1, Echo function
Before the actual modification, you need to have an echo function, that is, you can see the data after clicking the edit page.
1. Modify operation hyperlink
The request address here is the same as the deleted address. You need to bring the id because you want to echo the data of this id.
<td>
<a @click="deleteEmployee" th:href="@{/employee/} + ${employee.id}">delete</a>
<a th:href="${/employee/} + ${employee.id}">to update</a>
</td>After redeployment, move the mouse over the update button, and the requested address can also be displayed in the lower left corner of the browser.

2. Method of processing controller
Because this ECHO operation request is not only to return the view, but also to obtain the information under the id, it cannot be realized by configuring the view controller, and the controller method needs to be written.
Continue to add methods under class EmployeeController:
@RequestMapping(value = "/employee/{id}", method = RequestMethod.GET)
public String getEmployeeById(@PathVariable("id") Integer id, Model model) {
Employee employee = employeeDao.get(id);
model.addAttribute("employee", employee);
return "employee_update";
}Besides id, there is also a formal parameter model, because the queried data needs to be shared in the request field. Finally, return to the modification page.
3. Create and modify page
New employee_update.html, you can copy the new page and modify it:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Update employee</title>
</head>
<body>
<form th:action="@{/employee}" method="post">
<input type="hidden" name="_method" value="put">
<input type="hidden" name="id" th:value="${employee.id}">
lastName:<input type="text" name="lastName" th:value="${employee.lastName}"><br>
email:<input type="text" name="email" th:value="${employee.email}"><br>
gender:<input type="radio" name="gender" value="1" th:field="${employee.gender}">male
<input type="radio" name="gender" value="0" th:field="${employee.gender}">female<br>
<input type="submit" value="to update"><br>
</form>
</body>
</html>Because echo is required, value should be added, such as th:value="${employee.id}".
In addition, there are 2 hidden fields:
- < input type = "hidden" name = "id" th: value = "${employee. id}" >, used to store id.
- < input type = "hidden" name = "_method" value = "put" >, used to send put requests.
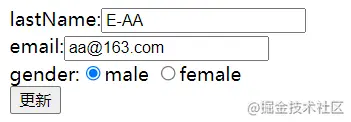
Redeploy the test and click the update button:

Echo succeeded.
2, Modify function
1. Add controller method
@RequestMapping(value = "/employee", method = RequestMethod.PUT)
public String updateEmployee(Employee employee) {
employeeDao.save(employee);
return "redirect:/employee";
}Call the save() method in dao, and finally redirect to the list page.
2. Test effect
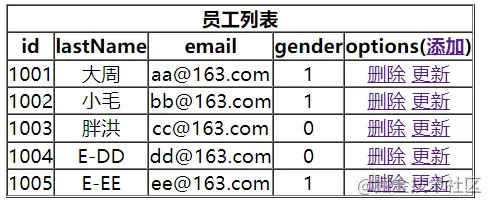
After redeployment, click Update to modify 3 data to test the effect.

Finally
I've always wanted to sort out a perfect interview dictionary, but I can't spare time. This set of more than 1000 interview questions is sorted out in combination with the interview questions of gold, silver and four major factories this year, as well as the documents with star number exceeding 30K + on GitHub. After I uploaded it, it's no surprise that the praise amount reached 13k in just half an hour. To be honest, it's still a little incredible.
You need a full version of the little partner. You can click three times, click here !
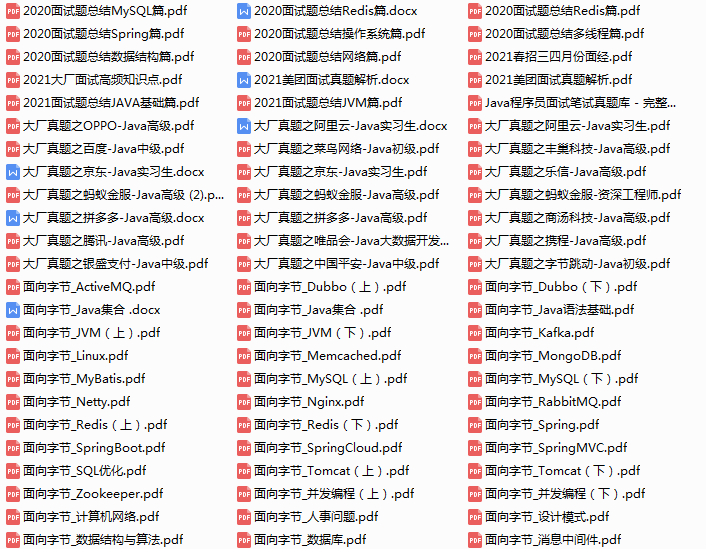
1000 Internet Java Engineer Interview Questions
Content: Java, MyBatis, ZooKeeper, Dubbo, Elasticsearch, Memcached, Redis, MySQL, Spring, SpringBoot, SpringCloud, RabbitMQ, Kafka, Linux and other technology stacks (485 pages)

