Main technologies: Java, springmvc, VUE, node JS, mybatis, mysql, tomcat, jquery, layui, bootstrap, JavaScript, html, css, jsp, log4j and other common basic technologies.
The main module functions include:
Administrator user login: user login.
User information: the list view, modification and deletion of user information data, and the corresponding menu display is displayed by user binding roles.
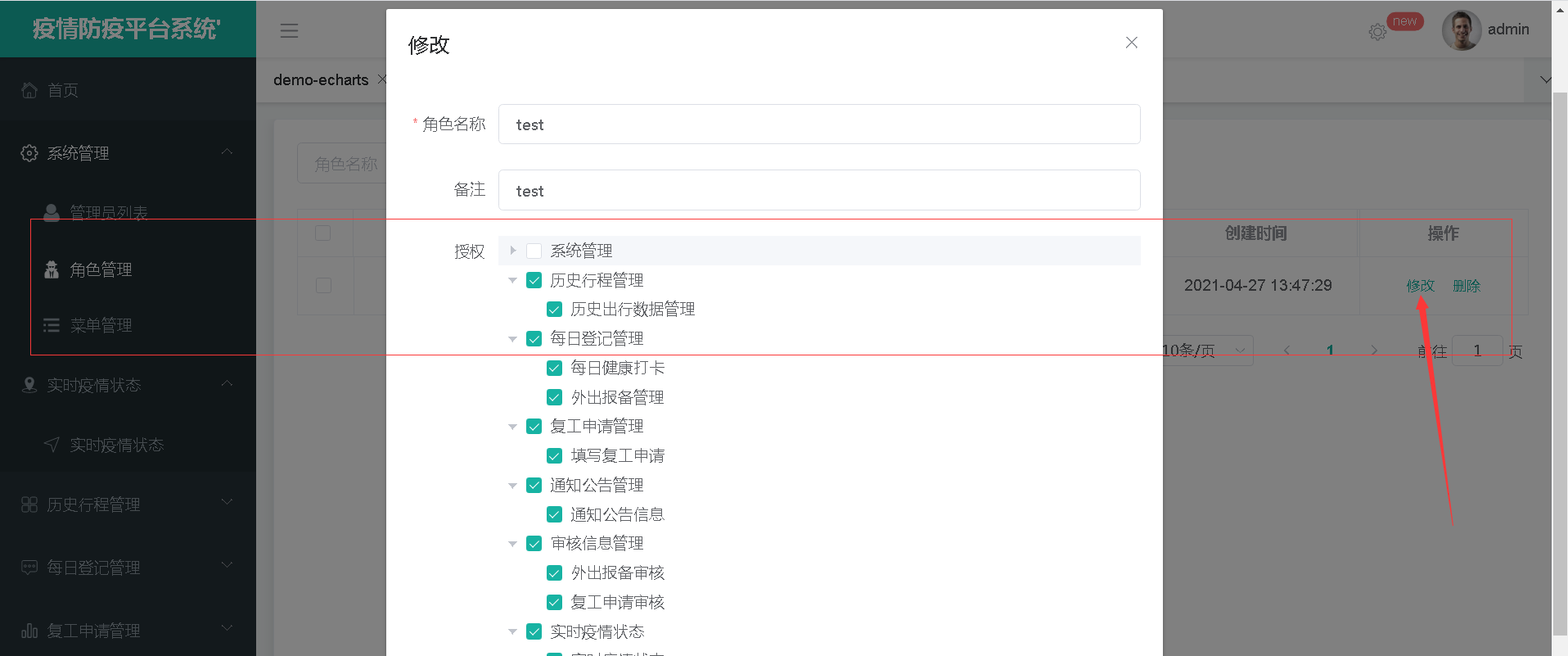
Role management: view, modify and delete the list of role information data. Different menu displays can be set for each role. Super administrator has the highest permission.
