📢📢📢
🎈🎈🎈 Hello, I'm Xiao Yuan, a funny Python and big data blogger
🥇🥇🥇 New star creator in CSDN big data field, this is my blog: Xiaolan ovo
🌈🌈🌈 The world is uncertain, you and I are all dark horses!!! Let's make progress together and get a good offer! 🎉🎉🎉
⭐⭐⭐ At the end of the article, 180G exclusive fan learning materials are also prepared for you, which can be obtained free of charge
1, Story background
In the last few days, isn't the new year coming soon? A single roommate can't stand loneliness. He wants to take off his order and cross the new year with the goddess. As a roommate, I must help him fulfill his wishes!!!
 Then he really didn't go back to his bedroom at night. The clown was myself......
Then he really didn't go back to his bedroom at night. The clown was myself......
 After reading the story, let's go to dry goods sharing
After reading the story, let's go to dry goods sharing
2, Display of ten confession artifacts
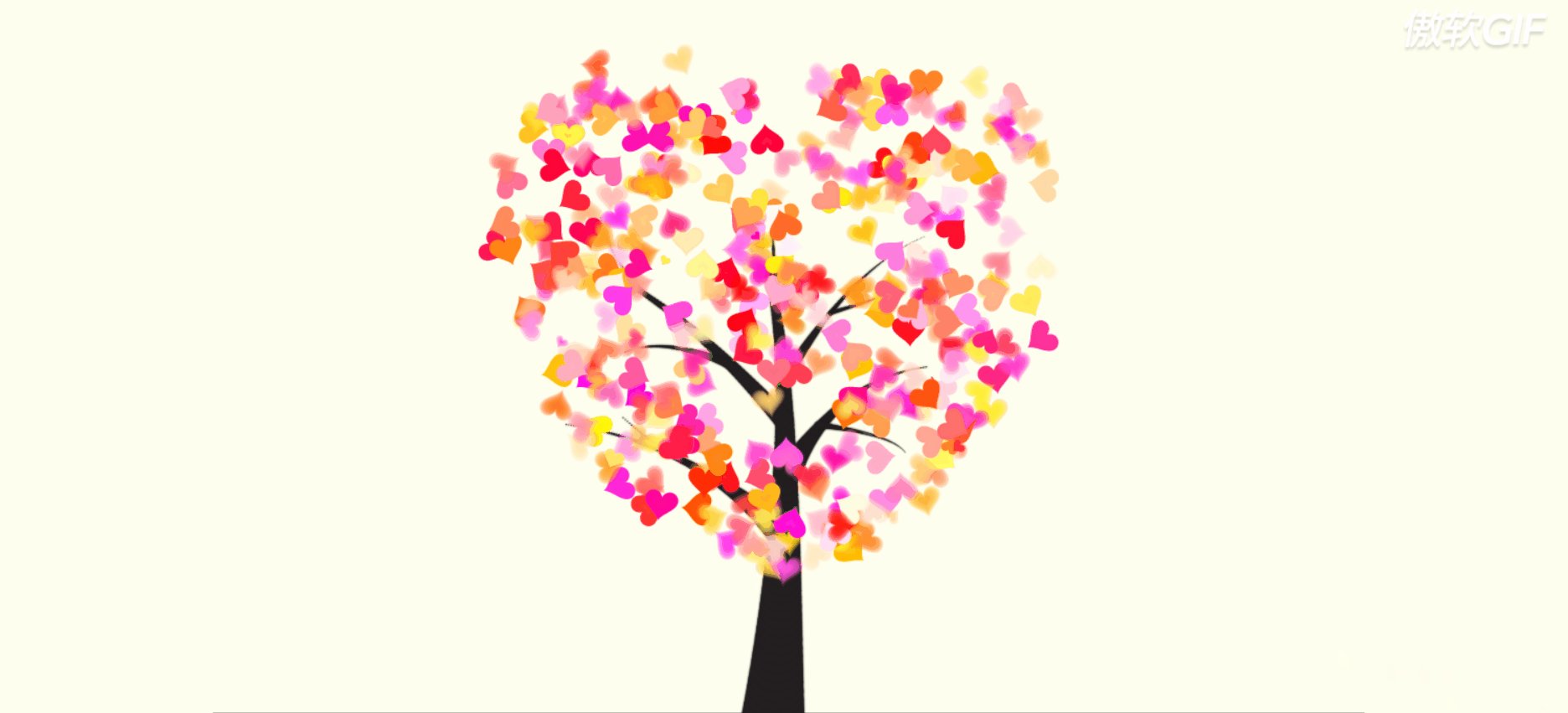
1. Love tree
Effect display:

Code modification (the middle part is omitted, and the complete code is received at the end of the text):
// Modify text <span class="say"> ♥ My crush story</span><br> <span class="say"> </span><br> <span class="say"> For xxx</span><br> <span class="say"> </span><br> <span class="say"> ♥ Casual acquaintance, perhaps fate, perhaps doomed.</span><br> <span class="say"> </span><br> <span class="say"> ♥ The first time I met you, I felt very kind and always wanted to see you more.</span><br> <span class="say"> </span><br> <span class="say"> ♥ Even if I am indifferent because of misunderstanding, I still miss your kindness.</span><br> <span class="say"> </span><br> <span class="say"> ♥ That time, my mutual friend told me your impression of me.</span><br> <span class="say"> </span><br> <span class="say"> ♥ After that, I dare not appear in front of you again. Maybe you are right.</span><br> <span class="say"> </span><br> <span class="say"> ♥ I will wait for you silently.</span><br> <span class="say"> </span><br> <span class="say"> ♥ You are my crush girl..forever..</span><br> <span class="say"> </span><br> <span class="say"><span class="space"></span> ------ TTFY ------</span> ... //Modify time section var together = new Date(); together.setFullYear(2018, 05, -11); //Time we just got together, time: mm / DD / yyyy