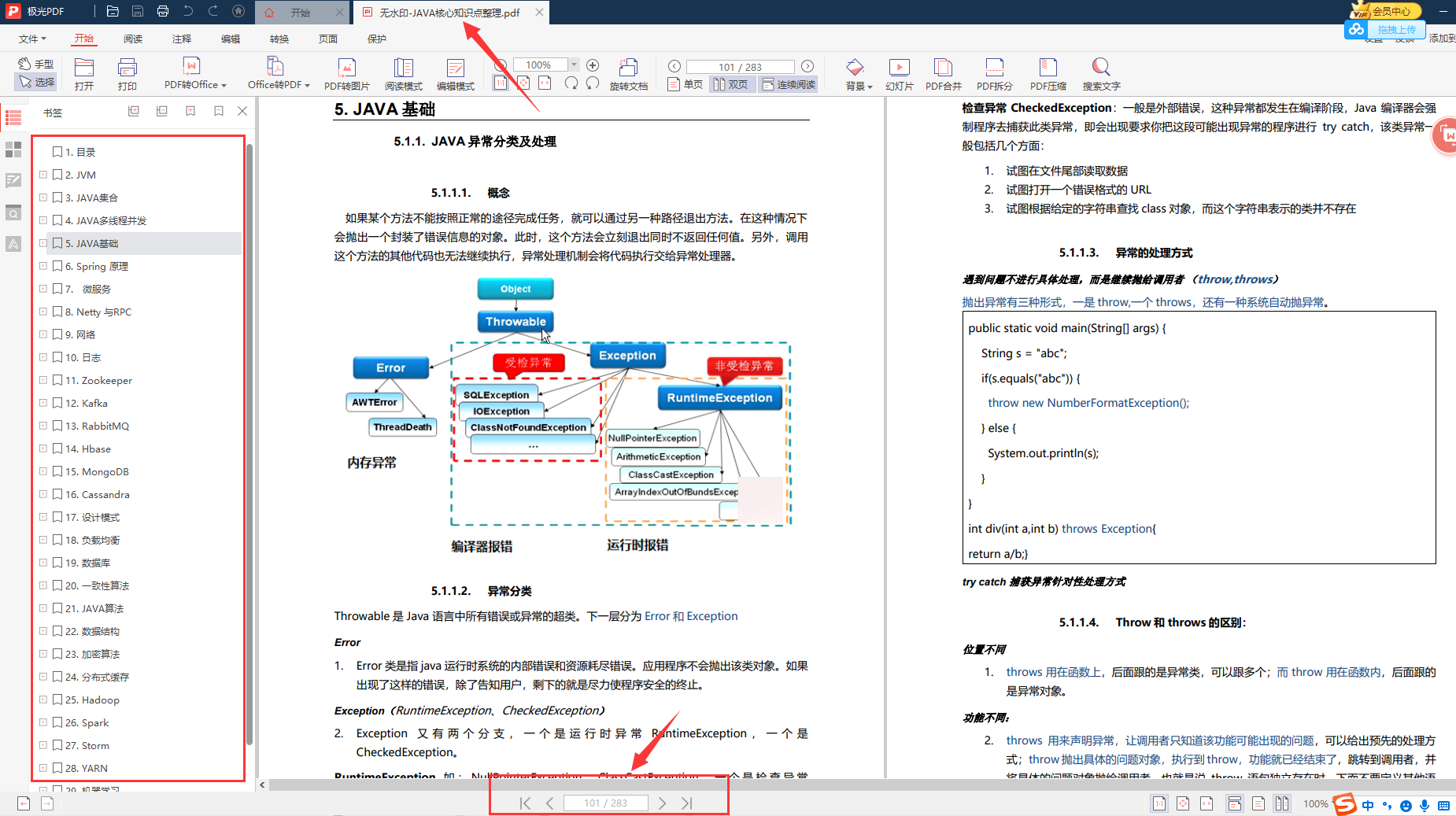
Collection of Java core knowledge points (page 283)
The content covers: Java foundation, JVM, high concurrency, multithreading, distribution, design pattern, Spring bucket, Java, MyBatis, ZooKeeper, Dubbo, Elasticsearch, Memcached, MongoDB, Redis, MySQL, RabbitMQ, Kafka, Linux, Netty, Tomcat, database, cloud computing, etc