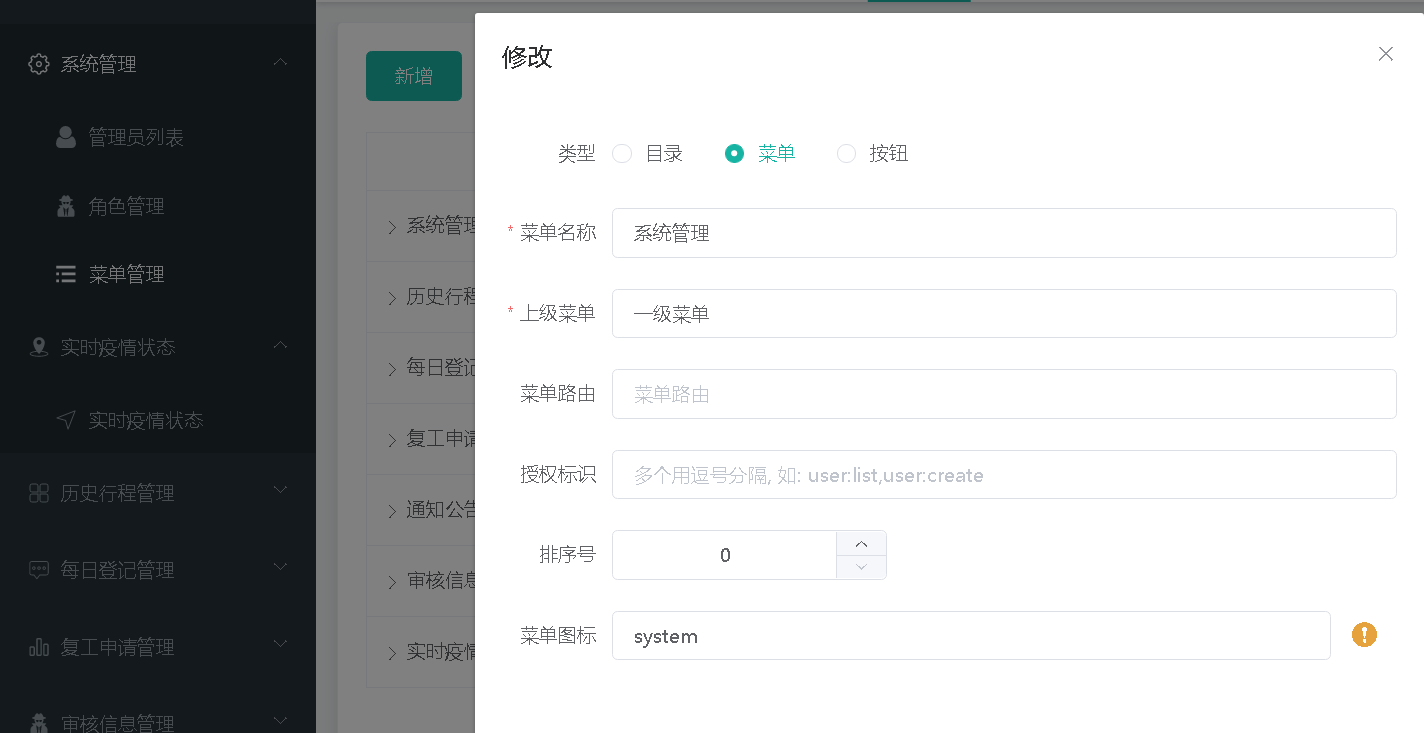
Menu management: the list view, modification and deletion of menu information data can be set through user roles
Menu permissions: bind roles according to users, bind menu display according to roles, and add, modify, and delete basic menus.
