-
Design and thinking of fluent dynamic framework Fair
-
Flutter dynamic framework Fair Document launch & open source countdown
Fair is a Dart oriented framework. Although JavaScript is the "best language" in the world, we still choose Dart oriented rather than JS. There are two considerations:
-
The framework community based on JS already exists and doesn't want to build wheels again.
-
There is a communication gap for JS, and it is not friendly to Dart developers. If JS is used, it seems a little awkward to meet RN.
Fair realizes the cooperation between UI and logic through DSL dynamics and Module components. The DSL can be distributed through the Bundle, and the Module needs to be used as the basic capability, solidified in the App and iterated with the version.

Summarize the face of Fair:
-
Fair is for native fluent developers. You don't need to use the front-end JS technology stack
-
Fair's performance benefits from Dart, which is more pure without bridging
-
Fair is applicable to Android, iOS, Web and other platforms. Fair can be used wherever fluent can be used
-
Fair is platform independent. Like an ordinary Package, it can even be used with other fluent dynamic frameworks
What's the effect?
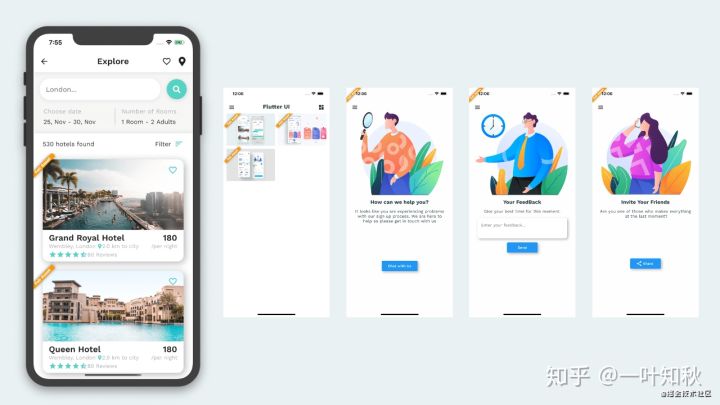
In fact, it all depends on how wonderful UI you can draw with fluent. If you have to say that Flutter is a frame for drawing, he will never let you down.
Fair's UI rendering is lossless and can be restored at the pixel level.

