1, Detail page - encapsulation of navigation bar
-
The navigation is a little complicated. Don't go directly to deatil Vue inside
-
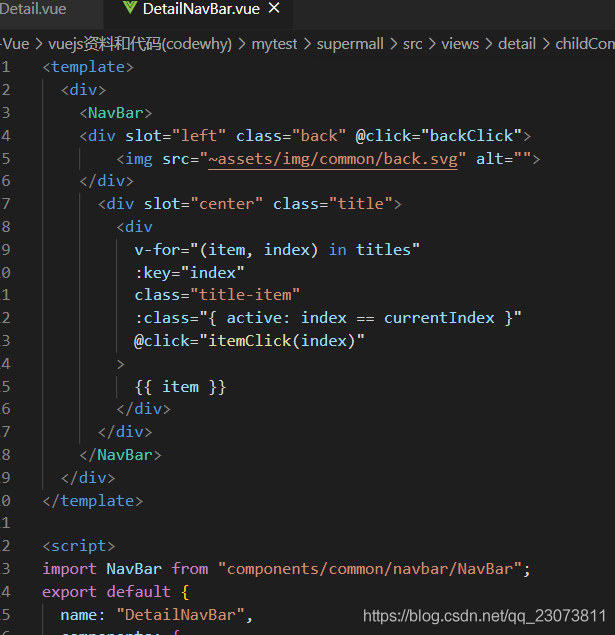
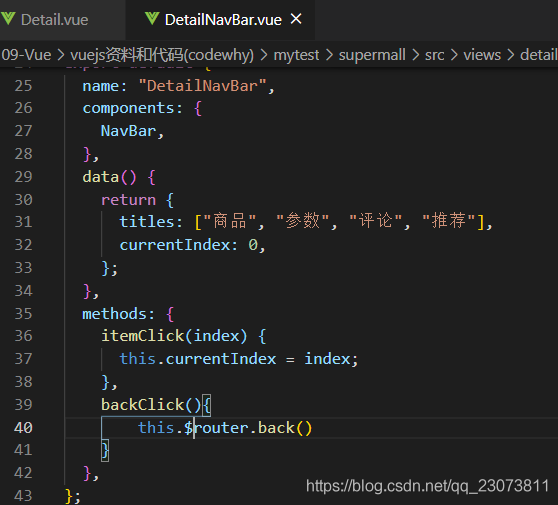
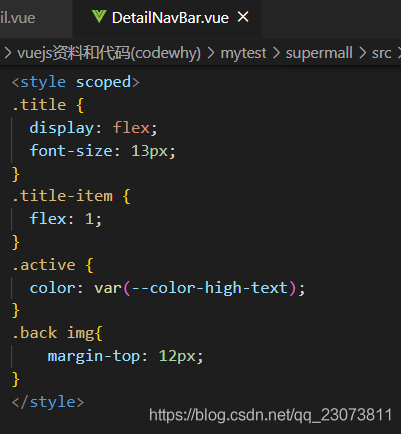
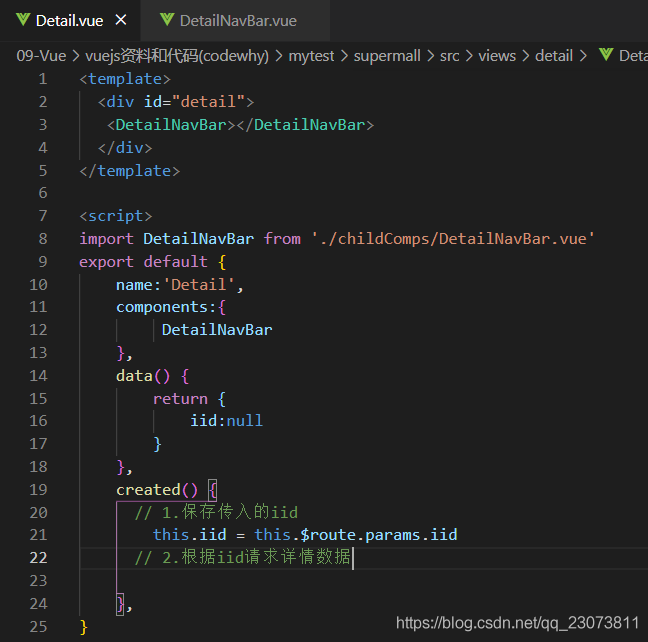
Create a new folder childComps under the detail folder and a new file detailnavbar vue
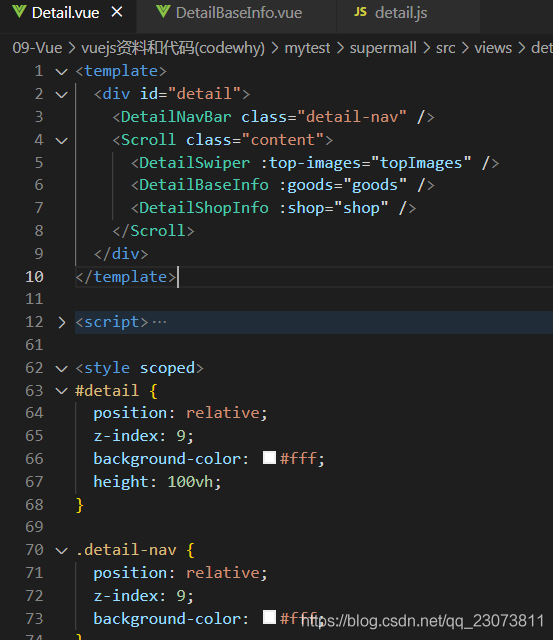
- Detail.vue