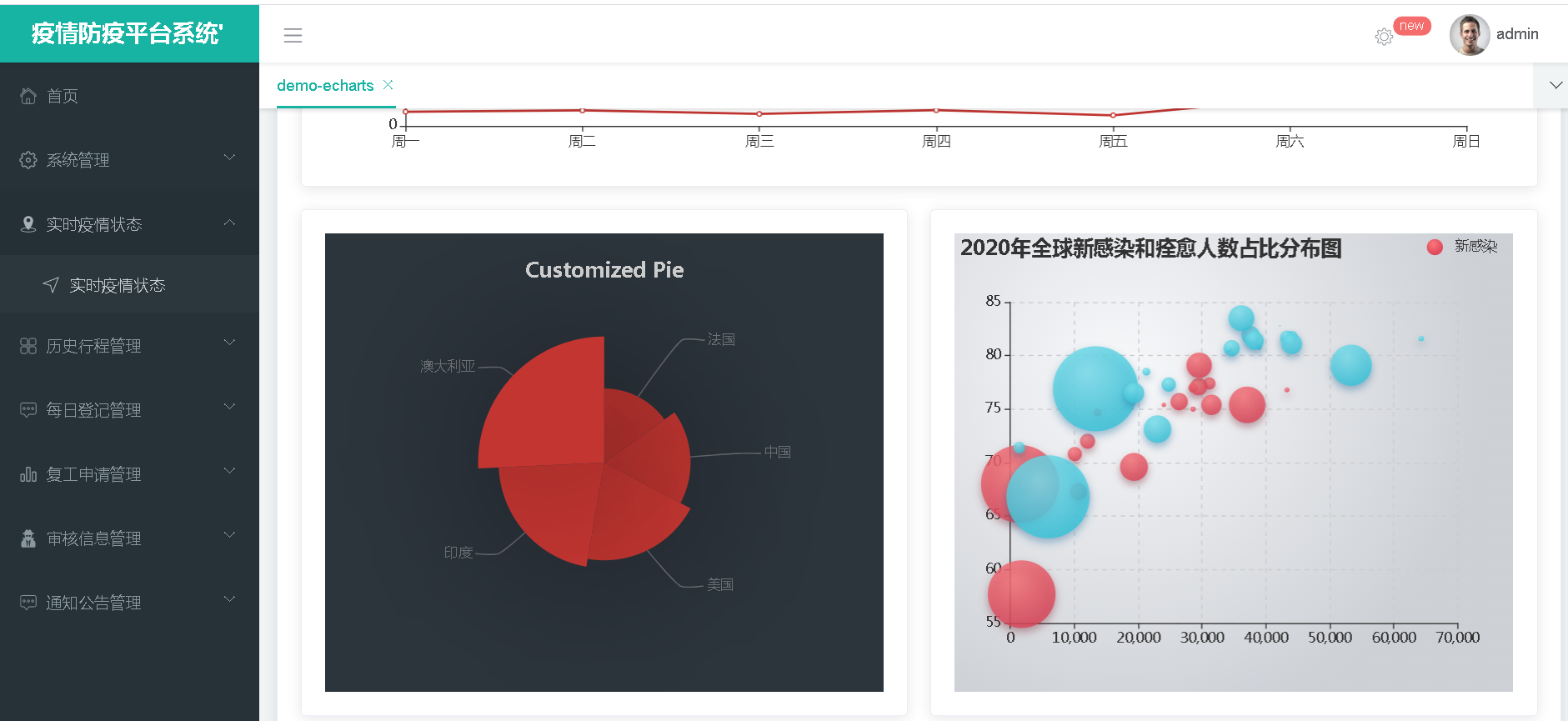
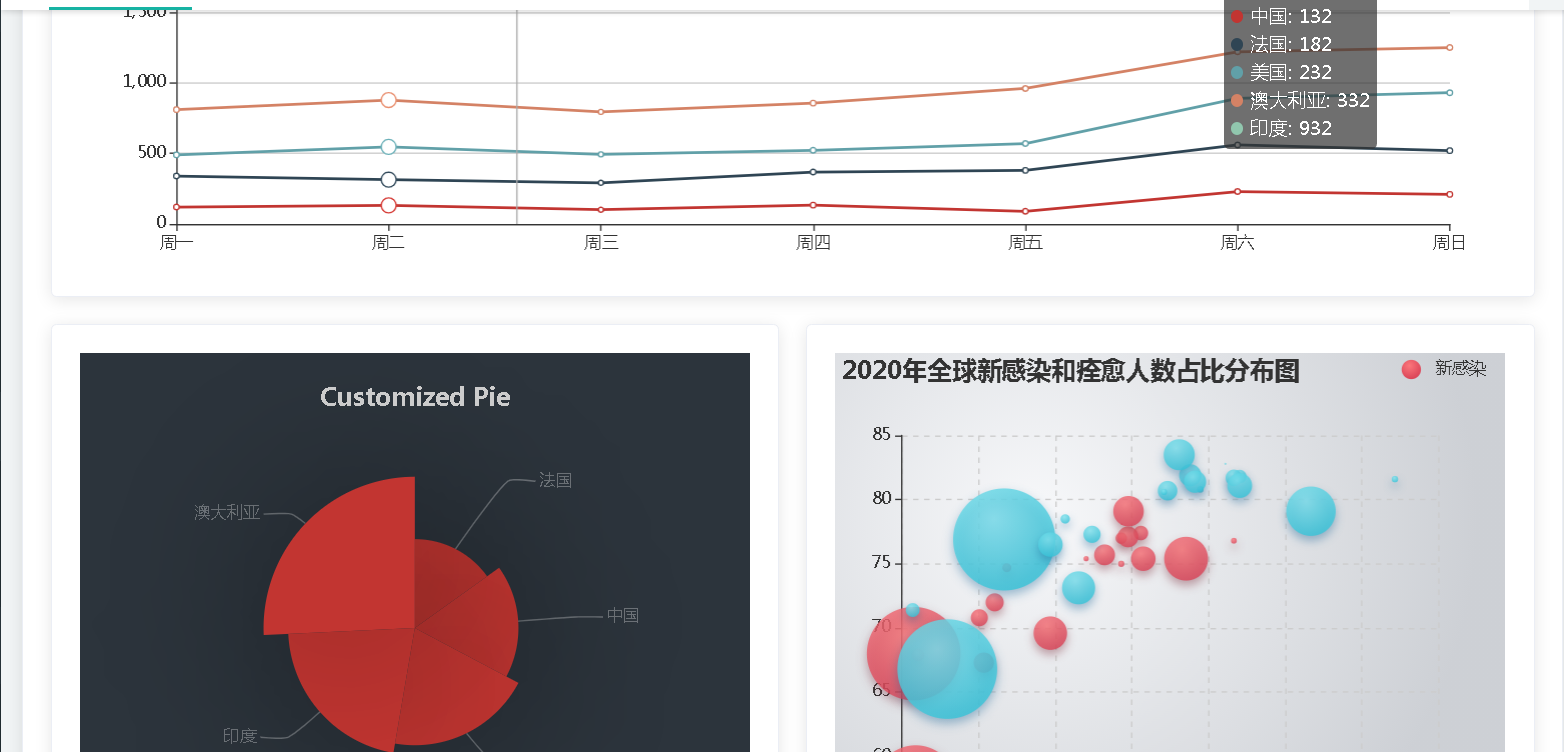
Real time epidemic situation status: data-driven identification, real-time display of epidemic situation distribution map and infected personnel information are simulated through the ecarts icon.
