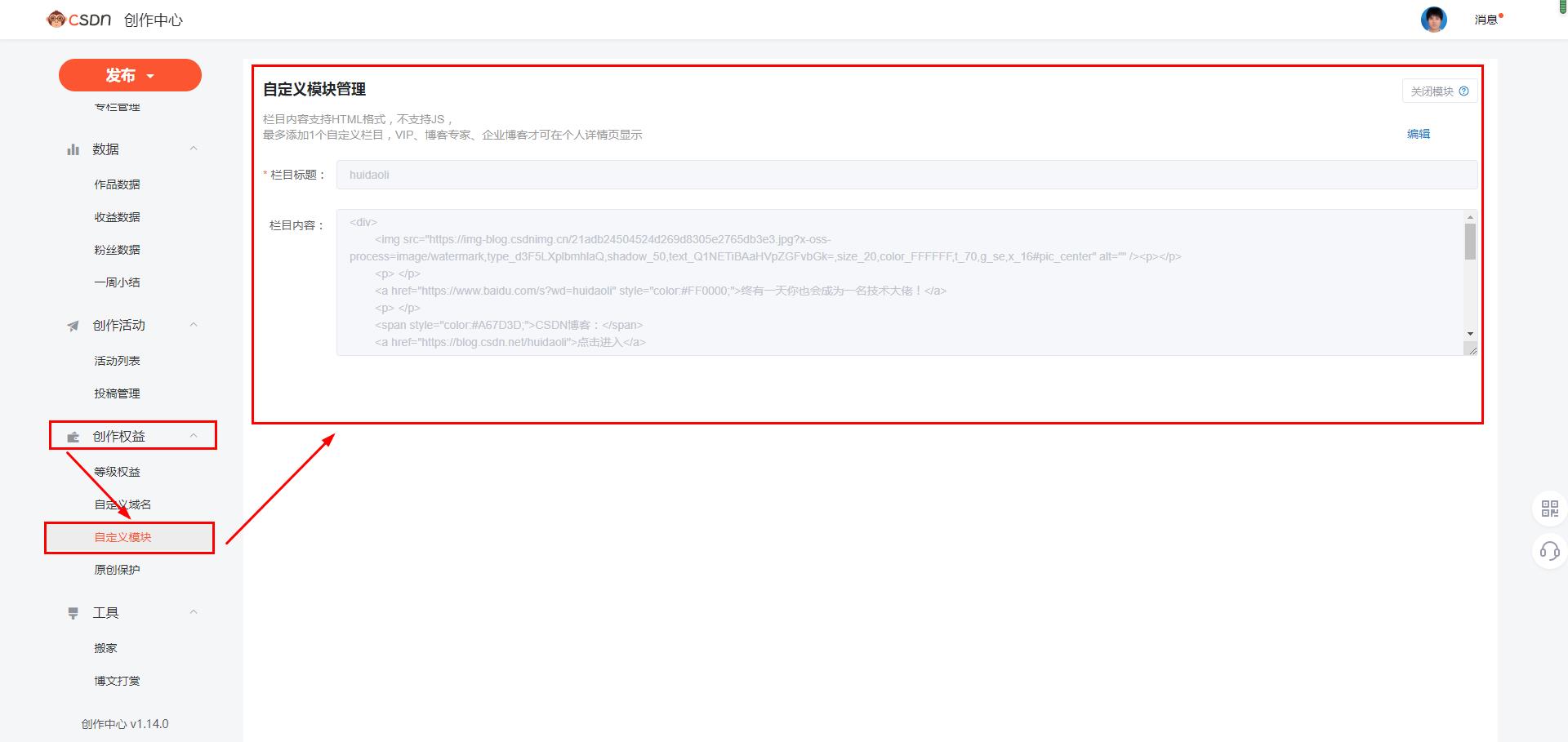
The column content supports HTML format, not JS,
Add up to 1 custom column, VIP s, blog experts and enterprise blogs can be displayed on the personal details page
Blog home page effect:
Blog content details page effect:
Tip: change the picture to your own. That's not the point. If you are interested in communicating with me, please help me with a one button three link + comment
1, CSDN custom module advanced settings?
The advanced setting functions of CSDN customization module mainly include: adding interactive elements such as dynamic effects, web pages, 3D effects and games to the module. It sounds great. You'll know when you see the effect.
How to see the effect:
The following blog details page can be seen: See effect transfer link
Even if you are too lazy to move your fingers, you can see the following pictures, which are dynamic and interactive effects.

