Theme style modification
In order to modify the component style, a project used hundreds of styles to penetrate. Later, it was found that customizing a theme was enough!
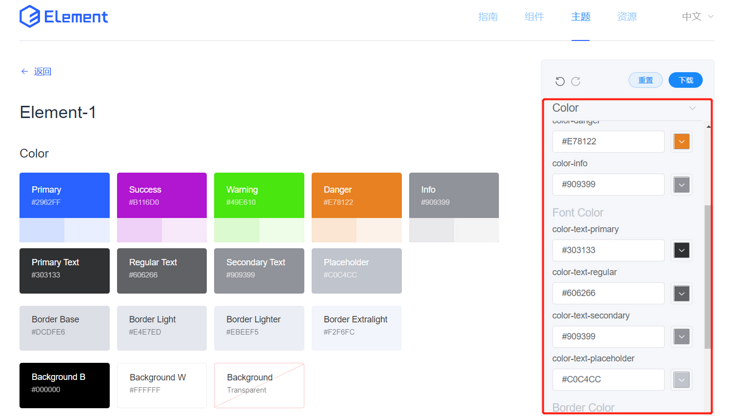
The first step is to modify the background color, font color and border color on the theme page of the official website

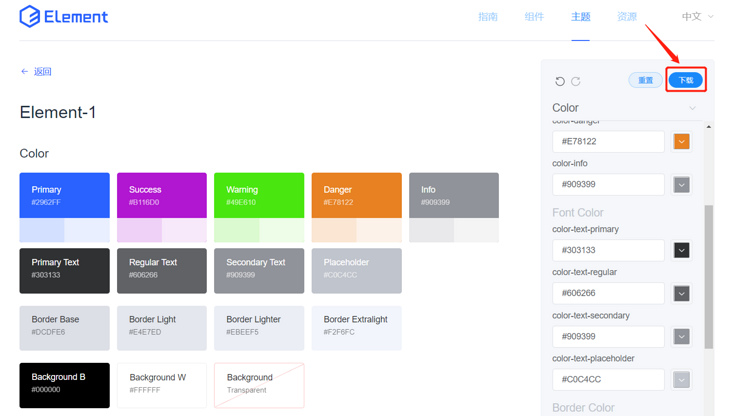
Step 2: download the theme

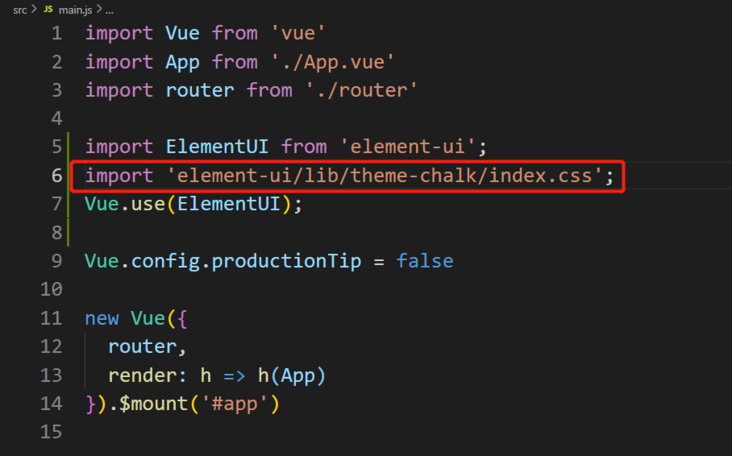
Step 3: replace the default css file with the downloaded css file

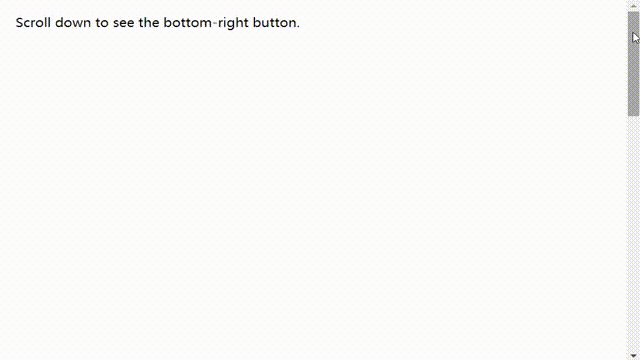
The effects are as follows:

El backtop back to top assembly
Sometimes the page is very long. We need a button to return to the top. We recommend you to use El backtop with its own transition effect.

The code is as follows:
<template>
<div class="container">
<div class="box">Scroll down to see the bottom-right button.</div>
<el-backtop target=".container">
<i class="el-icon-caret-top"></i>
</el-backtop>
</div>
</template>
<style lang="scss" scoped>
.container {
height: 100vh;
overflow-x: hidden;
.box {
padding: 20px;
height: 1500px;
}
}
</style>Note: you need to set the margin of the body to 0, otherwise two scroll bars will appear.
El form item label width adaptation
Usually, we set a fixed width for the label, but this completely limits the play of the UI. How to make the label width adaptive? The answer is to set a fixed width for the control.

The code is as follows:
<template>
<el-form>
<el-form-item label="teacher">
<el-input v-model="form.teacher" style="width: 625px;"></el-input>
</el-form-item>
<el-form-item label="Please select the name of online teaching platform">
<el-select v-model="form.platform" style="width: 500px;">
<el-option label="Platform I" value="1"></el-option>
<el-option label="Platform II" value="2"></el-option>
</el-select>
</el-form-item>
</el-form>
</template>
<script>
export default {
data() {
return {
form: {
teacher: '',
platform: ''
}
}
}
}
</script>El form item cyclic verification
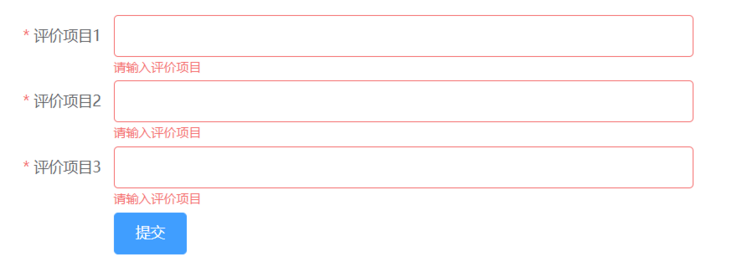
Sometimes form items are a circular list, and each item needs to be verified.

The code is as follows:
<template>
<div>
<el-form :model="form" label-width="100px" ref="form">
<el-form-item
v-for="(item, index) in form.list"
:key="index"
:label="'Evaluation items' + (index + 1)"
:prop="'list.' + index + '.evaluateName'"
:rules="rules.evaluateName"
>
<el-input v-model="item.evaluateName" />
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm">Submit</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
data() {
return {
form: {
list: [
{
evaluateName: ''
},
{
evaluateName: ''
},
{
evaluateName: ''
}
]
},
rules: {
evaluateName: [
{
required: true,
message: 'Please enter the evaluation item',
trigger: 'blur'
}
]
}
}
},
methods: {
submitForm() {
this.$refs.form.validate(valid => {
if (valid) {
alert('submit!')
} else {
console.log('error submit!!')
return false
}
})
}
}
}
</script>El form item form nested table verification
If a table is nested in a form, how to verify the controls in the table?

The code is as follows:
<template>
<el-form :model="form" ref="form">
<el-table border :data="form.list" style="margin-bottom: 10px;">
<el-table-column
label="Evaluation items"
prop="evaluateName"
align="center"
></el-table-column>
<el-table-column label="Evaluation grade" align="center">
<template slot-scope="scope">
<el-form-item
:prop="'list.' + scope.$index + '.evaluateLevel'"
:rules="rules.evaluateLevel"
class="evaluate-level"
>
<el-radio-group class="radio-group" v-model="scope.row.evaluateLevel">
<el-radio
v-for="evaluationItem in evaluateOptions"
:key="evaluationItem.value"
:label="evaluationItem.value"
>
{{ evaluationItem.label }}
</el-radio>
</el-radio-group>
</el-form-item>
</template>
</el-table-column>
</el-table>
<el-form-item>
<el-button type="primary" class="submit-btn" @click="submitOpinionCheck">
Submit
</el-button>
</el-form-item>
</el-form>
</template>
<script>
export default {
data() {
return {
form: {
list: [
{
id: '01',
evaluateName: 'Indicator 1',
evaluateLevel: ''
},
{
id: '02',
evaluateName: 'Indicator 2',
evaluateLevel: ''
},
{
id: '03',
evaluateName: 'Indicator 2',
evaluateLevel: ''
}
]
},
evaluateOptions: [
{
value: '1',
label: 'excellent'
},
{
value: '2',
label: 'good'
},
{
value: '3',
label: 'in'
},
{
value: '4',
label: 'difference'
}
],
rules: {
evaluateLevel: [{ required: true, message: 'Please select an evaluation level', trigger: 'change' }]
}
}
},
methods: {
submitOpinionCheck() {
this.$refs.form.validate(valid => {
if (valid) {
alert('submit!')
} else {
console.log('error submit!!')
return false
}
})
}
}
}
</script>
<style lang="scss" scoped>
.evaluate-level {
::v-deep .el-form-item__error {
width: 100px;
/* Center verification information */
left: calc(50% - 50px);
}
}
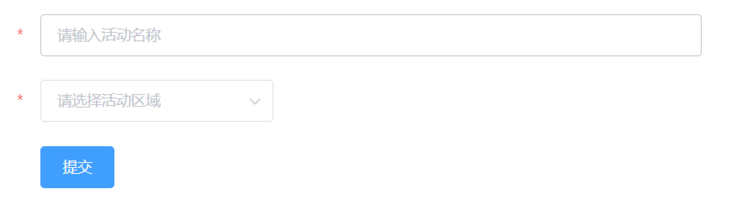
</style>The El form item form verification label is reserved only*
Sometimes we only need the * of the form verification instead of the label text, like this:

The code is as follows:
<template>
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="30px">
<el-form-item label=" " prop="name">
<el-input v-model="ruleForm.name" placeholder="Please enter the activity name"></el-input>
</el-form-item>
<el-form-item label=" " prop="region">
<el-select v-model="ruleForm.region" placeholder="Please select an active area">
<el-option label="Region I" value="shanghai"></el-option>
<el-option label="Region II" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">Submit</el-button>
</el-form-item>
</el-form>
</template>
<script>
export default {
data() {
return {
ruleForm: {
name: '',
region: ''
},
rules: {
name: [{ required: true, message: 'Please enter the activity name', trigger: 'blur' }],
region: [{ required: true, message: 'Please select an active area', trigger: 'change' }]
}
}
},
methods: {
submitForm(formName) {
this.$refs[formName].validate(valid => {
if (valid) {
alert('submit!')
} else {
console.log('error submit!!')
return false
}
})
}
}
}
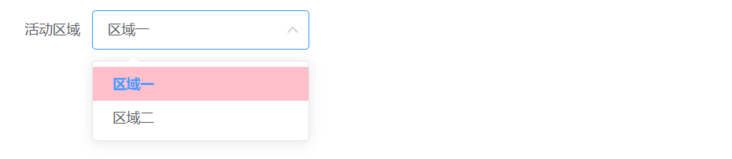
</script>El select drop-down box style modification
Using style penetration to modify the style of the drop-down box, you will find that the drop-down box does not take effect, because the drop-down box is mounted under the body by default. Solution: Set: Popper append to body = "false"

The code is as follows:
<template>
<el-form>
<el-form-item label="zone of action">
<el-select
class="form-select"
:popper-append-to-body="false"
v-model="form.region"
placeholder="Please select an active area"
>
<el-option label="Region I" value="shanghai"></el-option>
<el-option label="Region II" value="beijing"></el-option>
</el-select>
</el-form-item>
</el-form>
</template>
<script>
export default {
data() {
return {
form: {
region: ''
}
}
}
}
</script>
<style lang="scss" scoped>
.form-select {
::v-deep .el-select-dropdown__item.selected {
background: pink;
}
}
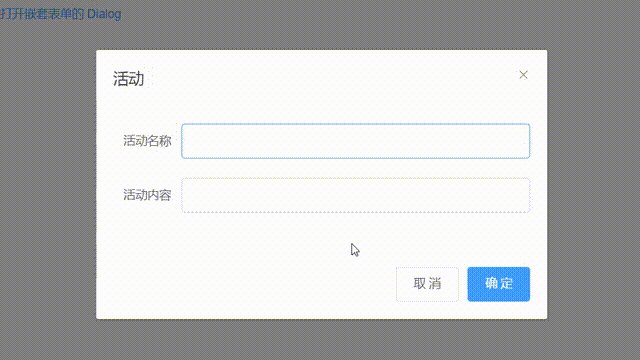
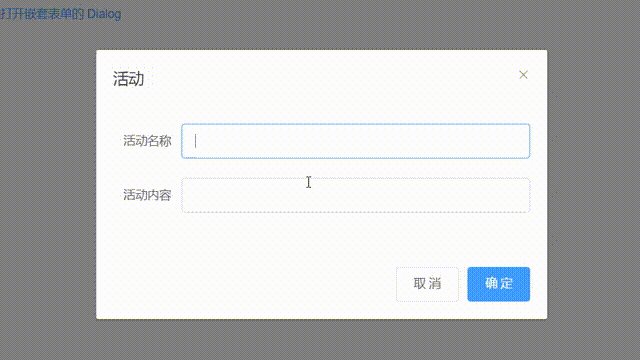
</style>El input open pop-up auto focus
In many cases, the form form is nested under the dialog. In order to improve the user experience, the input box needs to be automatically focused after the pop-up box is opened.

The code is as follows:
<template>
<div>
<el-button type="text" @click="showDialog">
Open nested form Dialog
</el-button>
<el-dialog title="activity" :visible.sync="dialogVisible">
<el-form :model="form">
<el-form-item label="Activity name" label-width="80px">
<el-input ref="nameInput" v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="Activity content" label-width="80px">
<el-input v-model="form.content"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">Cancel</el-button>
<el-button type="primary" @click="dialogVisible = false">determine</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
export default {
data() {
return {
dialogVisible: false,
form: {
name: '',
content: ''
}
}
},
methods: {
showDialog() {
this.dialogVisible = true
// If the pop-up frame is displayed, auto focus is performed
this.$nextTick(() => {
this.$refs.nameInput.focus()
})
}
}
}
</script>That's all for today's sharing. I hope it will help you! If you find it useful, don't forget to praise it~
It's said that you like to praise. You've got a soft hand in this year's year-end bonus 😍