Historical itinerary Management: Daily registration management: out reporting management: resumption application management: audit information management:
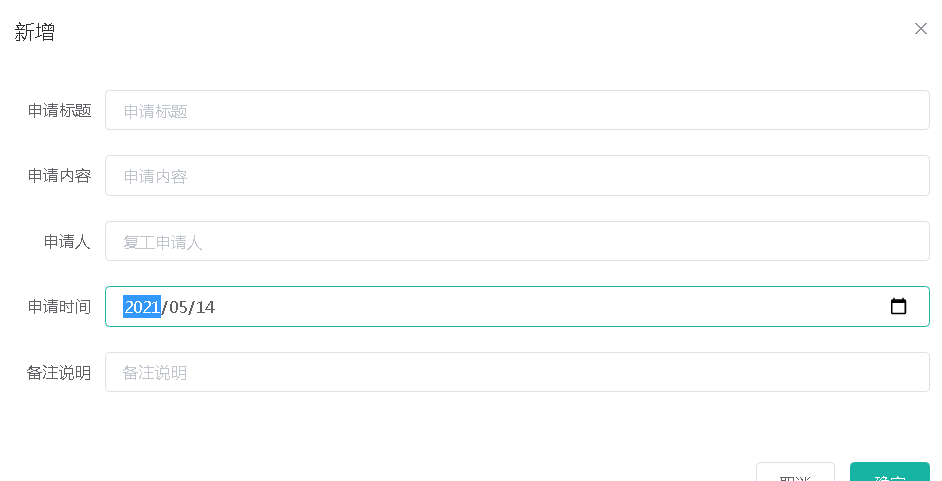
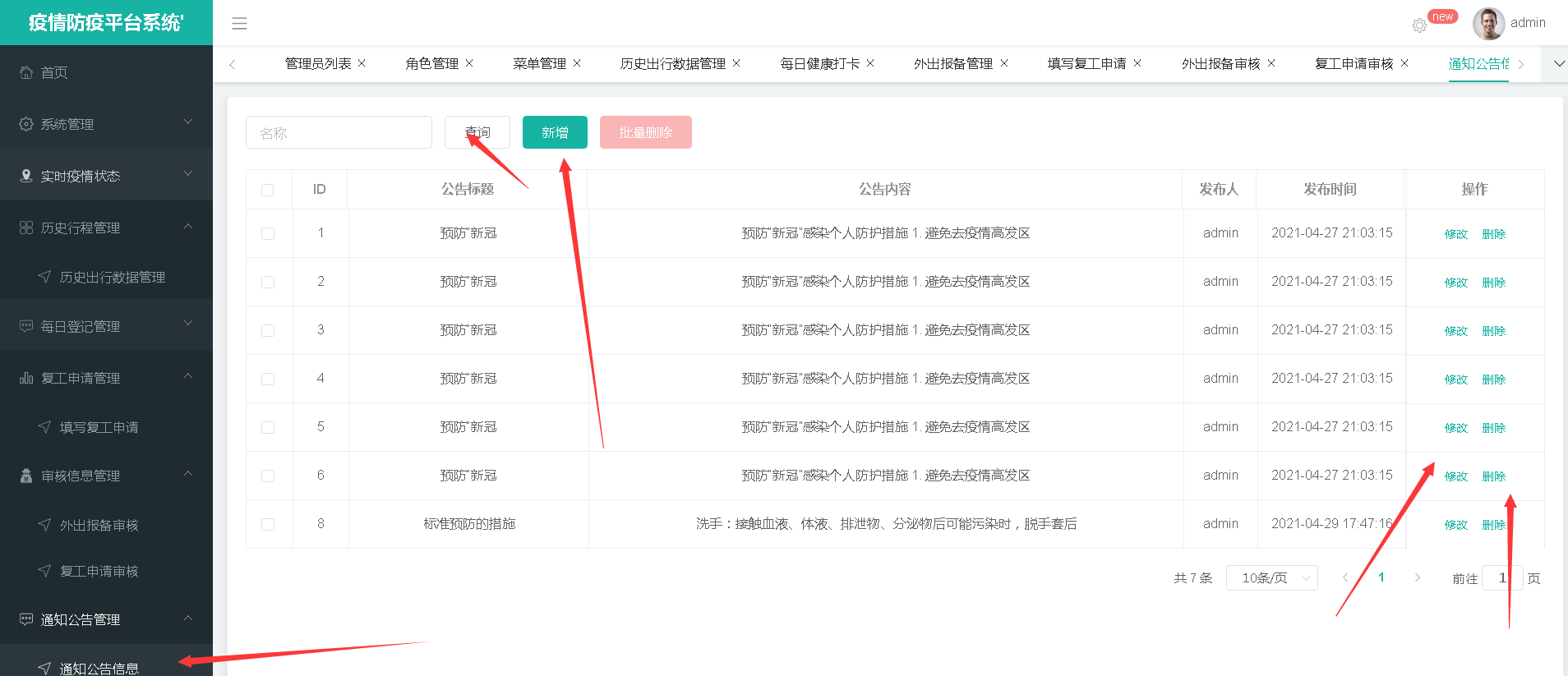
Notice and announcement management: the administrator publishes some notice and announcement information and manages and views it