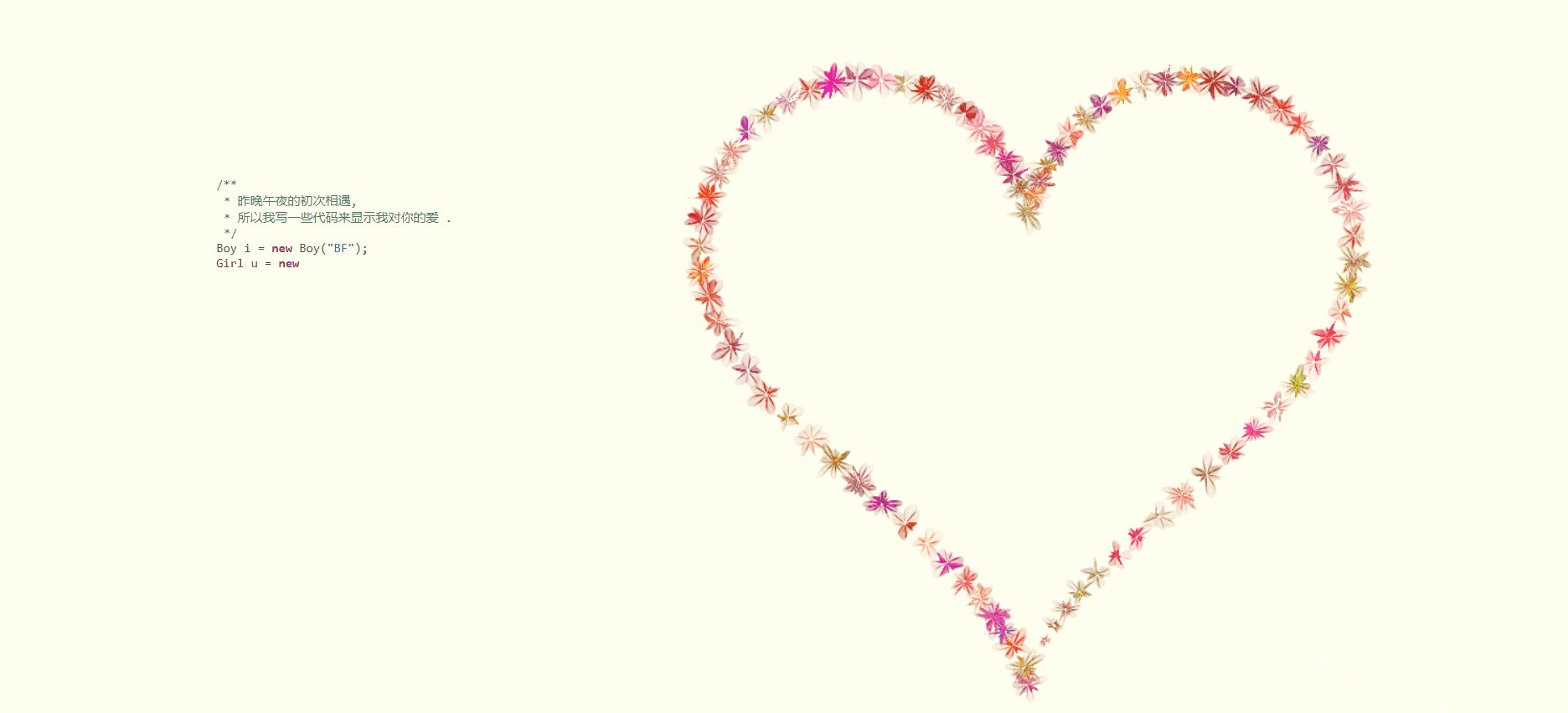
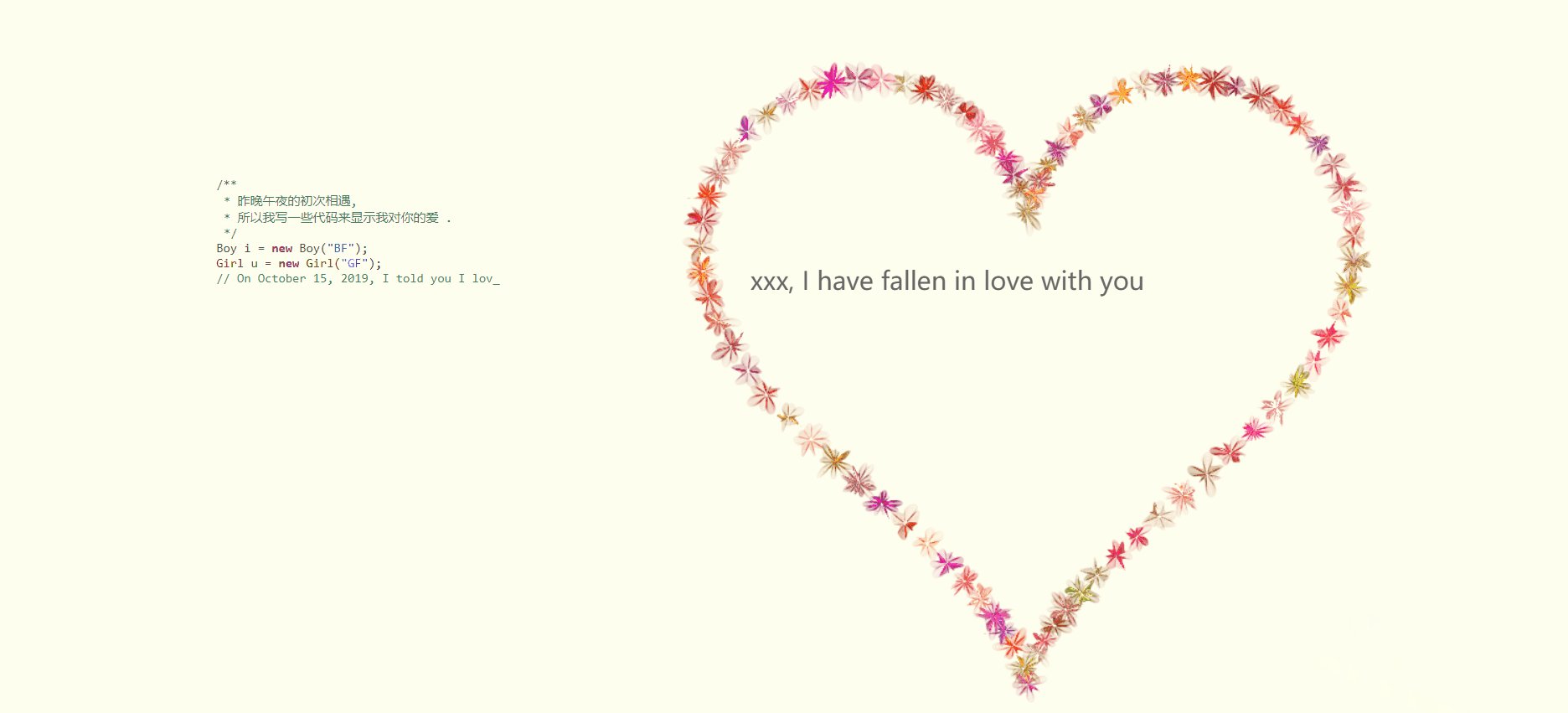
2. Code expression + love
Effect display:

Code modification (the middle part is omitted, and the complete code is received at the end of the text):
// Modify text content
<span class="space"/><span class="comments">* First meeting at midnight last night,</span><br />
<span class="space"/><span class="comments">* So I write some code to show my love for you.</span><br /> <span class="space"/><span class="comments">*/</span><br />
Boy i = <span class="keyword">new</span> Boy(<span class="string">"BF"</span>);<br />
Girl u = <span class="keyword">new</span> Girl(<span class="string">"GF"</span>);<br />
<span class="comments">// On October 15, 2019, I told you I love you.. </span><br />
i.love(u);<br />
<span class="comments">// But I don't know how you feel about me
?</span><br />
u.sayOtherthing();<br />
<span class="comments">// Do you have a crush on me, who suddenly popped up</ span><br />
<span class="keyword">var</span> reason=i.ask(u);<br />
<span class="comments">// I hope you can give me a chance and time to get to know each other</ span><br />
$("body").append(reason);<br />
<span class="comments">// Don't worry, I'm not a bad man! I want to protect you</ span><br />
<span class="comments">// May God give us fate</ span><br />
i.takeCareOf(u);<br />
<span class="comments">// I will wait until your frozen heart melts, because I have confidence</ span><br />
<span class="keyword">boolean</span> isAccept = <span class="keyword">false</span>;<br />
<span class="keyword">while</span> (isAccept) {<br />
<span class="placeholder"/>i.waitFor(u);<br />
<span class="placeholder"/><span class="comments">// I think this is an important decision < / span > < br / >
<span class="placeholder"/><span class="comments">// Let me help you let go of your past unhappiness</ span><br />
<span class="placeholder"/>isAccept = u.thinkOver();<br />
}<br />
<span class="comments">// Then start our beginning, and your happy life</ span><br />
...
<div id="messages">
xxx, I have fallen in love with you //Change to xxx for your beloved her
<div id="loveu">
Love u forever and ever.<br/>
<div class="signature">- TTFY</div>
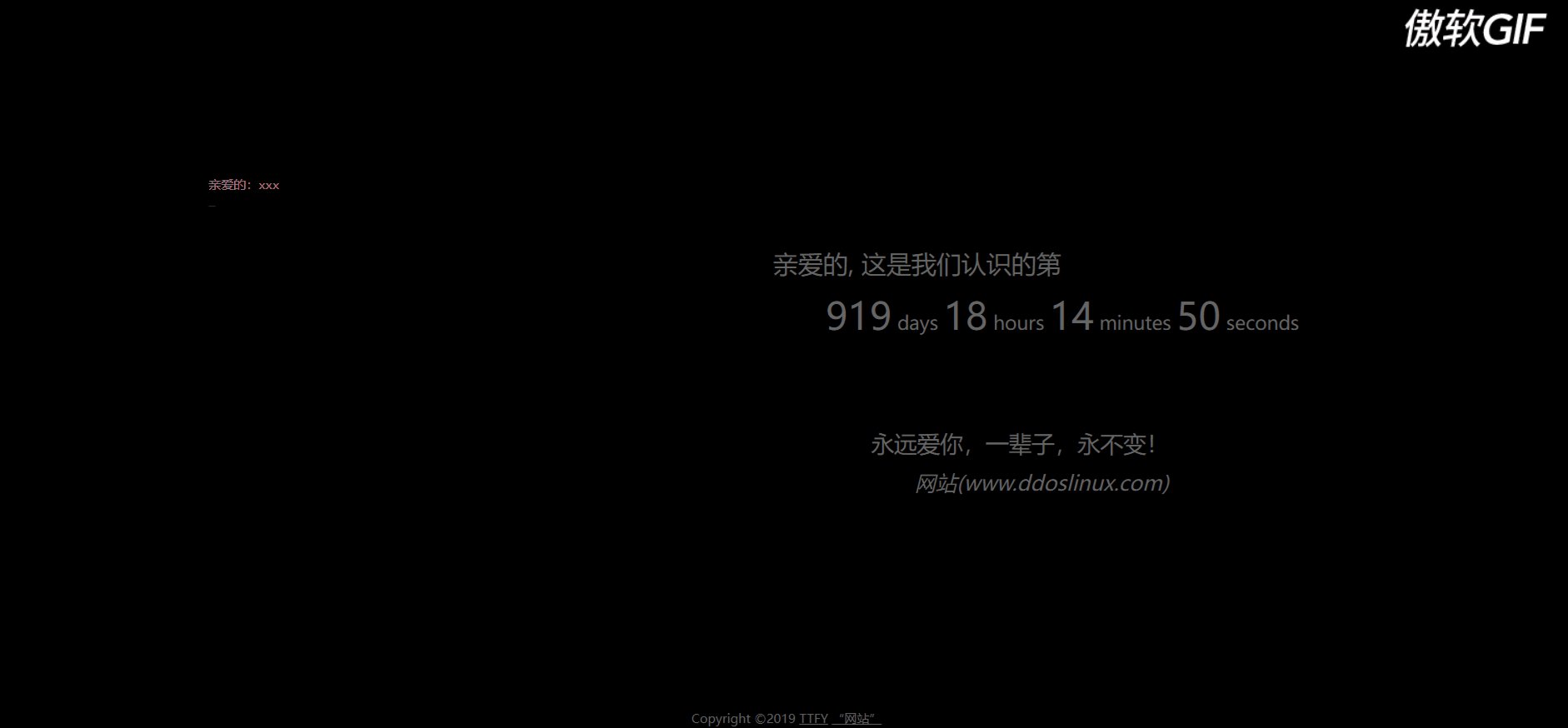
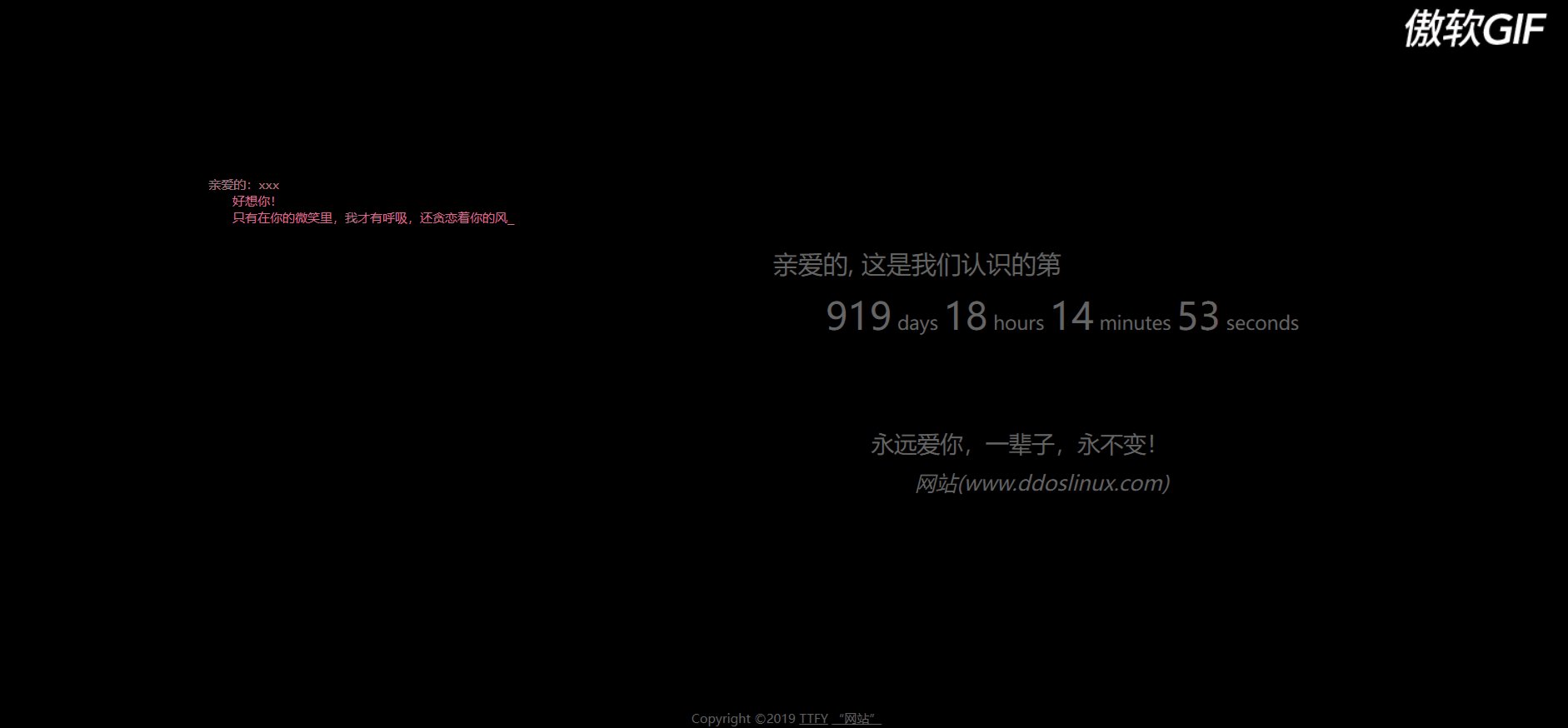
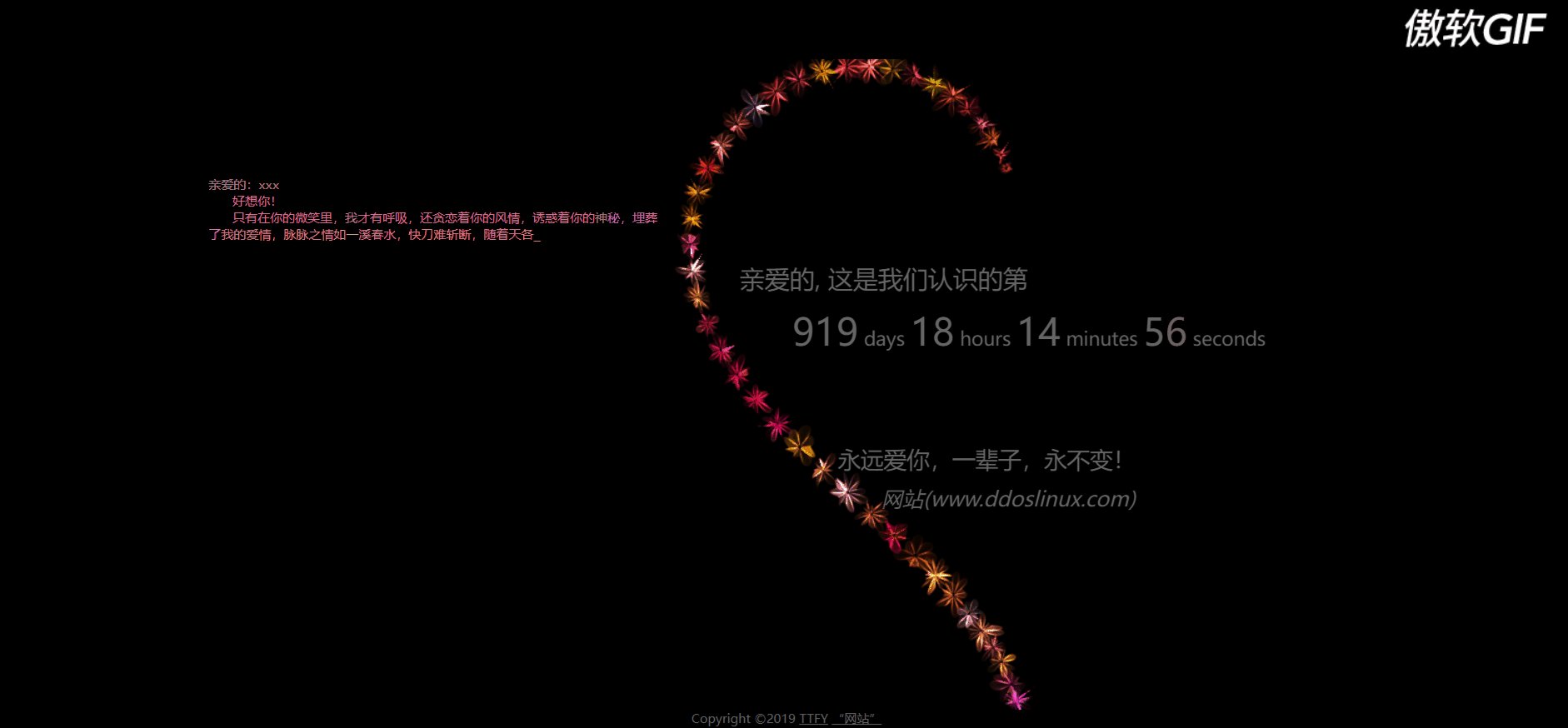
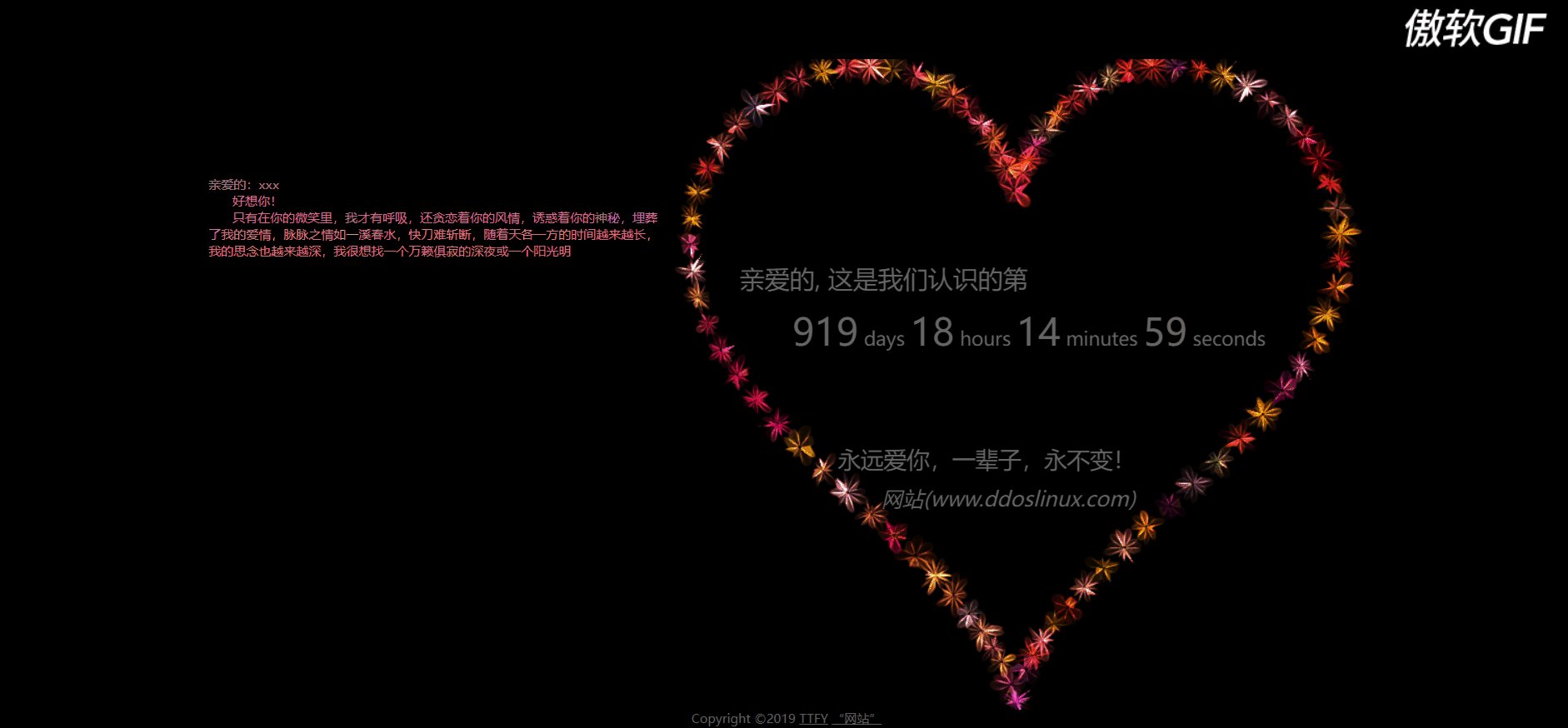
3. Small article + love
Effect display:

Code modification (the middle part is omitted, and the complete code is received at the end of the text):
// Modify article content <span class="comments">dear: xxx</span><br> <span class="space"><span class="comments">miss you very much!</span></span><br> <span class="space"><span class="comments">Only in your smile can I breathe, still cling to your amorous feelings, tempt your mystery, and bury my love. My feelings are like a stream of spring water, which is difficult to cut off with a quick knife. As the time goes by, my thoughts become deeper and deeper. I really want to find a quiet night or a sunny morning to bring many melancholy Lonely talk to you. Dear, our story is the most touching and true. Good morning, my eternal lover. Although I haven't got up yet, my thoughts have flown to you. No matter in this life or in the next life, all I want is you. I want to sit with you on the lawn with moonlight, look at the starry night sky, and tell the ancient love myth of the world. Life is not only lonely. Lonely life love endlessly, loneliness is the eternal theme of love.</span><br> <span class="space"><span class="comments">Dear, in the dark night without the moon, I sit alone at the window and write this letter, hoping to kiss you before going to bed; I hope I can hold you when I sleep; I hope I can see it when I wake up_</span></span></span></div> <div id="loveHeart"> <canvas id="garden" width="670" height="625"></canvas> <div id="words" style="position: absolute; top: 260.5px; left: 755px;"> <div id="messages" style="display: block;"> dear, This is the third time we know <div id="elapseClock"><span class="digit">0</span> days <span class="digit">19</span> hours <span class="digit">44</span> minutes <span class="digit">40</span> seconds</div> </div> <div id="loveu" style="display: block;"> Love you forever, forever, never change!<br> ... // Modify the time together var together = new Date(); together.setFullYear(2019, 5, 20); //Time we just got together, time: mm / DD / yyyy
4. Dead skinned (recommended)
Effect display:

Code modification (the middle part is omitted, and the complete code is received at the end of the text):
// Code modification in html
<p>I've been watching you for a long time</p>
<h1>Little sister, will you be my object?</h1>
<img src="images/1.jpg">
<div class="bottom">
<div class="left" id="hao">good</div>
<div class="right" id="buhao">Not good</div>
</div>
...
// Code modification in js
if(Dianji==1){
alert("Little sister is thinking about it");
}else if(Dianji==2){
alert("You are the most handsome, kind and lovely boy I have ever seen");
}else if(Dianji==3){
alert("I love you all my life");
}else if(Dianji==4){
alert("I do all the housework");
}else if(Dianji==5){
alert("Don't hide private money");
}else if(Dianji==6){
alert("Write your name in the house");
}else if(Dianji==7){
alert("Pay all wages");
Dianji=1;
}
}
hao.οnclick=function(){
alert("The little sister finally agreed. I love you");
}
5. Rotating photo wall
Effect display:

Just replace the picture and get the complete code at the end of the text
6. Thousand paper cranes
Effect display:

There is no need to modify the code, and the complete code is received at the end of the text
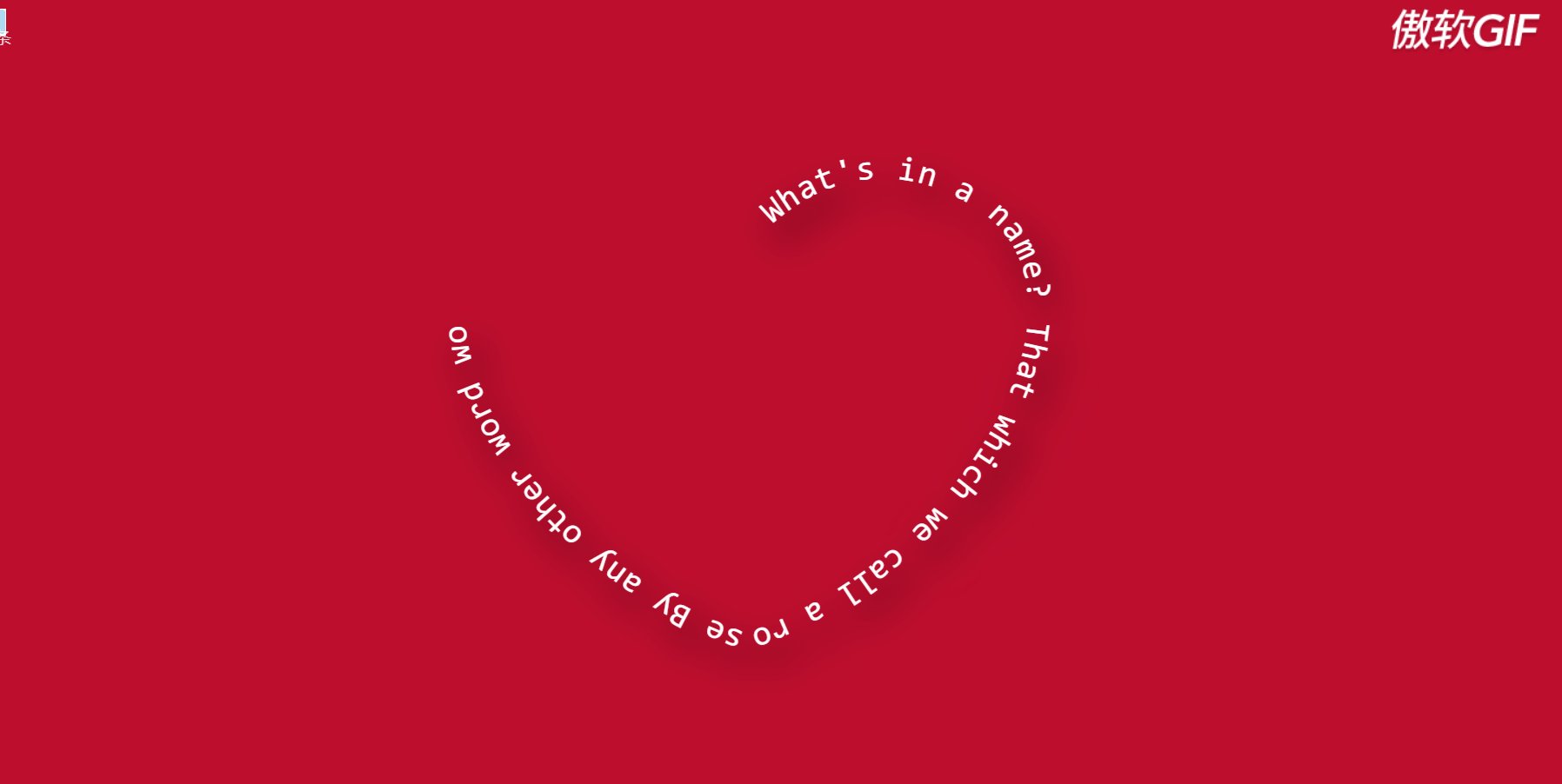
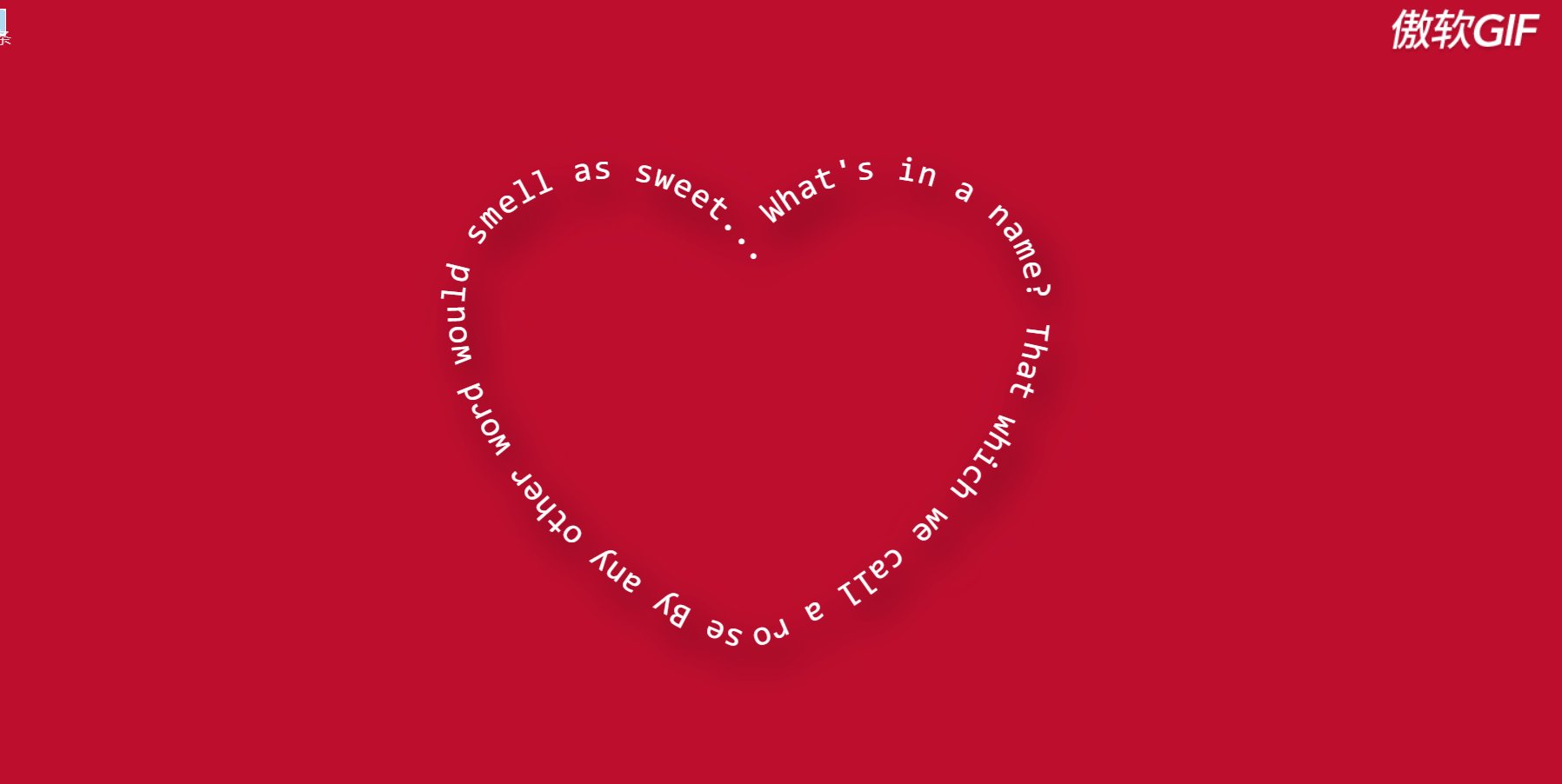
7. Written love
Effect display:

Code modification (the middle part is omitted, and the complete code is received at the end of the text):
// Modify generated text <textPath xlink:href="#partialPath" startOffset="12">What's in a name? That which we call a rose By any other word would smell as sweet...</textPath>
8. Fireworks + Cake
Effect display:

There is no need to modify the code, and the complete code is received at the end of the text
9. Red rose
Effect display:

There is no need to modify the code, and the complete code is received at the end of the text
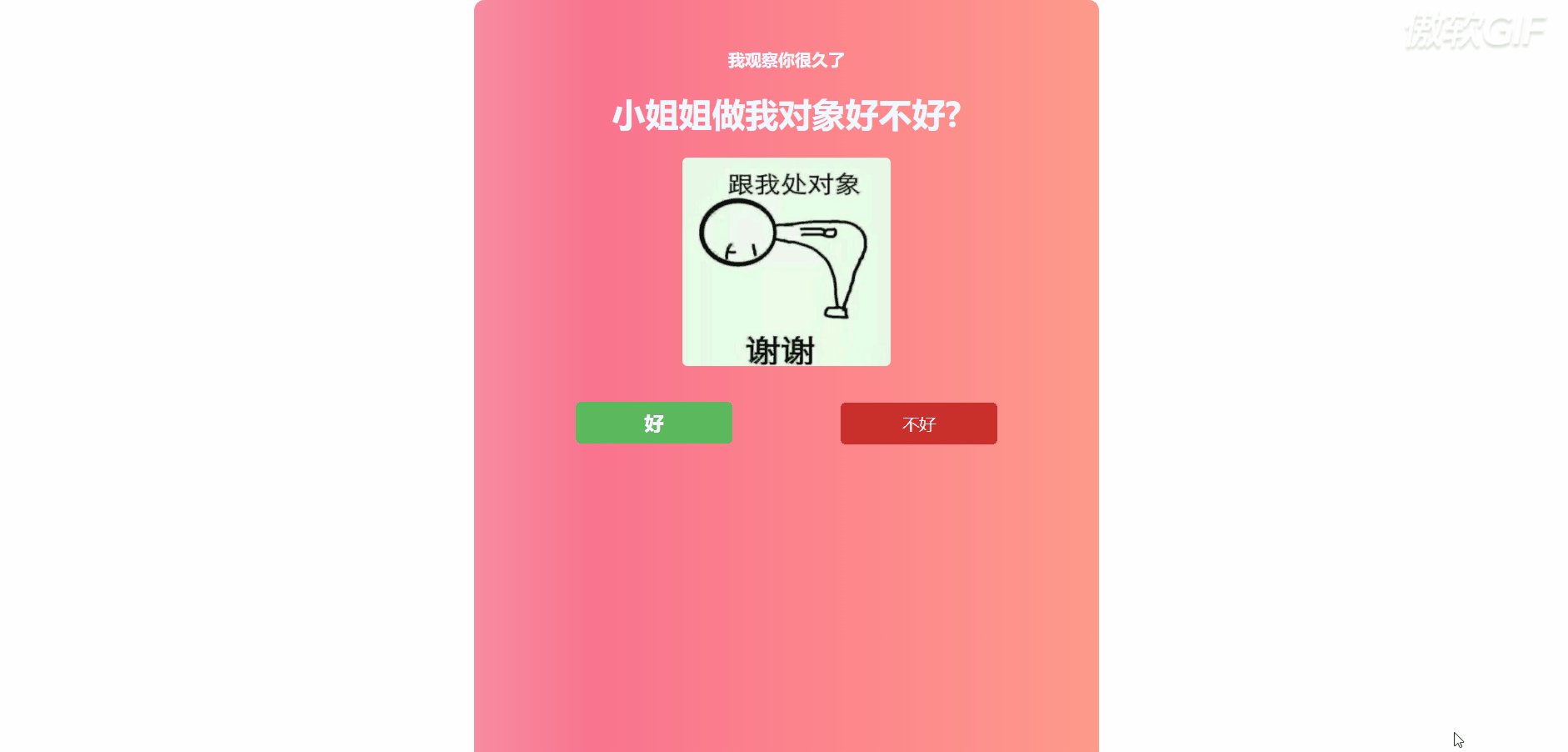
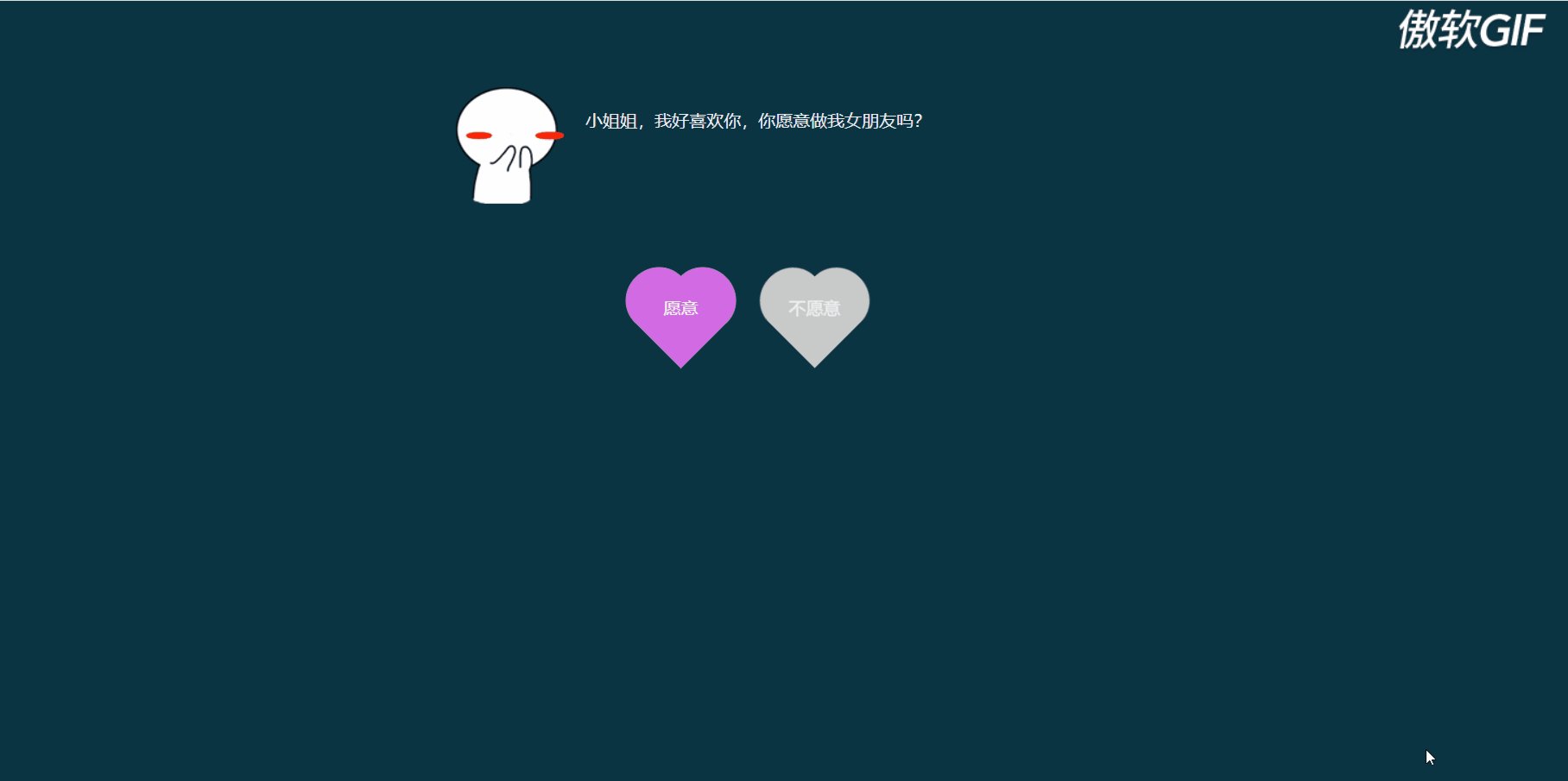
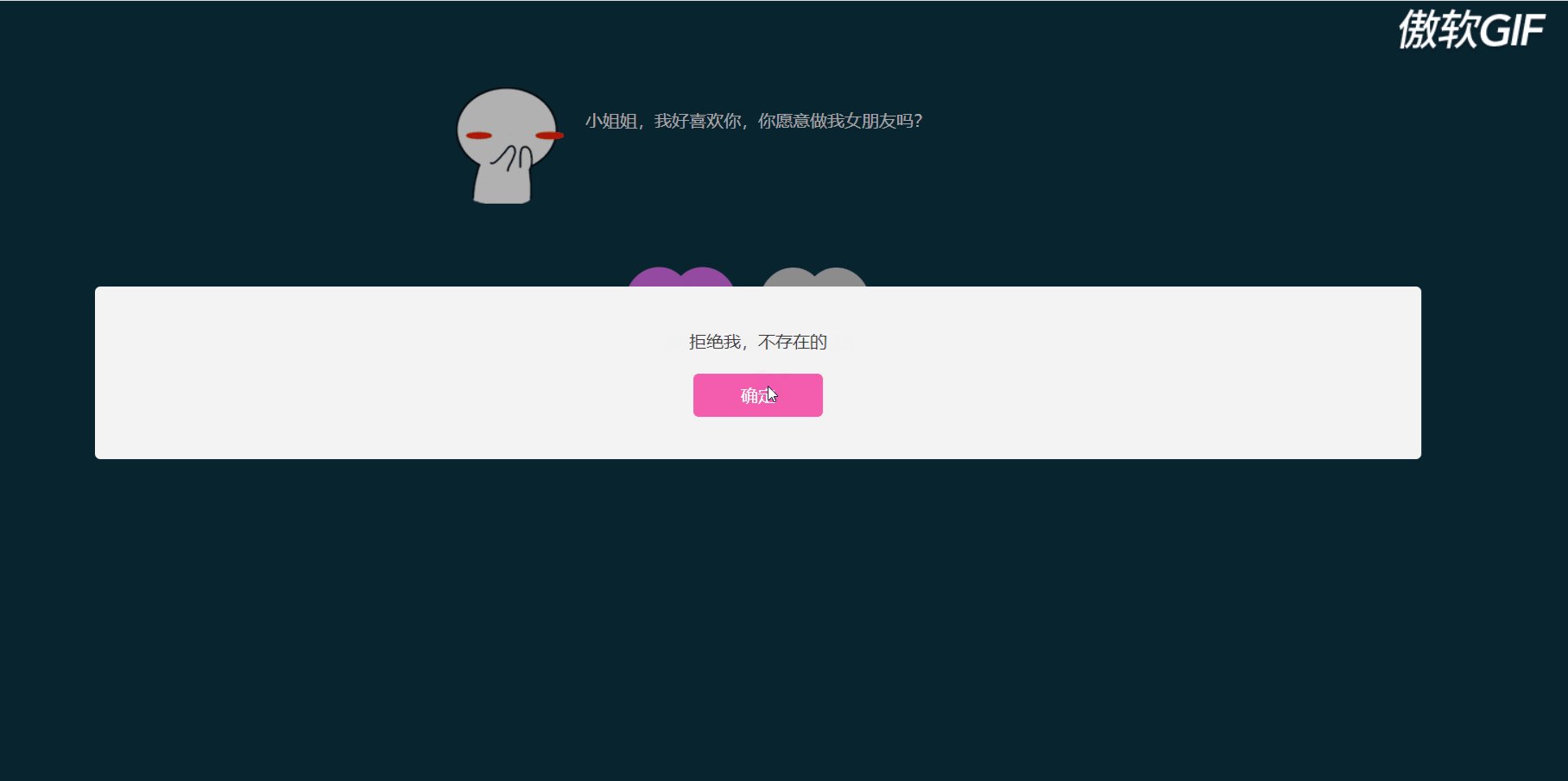
10. Shameless face + Fireworks (recommended)
Effect display:

Code modification (the middle part is omitted, and the complete code is received at the end of the text):
// Modify text content
<script type="text/javascript">
$(function() {
$('#yes').click(function(event) {
modal('I knew you would like it, little sister.(^_^)', function() {
$('.page_one').addClass('hide');
$('.page_two').removeClass('hide');
// typeWrite();
fireworks();
});
});
$('#no').click(function(event) {
modal('Bright people don't talk in secret!', A);
});
});
function A() {
modal('I like you!', B);
}
function B() {
modal('I know you're waiting for me', C);
}
function C() {
modal('Please don't refuse me', D);
}
function D() {
modal('Refuse me, it doesn't exist', E);
}
function E() {
modal('It's impossible for you to leave me in this life', F);
}
function F() {
modal('Come with me', G);
}
function G() {
modal('Write your name on the house property certificate', H);
}
function H() {
modal('I can cook', I);
}
function I() {
modal('Love you. kiss you!', J)
}
function J() {
modal('OK, let's go to the Civil Affairs Bureau to register', function() {
fireworks();
});
}
3, Source code collection
💝💝 The end of being single, the romantic node and the starting point of happiness. On this special festive day, I wish you who are happy to tie the knot, share love hand in hand, and hope to hold the wind and rain together, grow old together, sweet and happy. Happy wedding!
The blogger has packed ten confession artifacts into the online disk. My brothers downloaded them to pay attention and praise. Isn't it too much to collect them?
Baidu online disk: https://pan.baidu.com/s/1igPIgLP0zMOeNRtI5bg9cw , extraction code: ayb9
Received brothers, comment area: I want to take off the order and brush it up!!!

IV 🎉 Fan welfare
If you think the blogger is interesting, you can scan the QR code below to add the blogger's wechat. Let's cheer together!!!