Ready to draw interface
The drawing action of UI components is triggered by the application architecture, and the developer of custom components only needs to implement and log in to the drawing interface.
The following code implements the drawing interface component of UI component through multiple inheritance After drawtask, execute the drawing process for the custom component in the constructor on line 9.
public class MultiRoundProgressBar extends Component implements Component.DrawTask { // HiLogLabel private static final HiLogLabel Label = new HiLogLabel(HiLog.LOG_APP, 0x00101, "MultiRoundProgressBar"); private float minAngle = 30; private float maxAngle = 360;
public MultiRoundProgressBar(Context context) { super(context); addDrawTask(this); }It should be noted that this method of specifying drawing does not require the use of the implementation interface. Developers can implement a drawing class separately and also call addDrawTask to assign this class object to the UI component class. The drawing class in this way is more independent and easier to reuse.
Realize drawing action
Implement component The main work of drawtask is to write the onDraw method.
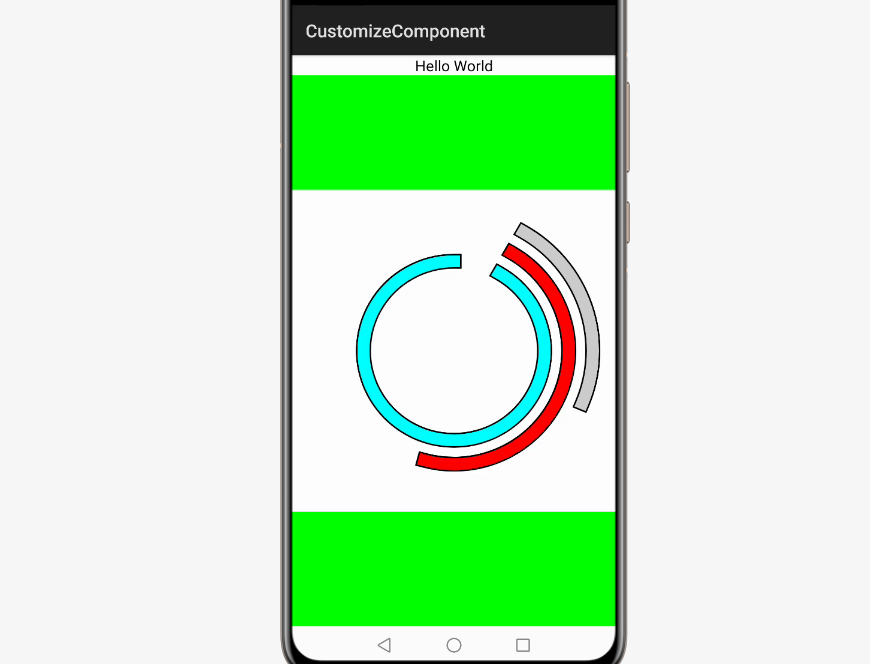
@Overridepublic void onDraw(Component component, Canvas canvas) { Paint paint = new Paint(); paint.setColor(Color.WHITE); canvas.drawRect(getProgressRect(0), paint); paint.setStyle(Paint.Style.STROKE_STYLE); paint.setStrokeCap(Paint.StrokeCap.SQUARE_CAP); drawProgressBar(canvas, paint, 1, Color.BLACK, Color.LTGRAY, 25, 0, 100); drawProgressBar(canvas, paint, 2, Color.BLACK, Color.RED, 50, 0, 100); drawProgressBar(canvas, paint, 3, Color.BLACK, Color.CYAN, 100, 0, 100);}The function of this code is to draw three circular progressbars. The display effect is as follows:

getProgressRect and drawProgressBar are used in the code. The main content is to use cavas and paint classes for basic drawing actions. If necessary, you can understand it yourself.
private RectFloat getProgressRect(int round_index){ int width = getWidth(); int height = getHeight(); int size = Math.min(width, height); int x_padding = (width - size) / 2; int y_padding = (height - size) / 2; int stoke_width = 20; RectFloat arcRect = new RectFloat(x_padding, y_padding, width - x_padding, height - y_padding); arcRect.shrink(stoke_width * round_index * 2 * 2, stoke_width * round_index * 2 * 2); return arcRect;}
private void drawProgressBar(Canvas canvas, Paint paint, int index, Color edge, Color bar, float value, float min, float max){ float startAngle = minAngle - 90; float sweepAngle = (value - min)/(max - min) * (maxAngle - minAngle); RectFloat arc_rect = getProgressRect(index); paint.setColor(edge); paint.setStrokeWidth(50); canvas.drawArc(arc_rect, new Arc(startAngle, sweepAngle, false), paint);
paint.setColor(bar); paint.setStrokeWidth(40); canvas.drawArc(arc_rect, new Arc(startAngle, sweepAngle, false), paint);}
Reference code
The complete code can be downloaded from the following link:
https://github.com/xueweiguo/Harmony/tree/master/CustomizeComponent
Introduction to the author's works
Actual Python design pattern It is a technical book published by the author last March. The book uses Python's standard GUI toolkit tkinter to illustrate 23 design patterns one by one through executable examples. On the one hand, it can make readers understand the application scenarios and problems to be solved of each design pattern in real software development; On the other hand, by explaining the solution process of these problems, readers can understand how to judge the advantages and disadvantages of using design patterns when writing code, and make rational use of design patterns.

Readers who are interested in design patterns and hope to use them with learning can quickly cross the threshold from understanding to application through this book; Readers who want to learn Python GUI programming can use the examples in this book as a reference for design and development; Readers who use Python language for image analysis and data processing can quickly build their own system architecture based on the examples in this book.
Think this article is helpful? Please share it with more people.
Focus on WeChat official account, object oriented thinking, and learn every day easily!
Object oriented development, object-oriented thinking!