The screenshot of the main functions of the system is as follows:

After logging in, enter the system home page: at present, the main functions of the system are as follows


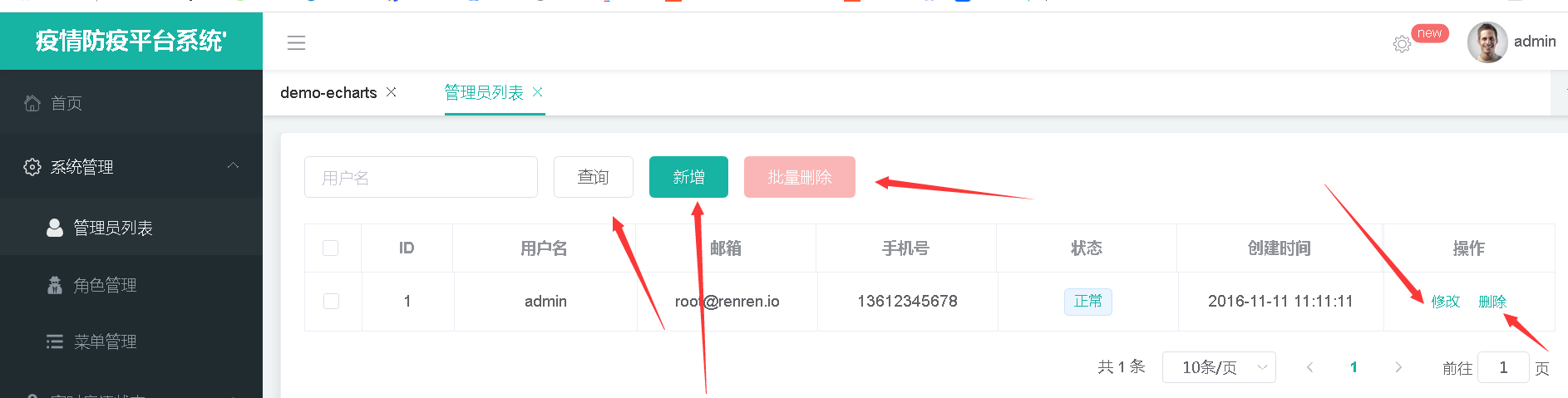
User management module: basic operations such as user addition, modification, deletion and query

Role management module, binding roles through users, role control menu display and flexible control menu.