Recorded videos can be viewed on the document platform: https://fair.58.com/guide/#demo-preview
Flutter formwork engineering Hello World
You can create a new template project through fluent create. The content is a click counter effect. We will generate the source code. After accessing Fair, we can show the logic of click counting in a dynamic form.
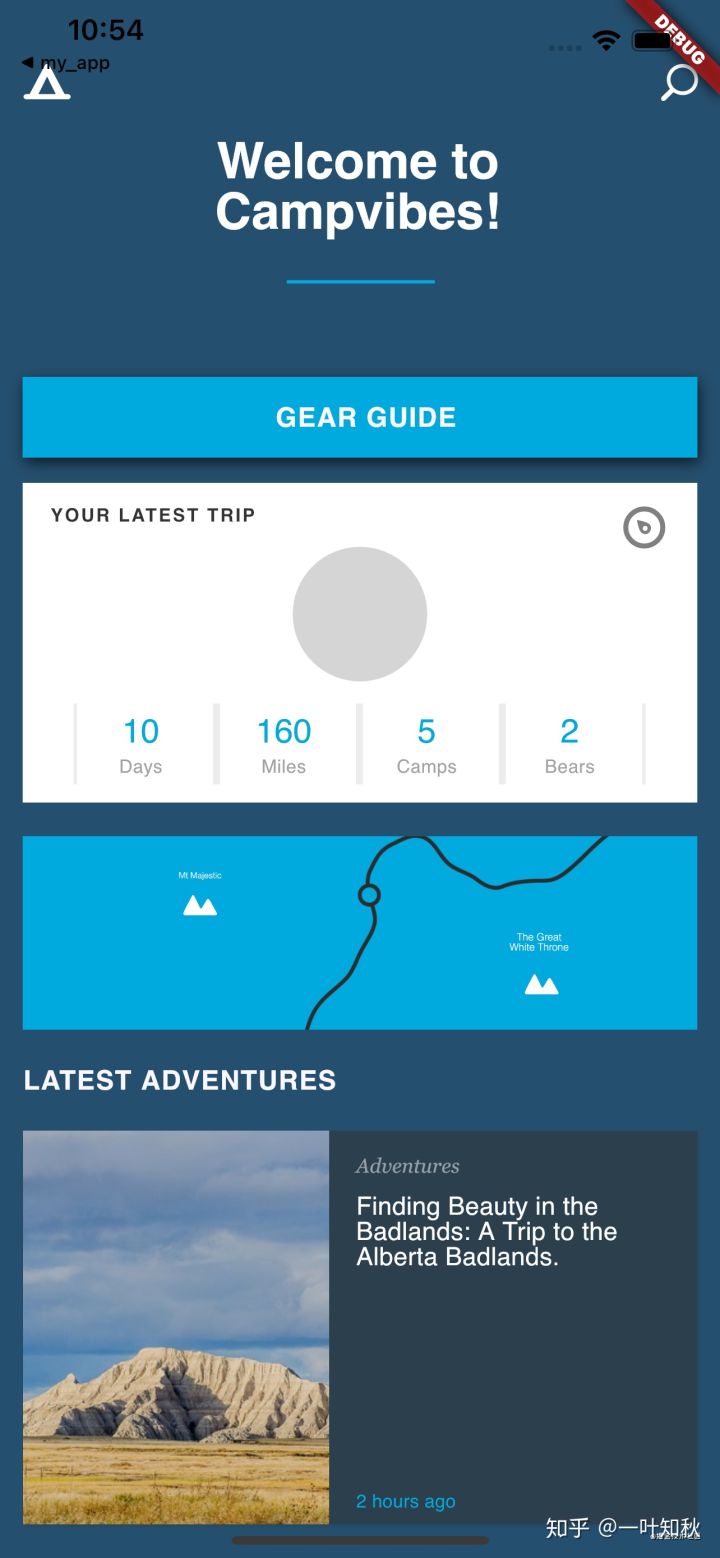
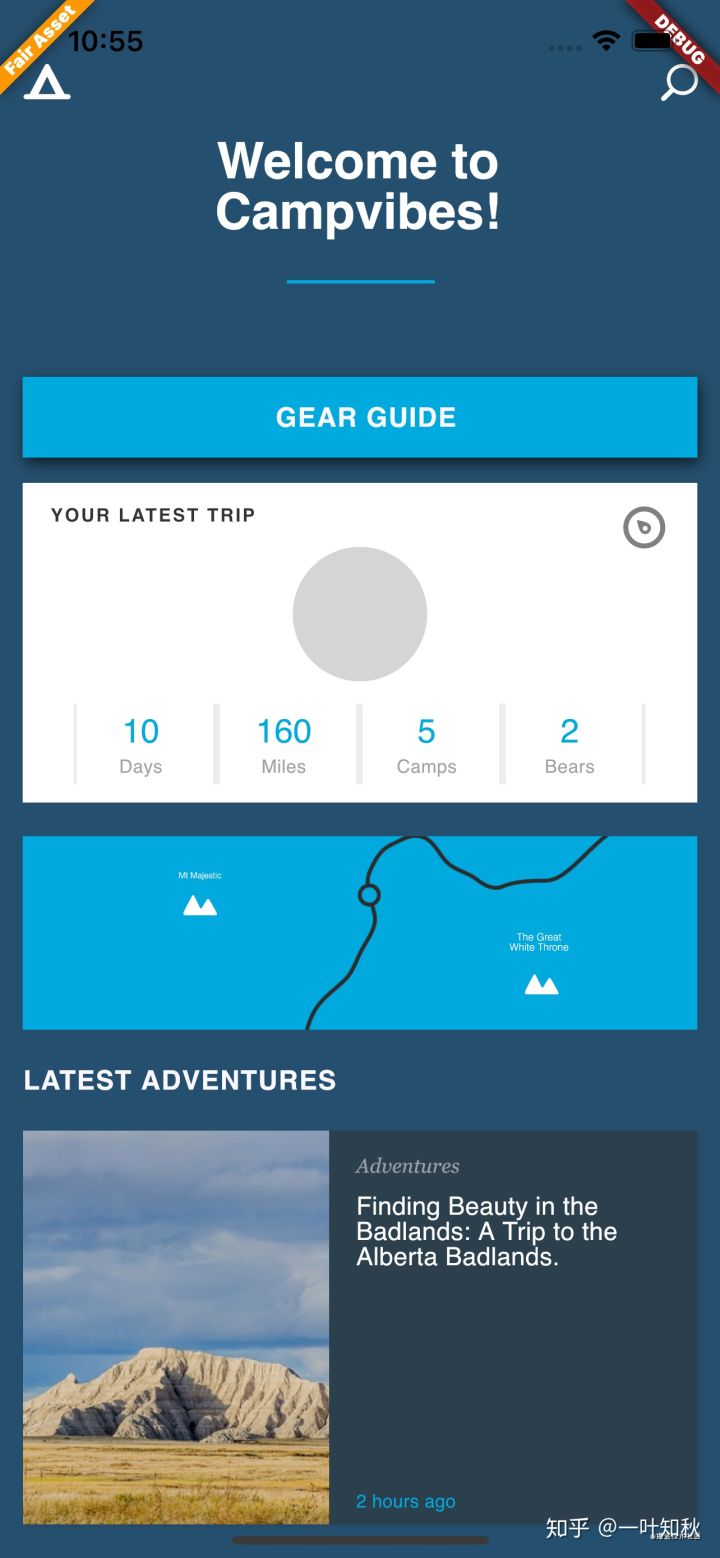
effect
Native fluent Fair


Fair access
FairWidget(
name: 'home_page',
path: 'assets/bundle/lib_home_page.fair.json',
data: {
'title': 'Flutter Demo Home Page',
},
)
Flutter source code
/*
* Copyright (C) 2005-present, 58.com. All rights reserved.
* Use of this source code is governed by a BSD type license that can be
* found in the LICENSE file.
*/
import 'package:fair/fair.dart';
import 'package:flutter/material.dart';
import 'theme.dart';
@FairPatch()
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@FairWell('_counter')
int _counter = 0;
@FairWell('_incrementCounter')
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: ThemeStyle.headline4(context),
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
),
);
}
}
Adobe XD plugin support
In front-end development, there is a technology called code generation, which can directly generate js/css code based on the design draft. Adobe's engineering team is also working on Adobe XD, a plug-in for fluent code generation. This plug-in is still in its early stages XD to fluent plugin
Because the way of writing the interface of FLUENT is almost the same as that of HTML, it is technically feasible. A set of operation platform with limited functions can be developed to realize the drag and drop design of the basic interface, and then the fluent code can be exported. Here, we use the fluent project generated by Adobe XD plug-in to directly convert it to Fair dynamic. There's no need to write the layout of "Russian Dolls". Is it a little exciting to think about it
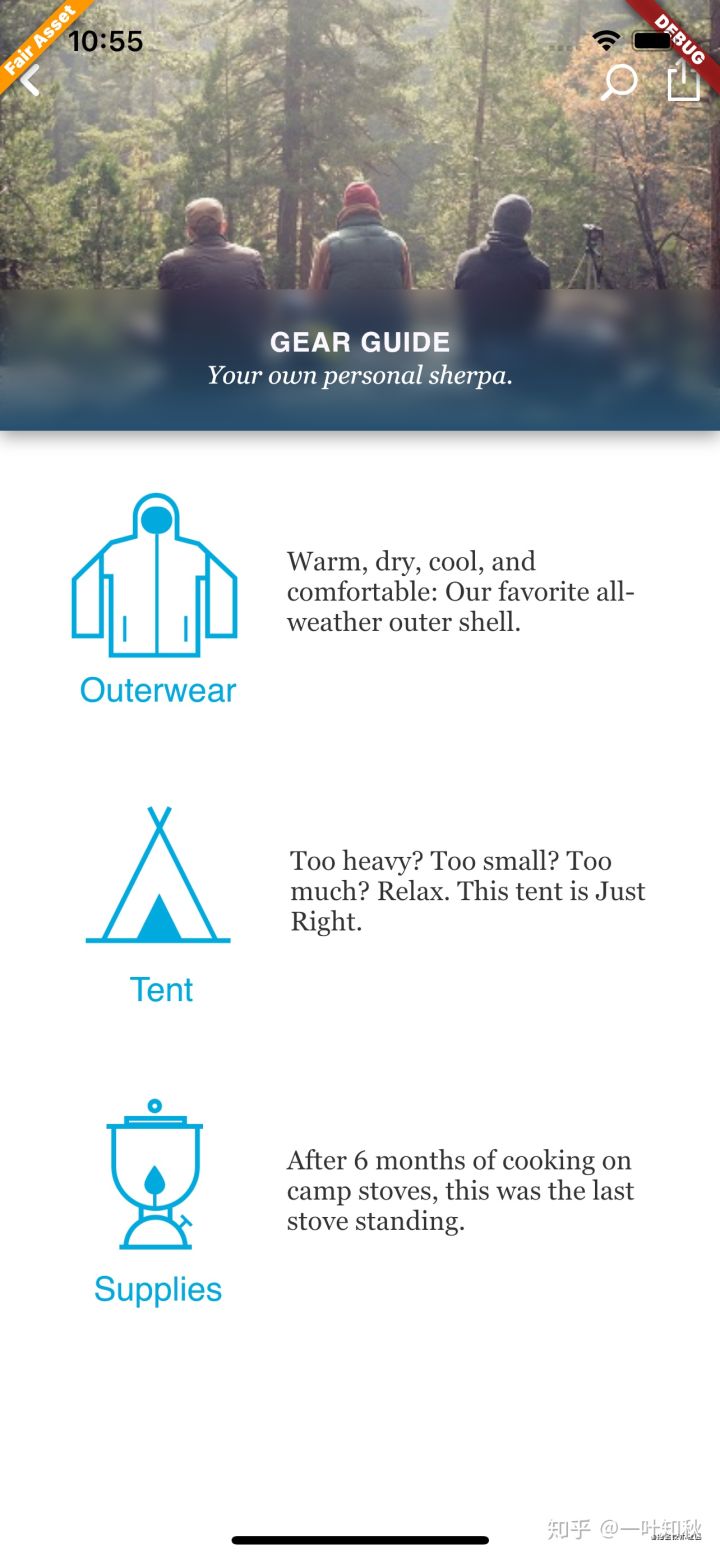
effect

