HTML5 final assignment: planned travel website design - Luoyang City Tourism (34 pages) HTML+CSS+JavaScript dreamweaver assignment static HTML web page design template travel
Common web design topics include individuals, food, companies, schools, tourism, e-commerce, pets, electrical appliances, tea, home, hotels, dance, animation, stars, clothing, sports, cosmetics, logistics, environmental protection, books, wedding dress, military, games, festivals, smoking cessation, movies, photography, culture, hometown, flowers, gifts Car, other web design topics, A + level homework, can meet the web design needs of College Students' Web homework, and those who like can be downloaded!
Get more source code
PC pays attention to us
🧡Author home page - more source code
Introduction to works
1. Introduction to web works: HTML final college students' web design homework A + level, you can download what you like, and the article page supports mobile PC responsive layout.
2. Web page work editing: after downloading the work, you can use any HTML editing software (such as DW, HBuilder, Notepad, vscade, Sublime, Webstorm, Notepad + +, etc.) to edit and modify the web page.
3. Web work technology: Div+CSS, mouse over effect, Table, navigation bar effect, banner, form, secondary and tertiary pages, video, audio elements, Flash, logo (source file) is designed, and the knowledge points required for basic final homework are fully covered.
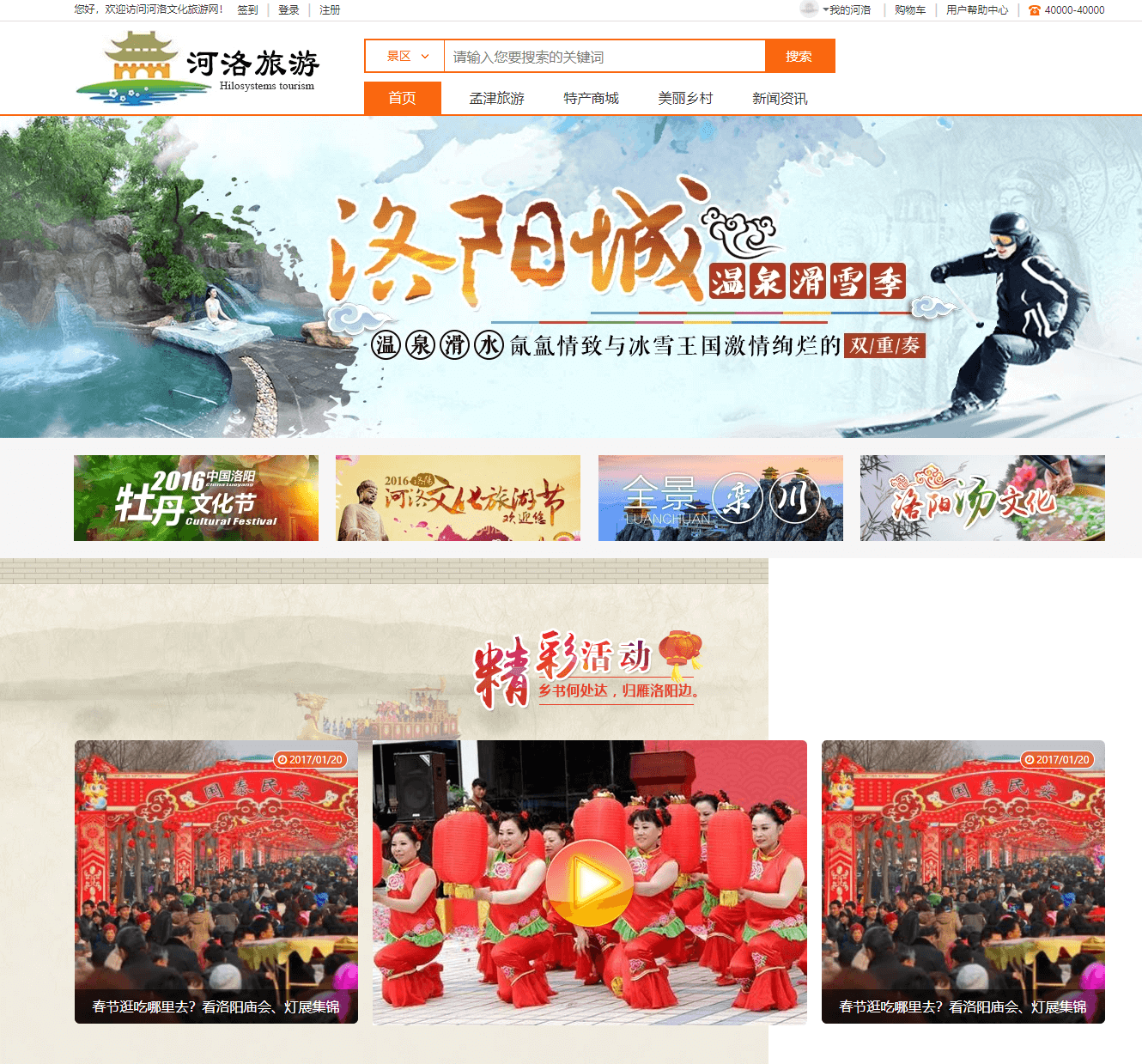
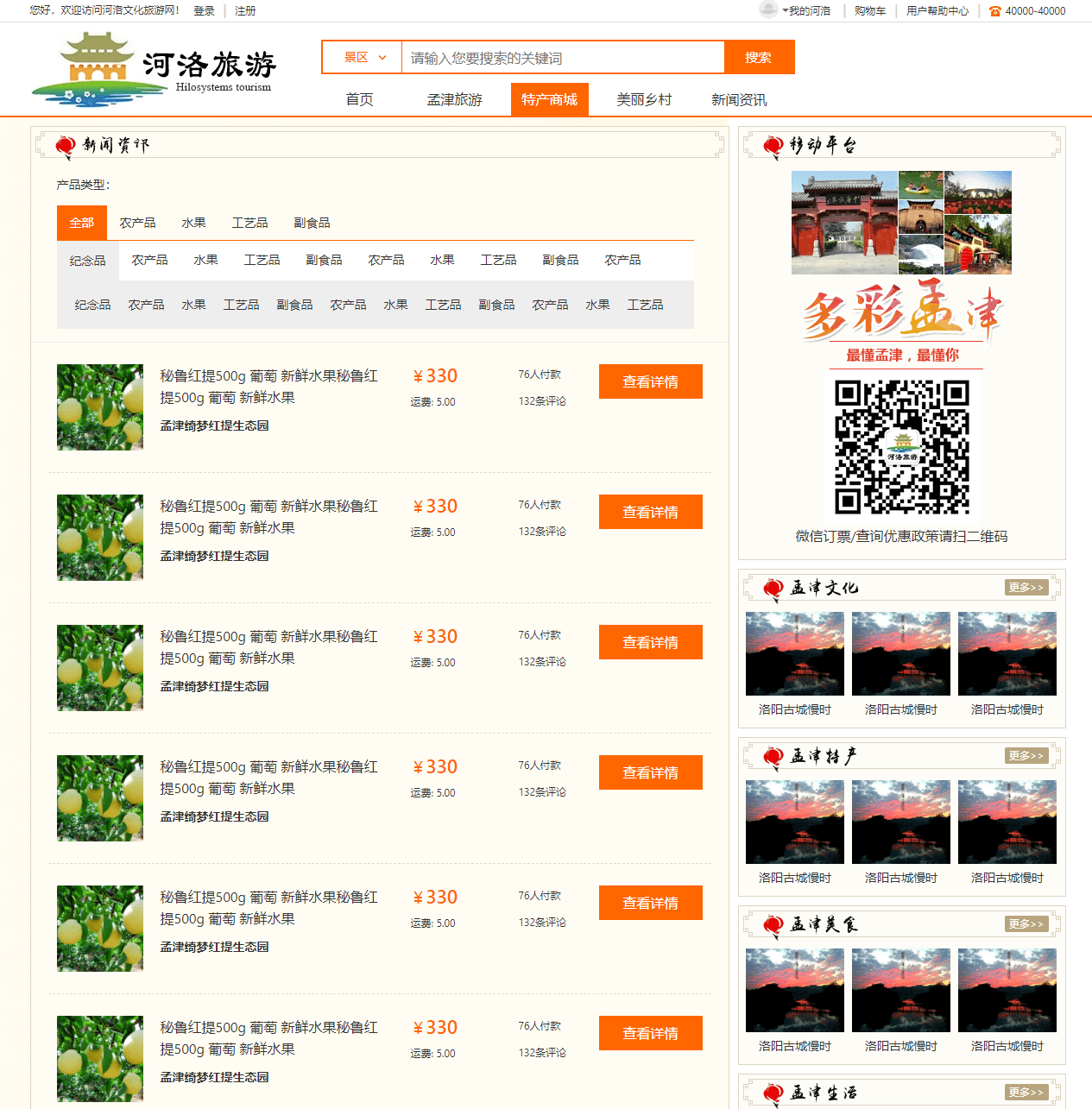
1, Work display



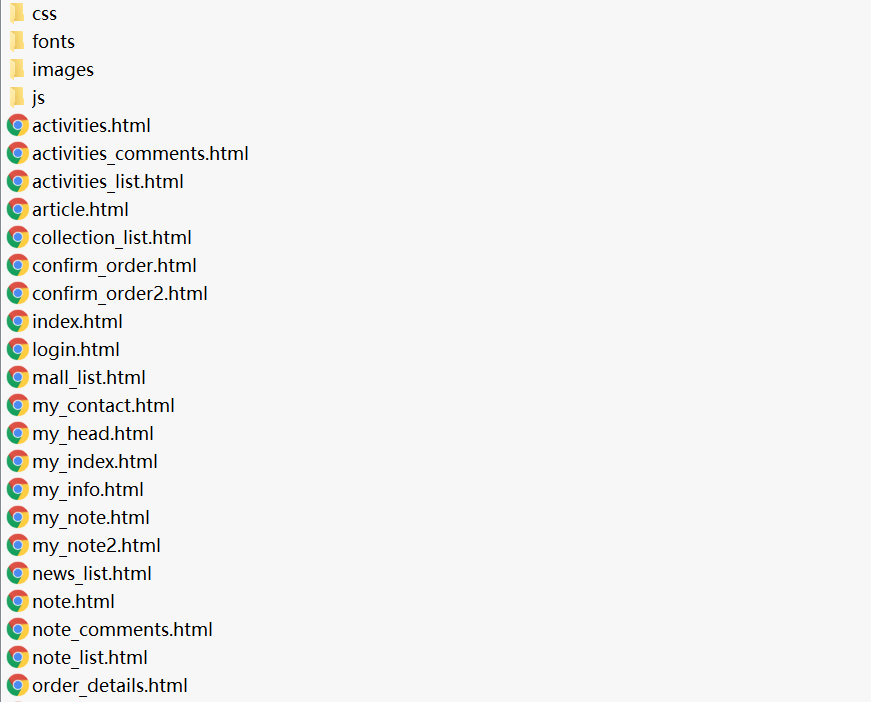
2, File directory

3, Code implementation
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>home page</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-------------jquery library-------------->
<script type="text/javascript" src="js/jquery-1.8.3.min.js"></script>
<!-------------Amazeui--------------->
<script type="text/javascript" src="js/amazeui.js"></script>
<link rel="stylesheet" type="text/css" href="css/amazeui.css" />
<!------------Core style-------------->
<link rel="stylesheet" type="text/css" href="css/style.css" />
</head>
<body>
<!-------------------QR code to see the phone------------------->