Front end VUE code addition menu:
<template>
<div class="mod-menu">
<el-form :inline="true" :model="dataForm">
<el-form-item>
<el-button v-if="isAuth('sys:menu:save')" type="primary" @click="addOrUpdateHandle()">newly added</el-button>
</el-form-item>
</el-form>
<el-table :data="dataList" row-key="menuId" border style="width: 100%; ">
<el-table-column prop="name" header-align="center" min-width="150" label="name" ></el-table-column>
<el-table-column prop="parentName" header-align="center" align="center" width="120" label="Superior menu">
</el-table-column>
<el-table-column header-align="center" align="center" label="Icon"><template slot-scope="scope">
<icon-svg :name="scope.row.icon || ''"></icon-svg></template>
</el-table-column>
<el-table-column prop="type" header-align="center" align="center" label="type">
<template slot-scope="scope">
<el-tag v-if="scope.row.type === 0" size="small">catalogue</el-tag>
<el-tag v-else-if="scope.row.type === 1" size="small" type="success">menu</el-tag>
<el-tag v-else-if="scope.row.type === 2" size="small" type="info">Button</el-tag>
</template>
</el-table-column>
<el-table-column prop="orderNum" header-align="center" align="center" label="Sort number">
</el-table-column>
<el-table-column prop="url" header-align="center" align="center" width="150" :show-overflow-tooltip="true" label="menu URL">
</el-table-column>
<el-table-column
prop="perms"
header-align="center"
align="center"
width="150"
:show-overflow-tooltip="true"
label="Authorization ID">
</el-table-column>
<el-table-column
fixed="right"
header-align="center"
align="center"
width="150"
label="operation">
<template slot-scope="scope">
<el-button v-if="isAuth('sys:menu:update')" type="text" size="small" @click="addOrUpdateHandle(scope.row.menuId)">modify</el-button>
<el-button v-if="isAuth('sys:menu:delete')" type="text" size="small" @click="deleteHandle(scope.row.menuId)">delete</el-button>
</template>
</el-table-column>
</el-table>
<!-- Popup, newly added / modify -->
<add-or-update v-if="addOrUpdateVisible" ref="addOrUpdate" @refreshDataList="getDataList"></add-or-update>
</div>
</template>
<script>