Flutter native

Flutter Fair1

Flutter Fair2
proposal
When we go out to look for a job, or are ready to look for a job, we must think about what my interview goal is, what my own technology stack is, what I can master in the near future, and what my weaknesses are. List them and complete them in a planned way. Don't look at the arguments of some big Nuggets two days ago. Their views are theirs, not because of their views, Inflated themselves and affected their learning rhythm. The foundation largely determines the thickness of your own technical level. No matter how skilled you are in the framework, you will be cheaper and cost-effective than you. It is a very realistic problem, but you should also have a sense of crisis. When we are older, what are the highlights to compete with young engineers who have more vigorous experience than us.
-
No matter what your current level is, you must continue to learn. There is no chicken soup. Others seem effortless. In fact, they spend a lot of effort. These four words are my suggestions!!!!!!!!!
-
Prepare to say how to write your resume. Imagine it. I think technology is your best resume
-
I hope every it engineer who works hard will get what he wants, because we work hard and deserve it.
-
If you have any questions, please send me a private letter and comments
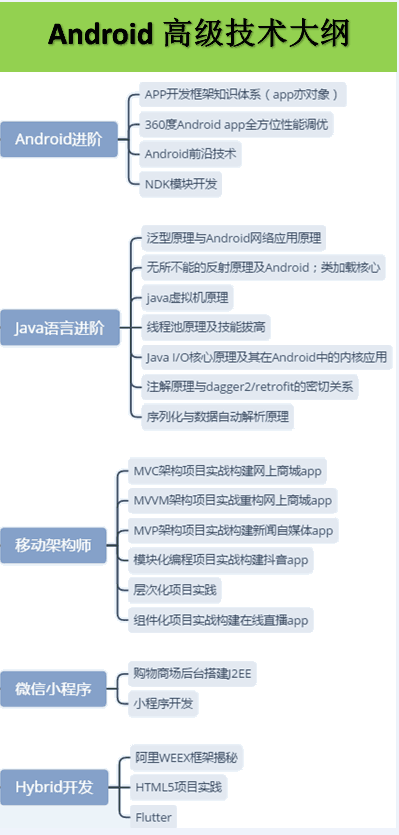
[attachment] relevant structure and data


Contains previous Android advanced architecture materials, source code, notes and videos. Advanced Android practice technology in advanced UI, performance optimization, architect course, NDK, mixed development (ReactNative+Weex) wechat applet and fluent
-
I hope every it engineer who works hard will get what he wants, because we work hard and deserve it.
-
If you have any questions, please send me a private letter and comments
[attachment] relevant structure and data
[external chain picture transferring... (img-zmiizcw-1630892832949)]
[external chain picture transferring... (img-2PetTxby-1630892832950)]
Contains previous Android advanced architecture materials, source code, notes and videos. Advanced Android practice technology in advanced UI, performance optimization, architect course, NDK, mixed development (ReactNative+Weex) wechat applet and fluent