<!-- <div id="phone_rwm">
<img src="images/phone_rwm.png">
<p>Scan QR code with mobile phone<br>Watch mobile terminal</p>
</div> -->
<!-------------------toolbar------------------->
<div id="toolbar">
<div class="cw1200">
<ul class="fl">
<li class="tb"><p>Hello, welcome to Heluo cultural tourism network!</p></li>
<li class="tb">
<a href="#" data-am-modal="{target: '#My alert '} "> check in < / A
><span>|</span>
</li>
<li class="tb"><a href="login.html">Sign in</a><span>|</span></li>
<li class="tb"><a href="register.html">register</a></li>
</ul>
<!-------------------Check in pop-up layer------------------->
<div id="sign_layer">
<div class="am-modal am-modal-alert" tabindex="-1" id="my-alert">
<div class="am-modal-dialog">
<div class="win-m">
<p class="p1">Check in succeeded</p>
<p class="p1">get<span class="already-sign">20</span>integral</p>
<p class="p2">You can get points every day</p>
<div class="am-modal-footer">
<span class="am-modal-btn">got it</span>
</div>
</div>
</div>
</div>
</div>
<ul class="fr">
<li class="tb">
<a href="#"> My Heluo</a>
<!-------------------user------------------->
<div class="user">
<a class="user-hd" href="#">
<img src="images/user_head_pic.jpg" /><b></b>
<div class="clear"></div>
</a>
<div class="user-bd">
<div class="integral">
<img src="images/integral_ico.png" />Current points 609
</div>
<ul class="nav_sort">
<li>
<a href="my_index.html"><i class="i1"></i>My home page</a>
</li>
<li>
<a href="write_note.html"><i class="i2"></i>Write travel notes</a>
</li>
<li>
<a href="my_note.html"><i class="i9"></i>My travels</a>
</li>
<li>
<a href="collection_list.html"
><i class="i3"></i>My collection</a
>
</li>
<li>
<a href="project_order.html"><i class="i4"></i>Commodity order</a>
</li>
<li>
<a href="scenic_order.html"><i class="i5"></i>Travel order</a>
</li>
<li>
<a href="note_comments.html"><i class="i6"></i>My comments</a>
</li>
<li>
<a href="my_info.html"><i class="i7"></i>set up</a>
</li>
<li>
<a href="#"> < I class =" I8 "> < / I > Exit</a>
</li>
</ul>
</div>
</div>
<span>|</span>
</li>
<li class="tb">
<a href="shop_car.html"><i class="cart_ico"></i>Shopping Cart</a
><span>|</span>
</li>
<li class="tb">
<a href="news_list.html">User help center</a><span>|</span>
</li>
<li class="tb">
<img src="images/tel_ico.gif" /><font>40000-40000</font>
</li>
</ul>
<div class="clear"></div>
</div>
</div>
<!-------------------Plate head------------------->
<div id="header">
<div class="cw1200">
<!-------------------logo------------------->
<div class="logo fl">
<a title="" href="index.html"
><img alt="" src="images/t_logo.jpg"
/></a>
</div>
<div class="search_nav fl">
<!-------------------search------------------->
<div class="search radius6">
<form name="searchform" method="post" action="/e/search/index.php">
<input name="ecmsfrom" type="hidden" value="9" />
<input type="hidden" name="show" value="title,newstext" />
<select name="classid" id="choose">
<option value="0">scenic spot</option>
<option value="1">specialty</option>
<option value="4">travels</option>
<option value="22">article</option>
</select>
<input
class="inp_srh"
name="keyboard"
placeholder="Please enter the keyword you want to search"
/>
<input class="btn_srh" type="submit" name="submit" value="search" />
</form>
</div>
<script type="text/javascript" src="js/jquery.select.js"></script>
<!-------------------Navigation------------------->
</ul>
</div>
</div>
<div class="hot_news fr">
<div class="title"><img src="images/h_title7.png" /></div>
<div class="con">
<div
data-am-widget="slider"
class="pic am-slider am-slider-c4"
data-am-slider='{"controlNav":false}'
>
<ul class="am-slides">
<li>
<a href="article.html">
<img alt="" src="images/n5.jpg" />
<div class="am-slider-desc">
During the golden week of the Spring Festival, Luoyang's tourism is popular
</div>
</a>
</li>
<li>
<a href="article.html">
<img alt="" src="images/n5.jpg" />
<div class="am-slider-desc">
During the golden week of the Spring Festival, Luoyang's tourism is popular
</div>
</a>
</li>
</ul>
</div>
<div class="list">
<ul>
<li>
<a title="" href="article.html"
>On the fifteenth day of the first month, these customs should be understood 02/09</a
><span>01/18</span>
</li>
<li>
<a title="" href="article.html"
>On the fifteenth day of the first month, these customs should be understood 02/09</a
><span>01/18</span>
</li>
<li>
<a title="" href="article.html"
>On the fifteenth day of the first month, these customs should be understood 02/09</a
><span>01/18</span>
</li>
<li>
<a title="" href="article.html"
>On the fifteenth day of the first month, these customs should be understood 02/09</a
><span>01/18</span>
</li>
<li>
<a title="" href="article.html"
>On the fifteenth day of the first month, these customs should be understood 02/09</a
><span>01/18</span>
</li>
</ul>
</div>
</div>
</div>
<div class="clear"></div>
</div>
</div>
<!-----------------Bottom plate---------------->
<div id="footer">
<div class="cw1200">
<div class="line"><img alt="" src="images/b_line.png" /></div>
<div class="b_logo"><img alt="" src="images/b_logo.png" /></div>
<div class="con">
<p>Copyright Heluo Cultural Tourism Development Co., Ltd</p>
<p>
Address: tourist reception center, Mengjin County, Luoyang City, Henan Province Postal Code: 471000 Tel: 0379-60000000 Business Tel.: 0379-6000000
</p>
<p>
Copyright 2016 zgqygc.com All Rights Reserved |
Yu ICP Standby No. 10000000 Technical support: Flash
</p>
</div>
<div class="clear"></div>
</div>
</div>
</body>
</html>
4, Get more source code
~Pay attention to me and praise the blog ~ bring you up knowledge every day!
Relevant issues can be learned from each other. You can pay attention to ↓ public Z to get more source code!

5, Learning materials
A complete set of web front-end zero foundation - Introduction to advanced (Video + source code + development software + learning materials + interview questions) (Tutorial)
Suitable for entry-level to advanced children's shoes ~ send 1000 sets of HTML+CSS+JavaScript template websites

6, More source code
HTML5 final assessment homework source code * includes individuals, food, companies, schools, tourism, e-commerce, pets, electrical appliances, tea, home, hotels, dance, animation, stars, clothing, sports, cosmetics, logistics, environmental protection, books, wedding dress, military, games, festivals, smoking cessation, movies, photography, culture, hometown, flowers Gifts, cars and others can meet the web design needs of College Students' Web homework. You can download what you like!