import AddOrUpdate from './menu-add-or-update'
import { treeDataTranslate } from '@/utils'
export default {
data () {
return {
dataForm: {},
dataList: [],
dataListLoading: false,
addOrUpdateVisible: false
}
},
components: {
AddOrUpdate
},
activated () {
this.getDataList()
},
methods: {
// Get data list
getDataList () {
this.dataListLoading = true
this.$http({
url: this.$http.adornUrl('/sys/menu/list'),
method: 'get',
params: this.$http.adornParams()
}).then(({data}) => {
this.dataList = treeDataTranslate(data, 'menuId')
this.dataListLoading = false
})
},
// Add / modify
addOrUpdateHandle (id) {
this.addOrUpdateVisible = true
this.$nextTick(() => {
this.$refs.addOrUpdate.init(id)
})
},
// delete
deleteHandle (id) {
this.$confirm(`OK, yes[id=${id}]conduct[delete]operation?`, 'Tips', {
confirmButtonText: 'determine',
cancelButtonText: 'cancel',
type: 'warning'
}).then(() => {
this.$http({
url: this.$http.adornUrl(`/sys/menu/delete/${id}`),
method: 'post',
data: this.$http.adornData()
}).then(({data}) => {
if (data && data.code === 0) {
this.$message({
message: 'Operation succeeded',
type: 'success',
duration: 1500,
onClose: () => {
this.getDataList()
}
})
} else {
this.$message.error(data.msg)
}
})
}).catch(() => {})
}
}
}
</script>Menu add / modify list layer operations:

Historical travel data management: add, modify, delete and other operations

User's daily health punch list data display and add punch information:


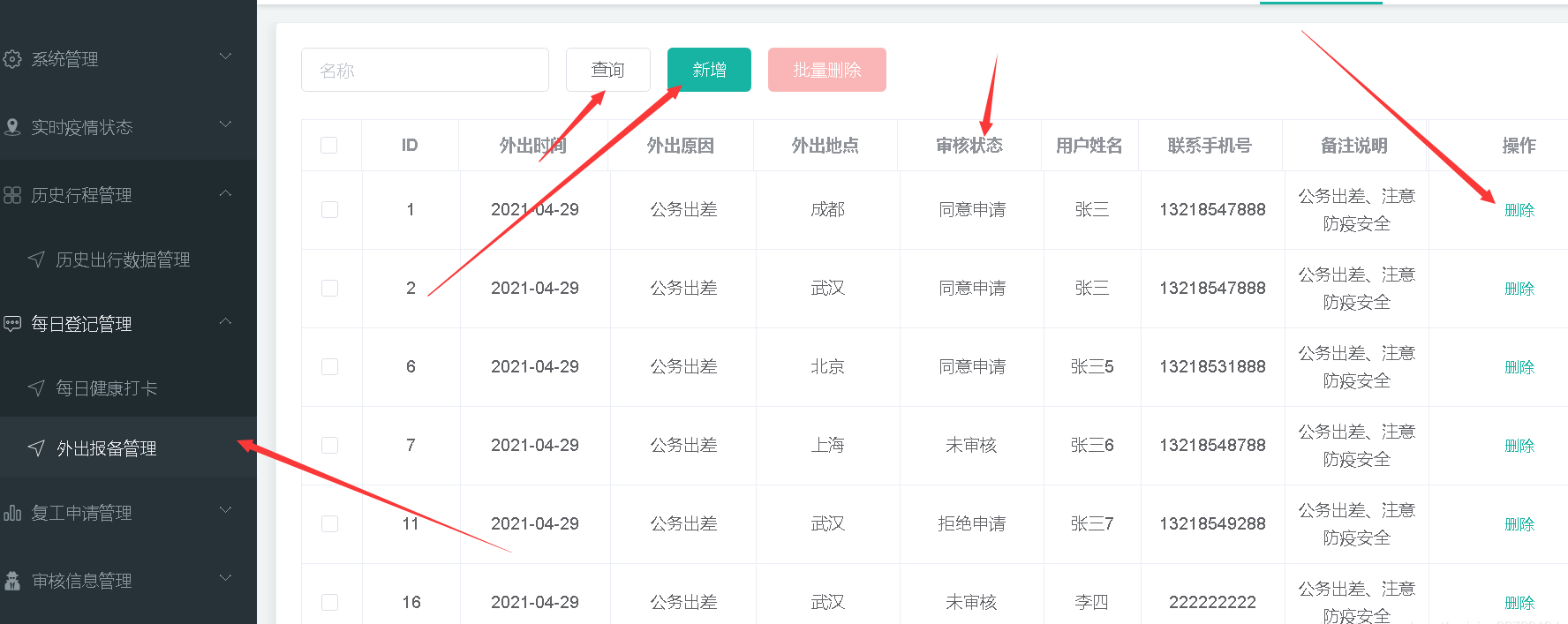
Employee travel report management application:

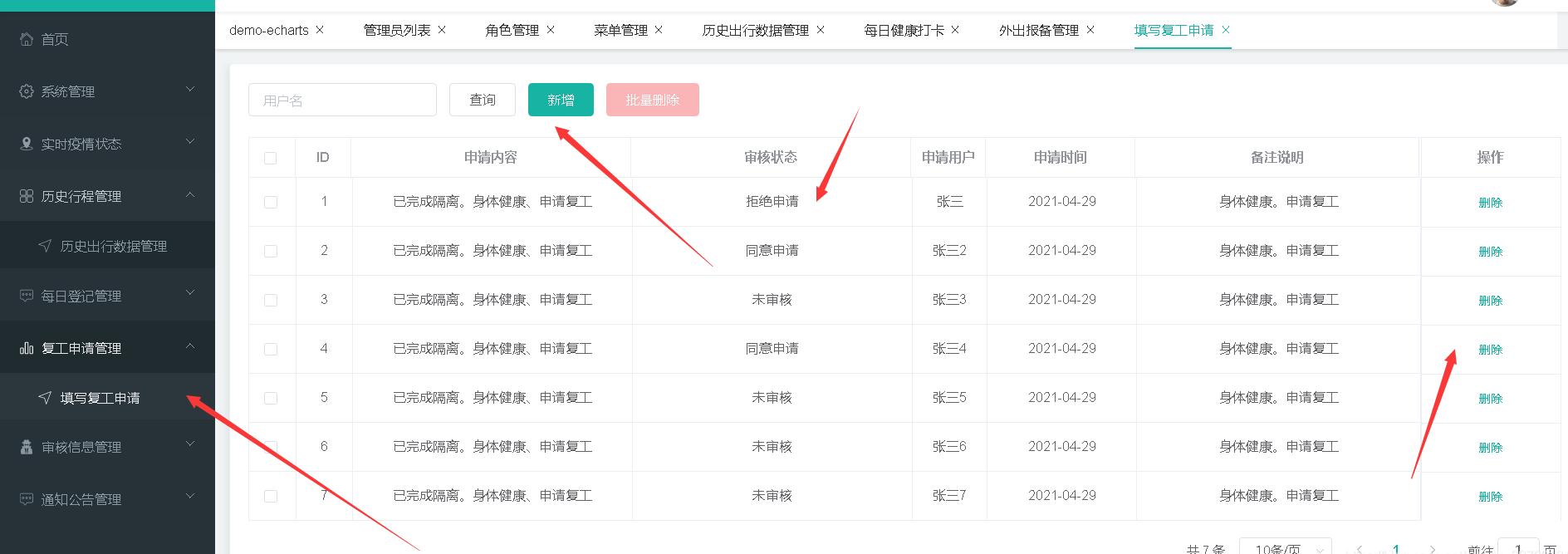
Employee return to work application:


Administrator review:


Notification and announcement module:

Database connection:
spring:
datasource:
type: com.alibaba.druid.pool.DruidDataSource
druid:
driver-class-name: com.mysql.jdbc.Driver
url: jdbc:mysql://localhost:3306/renren_fast?useUnicode=true&characterEncoding=UTF-8&serverTimezone=Asia/Shanghai
username: root
password: 123456
initial-size: 10
max-active: 100
min-idle: 10
max-wait: 60000
pool-prepared-statements: true
max-pool-prepared-statement-per-connection-size: 20
time-between-eviction-runs-millis: 60000