- Detail.vue

- Detail.vue
-
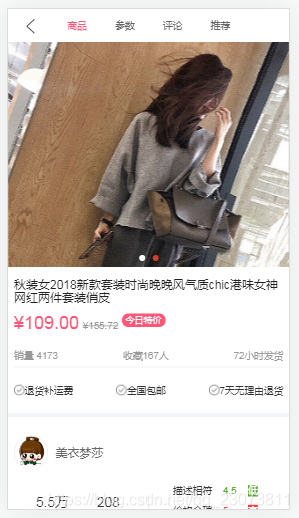
effect

2, Data request and rotation chart display
1. Data request
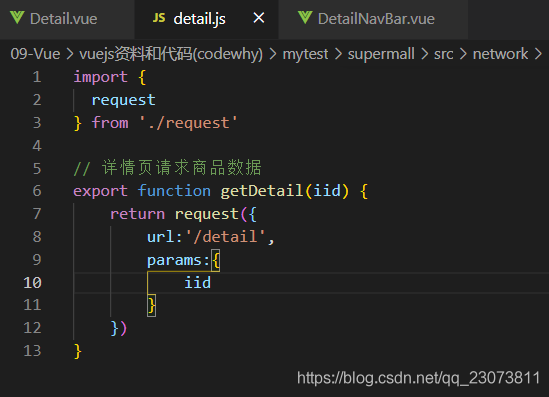
- network folder creates a new file detail js


2. Rotation chart display
- DetailSwiper.vue
<template>
<swiper class="detail-swiper">
<swiper-item v-for="(item,index) in topImages" :key="index">
<img :src="item" alt="">
</swiper-item>
</swiper>
</template>
<script>
import {Swiper, SwiperItem} from 'components/common/swiper'
export default {
name: "DetailSwiper",
components: {
Swiper,
SwiperItem
},
props: {
topImages: {
type: Array,
default() {
return []
}
}
}
}
</script>
<style scoped>
.detail-swiper {
height: 300px;
overflow: hidden;
}
</style>
- bug: the data of each detail is not updated because keep alive is cached

3, Display of basic commodity information
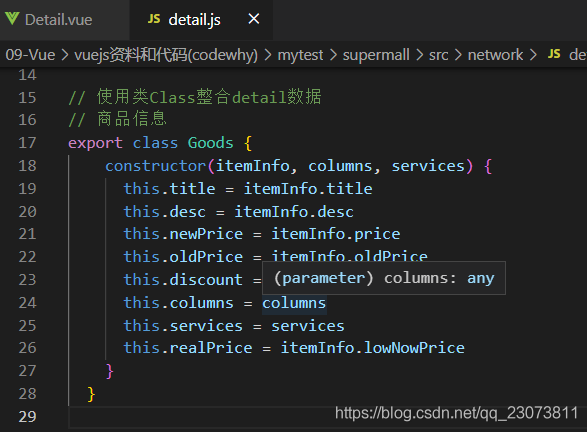
Data integration, using Class



- detail.js

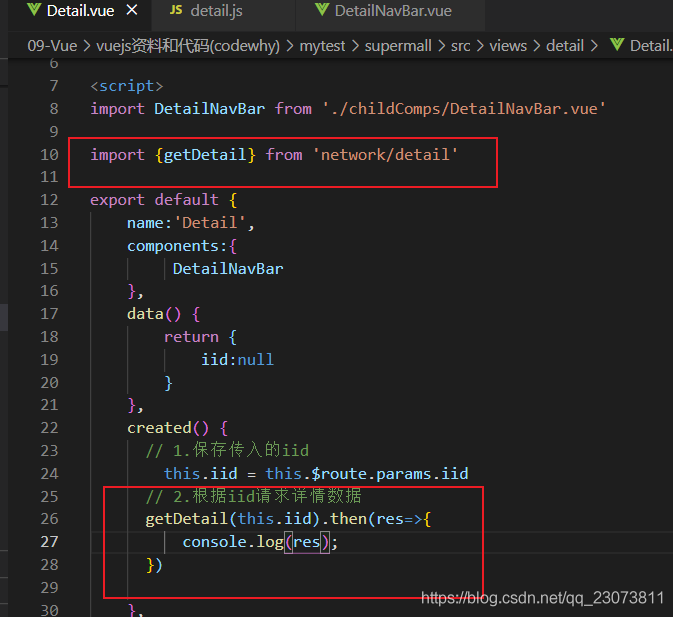
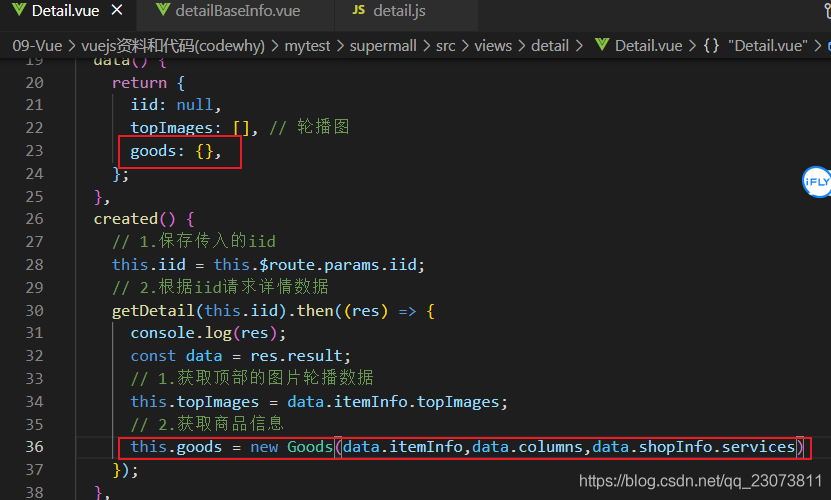
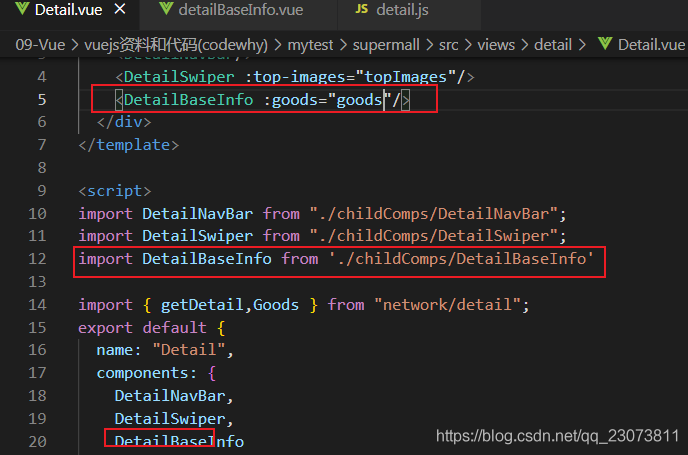
- Detail.vue

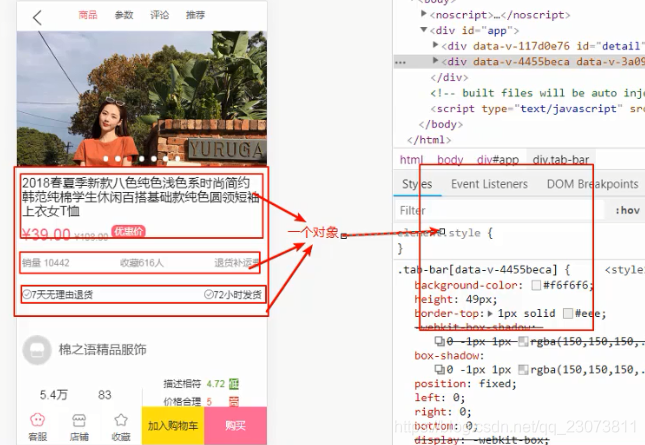
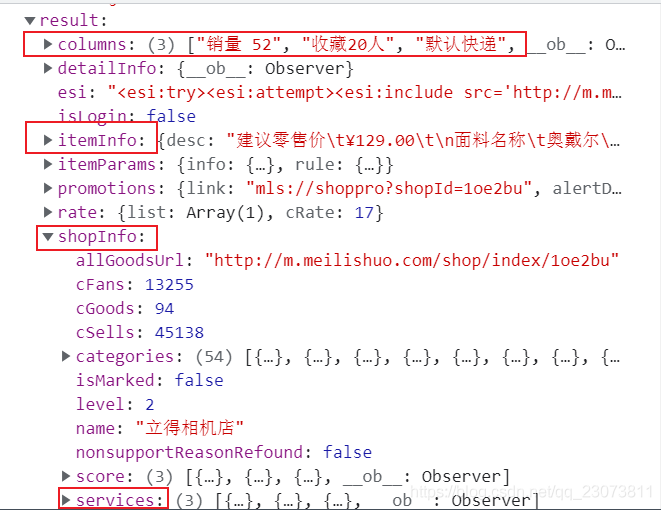
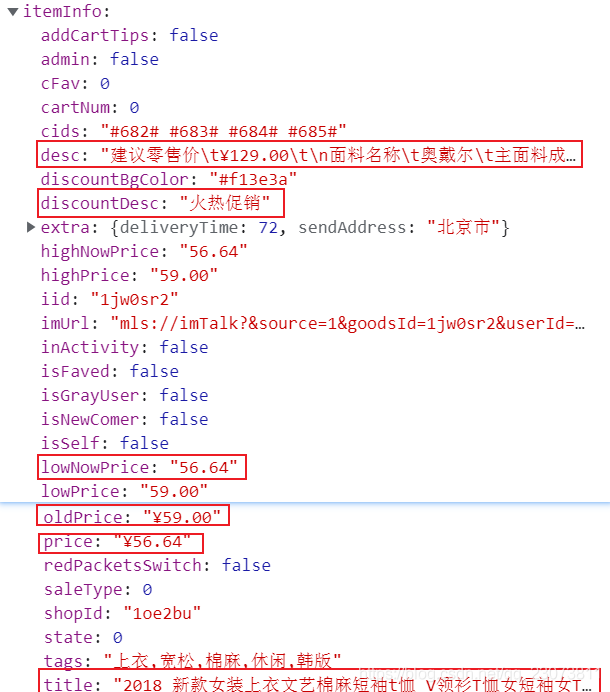
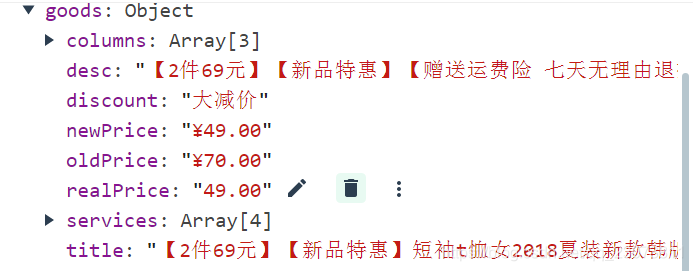
- At present, the data in goods are as follows

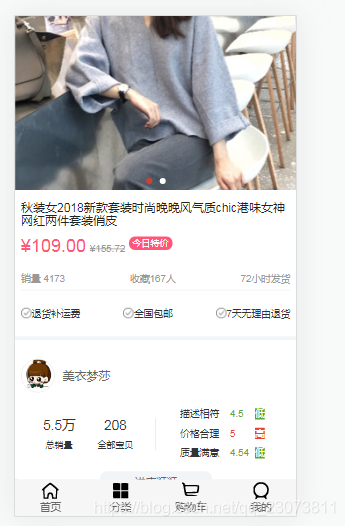
Display of basic commodity information

- Create a new detailbaseinfo Vue, as follows
<template>
<!-- If there is data display, it will not be displayed if there is no data Object.keys().length Judge whether the object is empty -->
<div v-if="Object.keys(goods).length != 0" class="base-info">
<div class="info-title">{{ goods.title }}</div>
<div class="info-price">
<span class="n-price">{{ goods.newPrice }}</span>
<span class="o-price">{{ goods.oldPrice }}</span>
<span v-if="goods.discount" class="discount">{{ goods.discount }}</span>
</div>
<div class="info-other">
<span>{{ goods.columns[0] }}</span>
<span>{{ goods.columns[1] }}</span>
<span>{{ goods.services[goods.services.length - 1].name }}</span>
</div>
<div class="info-service">
<!-- services stay info-other It's been shown, so here -1 The loop is a number -->
<span
class="info-service-item"
v-for="index in goods.services.length - 1"
:key="index"
>
<img :src="goods.services[index - 1].icon" alt="" />
<span>{{ goods.services[index - 1].name }}</span>
</span>
</div>
</div>
</template>
<script>
export default {
name: "DetailBaseInfo",
props: {
goods: {
type: Object,
default() {
return {};
},
},
},
};
</script>
<style scoped>
.base-info {
margin-top: 15px;
padding: 0 8px;
color: #999;
border-bottom: 5px solid #f2f5f8;
}
.info-title {
color: #222;
}
.info-price {
margin-top: 10px;
}
.info-price .n-price {
font-size: 24px;
color: var(--color-high-text);
}
.info-price .o-price {
font-size: 13px;
margin-left: 5px;
text-decoration: line-through;
}
.info-price .discount {
font-size: 12px;
padding: 2px 5px;
color: #fff;
background-color: var(--color-high-text);
border-radius: 8px;
margin-left: 5px;
/*Let the element float up: use relative positioning*/
position: relative;
top: -8px;
}
.info-other {
margin-top: 15px;
line-height: 30px;
display: flex;
font-size: 13px;
border-bottom: 1px solid rgba(100, 100, 100, 0.1);
justify-content: space-between;
}
.info-service {
display: flex;
justify-content: space-between;
line-height: 60px;
}
.info-service-item img {
width: 14px;
height: 14px;
position: relative;
top: 2px;
}
.info-service-item span {
font-size: 13px;
color: #333;
}
</style>
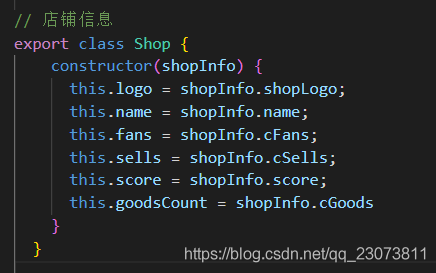
4, Analysis and display of store information

DetailShopInfo.vue directly copies the source code. The current effect is as follows

5, scroll with scrolling effect
tabBar is not displayed on the details page



Join scroll

6, Product details data display
Directly copy the detailgoodsinfo Vue, and modify the relevant code
7, Display of commodity parameters
Directly copy the detailparaminfo Vue, and modify the relevant code
8, Display of product review information
Directly copy the details of the source code Vue, and modify the relevant code
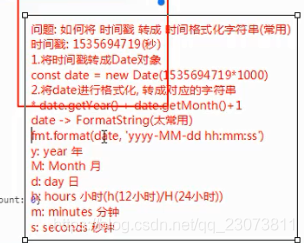
(key) time formatting
The time returned by the server is a timestamp and needs to be formatted into a time string



9, Display of product recommendation data
-
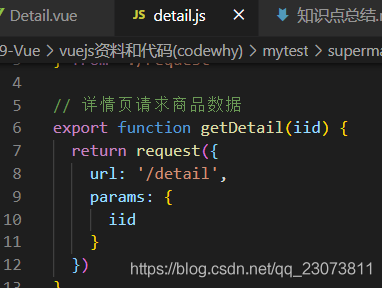
detail.js encapsulation request recommendation data function

-
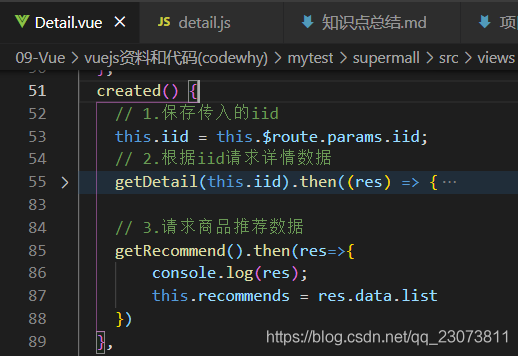
Detail.vue requests recommendation data

-
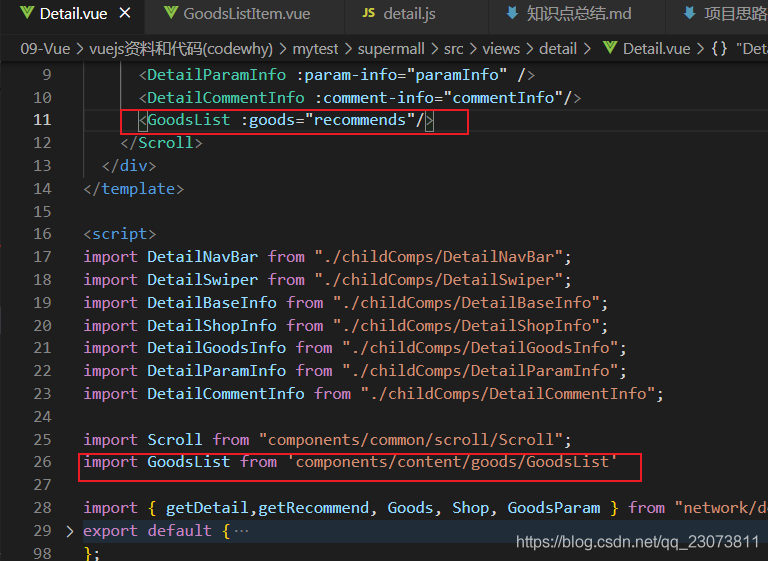
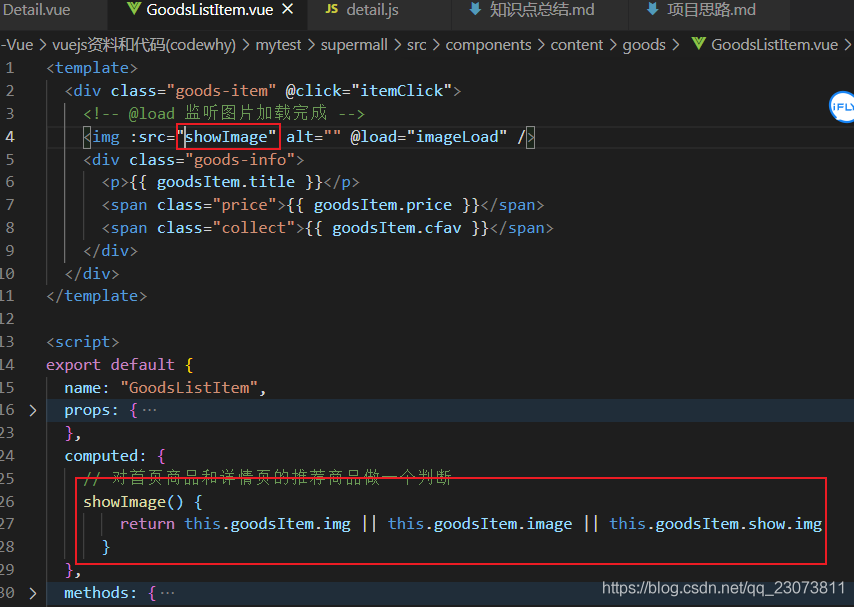
Use the previously encapsulated goodslist Vue, send recommendations to it. Because the product data structure is somewhat different from that on the home page, it needs to be in goodslistitem Vue uses computed to make a judgment


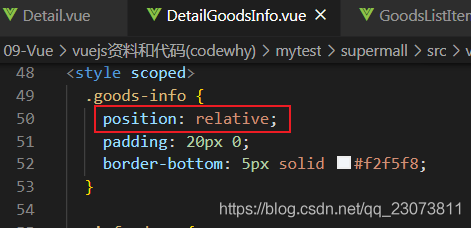
- DetailGoodsInfo.vue needs to be changed, otherwise there will be a bug if it does not occupy the space, and the above picture will be overwritten

10, The home page and details page listen for global events and the use of mixin s
Home page and details page listen for global events
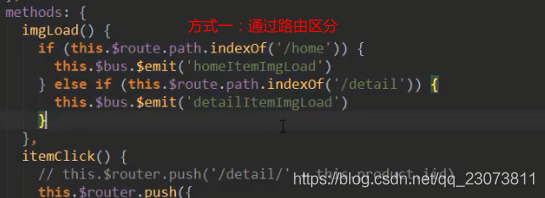
- The recommended product is goodslist Vue, which monitors the image loading and notifies the home page to refresh, but we refresh the home page on the details page. This should not be the case. Should make a distinction, how to distinguish between listening to the home page or the details page?
- Method 1: Routing

- Method 2: cancel event listening when leaving
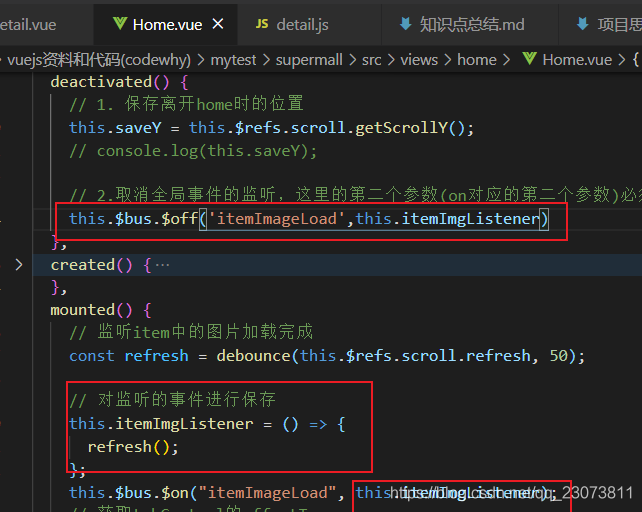
- Home.vue


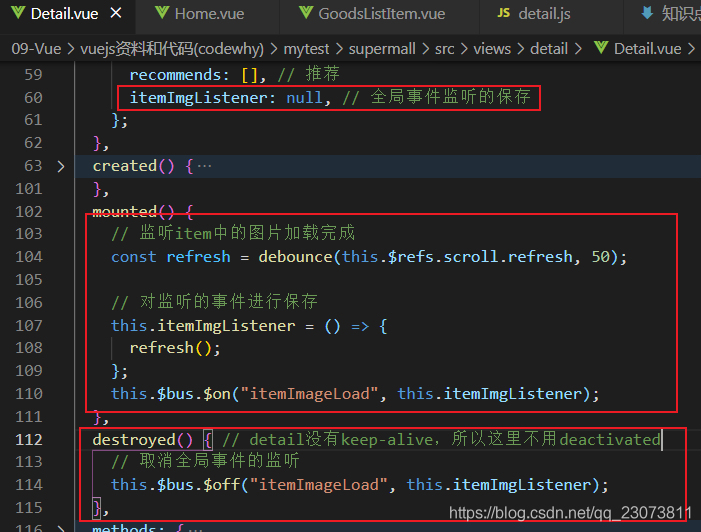
- Detail.vue also makes a layer of packaging

- Home.vue
- Method 1: Routing
- We will find that the code in mounted is the same, so we use mixin to encapsulate it
Use of mixin
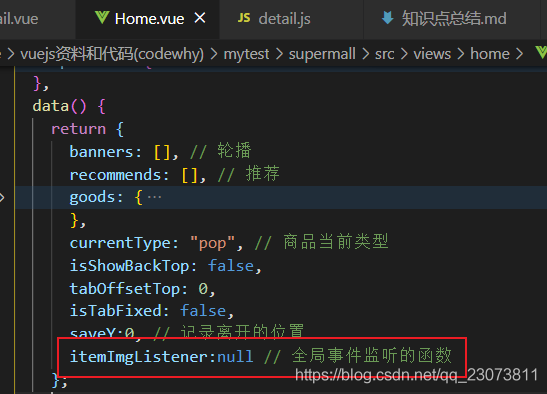
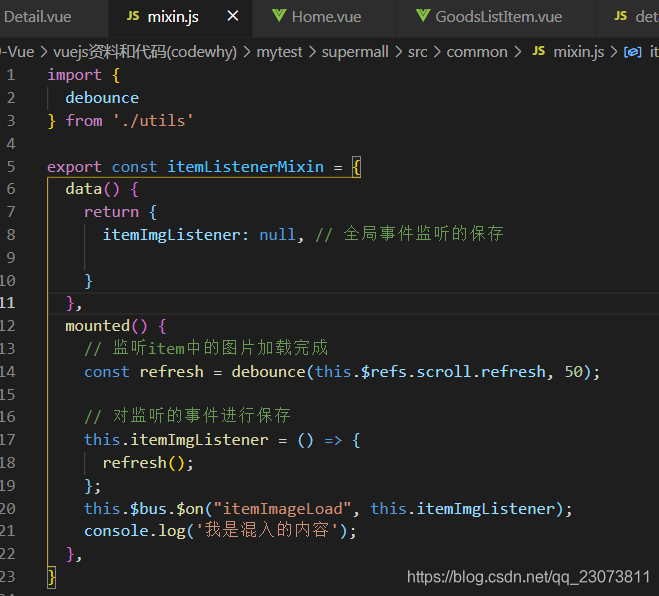
- common folder new mixin JS, cut in the mounted duplicate code and itemImgListener: null in data

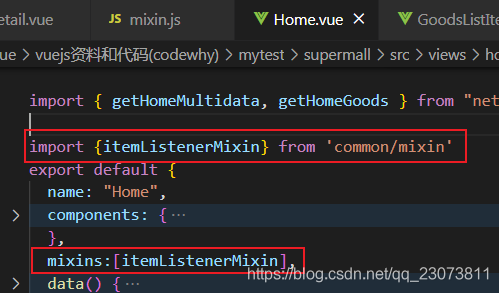
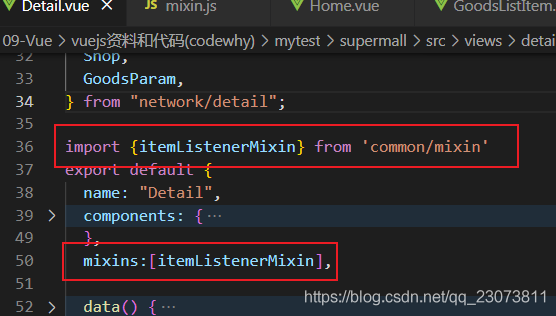
- At home Vue and detail Vue import and use



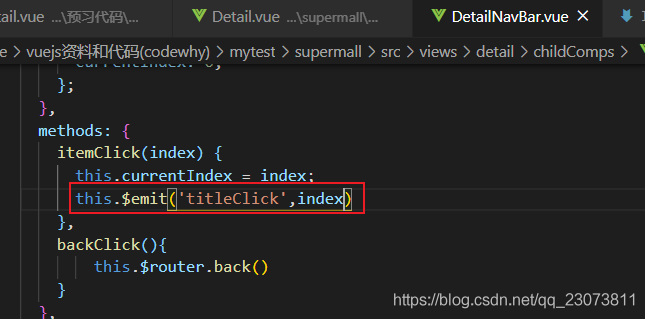
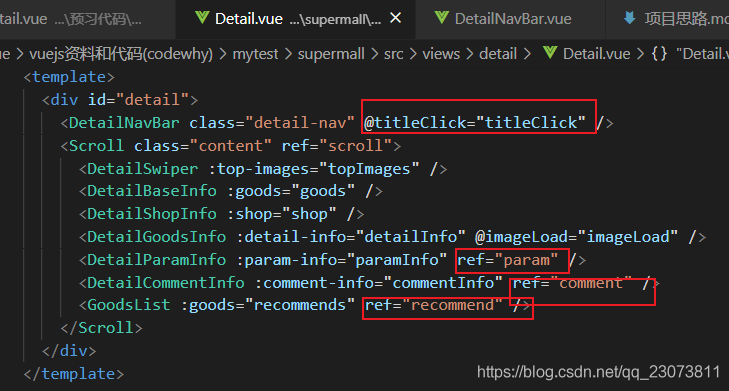
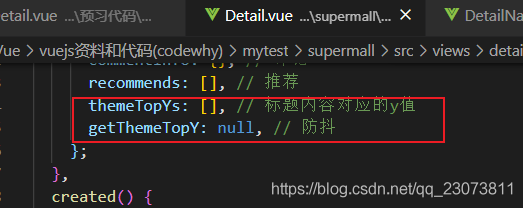
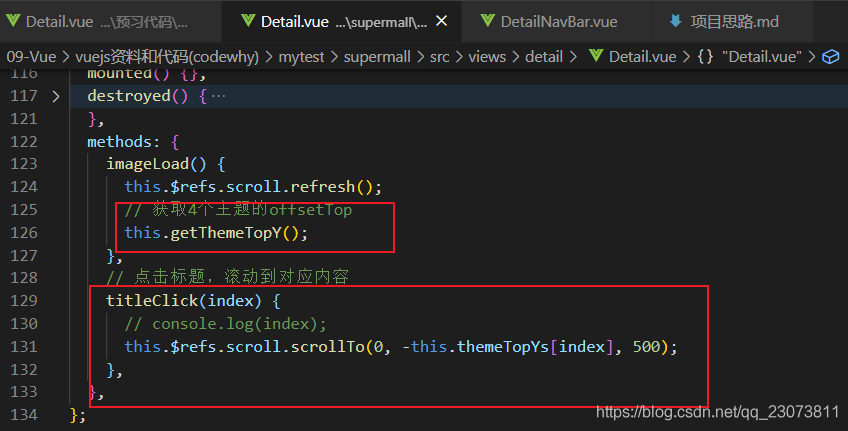
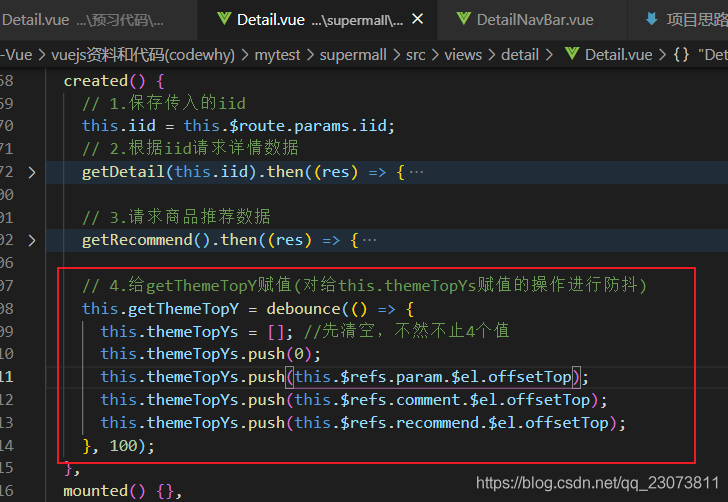
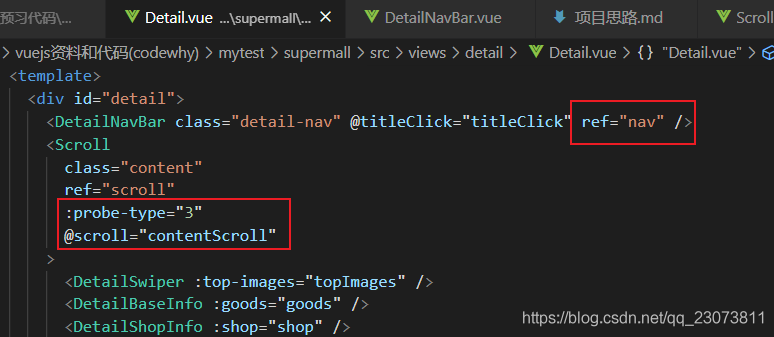
11, Click the title to scroll to the corresponding content
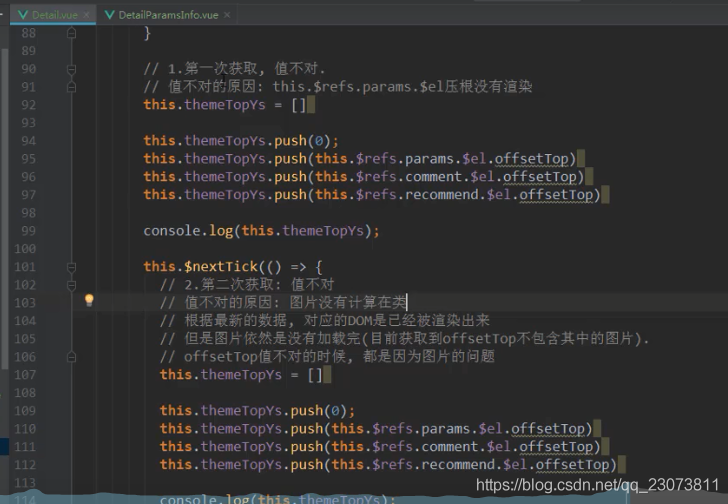
- You can't write that in created

- You need to obtain offsetTop after the image is loaded to avoid frequent acquisition and use anti shake debounce





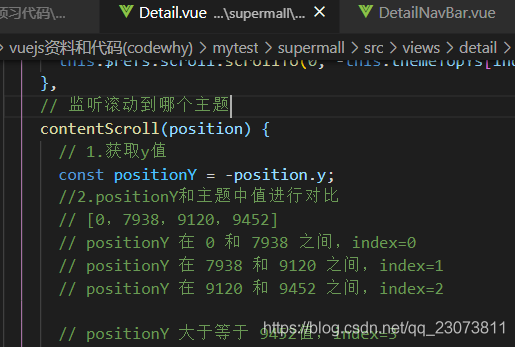
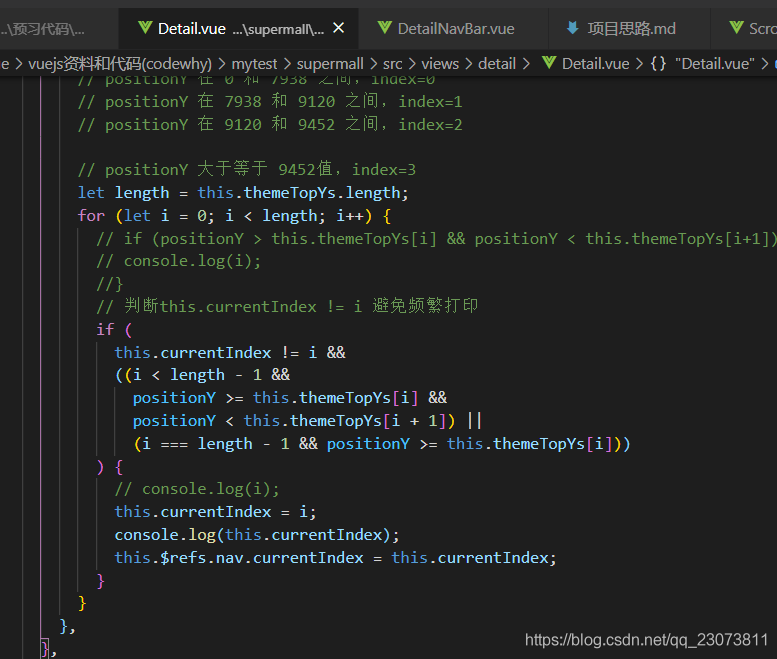
12, Scroll the content to display the corresponding title
- Common practice
- Advantages: there is no need to introduce other contents, which can be solved through logic
- Disadvantages: the judgment conditions are too long and not easy to understand



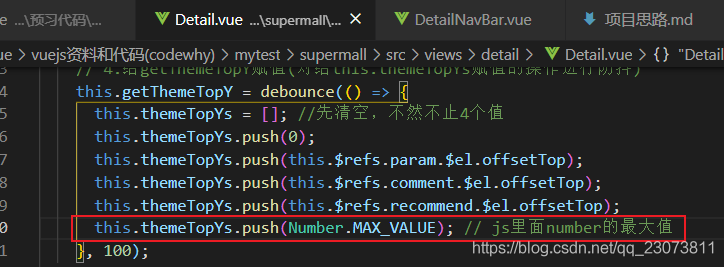
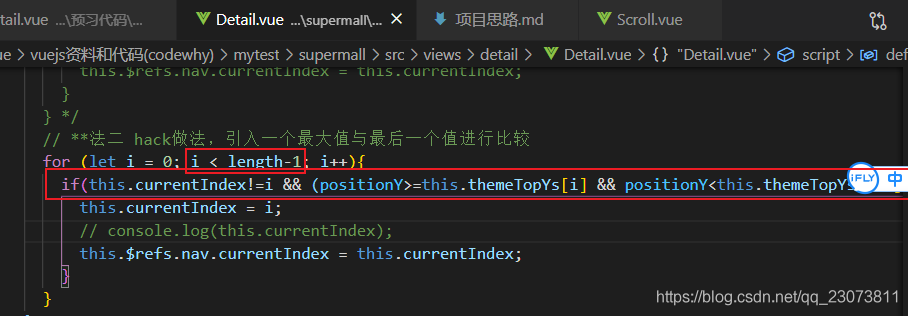
13, Analysis and optimization of complex judgment conditions
- hack practice
- Condition: add a large value at the end of themeTops to compare with the top of the last topic
- Advantages: concise and easy to understand
- Disadvantages: you need to introduce a large int number


14, Encapsulation of the bottom toolbar
- Copy detailbottombar directly Vue and introduce
15, Mixed encapsulation of BackTop
- The video mixes the BackTop into the package, but I think it's too messy and troublesome, so I don't extract it and copy it directly
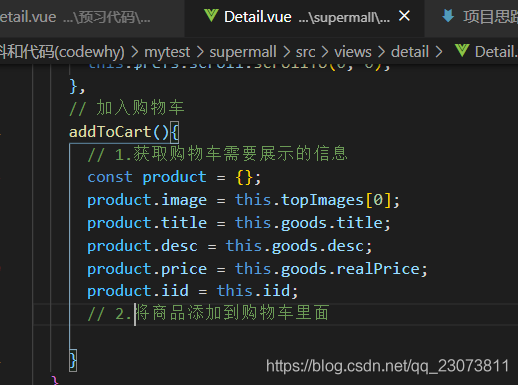
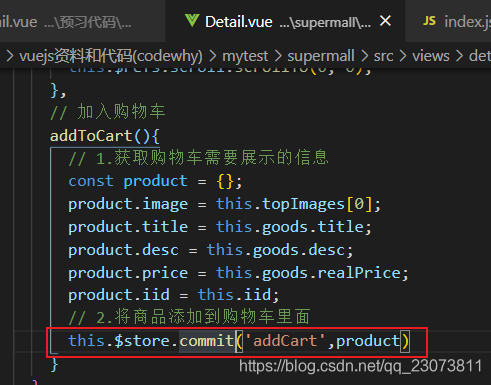
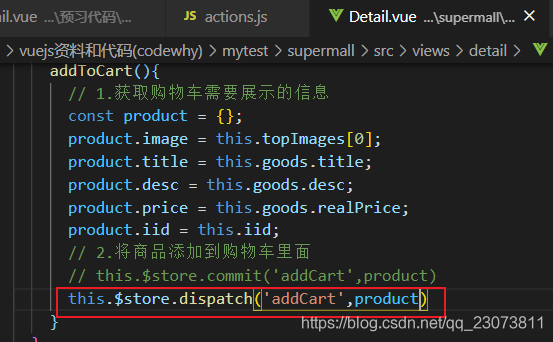
16, Add items to shopping cart

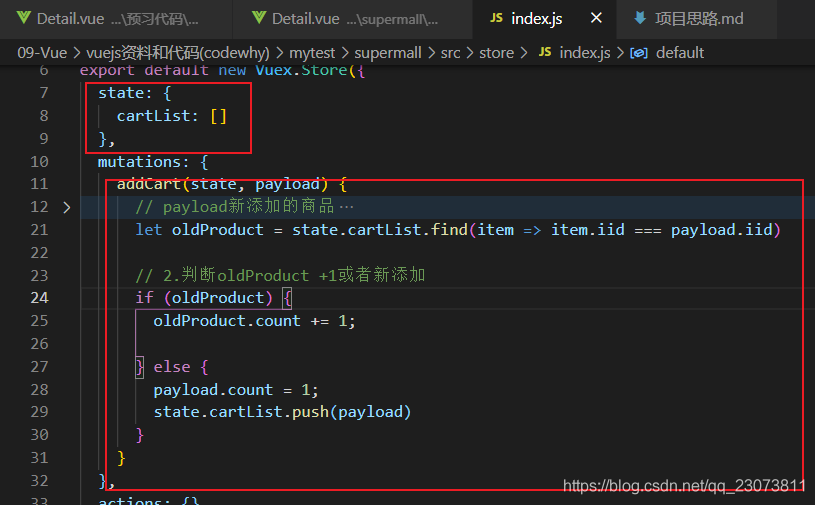
17, Add item to store


18, Code refactoring in Vuex
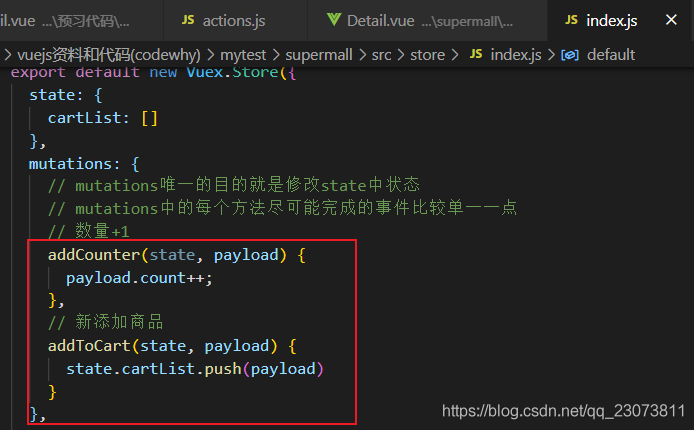
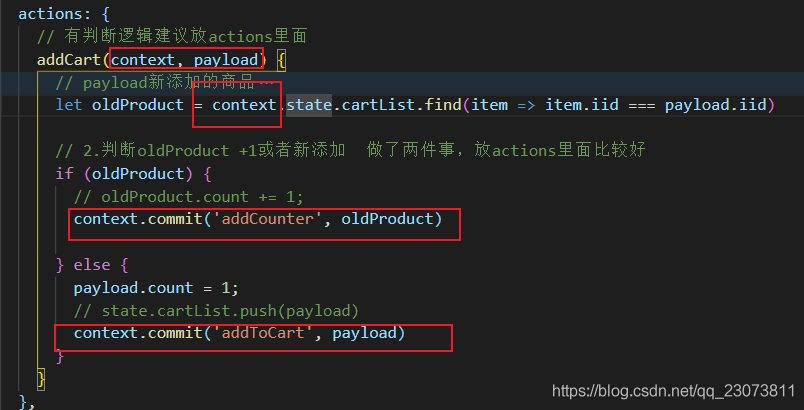
- The events completed by each method are as simple as possible, but our addCart here does two things: quantity plus one and newly added goods. This kind of logical judgment is better placed in actions
-
Detail.vue

-
index.js


-
- The store module is also extracted in the video. I won't extract it here