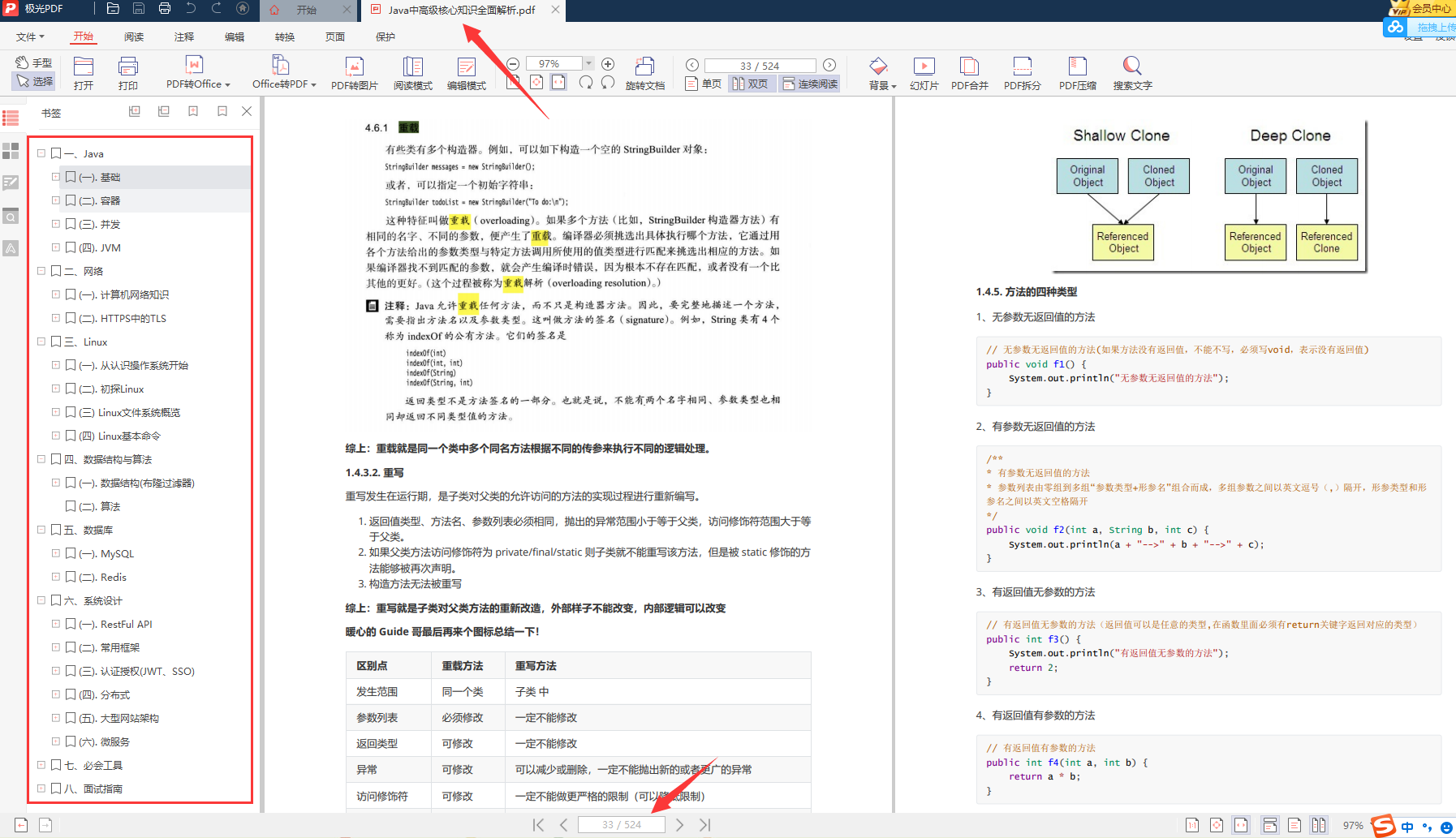
Collection of advanced core knowledge points in Java (page 524)

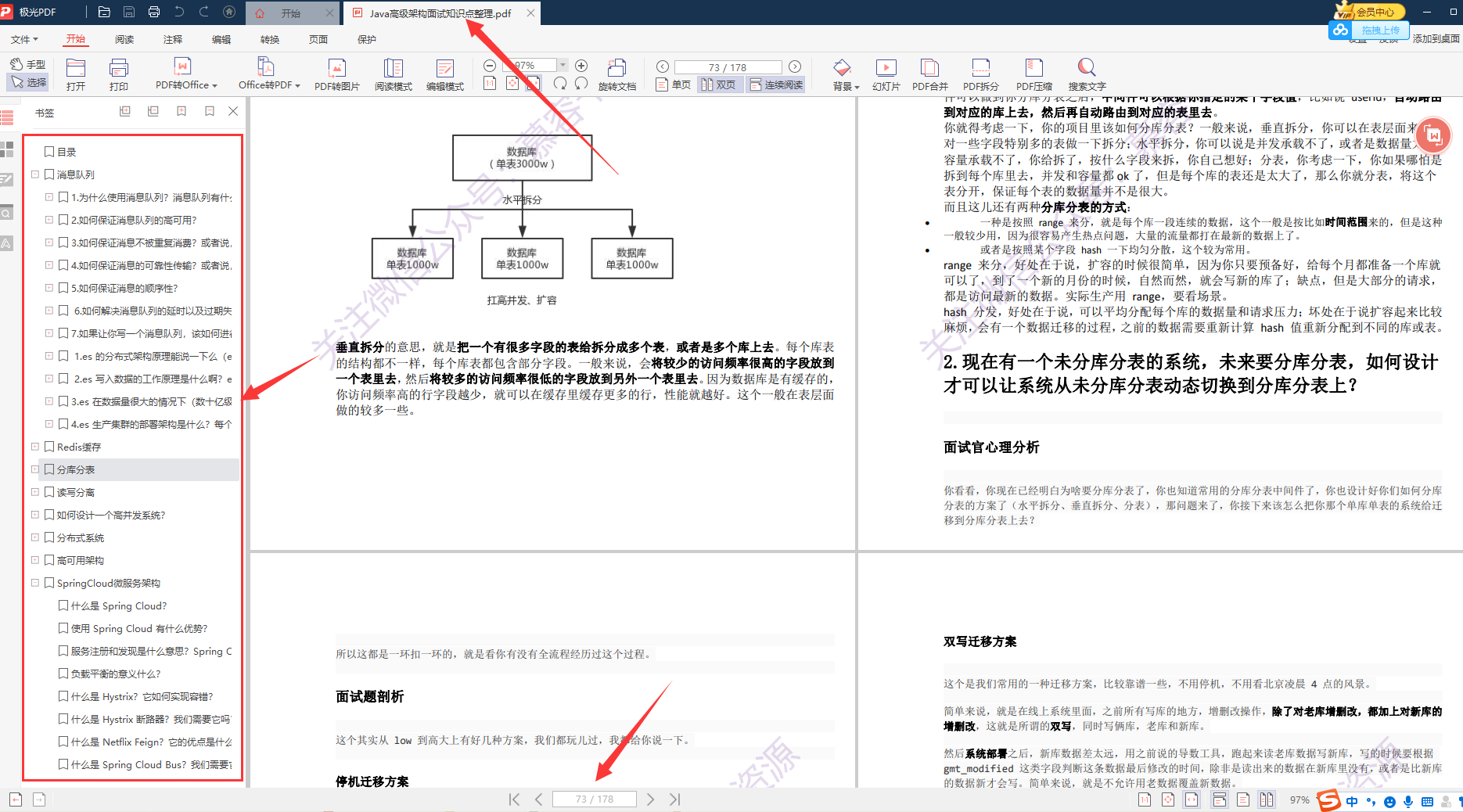
Sorting out knowledge points of Java advanced architecture



Due to space constraints, the detailed information is too comprehensive and there are too many details, so only the screenshots of some knowledge points are roughly introduced. There are more detailed contents in each small node!
You need a full version of the little partner. You can click three times, click here !