min-evictable-idle-time-millis: 300000
#Oracle needs to open comments
#validation-query: SELECT 1 FROM DUAL
test-while-idle: true
test-on-borrow: false
test-on-return: false
stat-view-servlet:
enabled: true
url-pattern: /druid/*
#login-username: admin
#login-password: admin
filter:
stat:
log-slow-sql: true
slow-sql-millis: 1000
merge-sql: false
wall:
config:
multi-statement-allow: true
##Configuration of multiple data sources
#dynamic:
# datasource:
# slave1:
# driver-class-name: com.microsoft.sqlserver.jdbc.SQLServerDriver
# url: jdbc:sqlserver://localhost:1433;DatabaseName=renren_security
# username: sa
# password: 123456
# slave2:
# driver-class-name: org.postgresql.Driver
# url: jdbc:postgresql://localhost:5432/renren_security
# username: renren
# password: 123456Database connection:
spring:
datasource:
type: com.alibaba.druid.pool.DruidDataSource
druid:
driver-class-name: com.mysql.jdbc.Driver
url: jdbc:mysql://localhost:3306/renren_fast?useUnicode=true&characterEncoding=UTF-8&serverTimezone=Asia/Shanghai
username: root
password: 123456
initial-size: 10
max-active: 100
min-idle: 10
max-wait: 60000
pool-prepared-statements: true
max-pool-prepared-statement-per-connection-size: 20
time-between-eviction-runs-millis: 60000
min-evictable-idle-time-millis: 300000
#Oracle needs to open comments
#validation-query: SELECT 1 FROM DUAL
test-while-idle: true
test-on-borrow: false
test-on-return: false
stat-view-servlet:
enabled: true
url-pattern: /druid/*
#login-username: admin
#login-password: admin
filter:
stat:
log-slow-sql: true
slow-sql-millis: 1000
merge-sql: false
wall:
config:
multi-statement-allow: true
##Configuration of multiple data sources
#dynamic:
# datasource:
# slave1:
# driver-class-name: com.microsoft.sqlserver.jdbc.SQLServerDriver
# url: jdbc:sqlserver://localhost:1433;DatabaseName=renren_security
# username: sa
# password: 123456
# slave2:
# driver-class-name: org.postgresql.Driver
# url: jdbc:postgresql://localhost:5432/renren_security
# username: renren
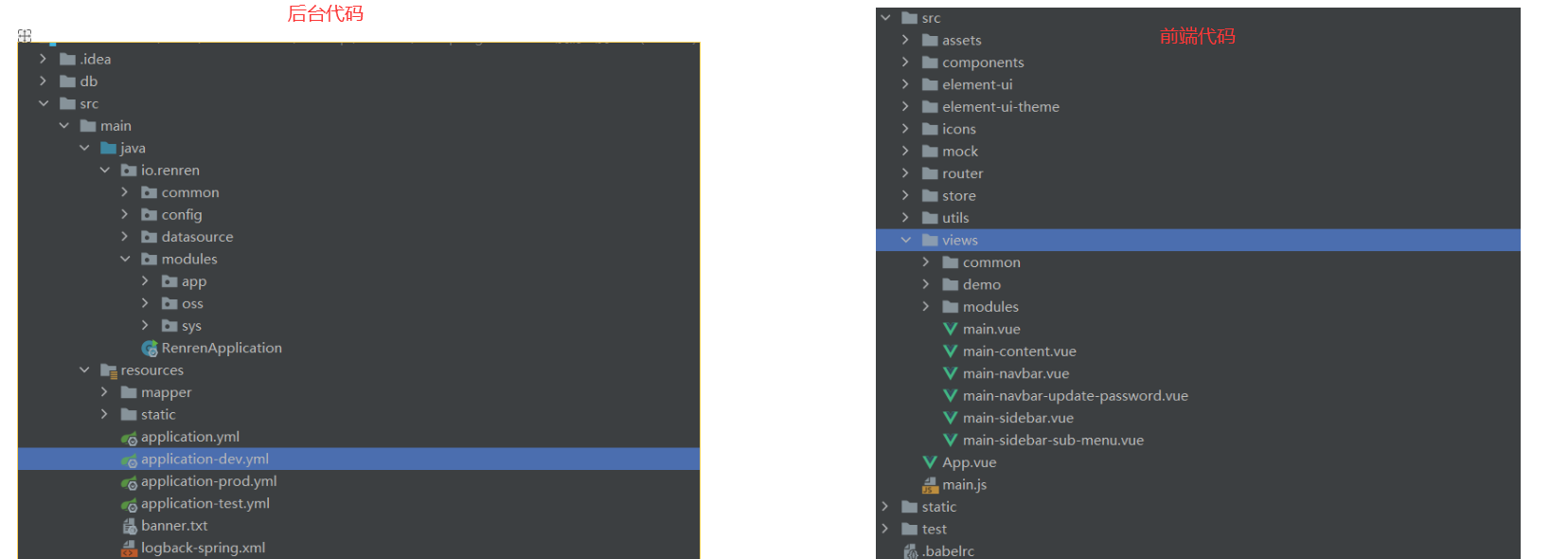
# password: 123456Front and back end code structure:

Some design reports and document descriptions refer to: