Use ArcGIS appbuilder to customize and create your own website
The development task for more than a year finally came to a successful end ~ after the game, I wondered if I could record it in any way and keep it for future memory or show off when bragging with my friends. It's a drag. It's more than a month, and the license has expired.. Ah, so there will be many mistakes in the article record 0.0
web side development is mainly based on ArcGIS AppBuilder. The process of creating builder project in the early stage is not described in detail here. OK, go straight to the topic! The first is the processing and release of early data.
Data processing and release
Our data processing mainly uses GeoScene Pro provided by the competitor to store and publish data. I will write a separate article on the release of data and GP tools in ArcGIS.
- Data is published to the Server. First, our GeoScene Pro needs to be linked to the corresponding Server. If we build a portal by ourselves, it is the link of the portal. This can be modified in the license location in the software. We can't use the software without the corresponding license.

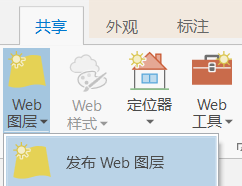
Select the Web layer in sharing and publish the Web layer to publish the data (provided that there is data in the data frame ~)

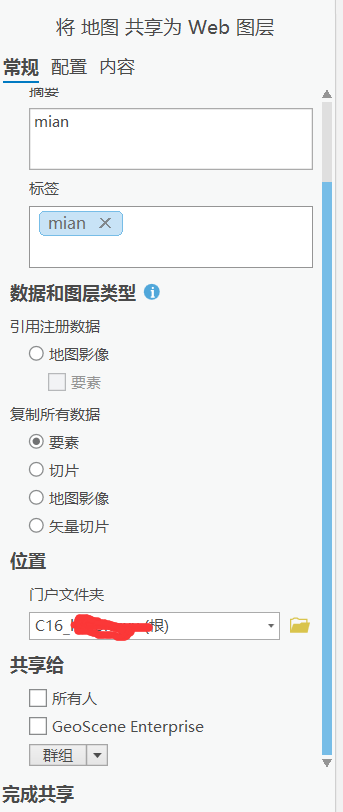
Enter the corresponding parameters in the pop-up box, and then click analysis. If there is no error, you can send it~

When the license expires, I won't let go of the successful screenshot
View after layer Publishing
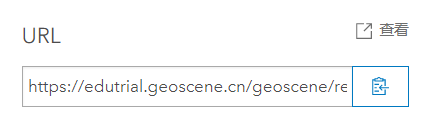
After publishing successfully, click the successful hyperlink to jump to the interface shown in the figure below:

This is the url of the layer we released. During the development process, you can call it by filling in the url to the corresponding position,
Broken thoughts: during our call, a box showing login will always appear in the system. A pop-up box will also pop up for the data stored in our own portal. Later, another person in our group tried to solve the problem by sharing the data with everyone when publishing... Maybe we can find a better solution in the future. Leave a hole first
Code writing and calling
Copy the demo in a folder in the generated appbuilder and paste it into the widgets folder to complete the initial creation of the first widget~

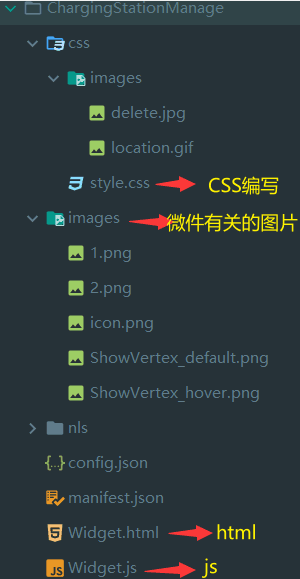
Basic structure in widget:

Take the inner layer we "just" sent as an example, how to write a demo that clicks the button to display the layer and clicks the second layer to close the layer?
The basic html, css and js are not covered here. This is the key here
data-dojo-attch-event
The code is as follows:
<div> <button class="topbr btn btn-mq ViewComments" type="button" data-dojo-attach-event="click:Come">appear</button> <button class="topbr btn btn-mq ViewComments" type="button" data-dojo-attach-event="click:Disappear">disappear</button> </div>
The two come and disappear of the js file are linked here
The css we wrote earlier is used here..
js writing
First of all, we must find the corresponding classes in the js api and fill them in the definition. Here I find a simple function we wrote earlier as an example.
Write what you use. Don't write too much~
define([
'dojo/_base/lang',
'dojo/_base/declare',
"dojo/dnd/move",
"dojo/_base/fx",
"dojo/_base/array",
'dojo/parser',
'jimu/BaseWidget',
"dijit/form/CheckBox",
"dijit/a11yclick",
'dojo/topic',
"esri/Color",
"esri/graphicsUtils",
"esri/domUtils",
"esri/tasks/QueryTask",
"esri/tasks/query",
"esri/graphic",
"esri/tasks/FeatureSet",
"esri/geometry/Point",
"esri/SpatialReference",
"esri/InfoTemplate",
"esri/layers/GraphicsLayer",
"esri/layers/FeatureLayer",
"esri/symbols/PictureMarkerSymbol",
"esri/renderers/SimpleRenderer",
"esri/symbols/SimpleFillSymbol",
"esri/symbols/SimpleLineSymbol",
"esri/symbols/SimpleMarkerSymbol",
"esri/tasks/Geoprocessor",
"esri/tasks/RouteTask",
"esri/tasks/RouteParameters",
"esri/symbols/CartographicLineSymbol",
"esri/geometry/Circle",
"esri/layers/ImageParameters",
"esri/graphic",
"esri/geometry/webMercatorUtils",
"esri/toolbars/draw",
"esri/dijit/Legend",
"esri/renderers/HeatmapRenderer",
"esri/dijit/LayerSwipe",
"esri/dijit/Popup",
"esri/dijit/PopupTemplate",
"esri/dijit/Search",
"dojo/on",
"dojo/dom",
"dojo/dom-attr",
"dojo/dom-construct",
"dojo/dom-class",
"dojo/_base/xhr",
"dijit/registry",
"dojo/domReady!",
],
function (
lang,
declare,
move,
fx,
array,
parser,
BaseWidget,
CheckBox,
allyclick,
topic,
Color,
graphicsUtils,
domUtils,
QueryTask,
Query,
graphic,
FeatureSet,
Point,
SpatialReference,
InfoTemplate,
GraphicsLayer,
FeatureLayer,
)
The display and disappearance of layers mainly use the layer display in js api. The code is given directly here
//Display features
Come: function () {
var self = this;
self.demolayer = new FeatureLayer("https://lzxgiser.arcgis.cn:6443/arcgis/rest/services/layer/MainRoads/MapServer/0");
self.map.addLayer(self.demolayer);
},
var self = this;
The function of this code is to directly reference the upper code to this (this code is really easy to use after the project is large!!!)
Write it at the back
Well, a basic function is completed. There are many details. I won't write it first if I don't have enough time. In a word, the more you see through the api, the easier it will be to write later..
In the next article, I'm going to write about the publishing and calling of vector data and GP tools in ArcMap.