2, Simple mode setup steps
1. Set the entrance
Let's set the entrance first:


2. Coding
1. Dynamic effect:
Let's start writing code:
<p> <div style="width:100%; left: 0%; top: 0%; height: 100%; opacity: 1.42; z-index:11;"> <iframe frameborder="0" src="https://www.xzwl1688.com/canvas/demo3/" scrolling="no" style="width: 100%;height: 100%;"> </iframe> </div> </p>
<p> </div><div style="width:100%; left: 0%; top: 0%; height: 100%; opacity: 1.42; z-index:11;"> <iframe frameborder="0" src="https://www.xzwl1688.com/canvas/demo1/" scrolling="no" style="width: 100%;height: 100%;"> </iframe> </div> </p>
The effects are as follows:


Because it's a screenshot, I can't see the effect. You can open the following link on the computer to see the effect I made:
View the effect address (please open it on the computer): View effect
After writing the code, please copy and paste the above code into the column content and save it.
2. Web page effect:
Let's write the code below:
<p> </div><div style="width:100%; left: 0%; top: 0%; height: 100%; opacity: 1.42; z-index:11;"> <iframe frameborder="0" src="[Web address to display]" scrolling="no" style="width: 100%;height: 100%;"> </iframe> </div> </p>
Please change the content of "[Chinese]" in the above code into the website you want to add. Other operations are the same as above. After writing the code, copy and paste the code into the column content to save, and then open any article details page to see the effect.
3.3D effect:
We realize the 3D effect, and the code is as follows:
<p> <div style="width:100%; left: 0%; top: 0%; height: 100%; opacity: 1.42; z-index:11;"> <iframe frameborder="0" src="https://www.xzwl1688.com/canvas/demo5/" scrolling="no" style="width: 100%;height: 100%;"> </iframe> </div> </p>
The dynamic effect is as follows (three pictures are randomly cut here):



Because it's a screenshot, I can't see the effect. You can open the following link on the computer to see the effect I made:
View the effect address (please open it on the computer): View effect
After writing the code, please copy and paste the above code into the column content and save it.
Next, let's implement a 3D effect. The code is as follows:
<p> <div style="width:100%; left: 0%; top: 0%; height: 100%; opacity: 1.42; z-index:11;"> <iframe frameborder="0" src="https://www.xzwl1688.com/canvas/demo11/" scrolling="no" style="width: 100%;height: 100%;"> </iframe> </div> </p>
The dynamic effect is as follows (three pictures are also randomly cut here):



The above effect can be rotated with the mouse.
Students who want to try can open this link to rotate:
View effect
Just like the above operation, after writing the code, please copy and paste the above code into the column content to save, and then open any blog post to view on the details page.
4. Game interaction effect:
Let's play the game interactively. The code is as follows:
<p> <div style="width:100%; left: 0%; top: 0%; height: 100%; opacity: 1.42; z-index:11;"> <iframe frameborder="0" src="https://www.xzwl1688.com/canvas/demo7/" scrolling="no" style="width: 100%;height: 100%;"> </iframe> </div> </p>
The effects are as follows:

Students who also want to try can open this link to spin and play this little game:
View effect
After writing the code, please copy and paste the above code into the column content to save, and then open any blog post to view on the details page.
5.PPT playback effect:
Let's implement the effect similar to playing PPT to make sunrise and sunset. The code is as follows:
<p> <div style="width:100%; left: 0%; top: 0%; height: 100%; opacity: 1.42; z-index:11;"> <iframe frameborder="0" src="https://www.xzwl1688.com/canvas/demo9" scrolling="no" style="width: 100%;height: 100%;"> </iframe> </div> </p>
The effects are as follows:

Students who also want to try can open this link to scroll down the page through the mouse. When the right scroll bar rolls to the bottom, it will be played:
View effect
Finally, after writing the code, please copy and paste the above code into the column content to save, and then open any blog post to view on the details page.
The above code is only partial, and the complete code is posted below:
<div> <p> <div style="width:100%; left: 0%; top: 0%; height: 100%; opacity: 1.42; z-index:11;"> <iframe frameborder="0" src="https://www.xzwl1688.com/canvas/demo5/" scrolling="no" style="width: 100%;height: 100%;"> </iframe> </div> </p> <p> <img src="Change here to your own picture address" alt=""/> </p> <hr><hr> <p> <div style="width:100%; left: 0%; top: 0%; height: 100%; opacity: 1.42; z-index:11;"> <iframe frameborder="0" src="https://www.xzwl1688.com/canvas/demo11/" scrolling="no" style="width: 100%;height: 100%;"> </iframe> </div> </p> <p> <a href="Modify here as your own web address" style="color:#FF0000; " target="view_ Window "> come on! Keep working hard and one day you will become a technology boss</a> </p> <hr><hr> <p> <div style="width:100%; left: 0%; top: 0%; height: 100%; opacity: 1.42; z-index:11;"> <iframe frameborder="0" src="https://www.xzwl1688.com/canvas/demo3/" scrolling="no" style="width: 100%;height: 100%;"> </iframe> </div> </p> <p> <span style="color:#A67d3d; "> CSDN blog:</span> <a href="Modify here as your blog address" target="view_window">Click to enter</a> </p> <p> <span style="color:#A67D3D; "> blog garden blog:</span> <a href="Modify here as your blog address" target="view_window">Click to enter</a> </p> <hr><hr> <p> </div><div style="width:100%; left: 0%; top: 0%; height: 100%; opacity: 1.42; z-index:11;"> <iframe frameborder="0" src="https://www.xzwl1688.com/canvas/demo1/" scrolling="no" style="width: 100%;height: 100%;"> </iframe> </div> </p> <p> <span style="color:#A67d3d; "> personal GitHub:</span> <a href="Modify here as your own GitHub address" target="view_window">Click to enter</a> </p> <p> <span style="color:#A67D3D; "> personal Gitee:</span> <a href="Modify here as your own Gitte address" target="view_window">Click to enter</a> </p> <hr><hr> <p> <div style="width:100%; left: 0%; top: 0%; height: 100%; opacity: 1.42; z-index:11;"> <iframe frameborder="0" src="https://www.xzwl1688.com/canvas/demo9" scrolling="no" style="width: 100%;height: 100%;"> </iframe> </div> </p> <p> <span style="color:#A67d3d; "> personal email:</span> 1069945237@qq.com </p> <p> <span style="color:#A67D3D; "> personal wechat:</span> huidaoli2010 </p> <hr><hr> <p> <div style="width:100%; left: 0%; top: 0%; height: 100%; opacity: 1.42; z-index:11;"> <iframe frameborder="0" src="https://www.xzwl1688.com/canvas/demo7/" scrolling="no" style="width: 100%;height: 100%;"> </iframe> </div> </p> <p> <a href="https://Www.baidu. COM / S? WD = huidaoli "style =" color: #ff0000; "target =" view_window "> the code is tired. Play a game</ a> </p> <hr><hr> <p> <div style="width:100%; left: 0%; top: 0%; height: 100%; opacity: 1.42; z-index:11;"> <iframe frameborder="0" src="https://www.xzwl1688.com/canvas/demo12/" scrolling="no" style="width: 100%;height: 100%;"> </iframe> </div> </p> <p> <a href="https://www.baidu.com/s?wd=huidaoli" style="color:#FF0000; " target="view_ Window "> wish you all a merry Christmas and new year's day in advance</a> </p> <hr><hr> <p> <div style="position: absolute;width:100%; left: 0%; top: 0%; height: 100%; opacity: 1.42; z-index:-1;"> <iframe frameborder="0" src="https://www.xzwl1688.com/canvas/demo12/" scrolling="no" style="width: 100%;height: 100%;"> </iframe> </div> </p> </div>
The final effect is the effect of the first picture above:
summary
Let's talk about this today. I believe you have mastered the advanced setting mode. Is the effect better? In the next article, I will tell you about advanced setting of CSDN custom module (2) - setting the left rule of the home page and the background of the details page (creating a festive atmosphere). The effect can be seen in my blog:
The above is what I want to talk about today. I hope you are interested and support my classmates. Please click one button three times.